
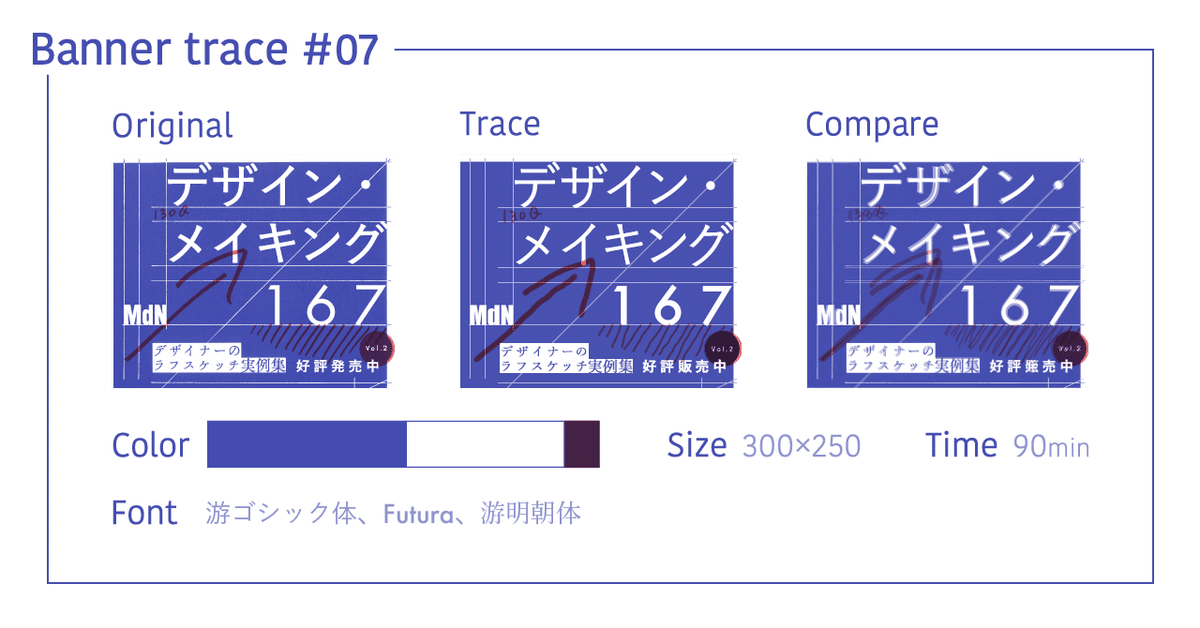
バナートレース#07
バナートレースを初めて1週間経過。
今日はカラーの描写モードを使って見いたくてMdNの本のバナーを選んだ。
作業時間
90分
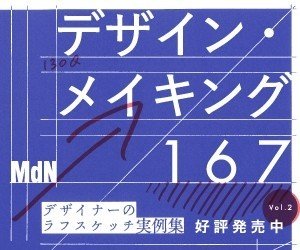
オリジナルのバナー

オリジナルのポイント
・デザインをするときに使うガイドラインが引かれていたり、手書きのメモが書かれていて、どういう内容が書かれている本なのか想像しやすい。
・フォントはゴシック体がメイン。部分的に明朝体が使われている。数字部分は直線的なフォントが使われている。
・色は穏やかな青色が画面の9割以上を占めている。オポーネント(色相環を三等分したうちの2つの色を使った配色デザイン)で配色されている。
トレースの経過
15分:構図の作成途中。

30分:構図が終わってテキストを入れ込み、フォントを当てはめた。

45分:背景色、文字色を変更。文字大きさ、カーニングを整える。

60分:装飾部分を行なった。
デザイナーのラフスケッチ実例集の装飾は、実例集の上部スペースと同じサイズの四角形を作る>白色の背景と作った四角形を選択>パスコンポートネント選択ツールに切り替え>メニューのレイヤー>シェイプを結合>前面シェイプの削除 という流れで行なった。
「デザイン・メイキング」のフォントの太さとデとザの間のカーニングが気になって修正。
装飾のガイドラインを引いている最中に60分になった。

75分:ガイドラインの続きを行なった。
ガイドラインの青背景からはみ出している部分は色がグレーではなく青になっているから、カラーオーバーレイにして描画モードを乗算にした。色が青色に変わっていると思ったが、完成後に見直したら全く変わっていなかった。

90分(完成):「デザイナーのラフスケッチ実例集」のラフスケッチの位置を1.5px高くした。
手書き部分を作成して完成。
マウスで書いたのでガタガタになった。
色はただ不透明になっているのではなく、描画モードを指定しているだろうと思ったので、適当な赤色を選択して、色々な描画モードを試して決めた。

オリジナルと重ね合わせた結果

今回の構図

調べたこと
・前面シェイプの削除の方法(アイコンがグレーアウトしているとき)
→https://personal.loudandproud.me/photoshop-subtract-shape/
・描画モードについて ※終了後に調べた
→ https://nijibox.jp/blog/photoshop_blendingmode_01/
→ https://nijibox.jp/blog/photoshop_blendingmode_02/
→ https://nijibox.jp/blog/photoshop_blendingmode_03/
→ https://nijibox.jp/blog/photoshop_blendingmode_04/
・赤色の決め方について ※終了後に調べた
→ https://ironodata.info/rgb.php?color=444DB0
思ったこと
トレースしている最中は赤色の決め方が雑だった。
配色の見本帳(https://ironodata.info/search/)でベースとなっている色のコードを調べたところ、その色がどんな色なのか(今回は穏やかな青色)やカラーボックス、調べた色を軸とした色相環の角度による配色が表示された。
オポーネントとして出ていた赤色にして、描画モード:乗算にしたらオリジナルに近い色合いになった。
適当に色を決めるのではなくて、ツールを使って決めることで、時間の短縮にもなるし、説得力が増す。
この記事が気に入ったらサポートをしてみませんか?
