
「入門」UE5/UEFNマテリアルの基本(頂点を取得してメッシュペイント)Part8
前回は、ガラスの表現を紹介しました。
今回は、Vertex Colorノード(頂点カラー)を使用して、2種類のテクスチャー(レンガ、草)を使い頂点を中心にペイントしていきます。
最終結果

今回使用するリソース
SM_Ground
SM_Groundは、以前「入門」UE5マテリアルの基本(凸凹の地面を作る)Part5で使用した物になります。
Vertex(頂点)を取得する必要があるので、頂点数の多いメッシュを使用します。
テクスチャー
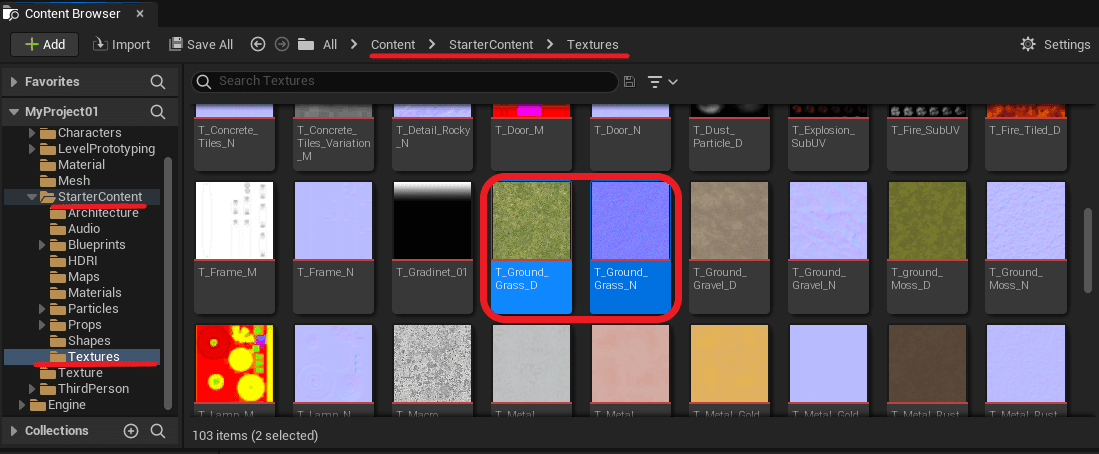
草のテクスチャーを、StarterContent内から使用します。
T_Ground_Grass_D
T_Ground_Grass_N

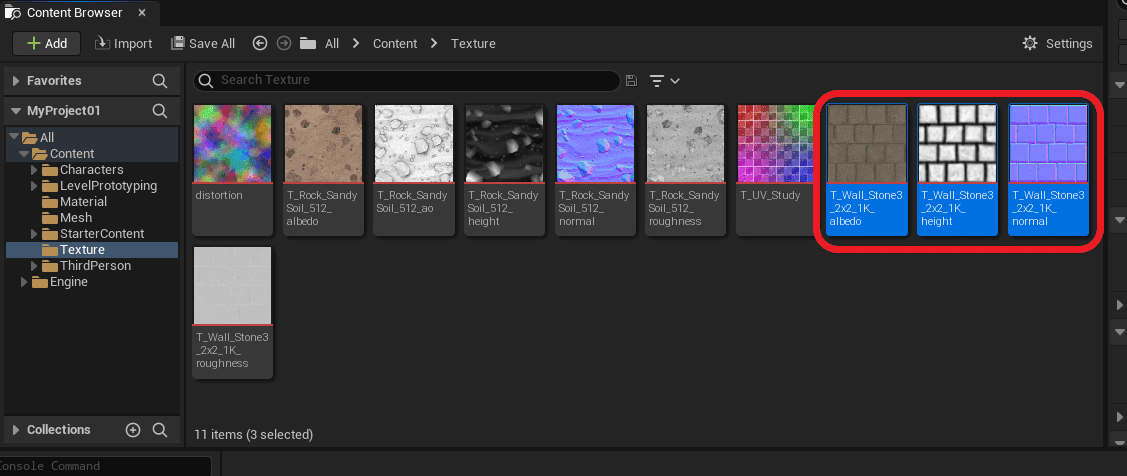
3枚のレンガのテクスチャーです。(ベースカラー、ハイトマップ、ノーマルマップ)
レンガのテクスチャーを、ダウンロードしたらTextureフォルダ内にインポートしましょう。
All/Content/Texture

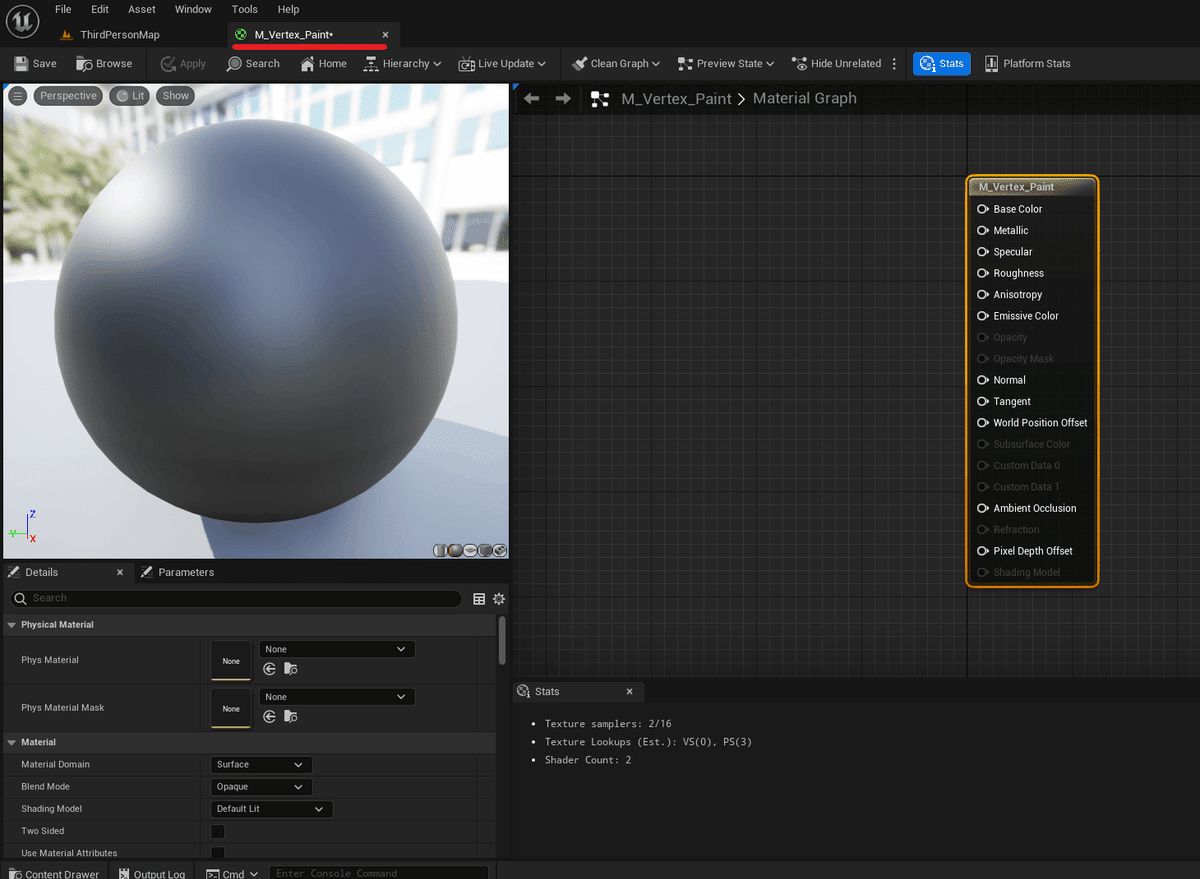
新規マテリアルを作ろう
Materialフォルダ内にM_Vertex_Paintを作り開きましょう。
All/Content/Material

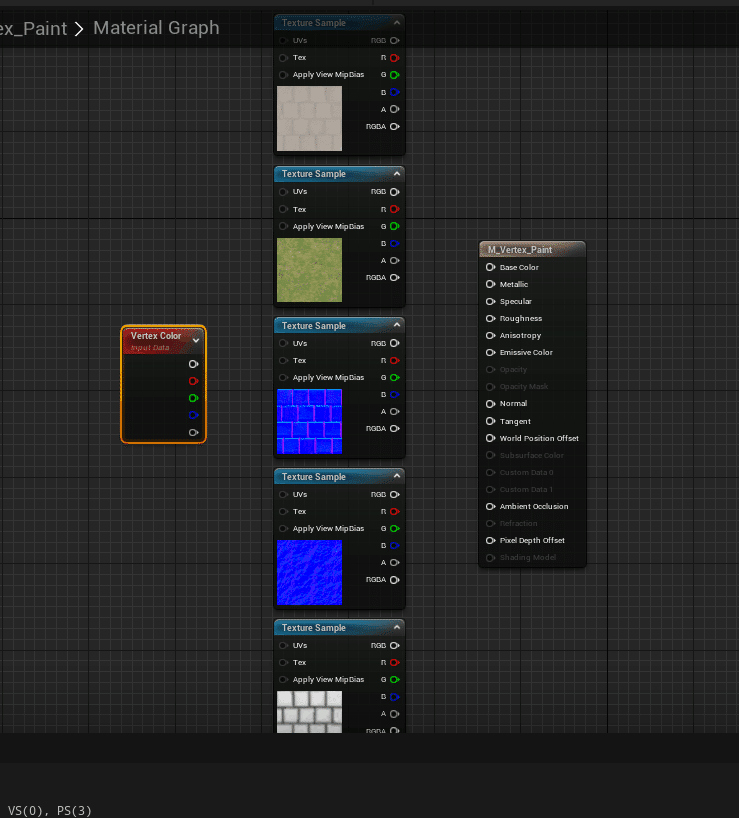
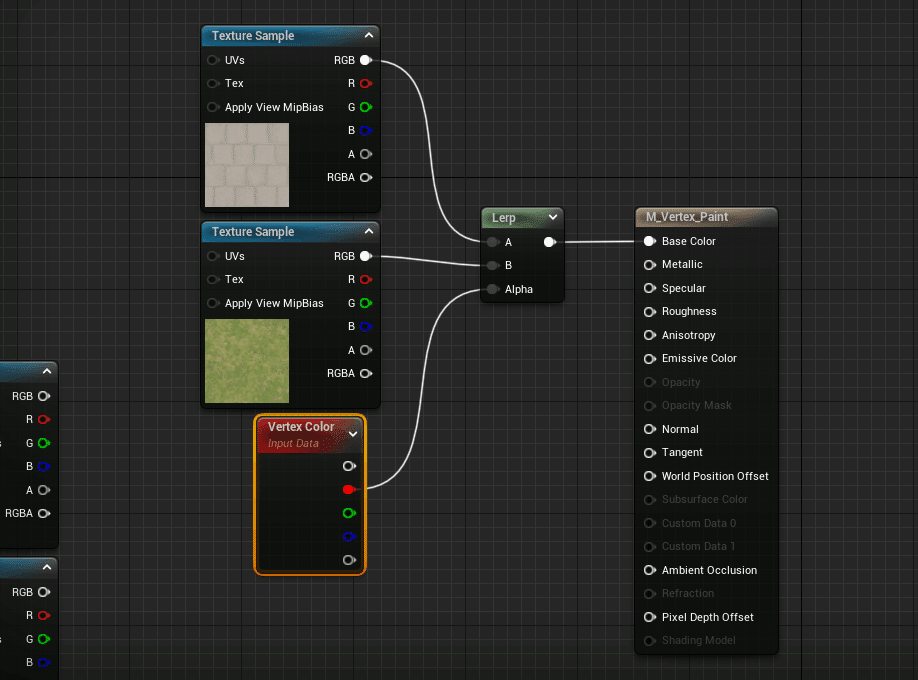
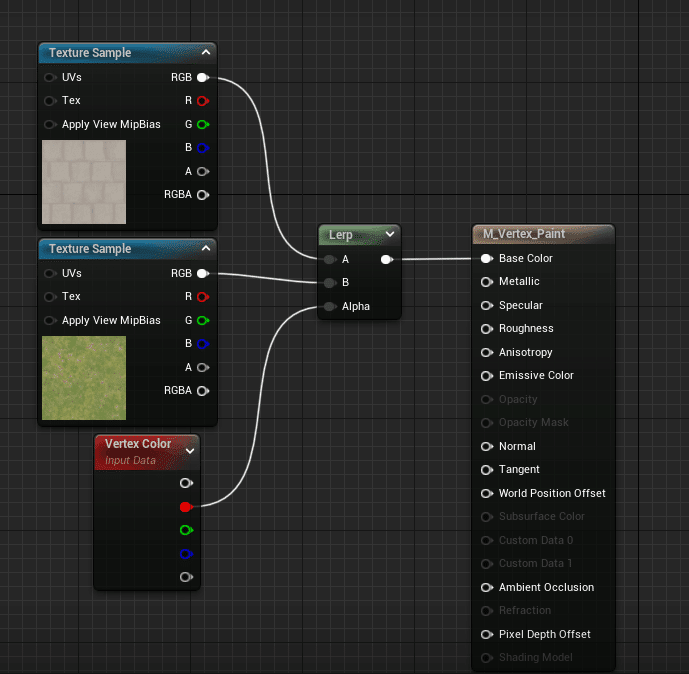
草とレンガのテクスチャー、そして頂点を取得するためのノードVertexColorも配置します。

以下のように、ノードを繋ぎます。
LerpのAにレンガ、Bに草を繋いでAlphaにはVertexColorを繋ぐことで、LerpのBに繋いだ草がプレビューに表示されます。
VertexColor
メッシュの頂点情報を元に、特定の色や柄などを入れる(ペイント)ことができる。

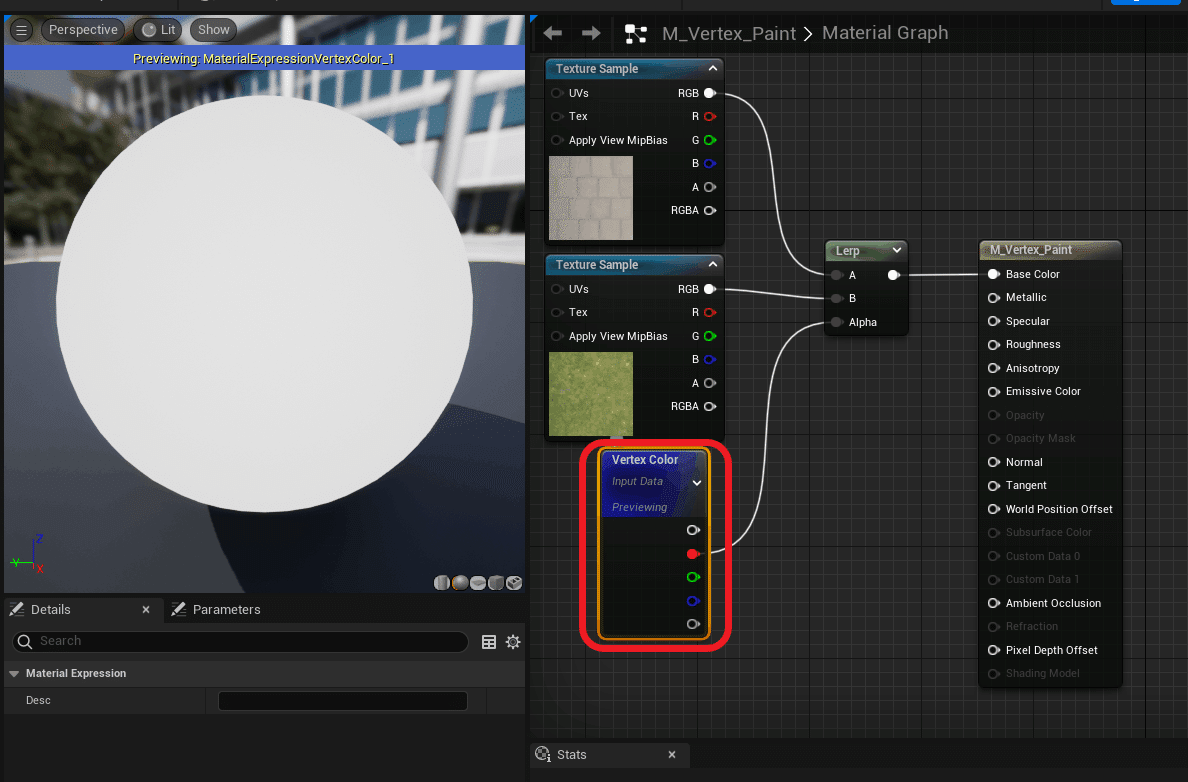
草が表示される理由は簡単で、下の画像のようにVertexColorのプレビュー(StartPreviewing)で確認すると真っ白です。
白の値1なので、Lerpの特性上Bに入力されたテクスチャーが、プレビューされます。
(StartPreviewingとLerpを忘れた方はガラスの表現Part7)
プレビューを確認したらStartPreviewingをストップしましょう。

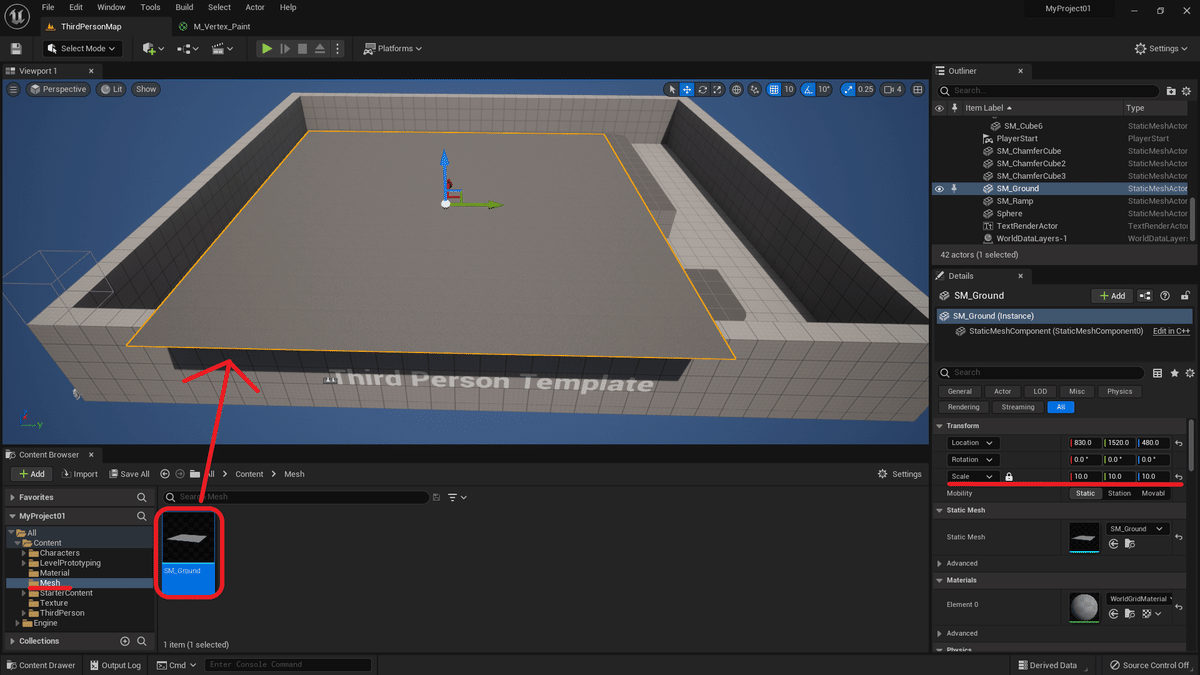
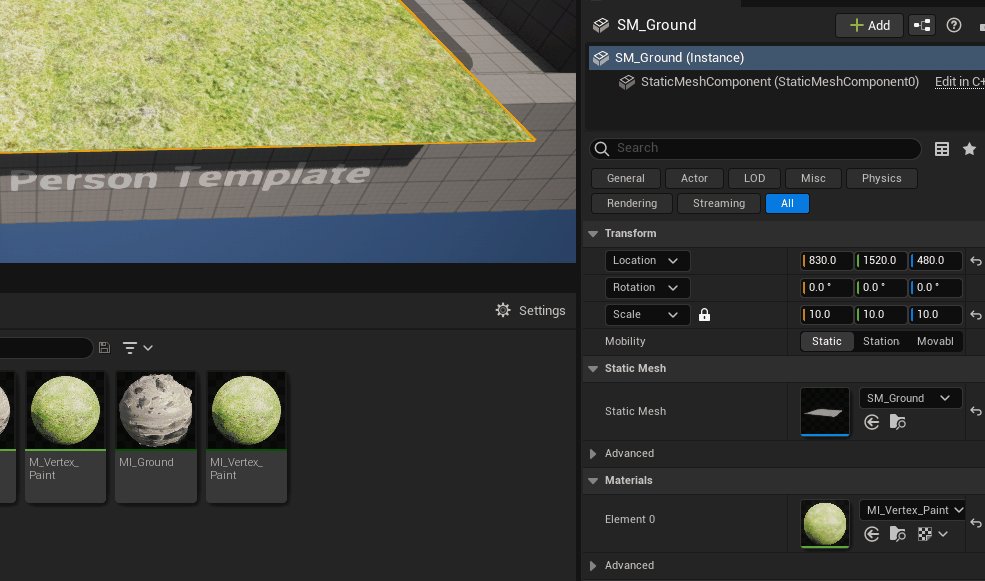
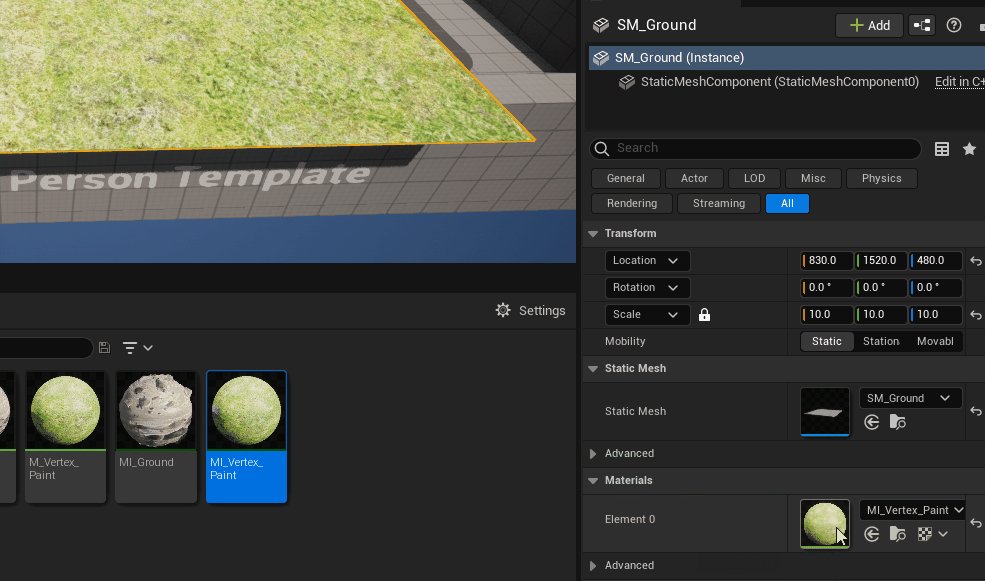
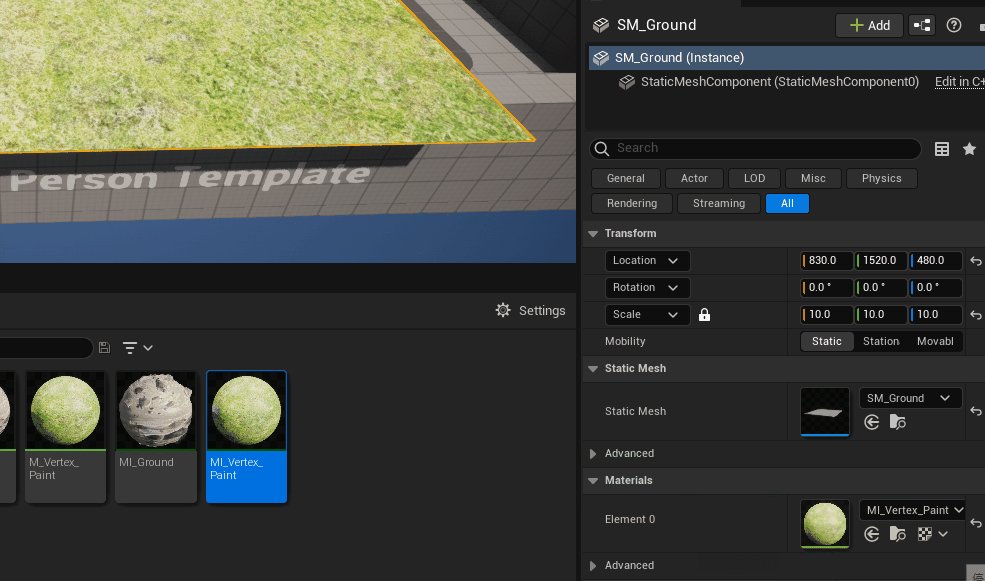
ThirdPersonMapに戻り、SM_Groundを配置してScaleのX,Y,Zを10にします。

マテリアルのM_Vertex_Paintを、SM_Groundに適応させます。

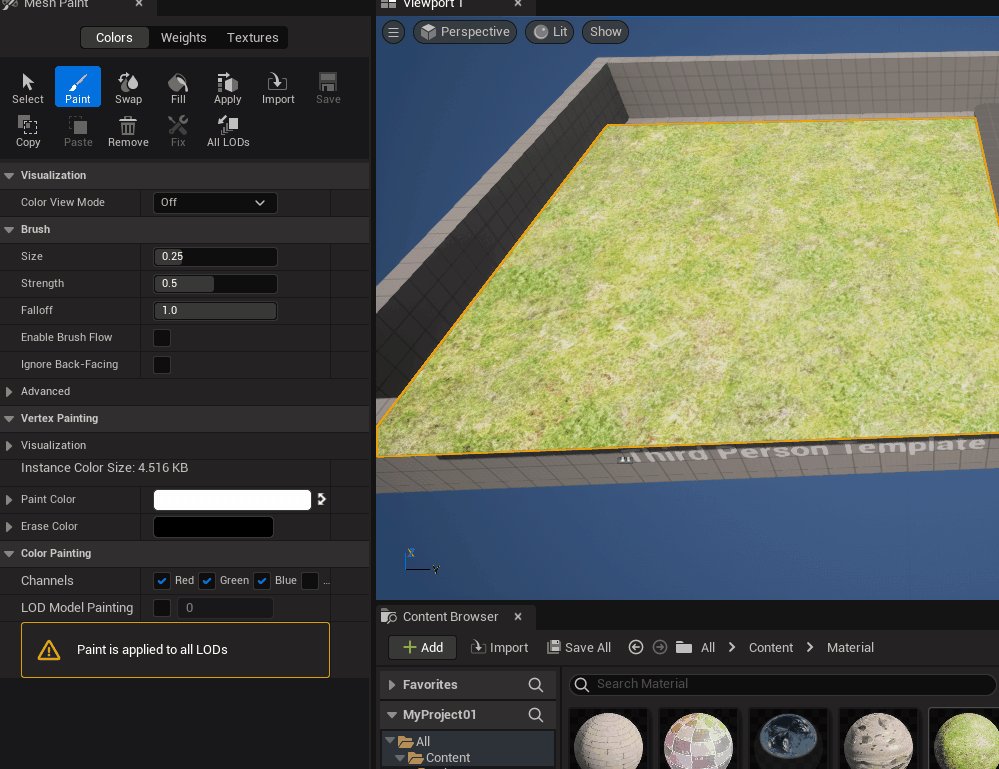
MeshPaintモードの使い方
これからMeshPaintモードを使って、SM_Groundにペイントしていきます。
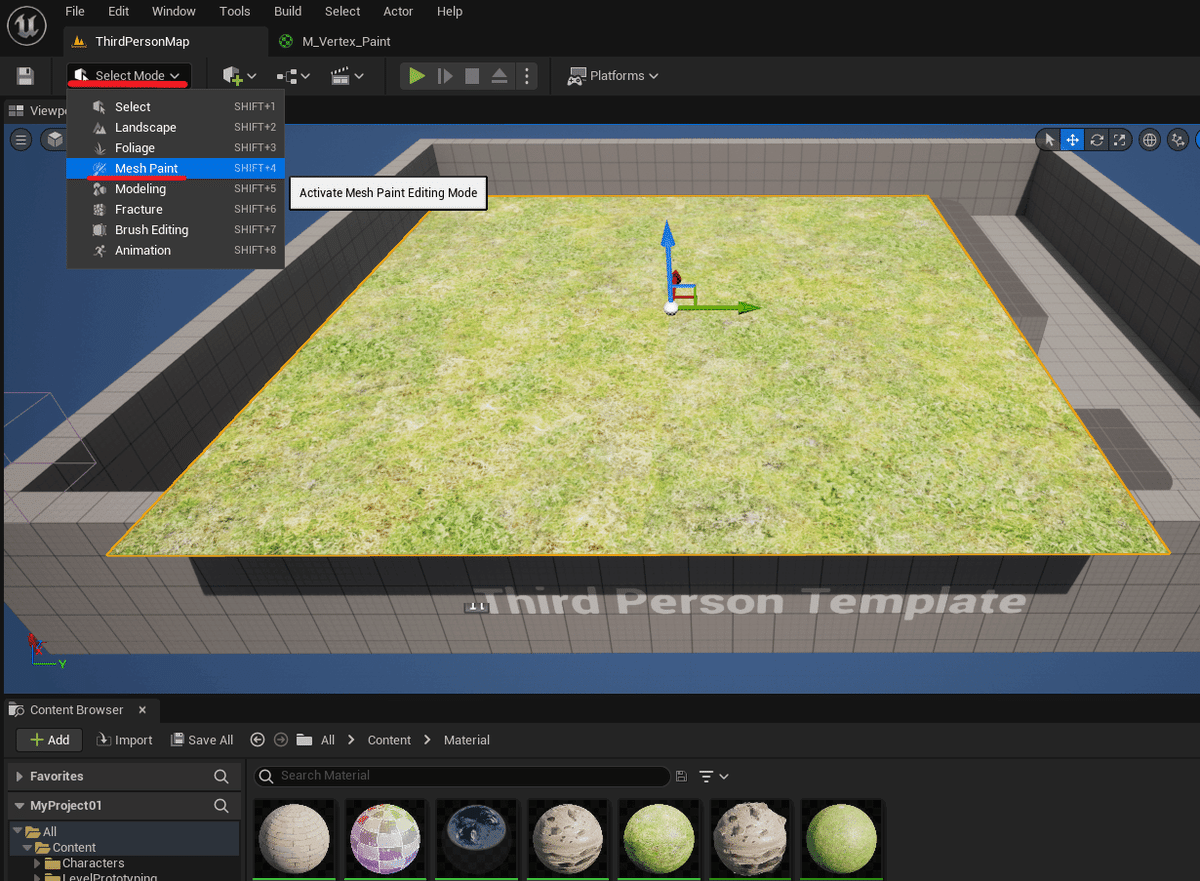
ペイントモードは、左上のSelect Mode内のMesh Paintをクリックして開きます。
Mesh PaintモードのショートカットキーはShift+4になります。

Mesh Paintモードを開いたときに、SM_Groundを選択してないかった人は、一度Selectタブを選択して、今回ペイントを行うSM_Groundを選択してPaintタブに切り替えましょう。

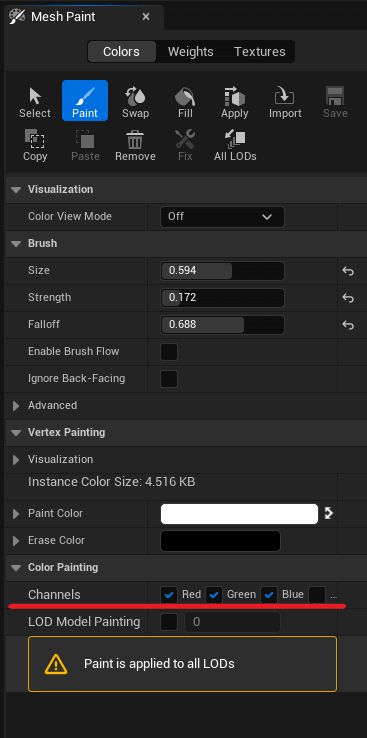
メッシュペイントは、マテリアルで使用しているVertexColorの、どのチャンネルを使用するか決める事ができます。
現在はRチャンネルを使用しています。

上記でも確認したように、VertexColorのプレビューは白色です。値は1なのでLerpのB(草)が現在、表示されています。
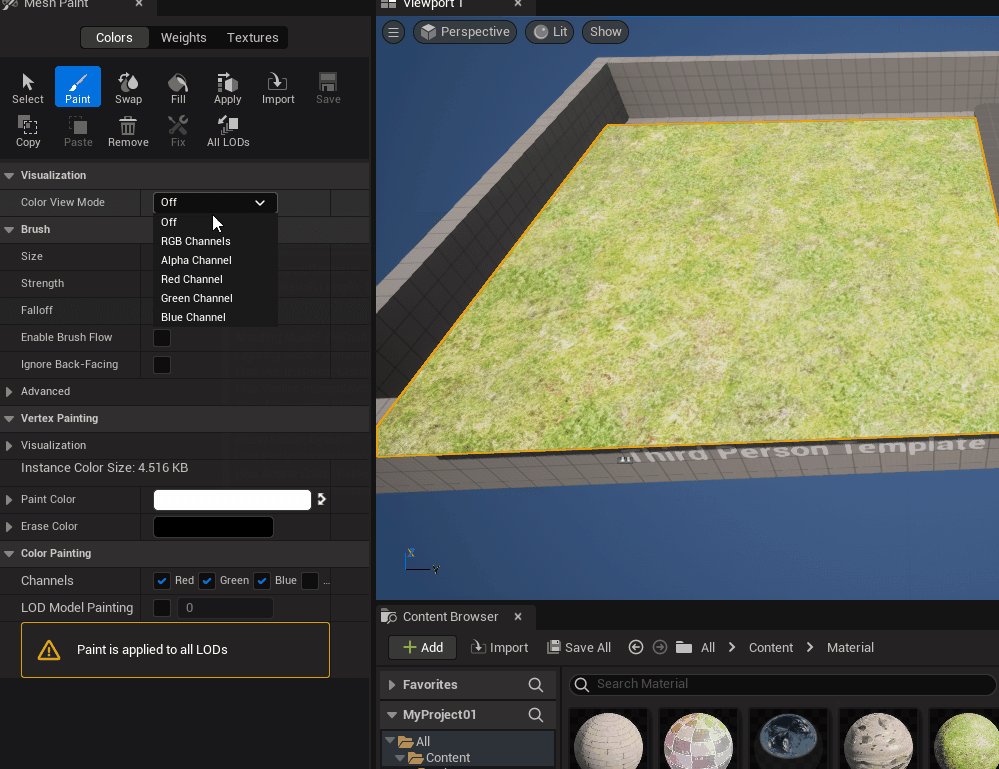
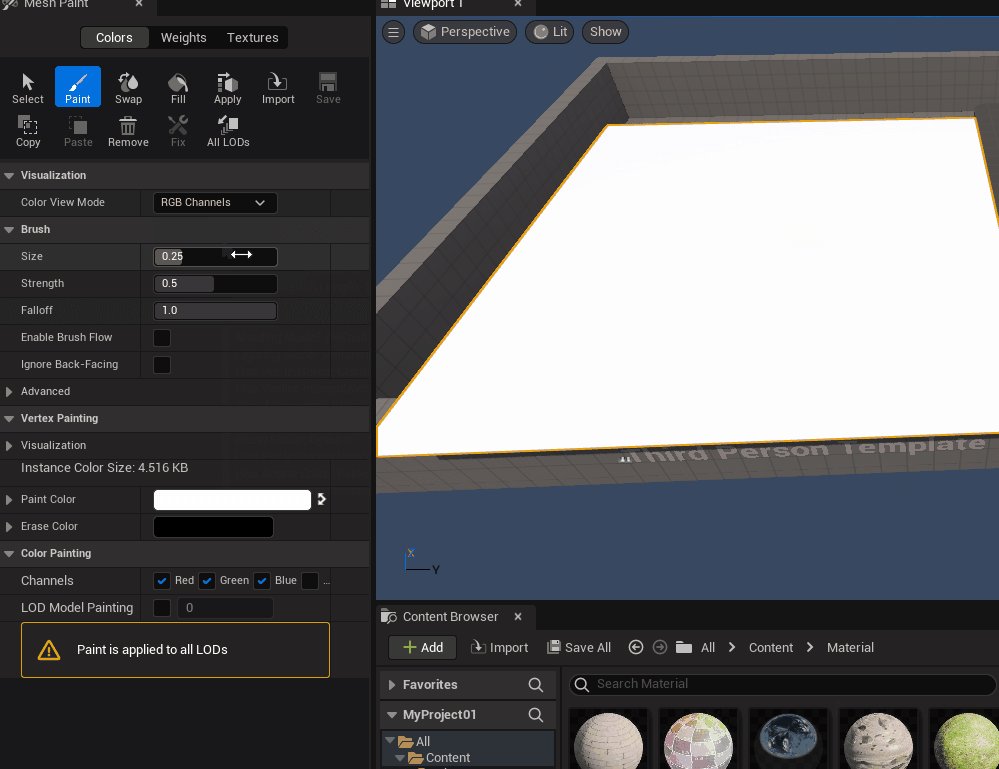
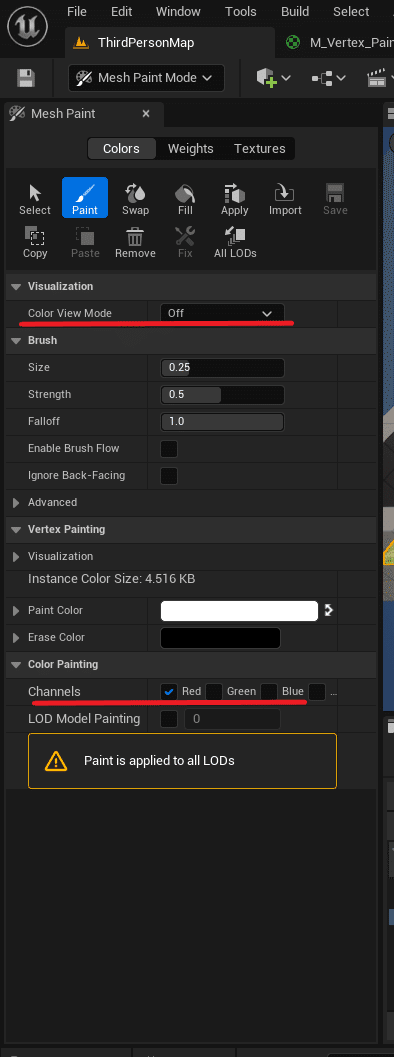
これを理解して、メッシュペイントのColor View ModeをRGBに変更します。
予想通りVertexColorのデフォルト色(白色)になりました。

そして現在、Channels項目を確認するとRGBにチェックが入っています。

この状態で、SM_Ground上で左クリックしても何も変わっていないように見えますが実はデフォルトの色(白)が塗られています。
Shift+左クリックでペイントしてみましょう。
白色(1)の反対の黒色(0)になります。
これで、現在マテリアルで使用している、LerpのAとBのテクスチャーの色が塗れていることが確認できました。
ペイントモードのShift+左クリックはerase(消しゴム)機能のようなものです。

テクスチャーを塗る
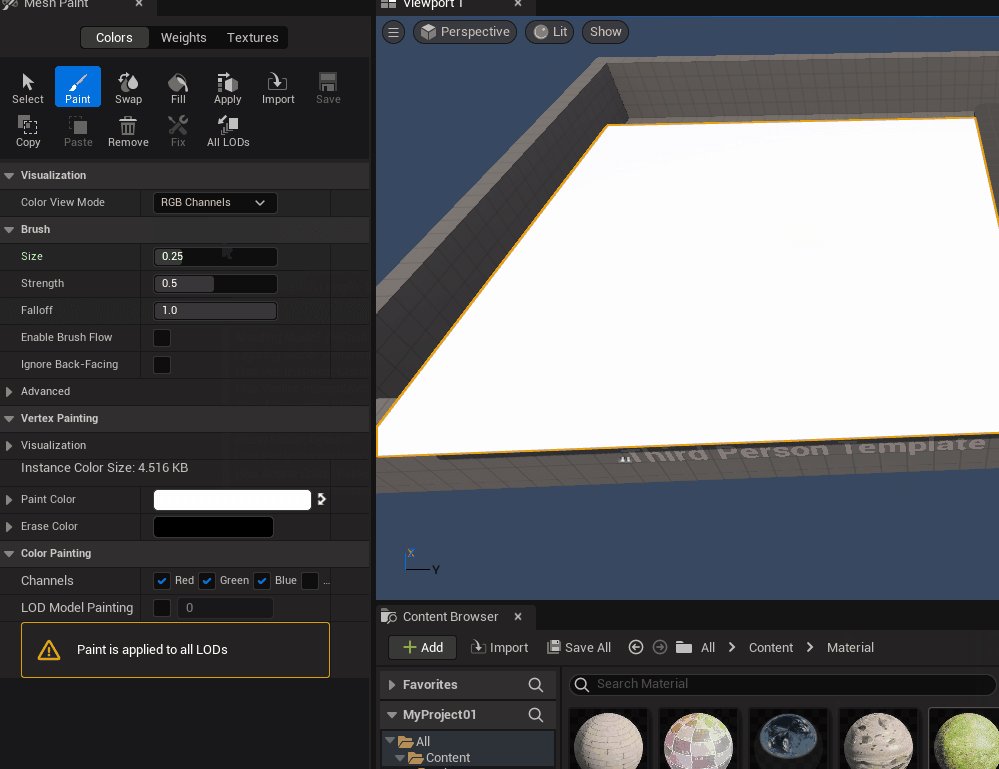
Color View ModeのRGBをOffに戻して、レンガのテクスチャーを塗っていきます。
ChannelsのRのみチェックを入れて、その他は使用しないのでチェックを外します。

これでVertexColorのRチャンネル(レンガ)を塗る準備がと共いました。
以下のようにShift+左クリックで塗ってみましょう。

しっかり塗れていますね。
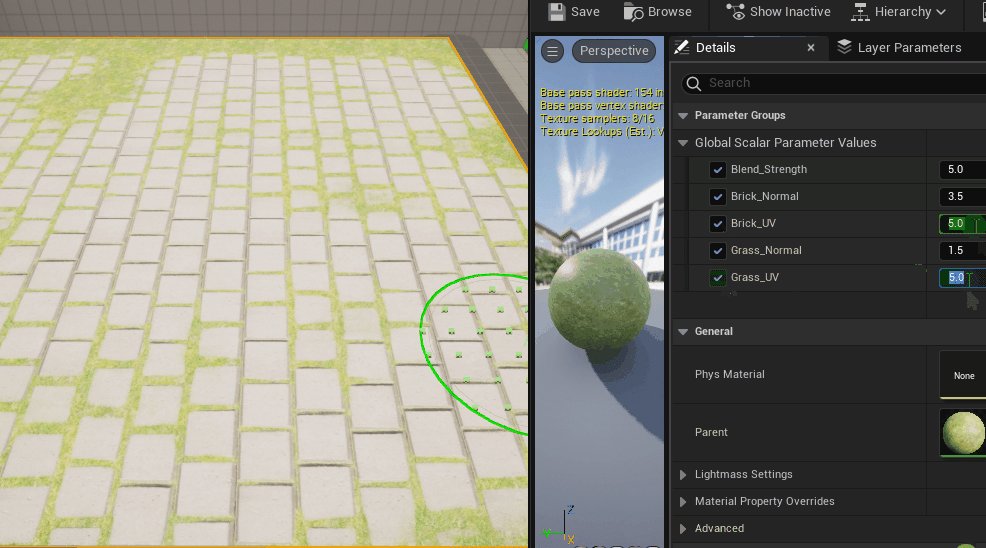
円内にある緑の点々は、頂点を表しています。
この緑の点々の数が多いほど、頂点数が多いです。

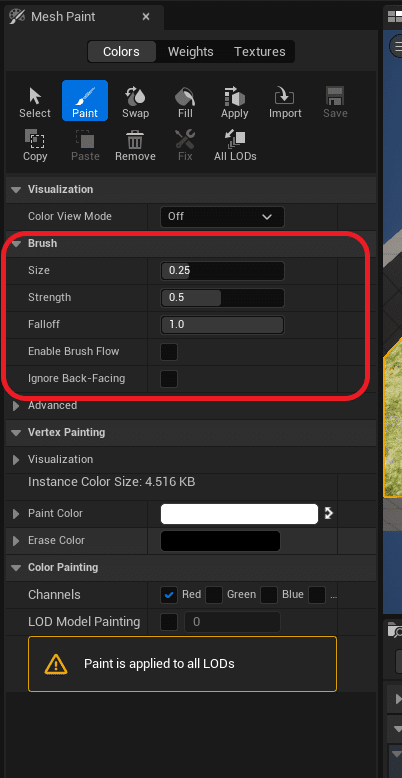
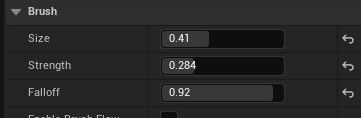
よく使うブラシの設定
Size
ブラシの拡大縮小ができます。Strength
塗る色の強さを調整できます。Falloff
緑の円の内径のサイズを拡大縮小できます。
外径と内径の間はグラデーションされます。

ハイトマップで頂点取得
マテリアル(M_Vertex_Paint)に戻り、ハイトマップを使用して頂点を取得します。
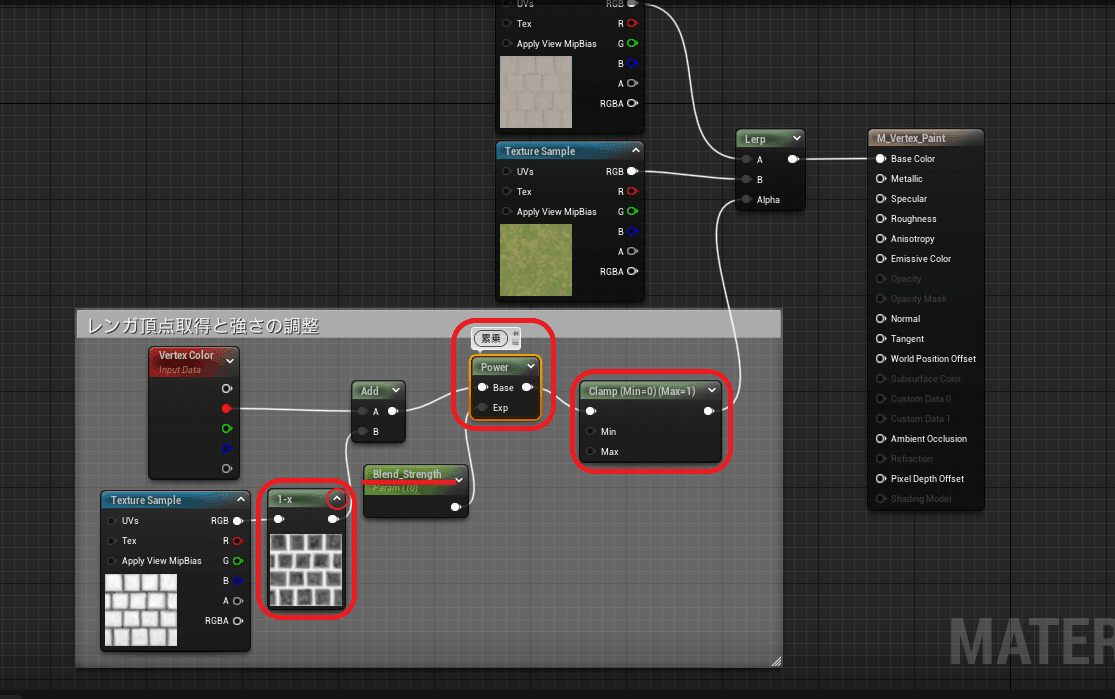
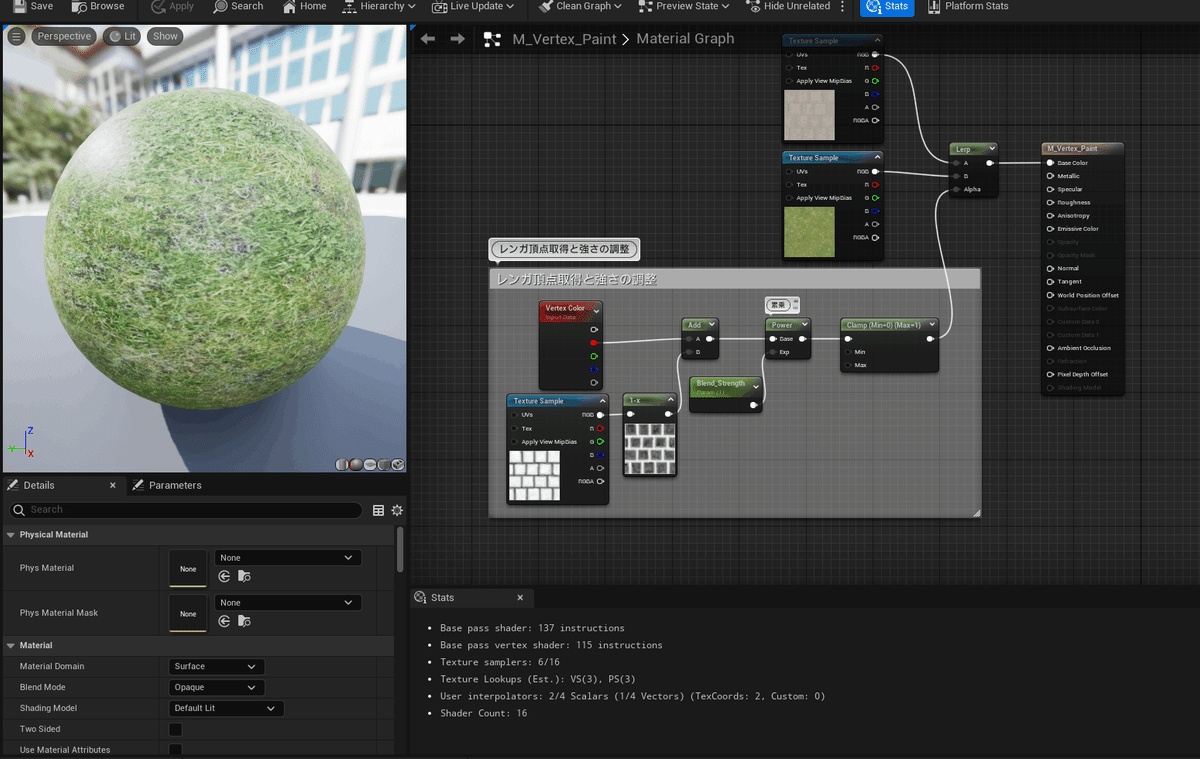
以下のようにノードを組み替えます。

処理の流れと、新しいノードの紹介をします。
白黒のハイトマップの頂点を、VertexColorで取得します。
この時、1-xというOneMinusノードがあります。
これは1-xのxに代入された値が0ならば1-0で結果は1になり、1-1は0になります。
上の画像では、白黒画像(ハイトマップ)の1と0の単純な計算になります。
グレーっぽい色が0.5だとしたらOneMinusで1-0.5で結果は0.5になります。
OneMinusは、単純に反転させるノードとしても使えます。
OneMinusノード上の右上の下矢印をクリックするとプレビューが確認できます。
ハイトマップの白と黒が逆になっていますね。
これで、ペイントを行うときに白色(1)の部分、レンガで言うところの溝の部分を中心に草テクスチャーの色がペイントできます。

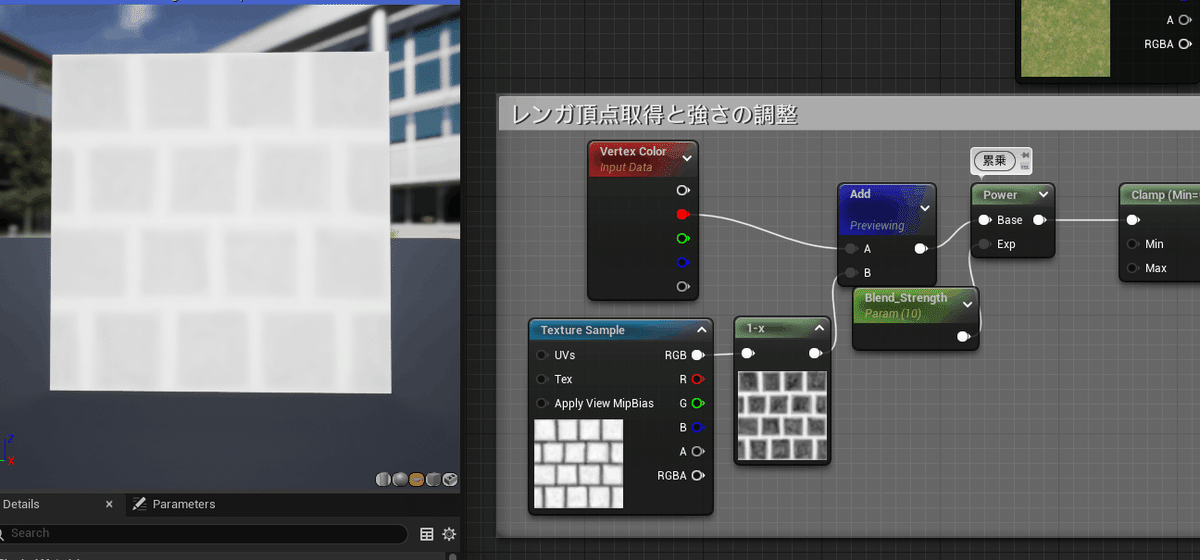
OneMinusノードで白と黒を反転させた後、VertexColorと足します。
addをプレビューするとVertexColorの1と足されて以下のようになります。

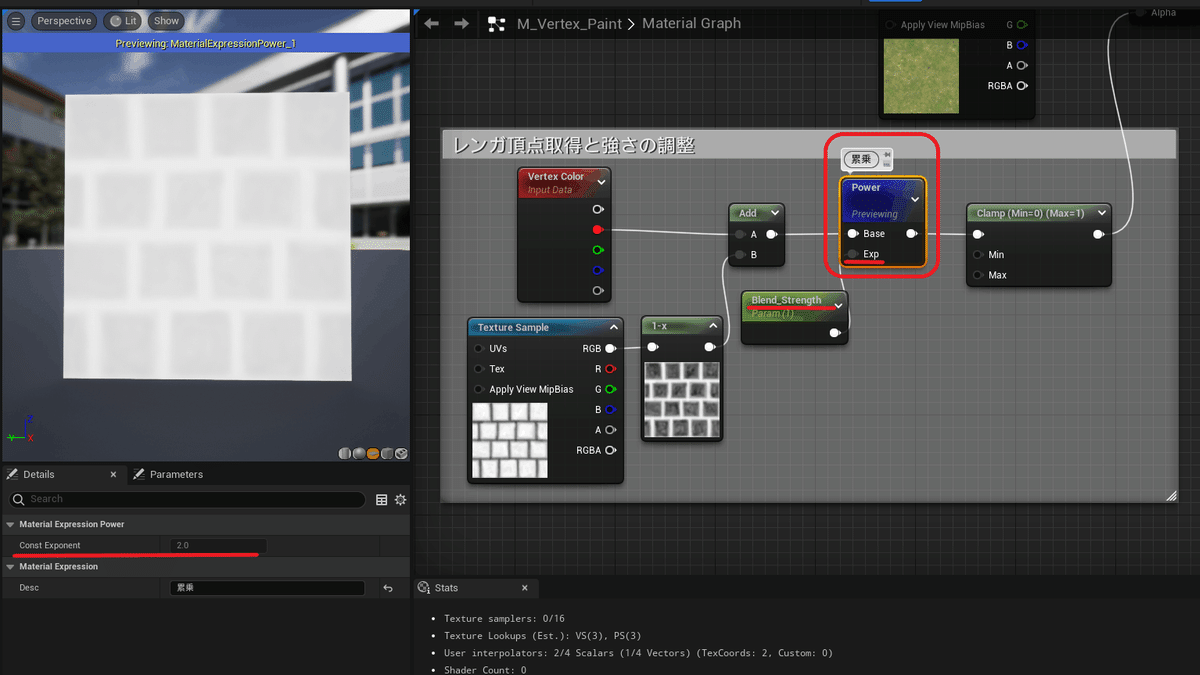
これにPowerノードを使用します。
Powerノードは累乗の事で、2の3乗などの3乗の部分をExp(ConstExponent)に値を入れることでX乗を調整できます。
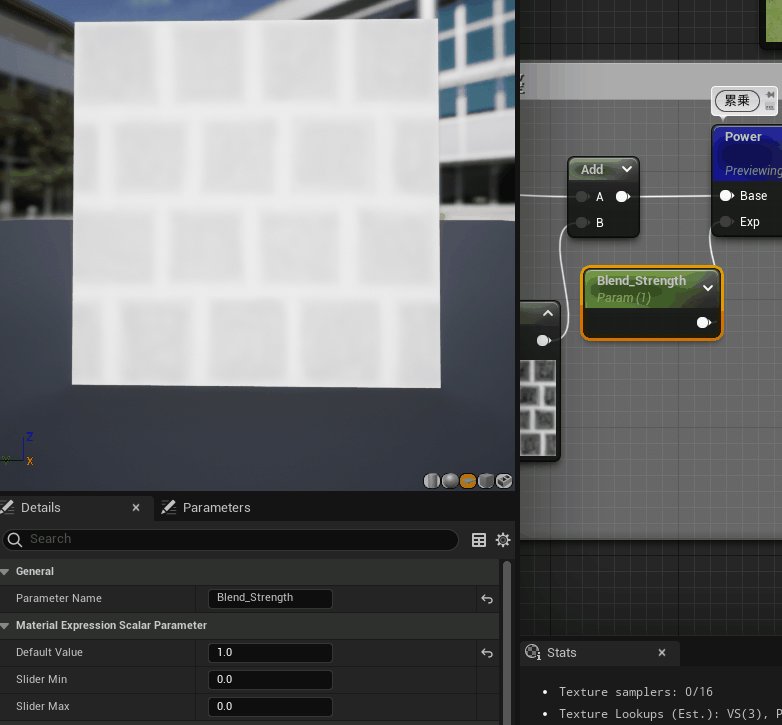
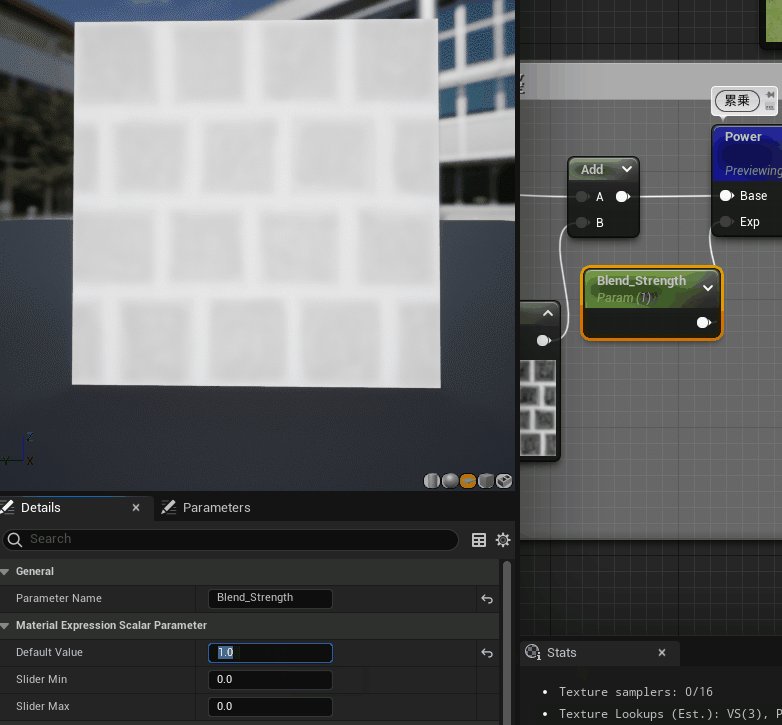
今回は、上画像のaddの現在プレビュー中の結果がPowerのBaseに入るので、この結果に、何乗させるかをScalarParameterを使って、名前をBlend_Strengthにして初期値は後で調整するので、ここでは1にときます。

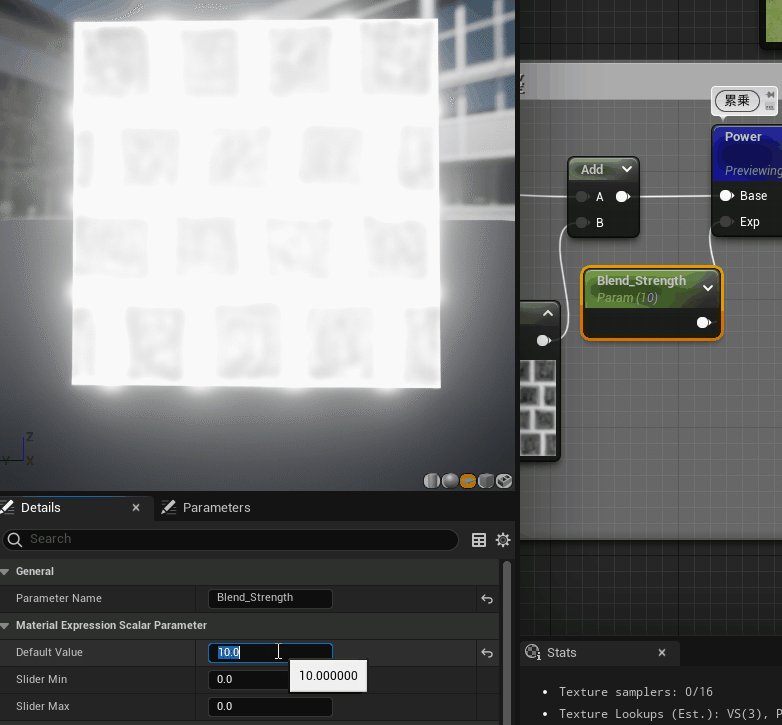
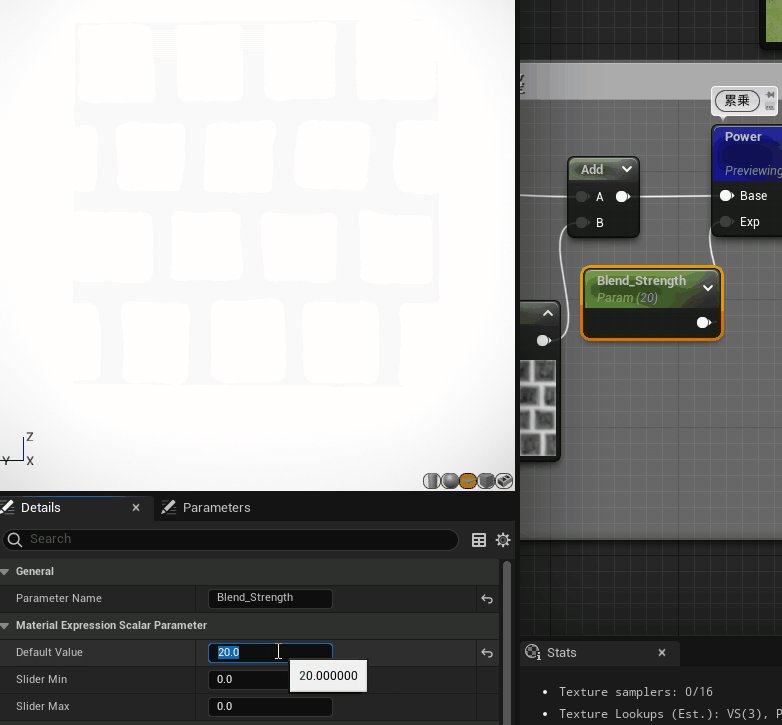
Expの値を上げていくと累乗なのでどんどん数値が大きくなり発光します。

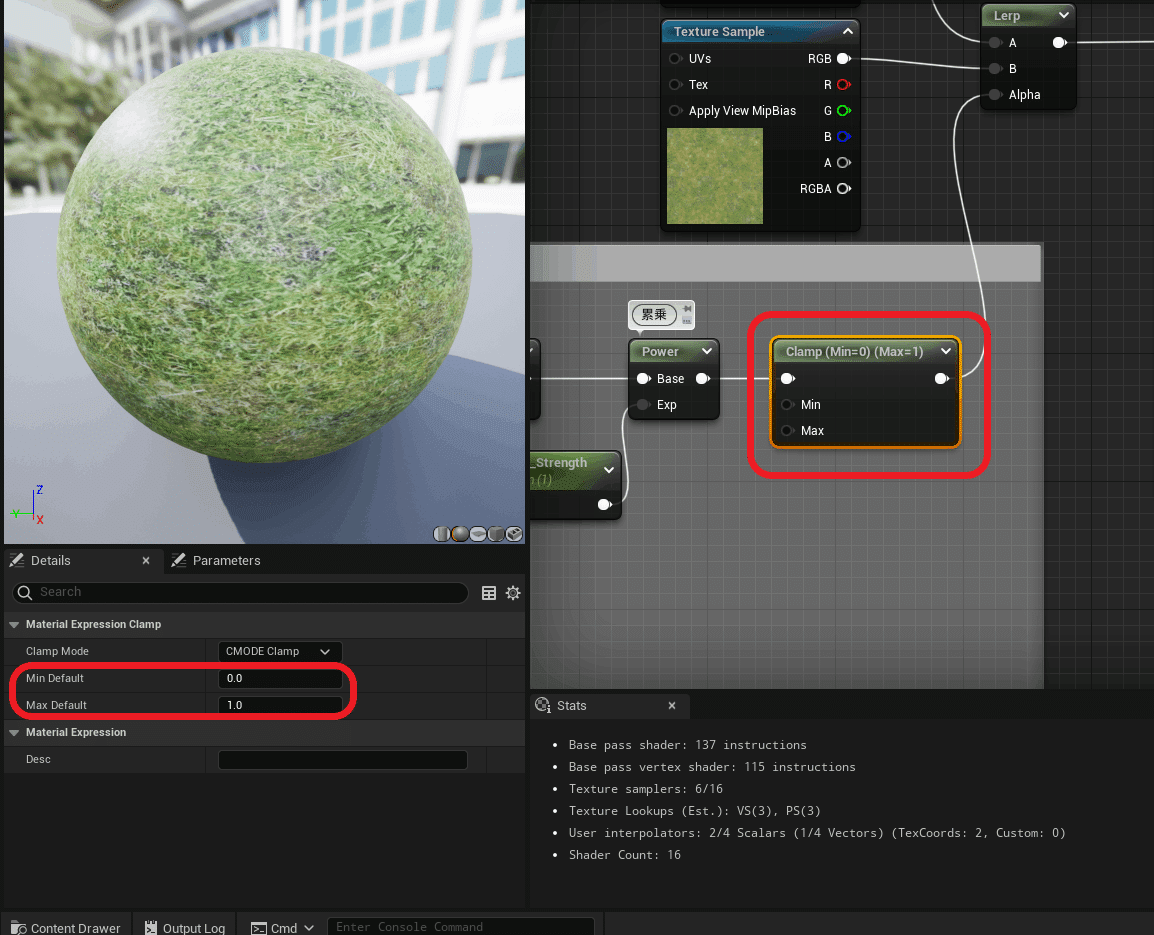
Powerまで値を渡したので、次はClampノードです。
Clamp
Clampは入力された値が0以下(マイナス)の場合は0にして出力し、1以上の場合は1にして出力してくれます。
簡単に表現すると、渡された値を0~1の間に収めるということです。
Clampの詳細パネルを確認するとMin(0)とMax(1)があります。
デフォルトでは、0~1の値しか出力しませんが、ここを調整することで変更が可能です。
例では、Powerの出力が累乗で10や20など、どんなに数値を大きくしても、Clampを通過すればその値は1で出力されます。
出力された1という値をLerpのAlphaに繋ぐことで、LerpのBの値がペイントされるということになり、マテリアルのプレビューも草になっています。

これで、レンガの頂点の取得と強さの調整のノードが組めました。

マテリアルインスタンスを作ろう
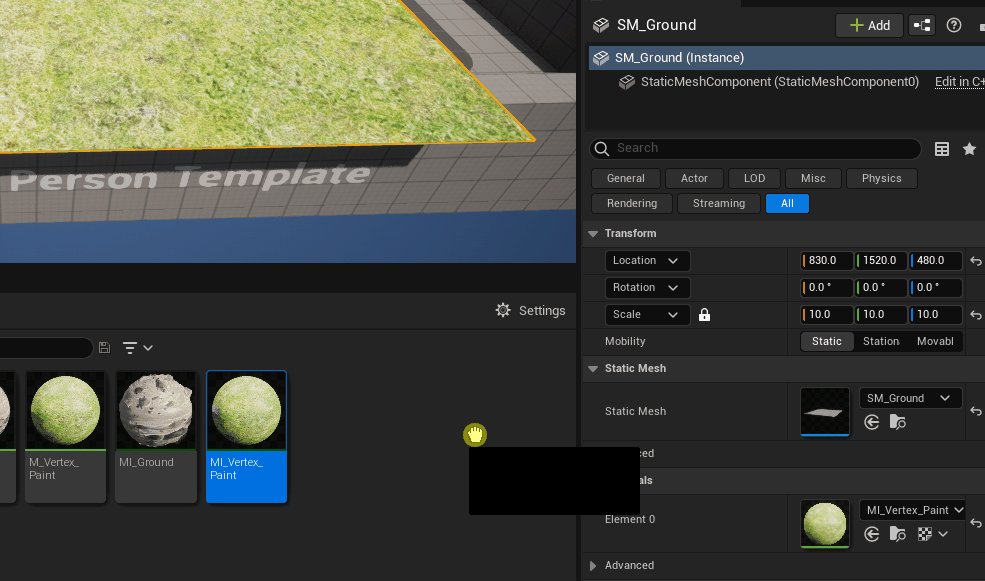
M_Vertex_Paintを選択してマテリアルインスタンスを作り名前をMI_Vertex_PaintにしてSM_Groundに適応させましょう。

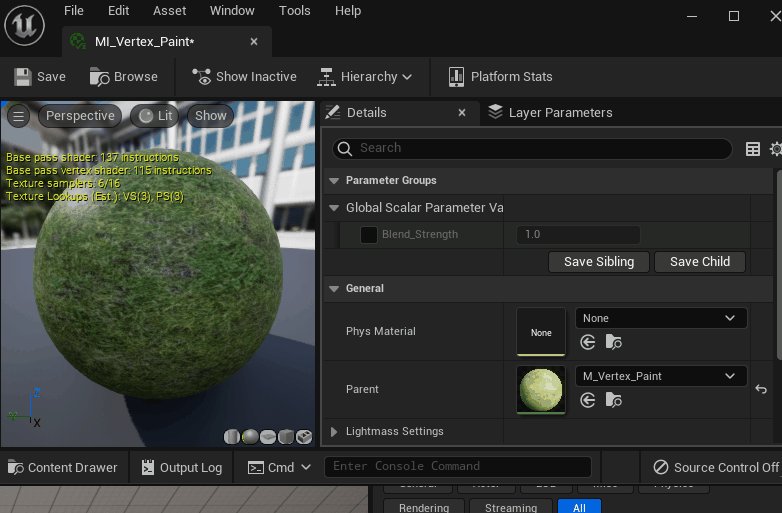
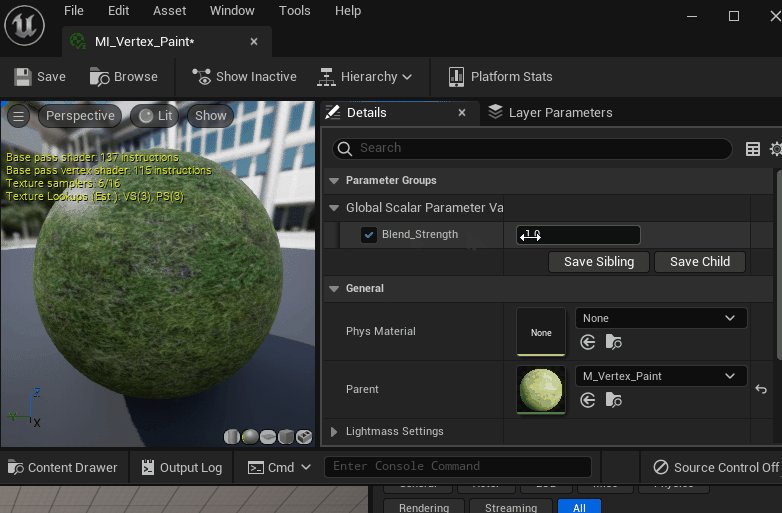
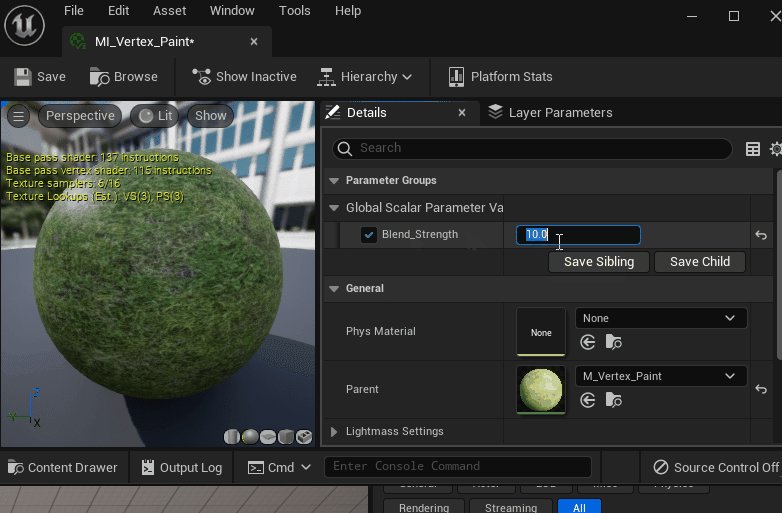
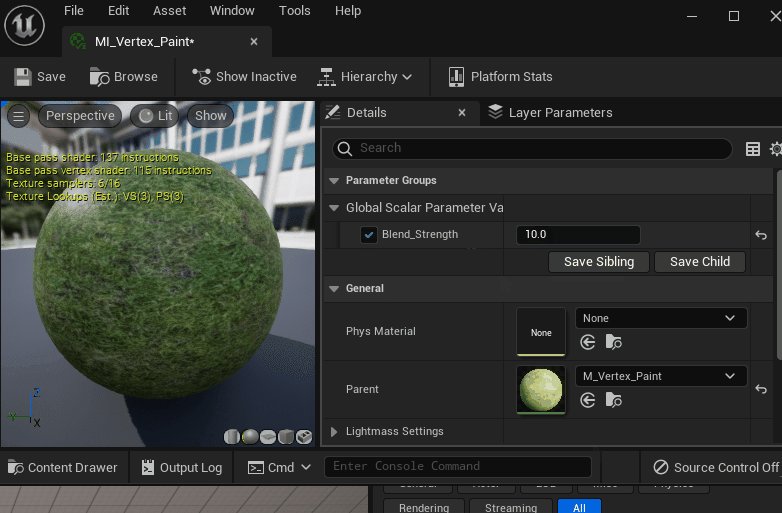
MI_Vertex_Paintを開きます。

適応させて開いたら、Blend_Strengthにチェックを入れて値を10にしましょう。
(Blend_Strengthの数値を大きくることで、レンガの溝のペイントがよりはっきりします)

実際にペイントしてみます。
現在は、草一色ですがハイトマップで頂点を取得しているので、ハイトマップの白色の部分は草になります。

逆に黒色の部分は、レンガの色が入りやすくなっています。

現在ブラシの設定は、以下のようになっています。

色々調整して試してみてください。
ノーマルマップを追加しよう
レンガのノーマルを追加します。
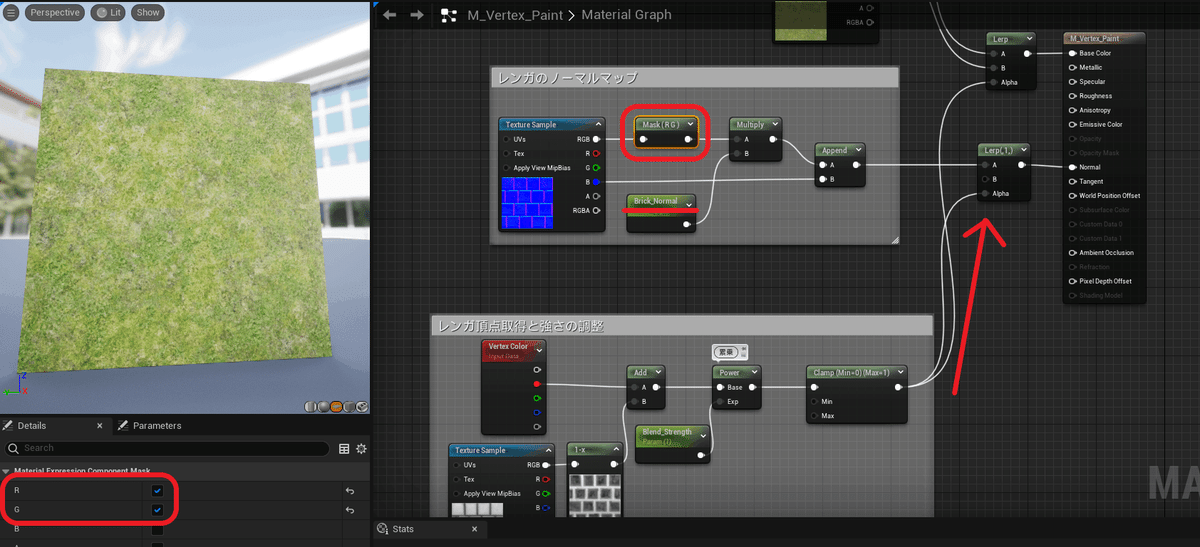
新しいノードのComponent Maskの紹介です。
Component Mask
Component Maskは、入力された値RBGAにマスクをかけて出力することが可能です。
Component Maskを選択したまま、詳細パネルを見てみると、RGBAの項目があり取得したいチャンネルにチェックを入れることで取得できます。

今回は、RとGを取得したいのでチェックを入れ、BとAにマスクをかけています。
そして、MultiplyでRとGの値を調整したいので、ScalarParameterを追加して名前をBrick_Normalにして、デフォルト値に1を入れています。
Multiplyの時点ではノーマルマップのRGBAの「R」と「G」しか取得していないので、Bの値を取得するために、直接ノーマルのBチャンネルからAppendのBに入力することで、ノーマルマップのRGBを取得することができます。
最後に、Lerpを使ってAに入力してハイトマップのClampの出力をAlphaに入力し、マテリアルノードのNormalに繋ぎます。
マテリアルに変更を加えたのでSaveします。
MI_Vertex_Paintを開き、Brick_Normalにチェックを入れて値を大きくしてみます。

レンガのノーマルの調整ができます。
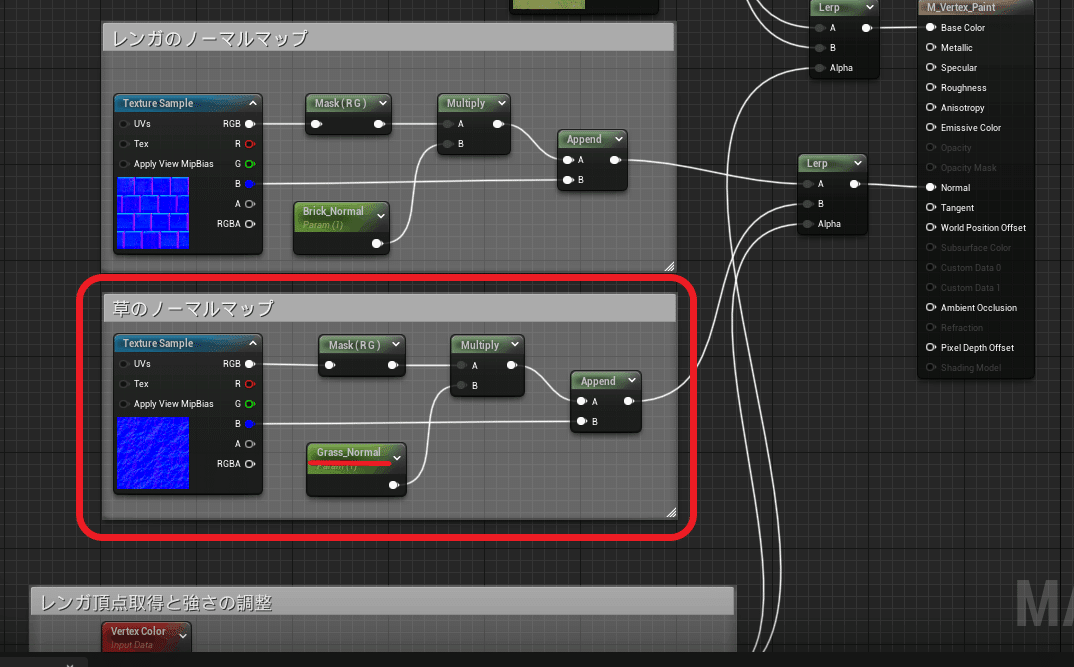
草のノーマルもレンガと同じ理屈です。
ScalarParameterの名前は、Grass_Normalでデフォルト値を1にして、LerpのBに繋ぎます。

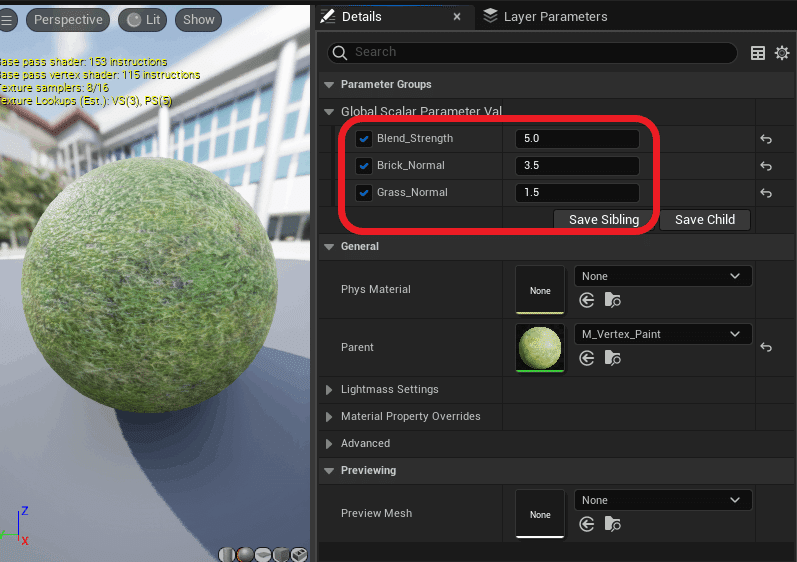
SaveしてMI_Vertex_Paintを開いてGrass_Normalを調整します。

これでレンガの溝を中心としたペイントと、レンガと草のノーマルの調整もできました。
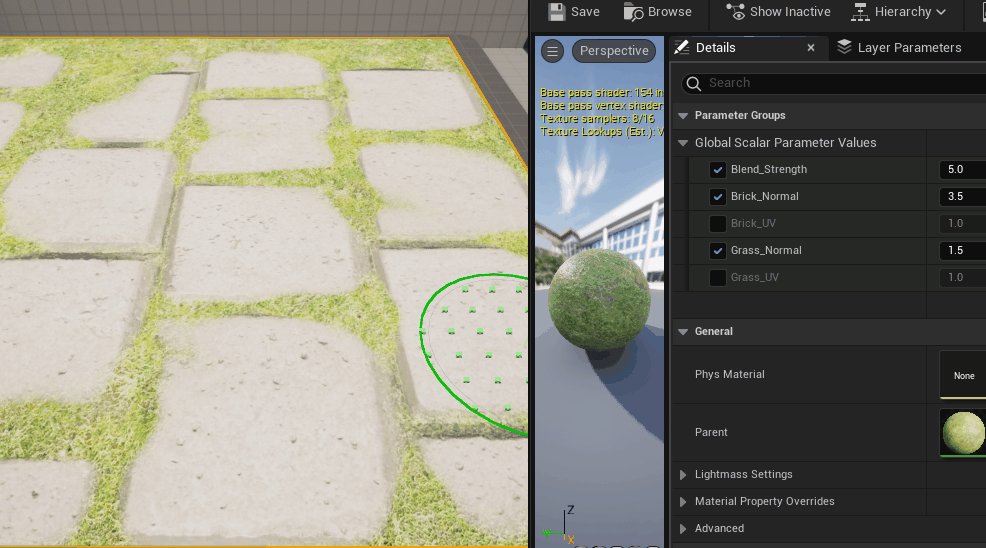
マテリアルインスタンスの各ScalarParameterの値は、以下のようにしています。

UVを調整しよう
最後にUVも調整できるようにします。
UVに関しては以前説明したので、説明を省略します。
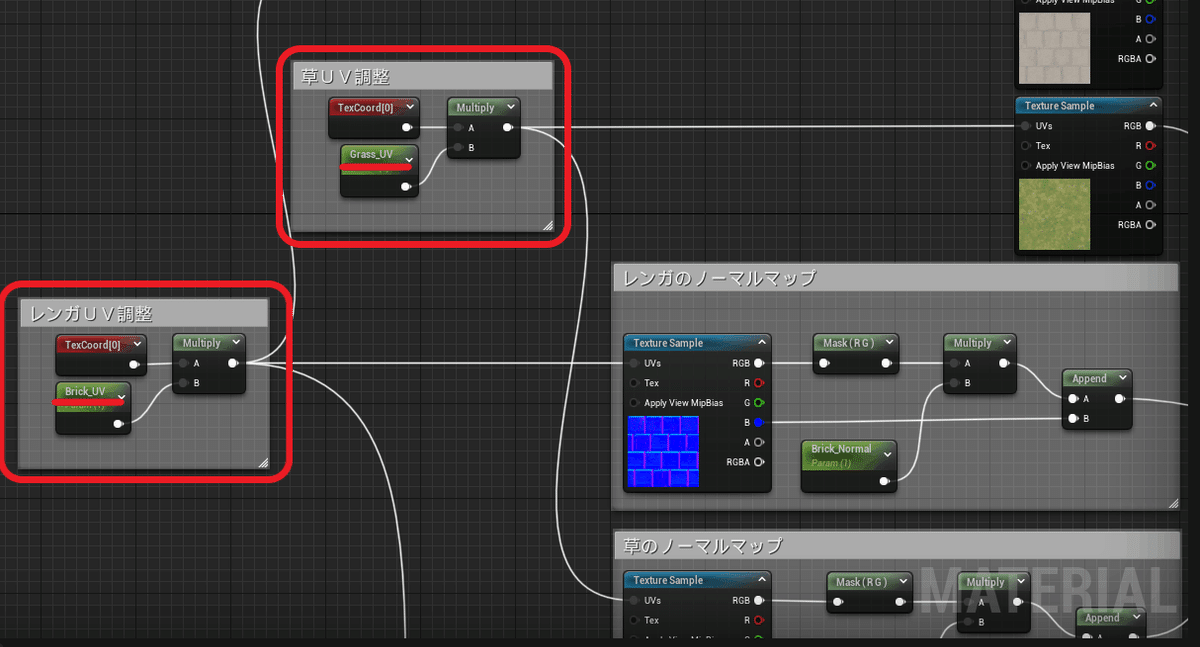
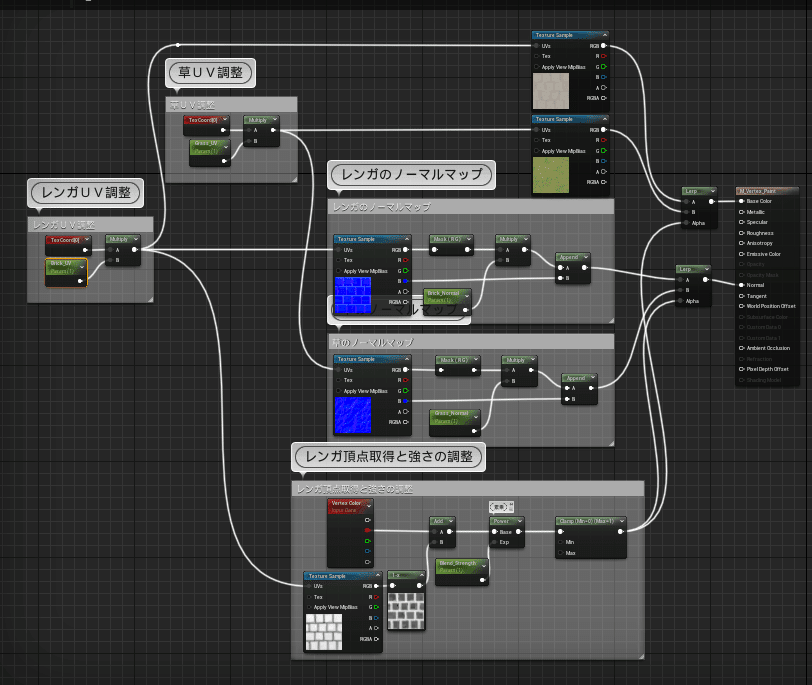
以下のようにノードを組みます。
ScalarParameterの名前はBrick_UVとGrass_UVで各デフォルト値は1にしています。

草は草のベースカラーとノーマルのUVsに繋ぎ、レンガはハイトマップにも繋ぎます。
全体像は以下のようになります。

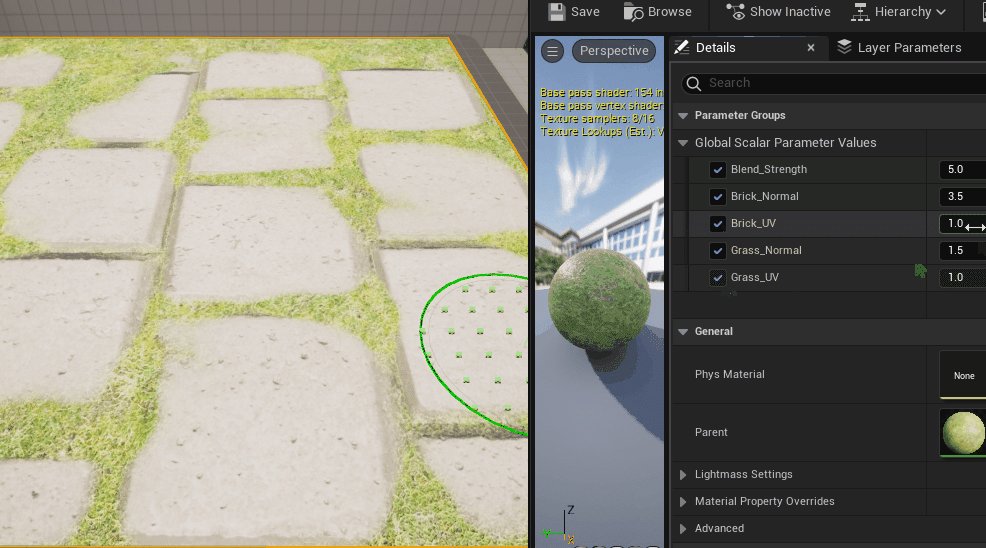
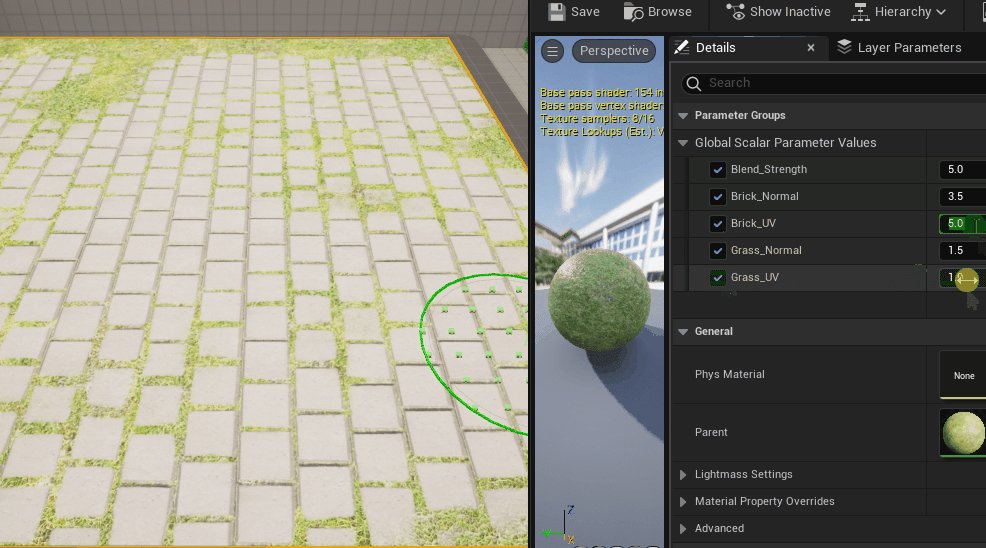
SaveしてMI_Vertex_Paintを開き、Brick_UVとGrass_UVを調整します。

これでUVの調整もできました。

まとめ
頂点ペイントを行うときは、VertexColorノードで頂点を取得する。
MeshPaintモードに切り替えるときは、ショートカットキーのShift+4
次回
World Aligned Blendノードを使って、メッシュのZ軸方向のみ別のテクスチャーをブレンドさせていきます。
