
バナートレース#13 photoAC AI人物素材
時間
105分
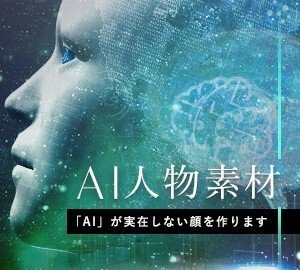
オリジナルのバナー

バナーの概要
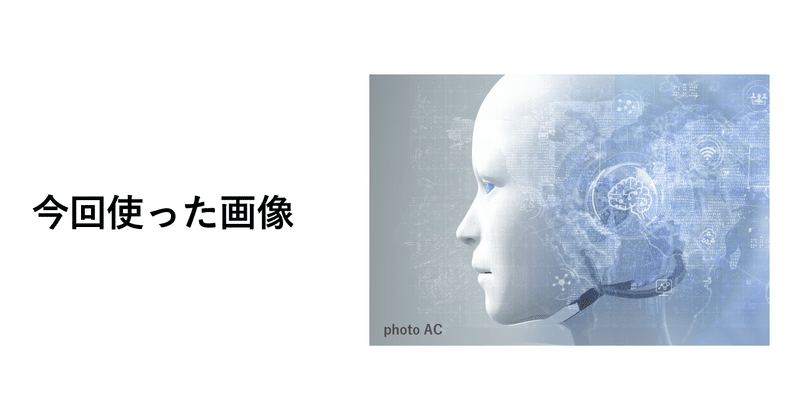
photoACが提供している複数の人物画像で人の顔を作るサービスへの誘導バナー。photoACのサイト内に設置してあった。
バナーのターゲット
・写真の素材不足に悩んでいるデザイナー
・photoACの利用者
バナーのポイント
・ロボットの画像を大きく使ったり、宇宙を彷彿させるデザインにすることで近未来感が出てAIサービスとイメージが一致する。
・細めのフォントを使うことで繊細さ・緻密さが出ている。
トレースの経過
15分:写真探しと構図を作り。その後文字を置いた。


30分:フォントの調整後テキストの色の変更。「AIが...」の背景色を変更。
ロボットの画像の切り抜き。

45分:背景の星のを作成。背景色が濃くなりすぎたので(特に右側)背景画像を作り直そうと検討中。

60分:星を作る違う方法を調べて実践中。星の元となるブラシを作成している最中。

75分:グラデーションの背景を用意して、その上に星をたくさん設置。

90分:星のレイヤーの後ろに新しいレイヤーを作成してフレアを作った。
オリジナルよりも大きくなりすぎていた。
ブラシのサイズを小さくして細かい星たくさん追加。
星レイヤーの上に新しいレイヤーを追加してブラシでオーロラ部分を描いた。描写モードは置い焼きリニア-加算にして不透明度を30%くらいまで下げている。

105分(完成):AI人物素材のテキストにドロップシャドウをつけて、隣の青色のラインを作成し完成。

調べたこと
・星の作り方
→ https://lab.sonicmoov.com/design/photoshop/photoshop-drawing-star/
→ https://tasogareya-illustration.com/2019/03/21/how-to-draw-starry-sky/
思ったこと
星のフレアが大きすぎることや左下の緑色のオーロラ部分に謎の灰色の線が入っていることにまとめている最中に気づいた。
トレースということを忘れずに見比べるという過程を増やすことで改善する。
星を作るのは難しいと思っていたけど、思ったよりも簡単だった。
火や雫とかも難しいと思っていたけど、調べてみたら簡単なのかもしれない。
作成方法を書いているブログを見るだけじゃなくて手を動かすことで、どれくらいの難易度なのかがわかる。どんどんチャレンジしていく。
<カラーについて>
ベースの色を黒や紺色にして、白で点をたくさん書き、その上から緑、水色、紫(今回は使っていないけど)の色をのせると宇宙っぽい感じになる
半透明な青や緑はサイバー的な印象を与えることができる。
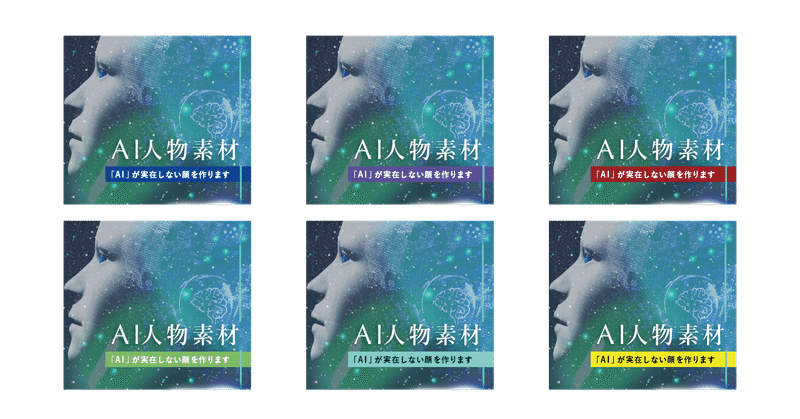
「AIが...」の部分の背景色を黒色にすることで全体的に引き締まった印象になる。
試しに他の色をあててみたが、そこだけ浮いて感じになったり、印象が薄くなったり、まとまりがなくなったりする気がした。

この記事が気に入ったらサポートをしてみませんか?
