
「入門」UE5/UEFNマテリアルの基本(テクスチャー)Part3
前回は、マテリアルのベースカラー、ラフネス、メタリックについて紹介しました。
本記事では、テクスチャーについて紹介します。
テクスチャーとは、3Dモデルの質感を表現するものに使われる画像データのことです。
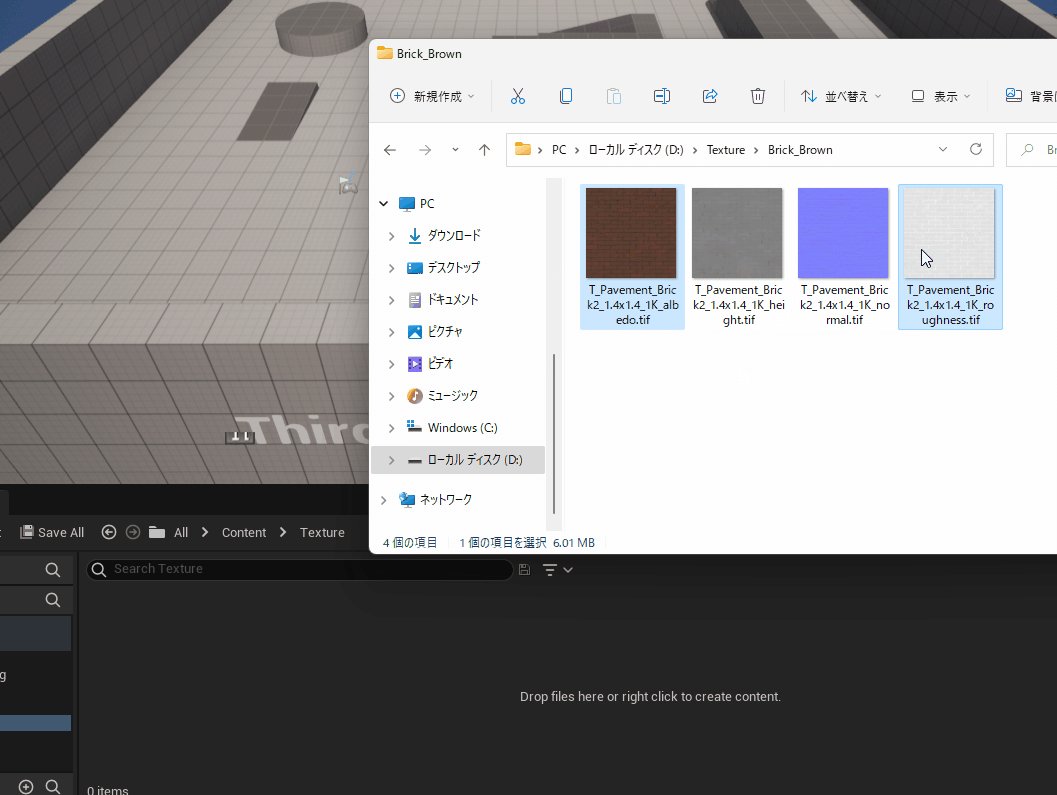
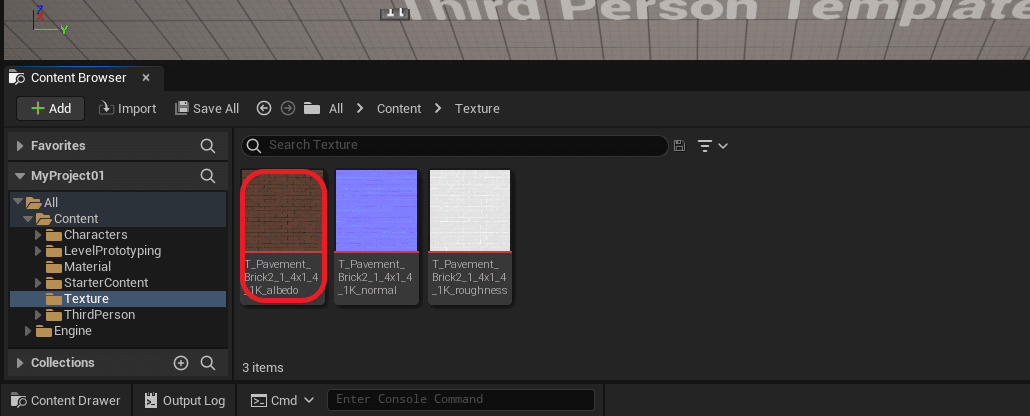
今回は、以下のレンガテクスチャーを使います。
以下にalbedoとありますが、ベースカラーのことです。
albedo(ベースカラー)
ラフネス
ノーマル(凹凸情報)
これら3つのテクスチャーを使用します。
新規マテリアル作成
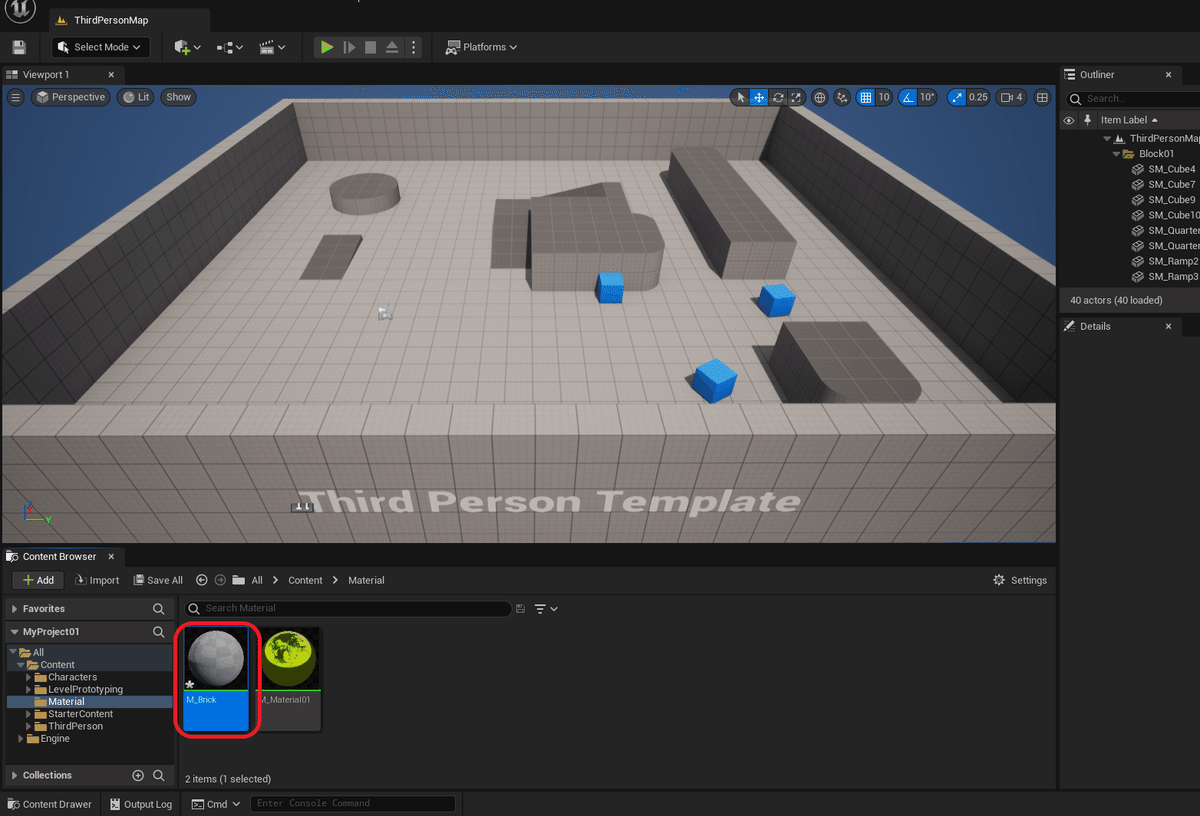
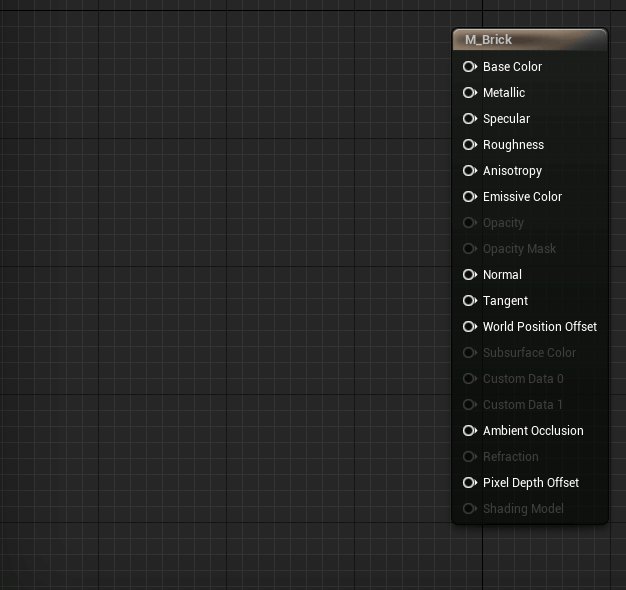
マテリアルフォルダ内に、新規でマテリアルを作成してM_Brickと名前を付けます。
All/Content/Material

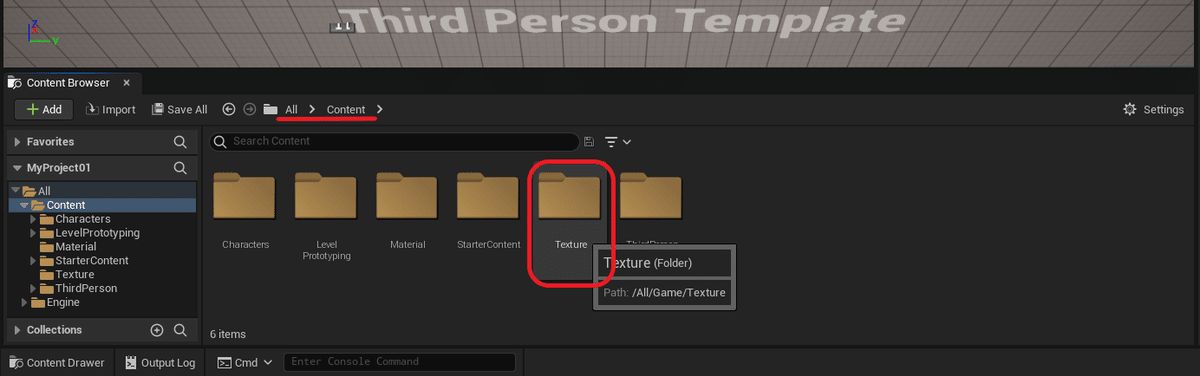
続いて上記でダウンロードした、3つのテクスチャーを管理する為のTextureフォルダをContent直下に作ります。
All/Content/Texture

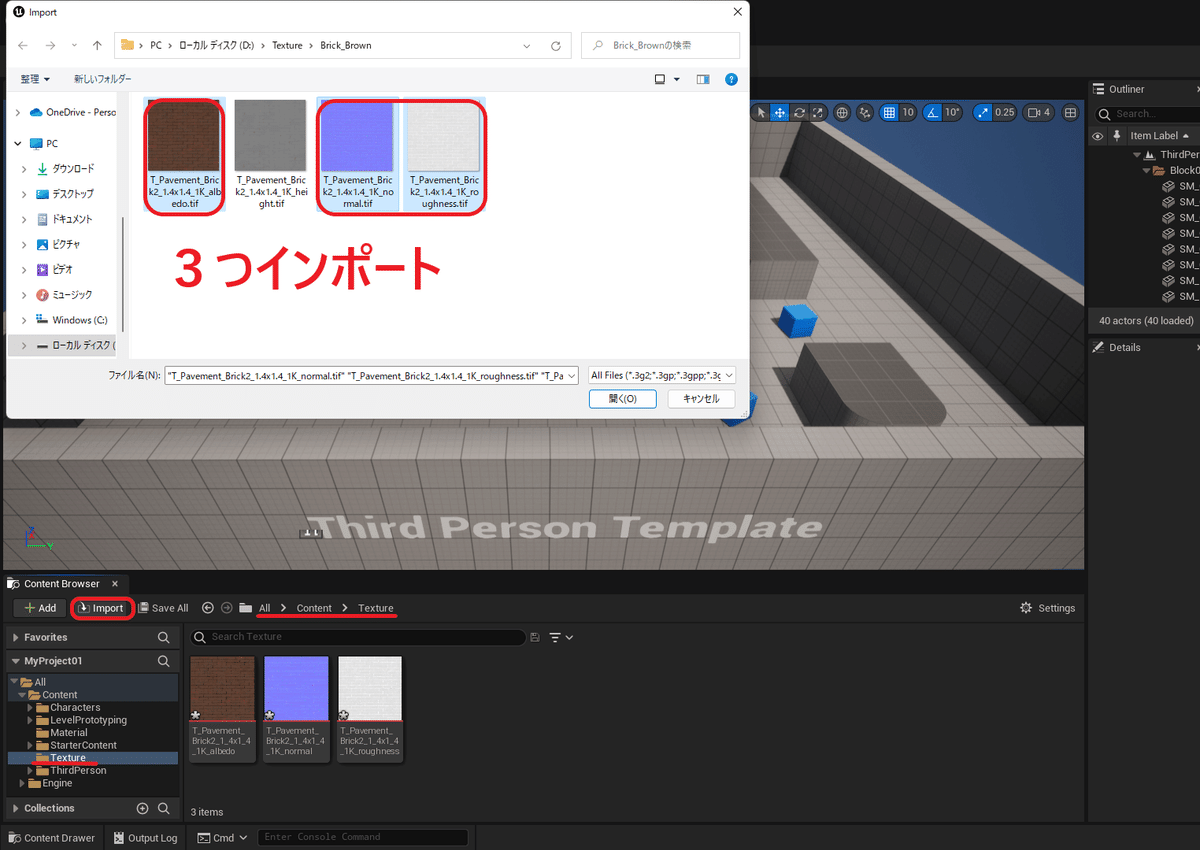
Textureフォルダーができたら、開いてここに3つのテクスチャーをインポートします。
インポート方法は以下の通りです。
作成したTextureフォルダに移動→
Import→テクスチャーを保存した場所に移動→
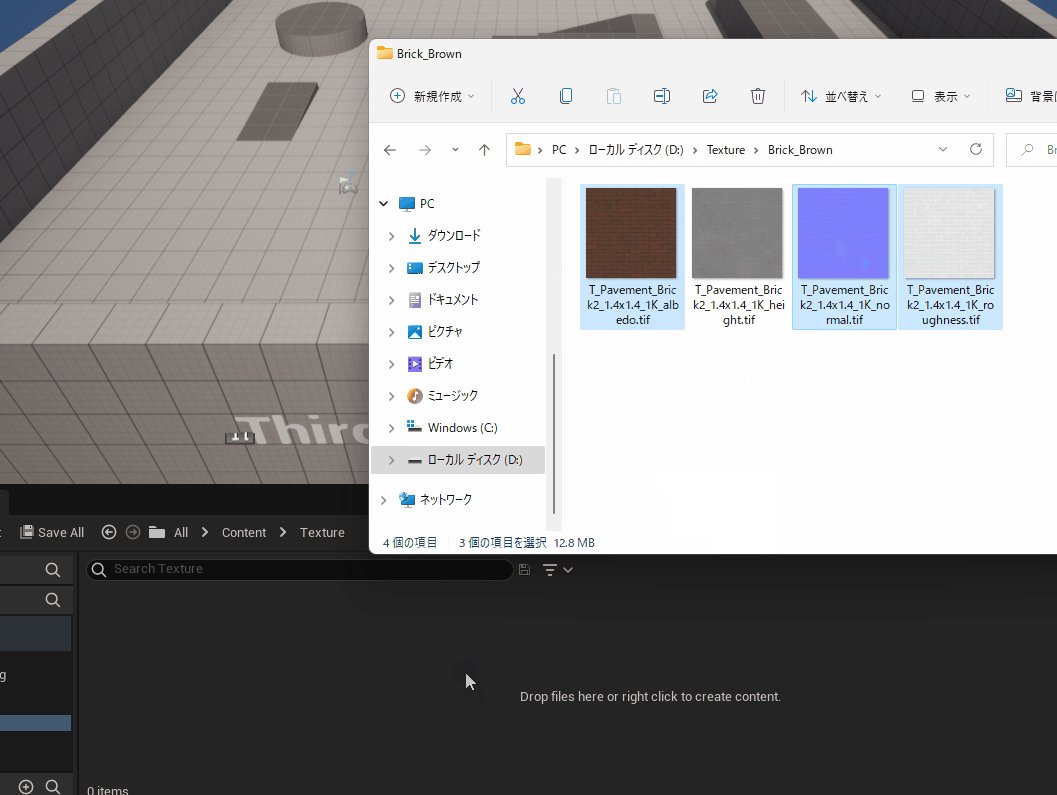
3つ選んで→
開くボタン

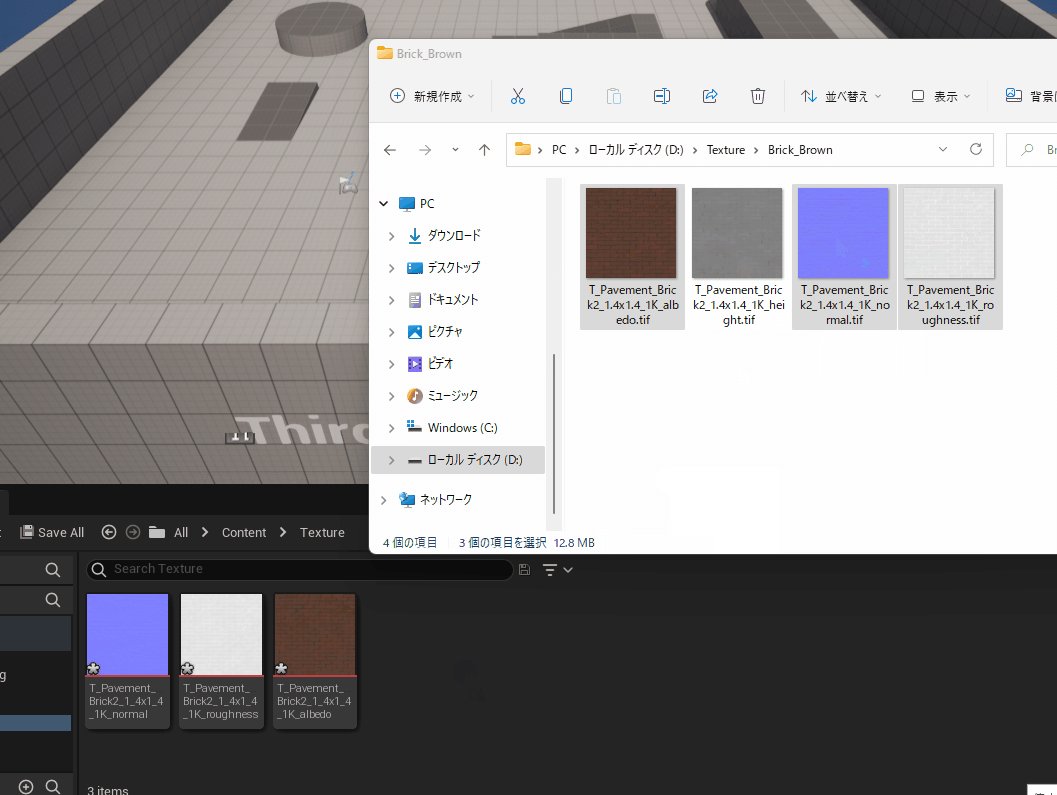
これで、3つのテクスチャーのインポートができました。
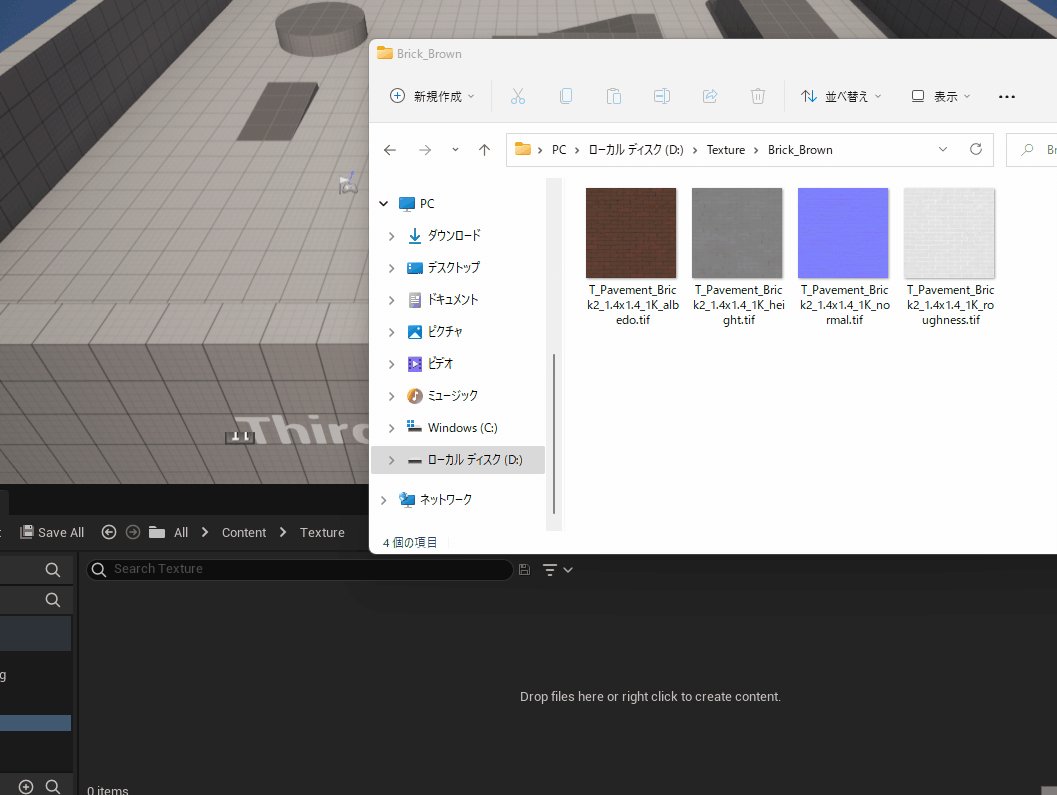
アセット関係を、取り込むその他の方法として、Importを使用せずに保存したいフォルダに移動して、ドラッグ&ドロップでも取り込むことができます。

これらテクスチャー使用して、先ほど作ったM_Brickに割り当てていきます。
テクスチャーを割り当てる
M_Brickマテリアルを開いたら、先ほどのテクスチャーを割り当てます。
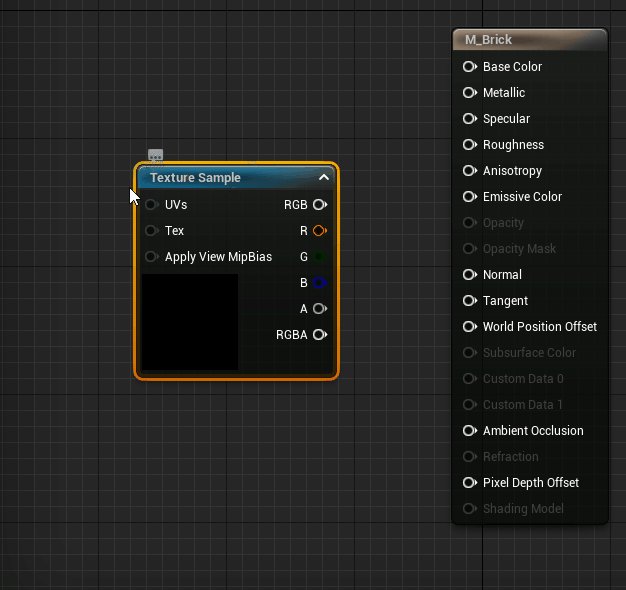
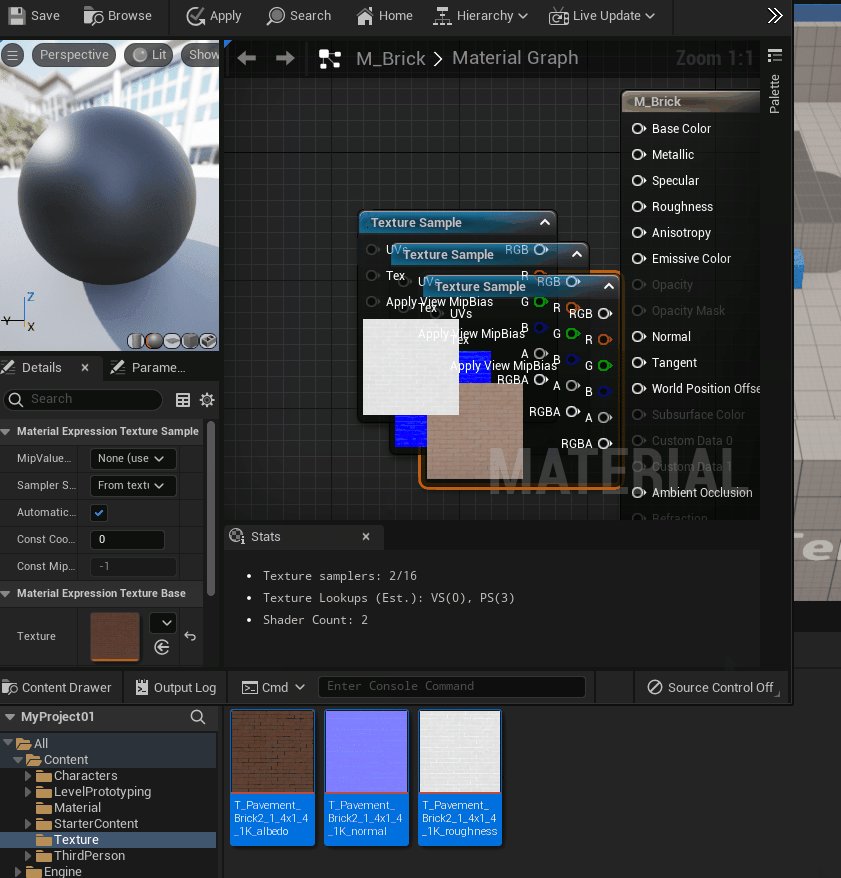
テクスチャーを割り当てるには、TextureSampleノードを使用します。
TextureSampleの呼び出しは、ショートカットキーがあり、キーボードのTキーで簡単に呼び出せます。
(グラフパネル上で右クリック、「Texture」と検索することで設置も可能す。)

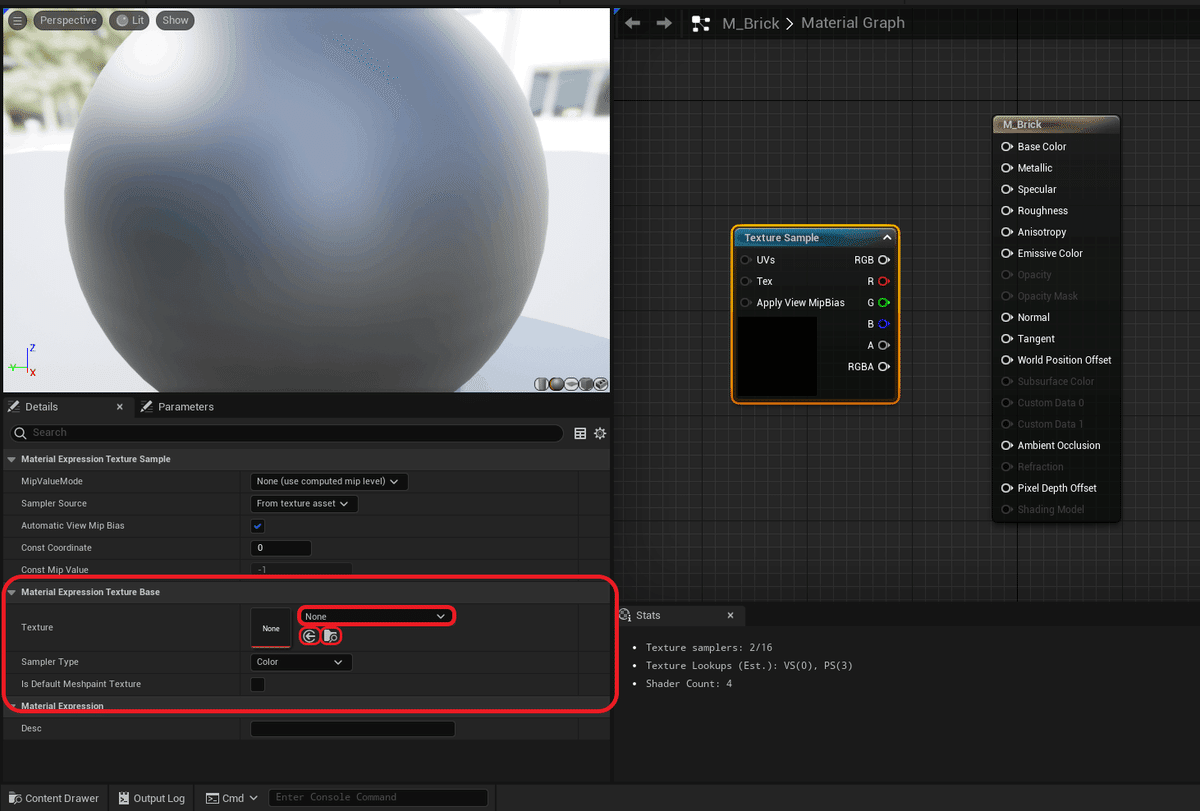
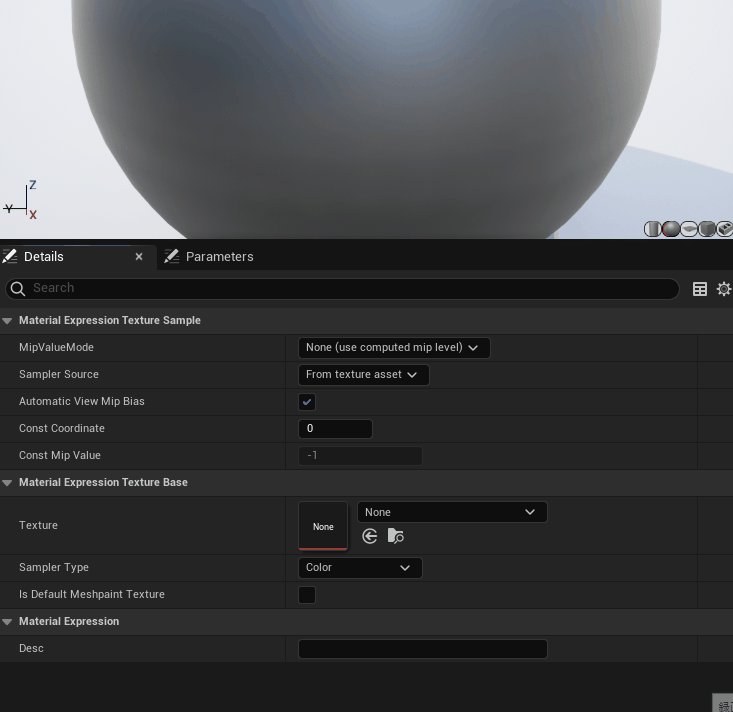
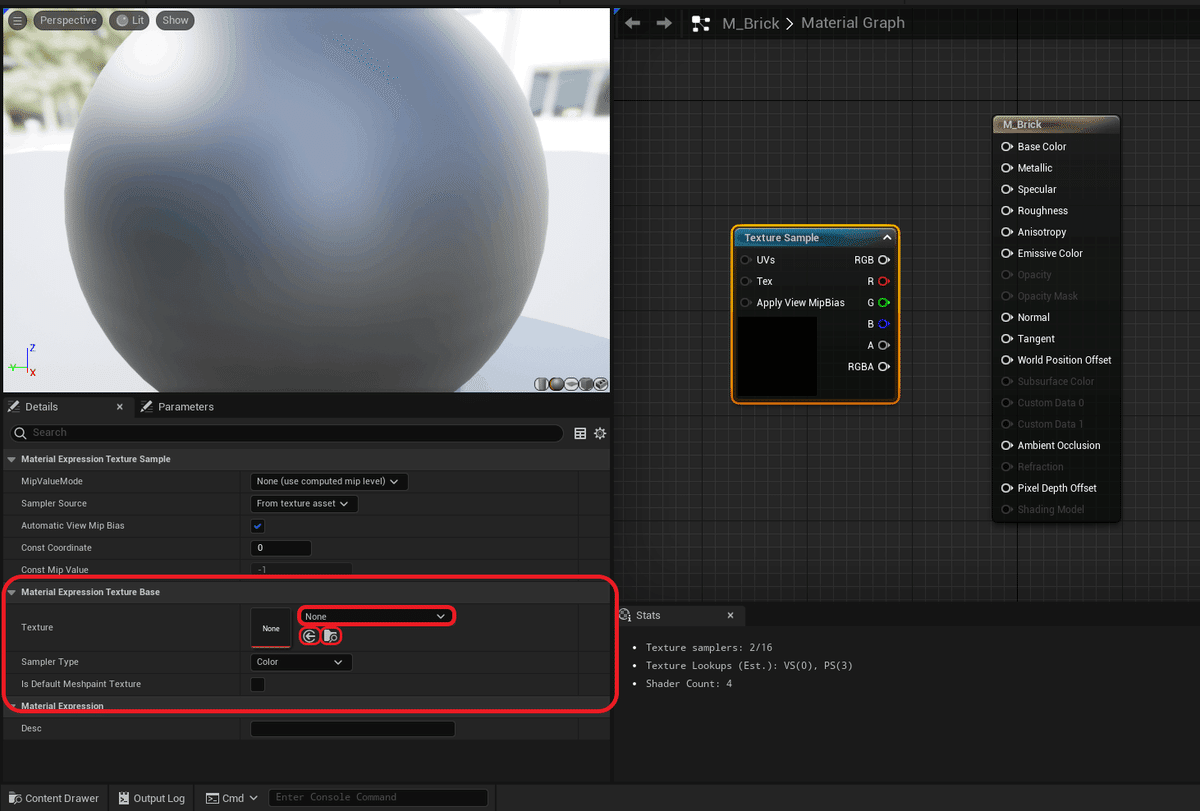
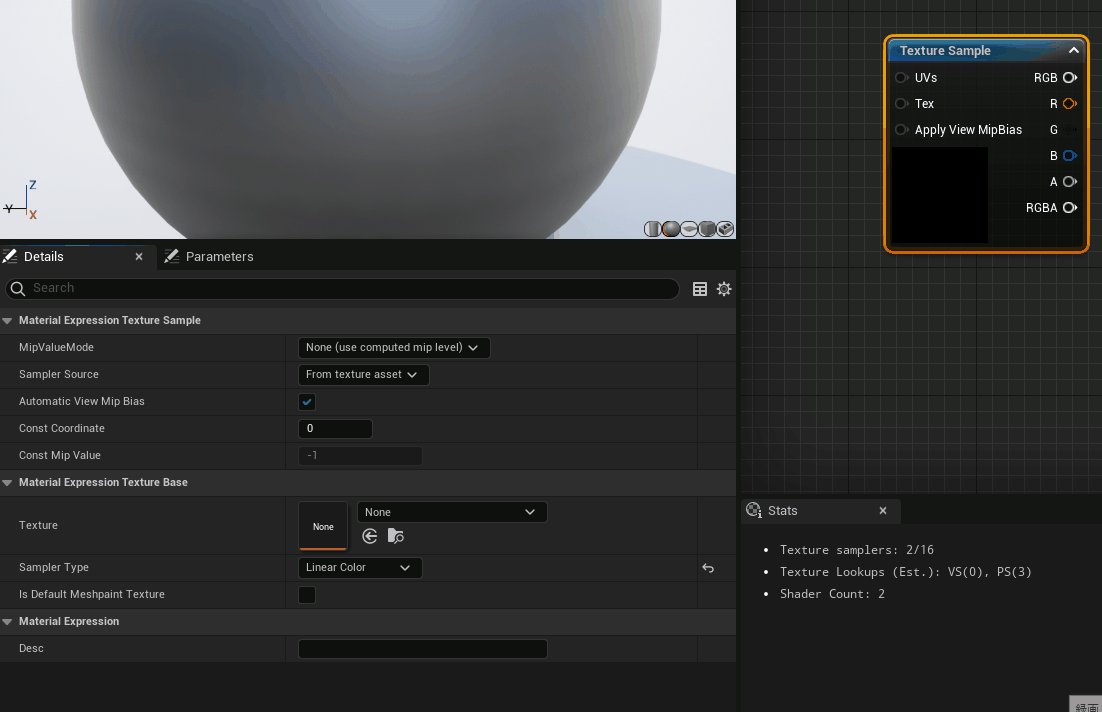
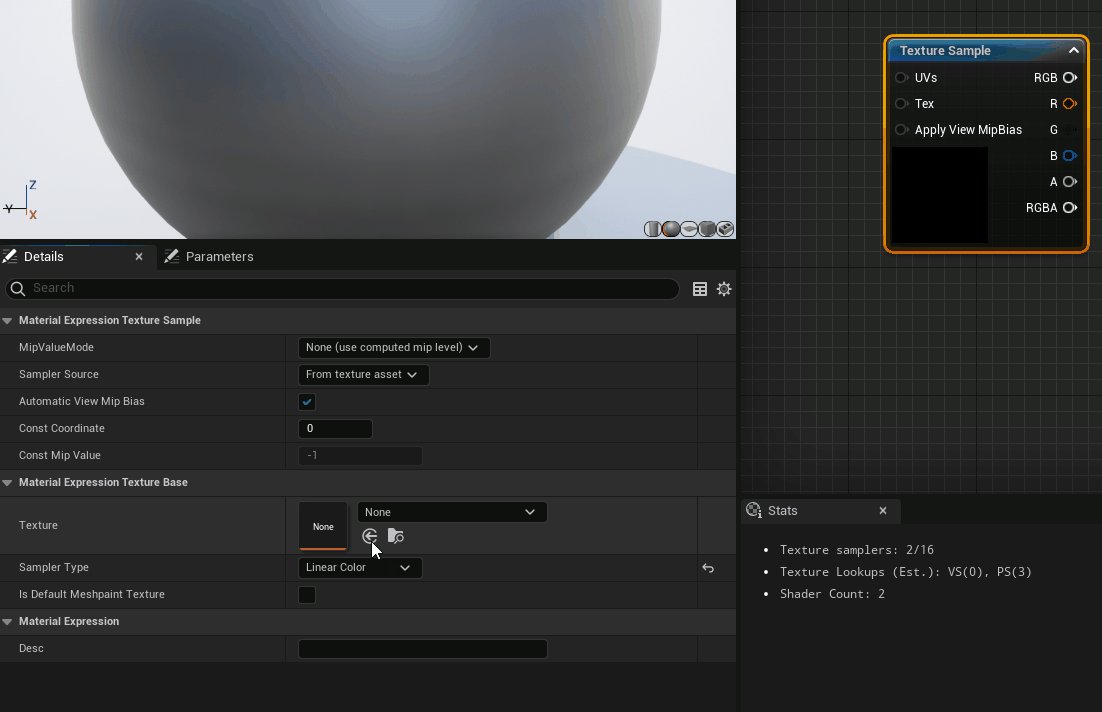
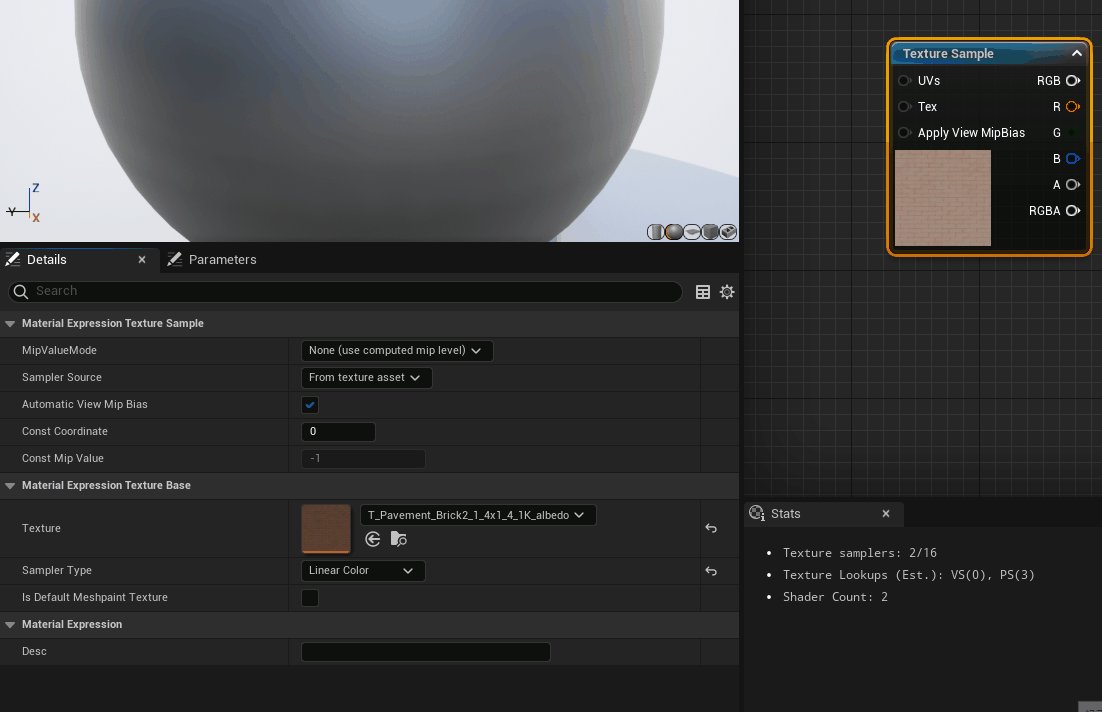
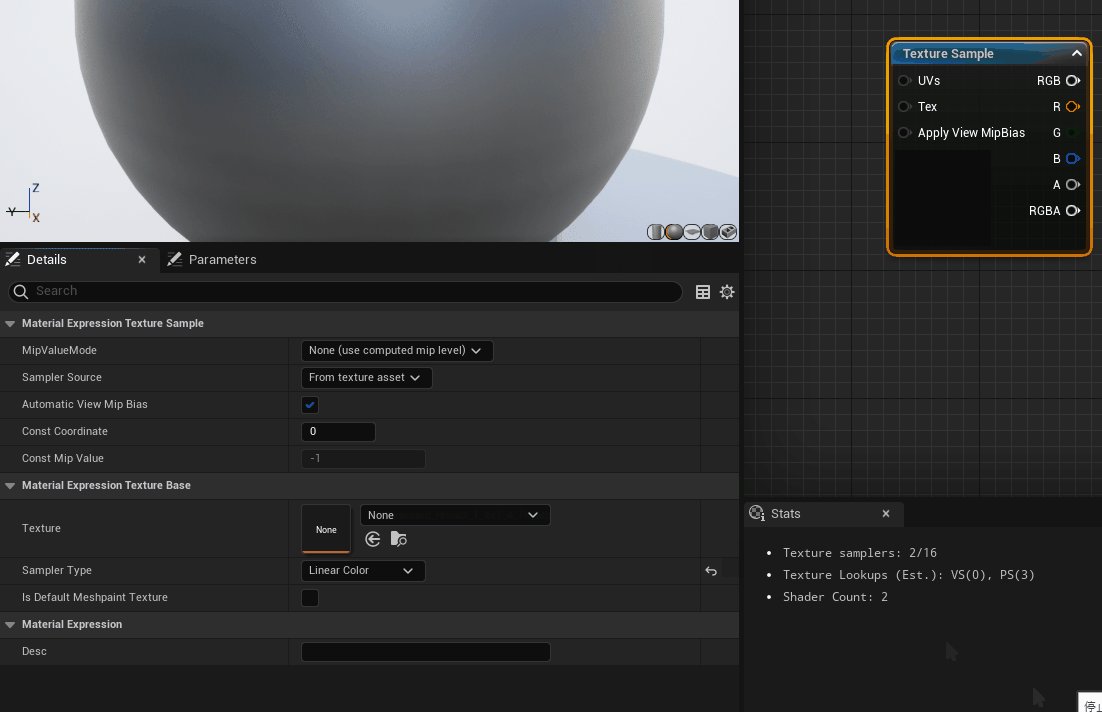
このTextureSampleの使い方ですが、TextureSampleを選択したまま詳細パネルを見てみましょう。

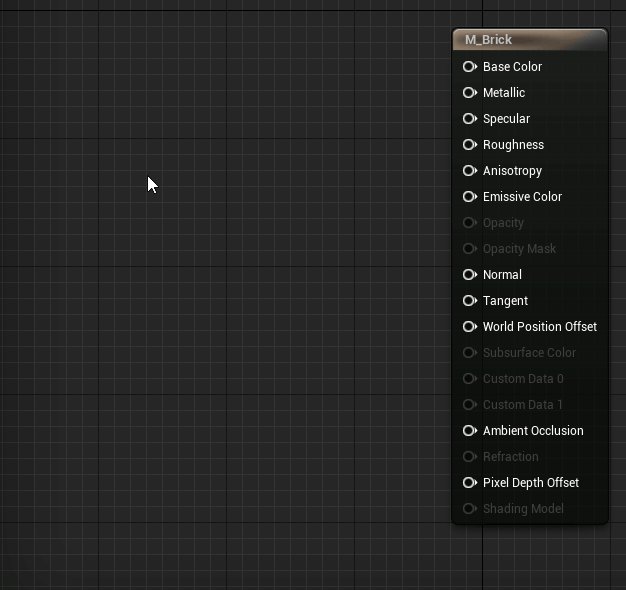
現在、Textureの項目がNoneとなっています。
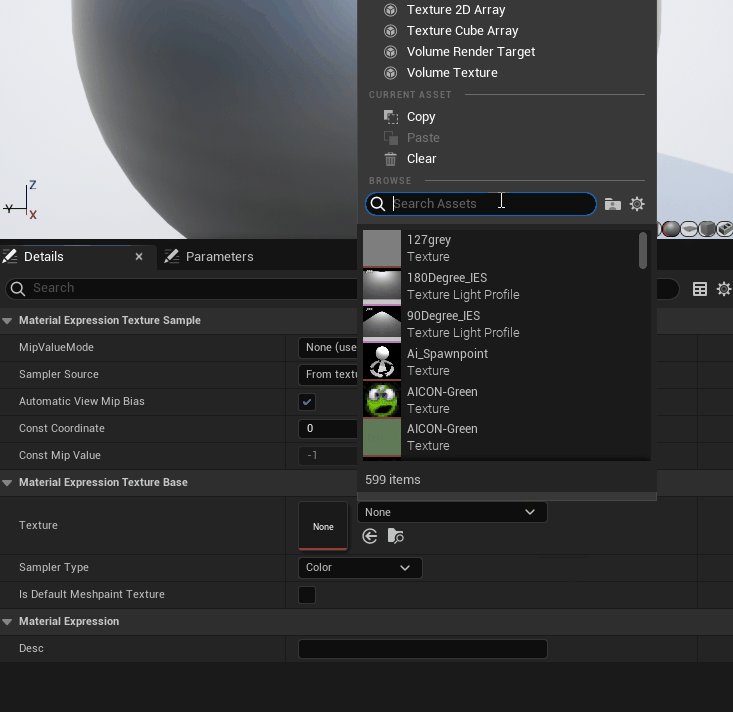
これは何もテクスチャーが割り当てられていないのでNoneとなっています。このNoneをクリックすると現在、割り当てることのできるテクスチャーの一覧と検索バーが出てきます。
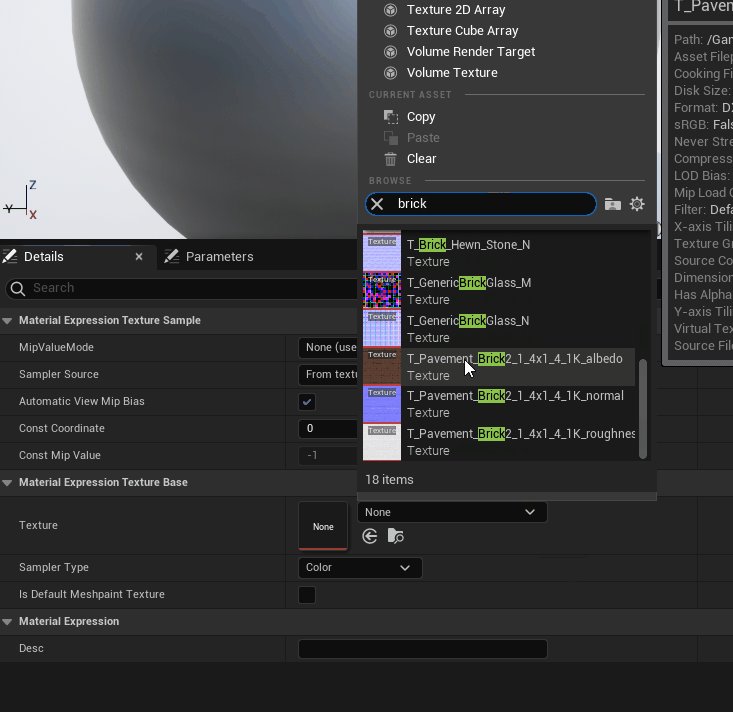
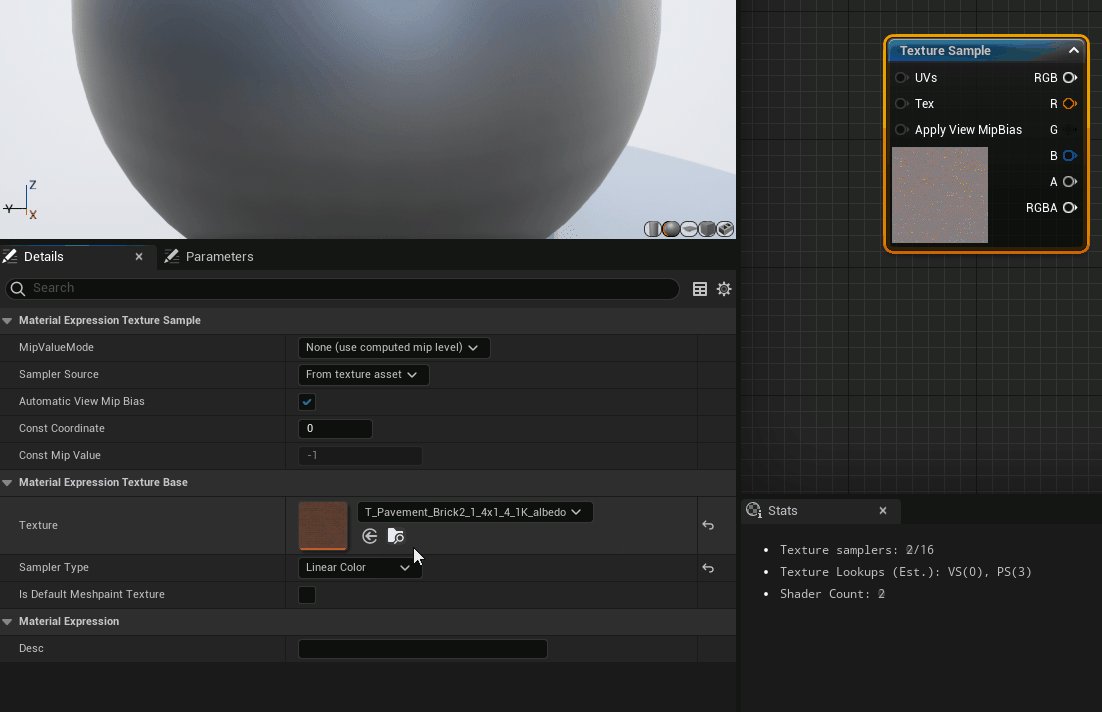
この中からダウンロードしたテクスチャーの名前を検索して割り当てます。

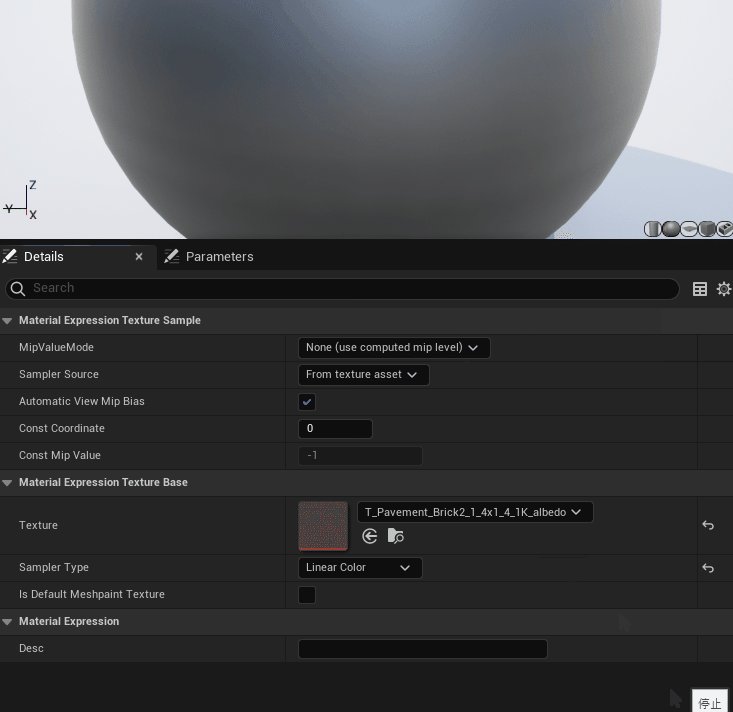
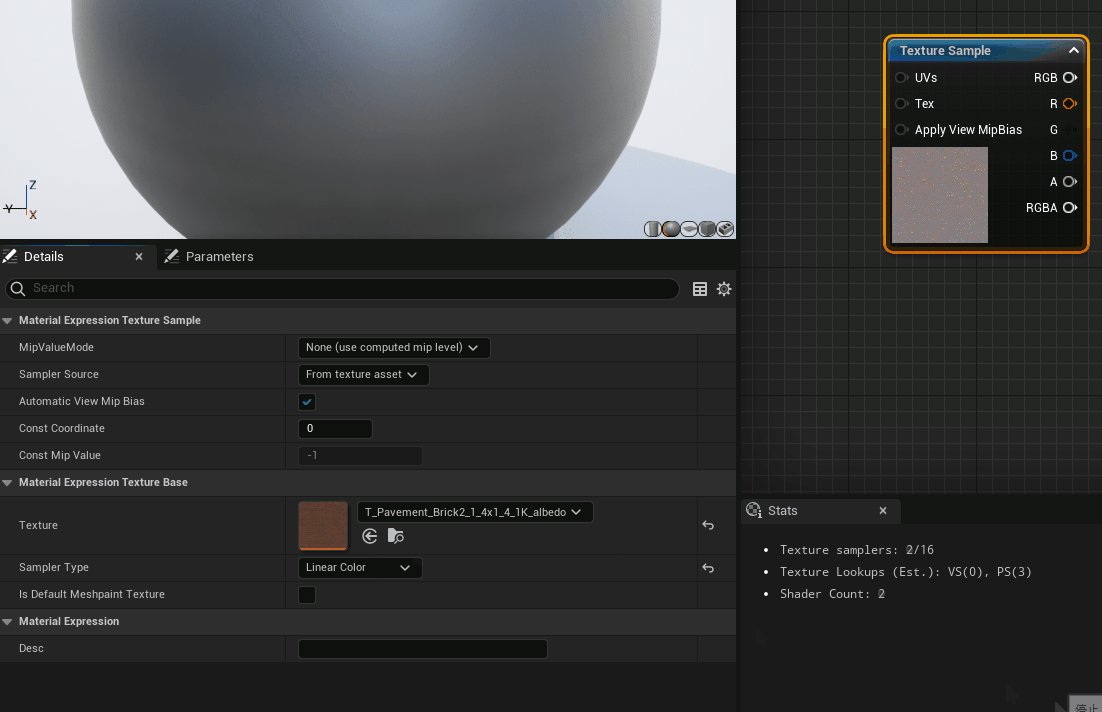
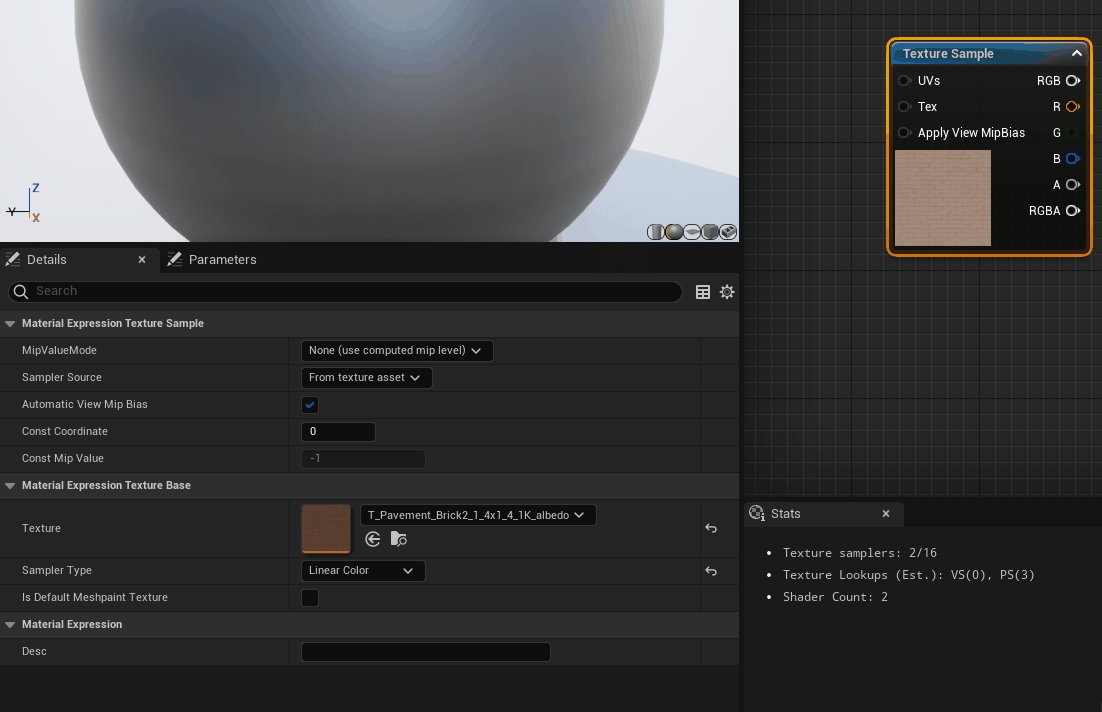
テクスチャーを割り当てると、ノードのプレビューに実際にそのテクスチャーが反映されたと思います。
以下は、レンガ(ブリック)のベースカラーです。

これで、ベースカラーをマテリアルに、割り当てる準備ができました。
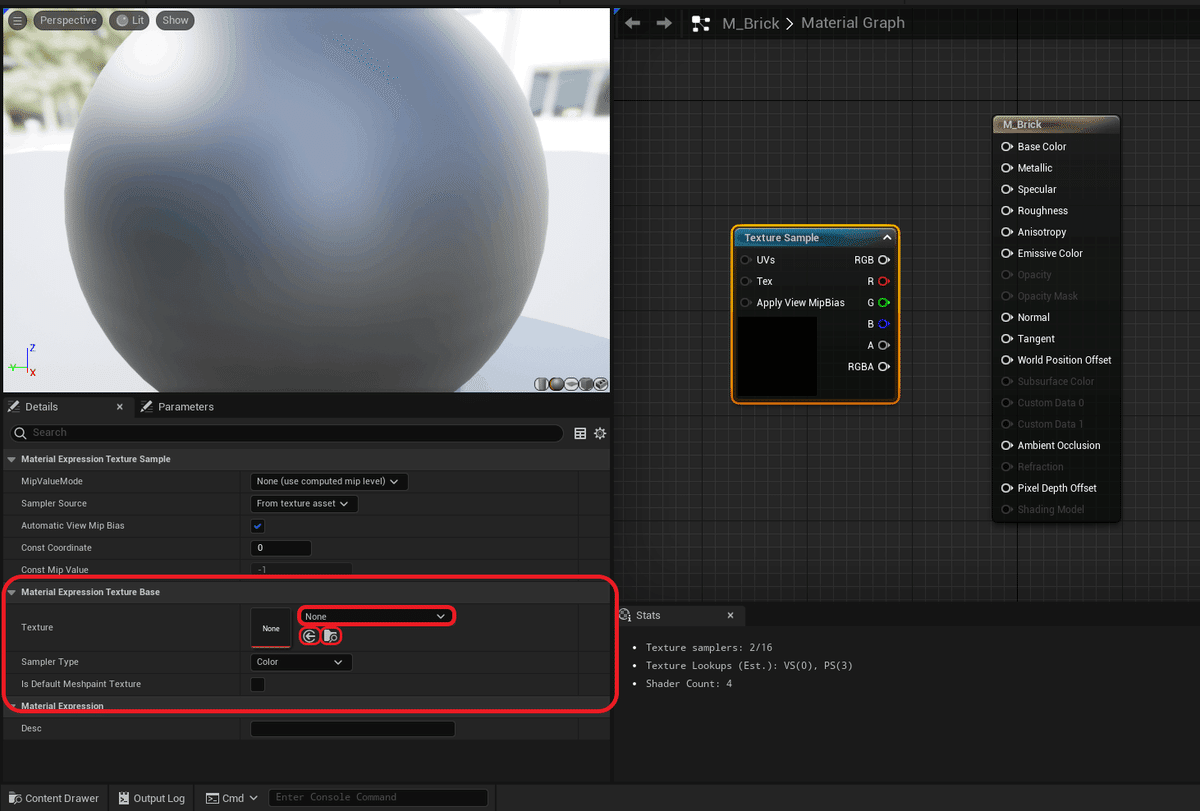
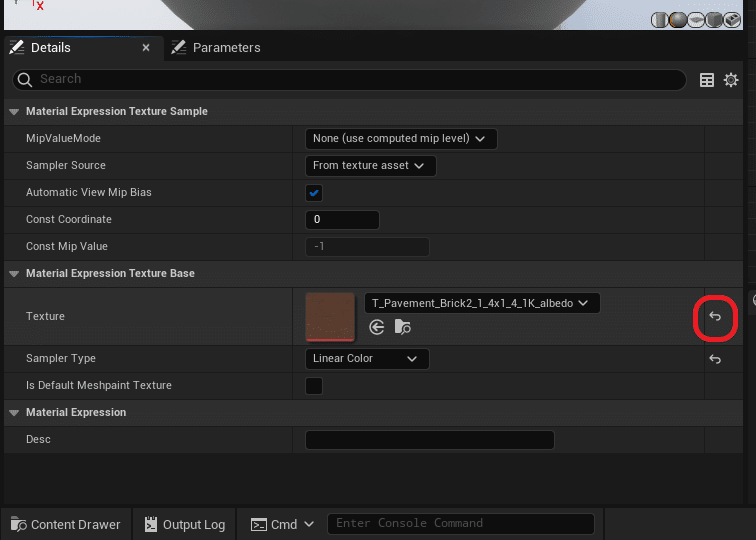
その他の方法でテクスチャーの割り当てる場合は、以下の画像の赤枠で囲まれた、左矢印のアイコンを使用することもできます。

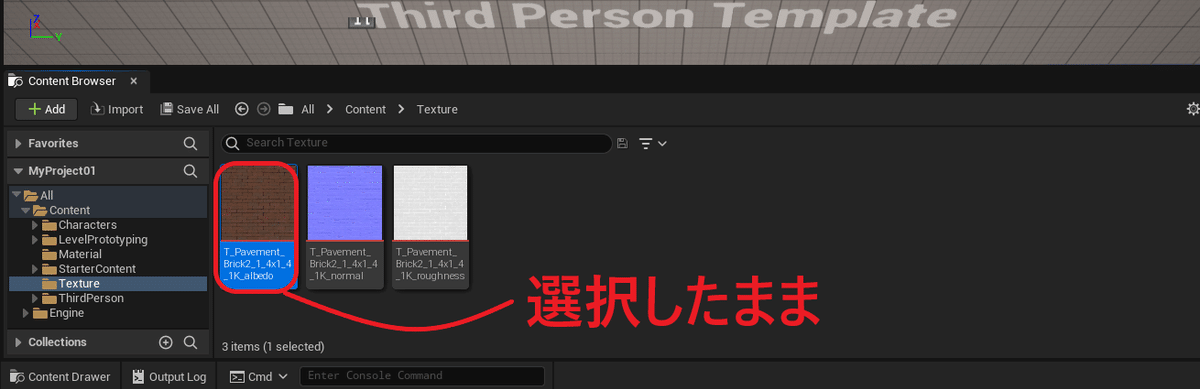
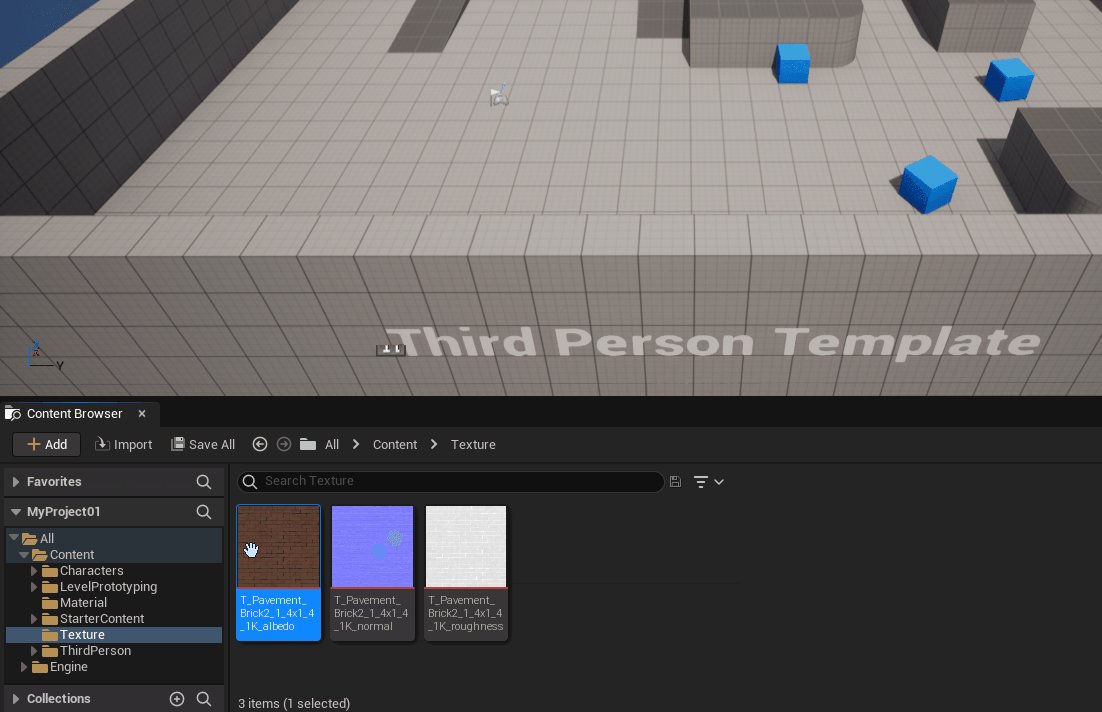
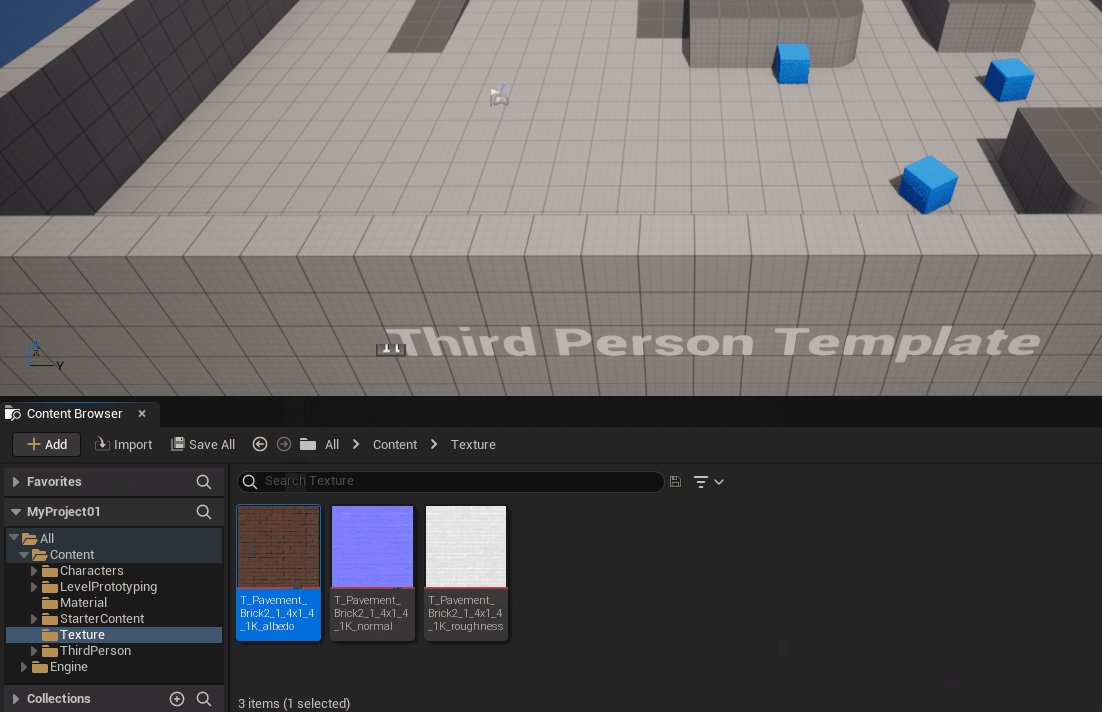
やり方は、コンテントブラウザに戻って割り当てたいテクスチャーを選択します。

画像を選択したままマテリアルエディターに戻って左矢印のアイコンをクリックすると、選択した画像が割り当てれます。

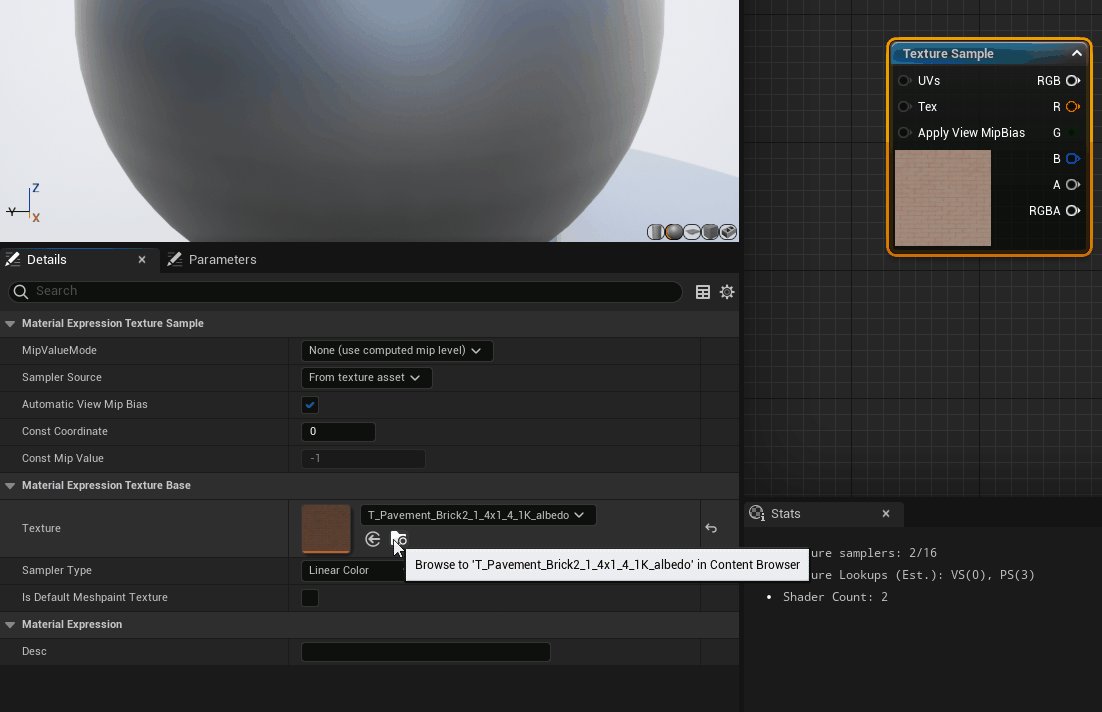
もう一つ便利な機能のアイコンがあります。
フォルダと虫眼鏡が重なったアイコンです。

これは、現在割り当てているテクスチャーが、コンテントブラウザ内の「何処に保存されているか」が分かる便利機能です。


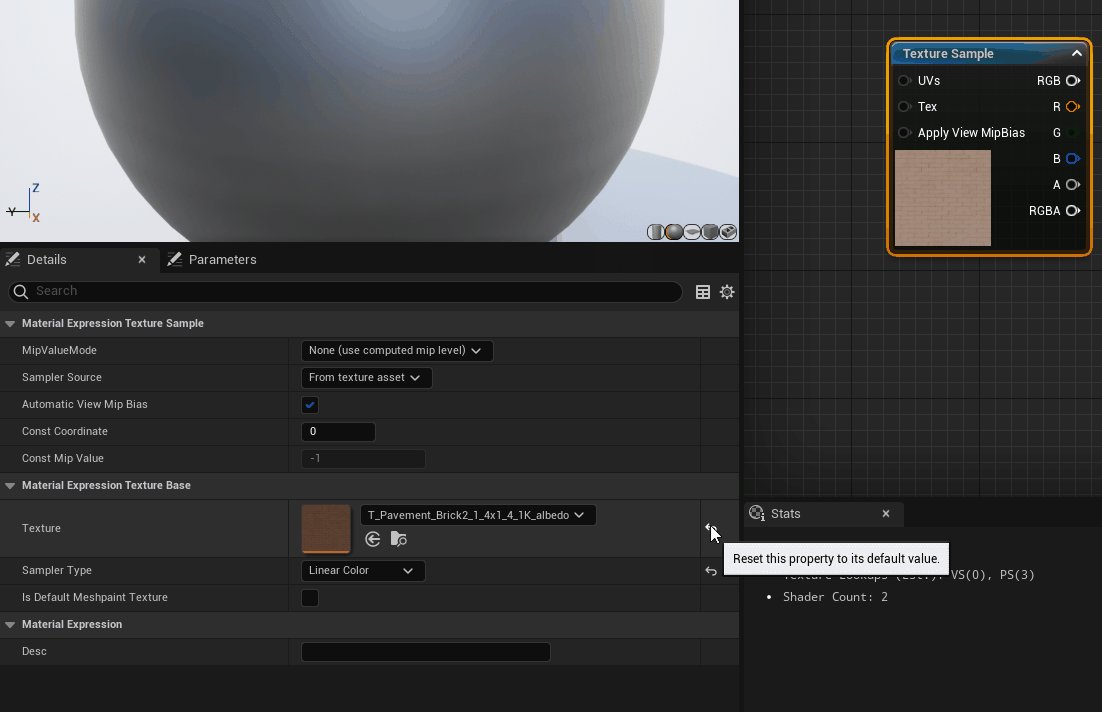
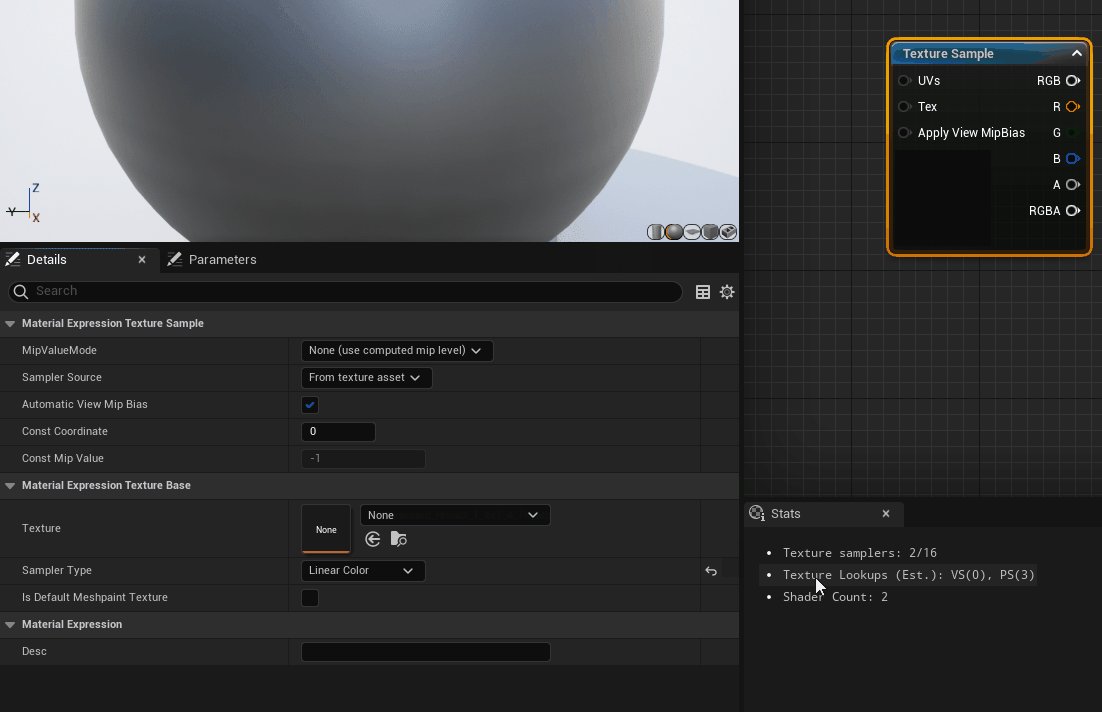
続いて、テクスチャーを割り当てた後に出現する赤枠の左矢印は、割り当てたテクスチャーをNoneの状態にリセットしてくれます。(デフォルト状態に戻す)


テクスチャーの割り当ての最後に、簡単で直感的な割り当て方法を紹介します。
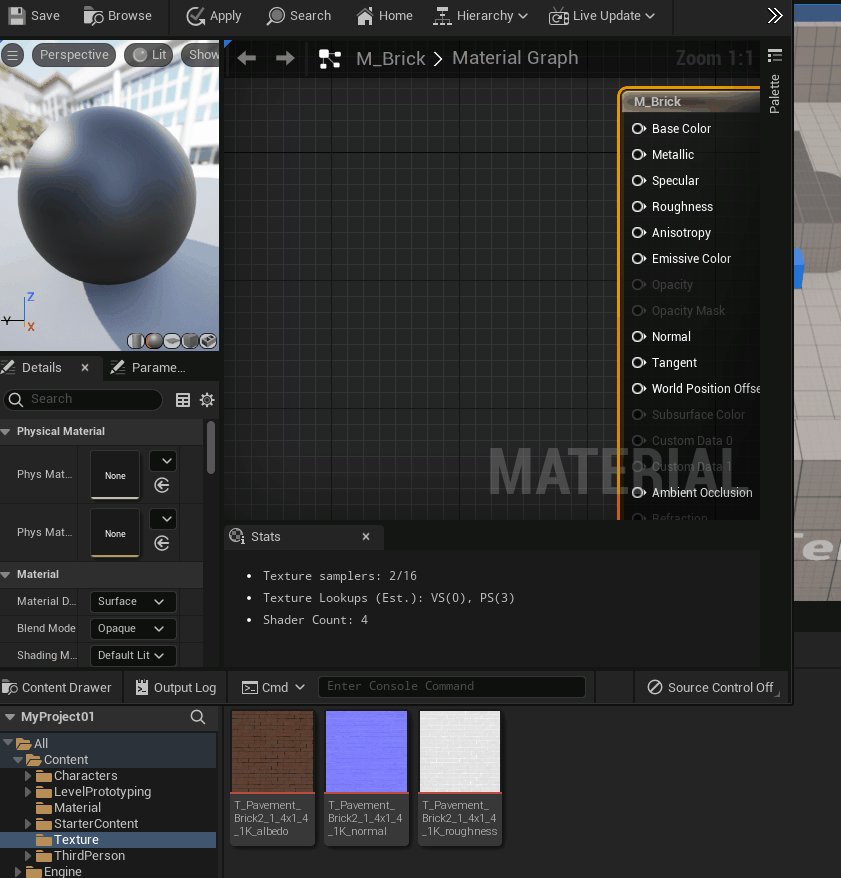
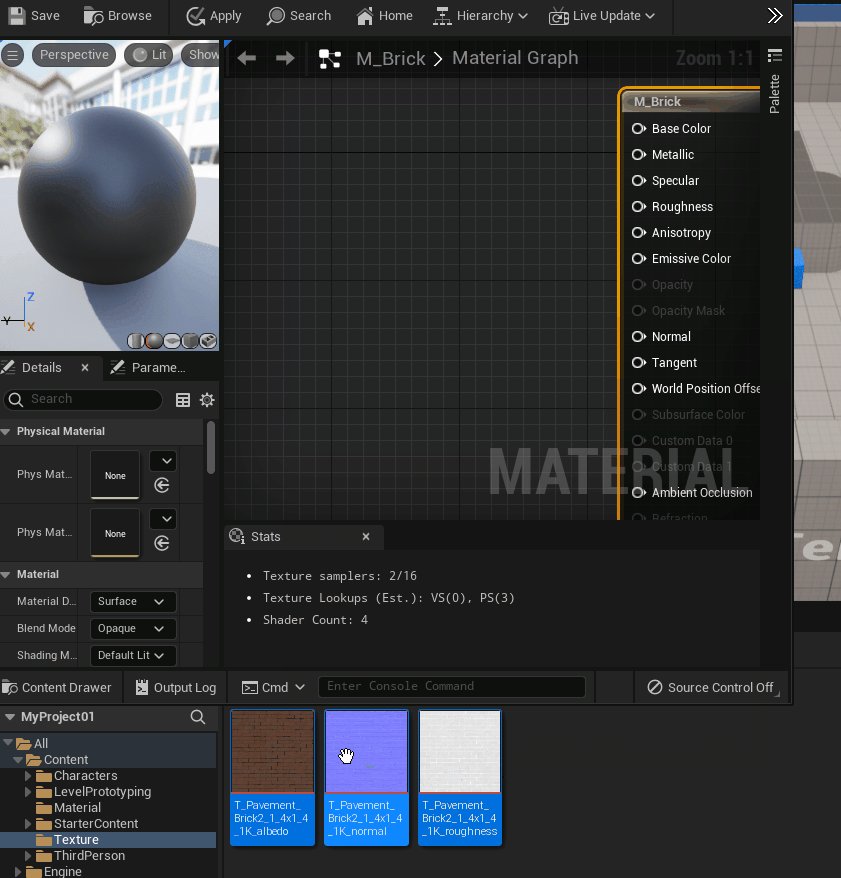
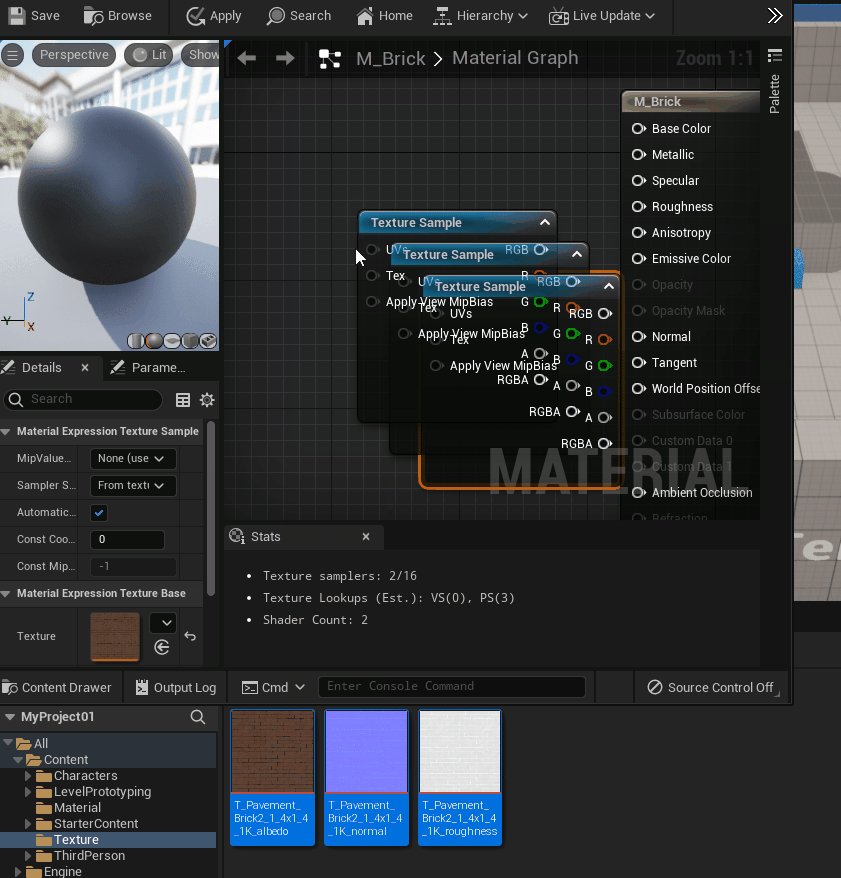
以下のように、コンテントブラウザで3つのテクスチャーを選んで、グラフパネルにドラッグ&ドロップで即座に配置できます。

テクスチャーの割り当て方法は以上になります。
実際にマテリアルに繋いでみよう
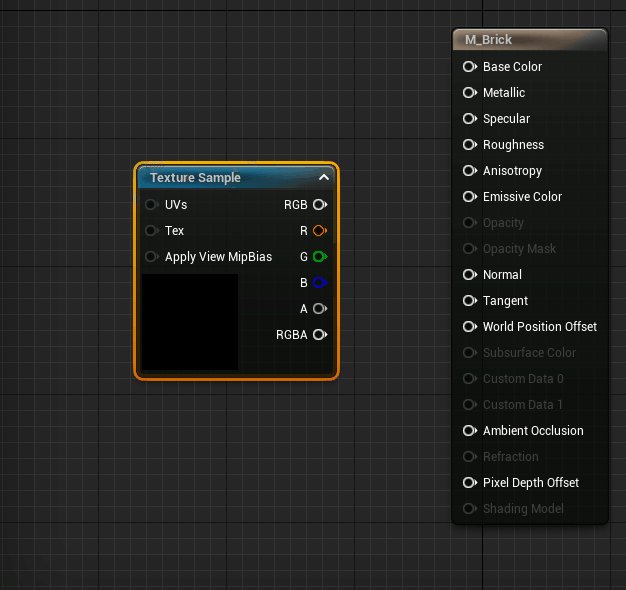
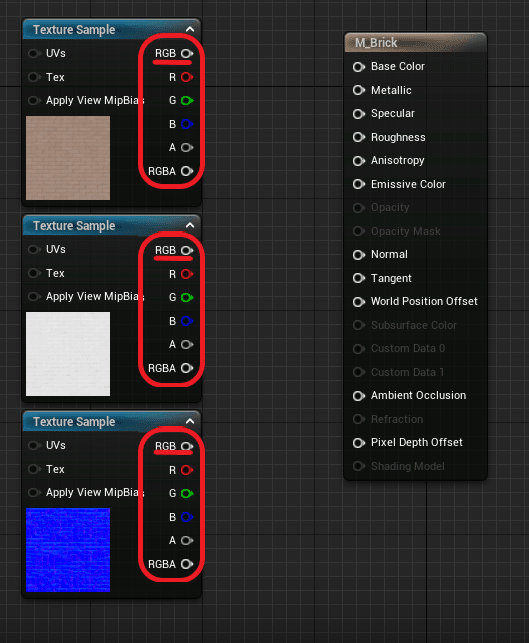
ここからは、先ほどの3つのテクスチャー(ベースカラー、ラフネス、ノーマル)のピンを繋いでいきます。
テクスチャーには、それぞれチャンネルがあります。
このチャンネルに色が入っていて、一番上のRGBチャンネルで3つのチャンネルの色を1つにまとめて出力します。

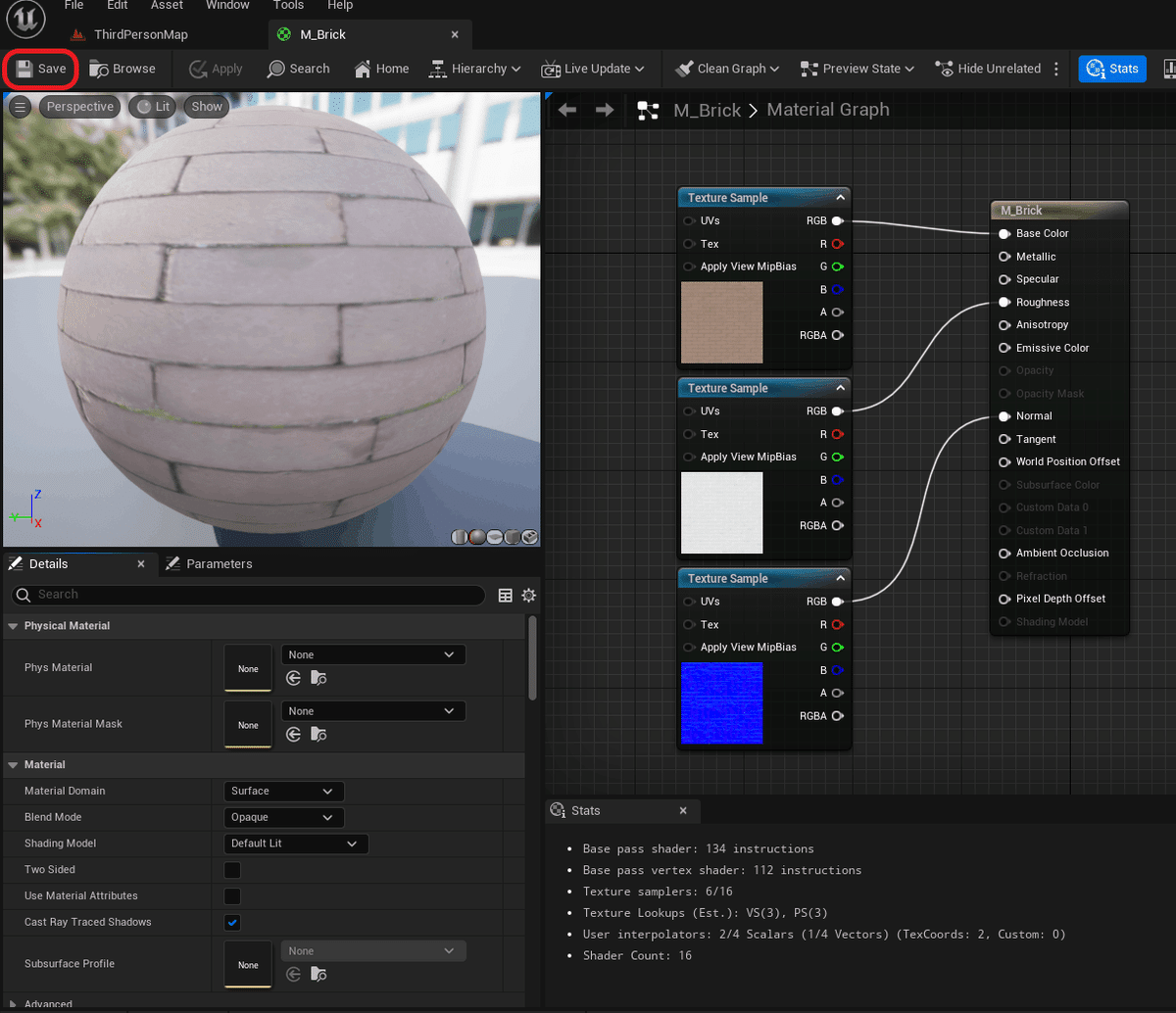
ピンを繋いだらSAVEします。

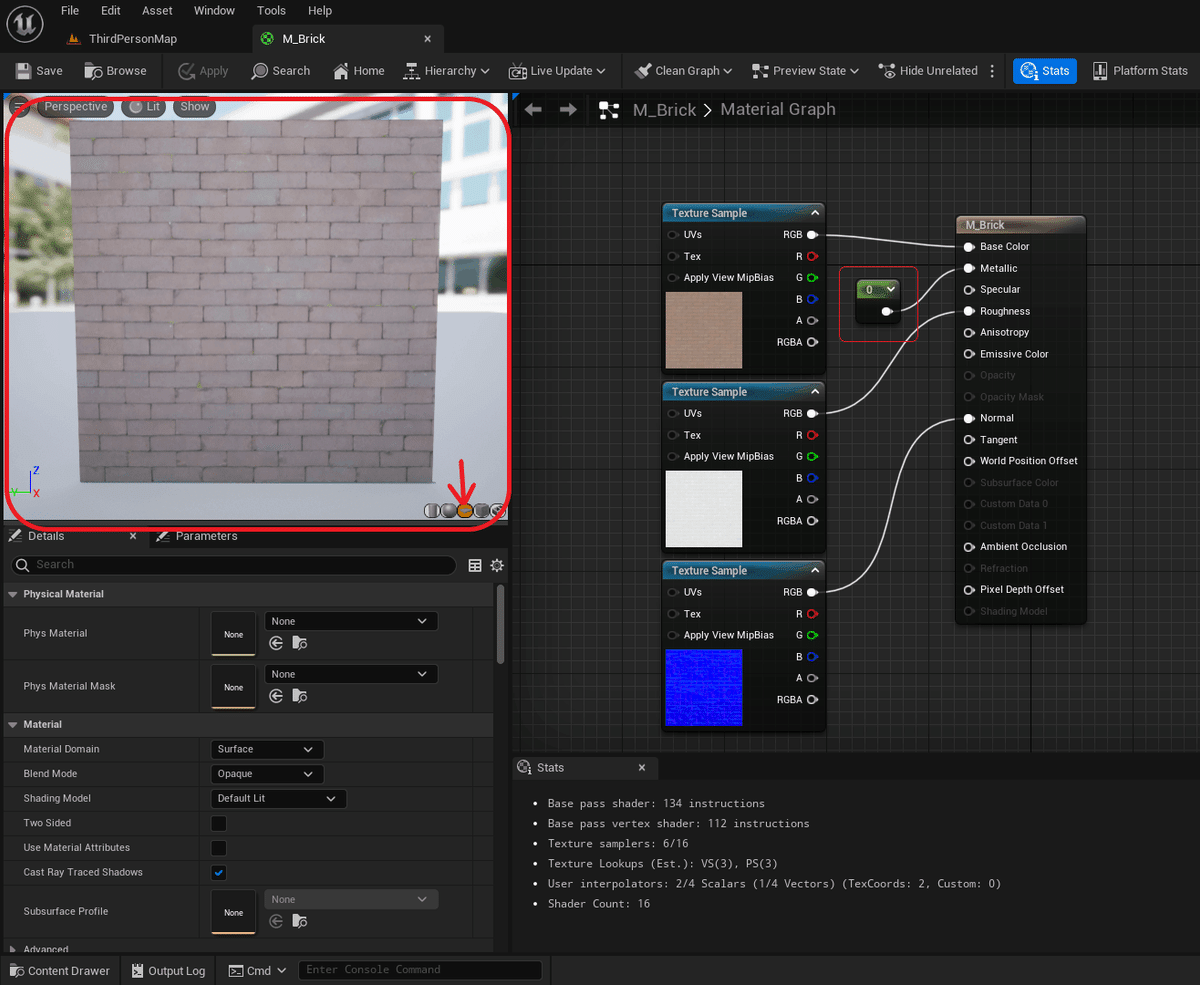
今回のようなレンガを表現する場合、メタリック(金属)は0%なのでConstantノードを配置して値を0にしましょう。
マテリアルプレビューのスフィアをプレーン変える事で、よりレンガの壁っぽく見えます。(プレビューの変え方を忘れた方)

前回までのマテリアルの紹介では、基本的にConstant3Vectorなどを使用していたので単色しか表現できませんでしたが、テクスチャーを使用すると様々な表現が可能です。
テクスチャーには、ここでは紹介しきれていない種類のものがたくさんあります。
一度に紹介すると、膨大になるのでこの記事では、よく使用する3つ(ベースカラー、ラフネス、ノーマル)のみを紹介しました。
テクスチャーの少し込み入った話(複合マップ)
少し込み入ったことですが、テクスチャーを作成するときは、サブスタンスペインターなどの外部のⅮCCツールが必要な場合があります。テクスチャーによっては、各チャンネル(RGBA)のRにラフネス、Gにメタリック、Bにアンビエントオクルージョンなどを割り当てることができます。このような1つのテクスチャーで複数の役割を持ったものを、複合マップと呼びます。
テクスチャーの各チャンネルの確認方法
簡単にテクスチャーの各チャンネルが、どの様な組み合わせで出来ているのか確認する方法を紹介します。
レンガのベースカラーのテクスチャーをダブルクリックで開きましょう。

開いたら上部のメニューバーのRGBAのタブを入れたり外したりすることでRのチャンネルの色、Gのチャンネルの色、B、A、、、など各チャンネルにどのような色が入っているのか確認できます。
TextureSampleノードでは、これら全て(RGB or A)を合わせたのもが最終出力結果になります。
もちろんRチャンネルのみ取得して、出力することも可能です。

テクスチャーを取り込んだ後に確認しておくこと
初期段階で全てを覚える事は出来ないので、テクスチャーを取り込んだ後に確認したほうが良い項目だけ紹介します。
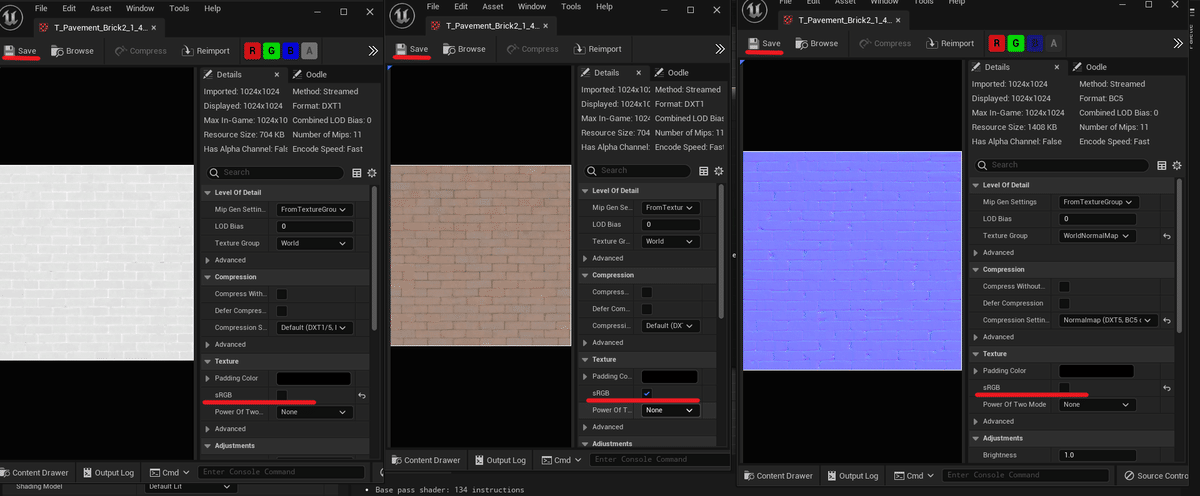
テクスチャーをダブルクリックすると、sRGBと言う項目があります。これは、同じ画像でも使用するデバイスが違うと、若干色合いが違って見えるときがあります。このような現象を抑えて、どのデバイスで見ても同じ色合いにしてくれる設定です。
同じ色合いなので、もちろん色ではないラフネスや、ノーマルにはここのチェックを付ける必要はありません。
ベースカラーはチェックを入れておいた方がいいでしょう。

・ベースカラーは、色なのでチェックを入れます。
・ラフネスは、色ではないのでもしチェックが入っていれば外してください。
・ノーマルに関しては、チェックが元々入っていません。
これはエンジン側がノーマルということを理解してインポート時に自動でチェックを外しています。
もしこの段階で、マテリアルエディター側でエラーが出る場合は、エラーが表示されたTextureSmapleを一度削除して、sRGBを変更したものを保存した後に再度、TextureSmapleを配置するとエラーは解消されます。
テクスチャーが無料でダウンロードできるサイト
テクスチャーが無料でダウンロードできるサイトを少し紹介します。
(登録が必要な場合有り)
(無料なため制限があるものも有り)
まとめ
テクスチャーを使用するときはTextureSampleノードを使う(例外有り)
テクスチャー(何かアセット)を取り込むときは、インポートを使うやり方と、直接ドラッグ&ドロップするやり方がある
テクスチャーには、RGBAのチャンネルに様々なデータが入っている
テクスチャーをインポートした後は、sRGBを確認する
次回
次回は、マテリアルの計算ルールとデータタイプを紹介します。
