
『超入門』Djangoで作る初めてのウェブアプリケーション Part6(データの取得, 詳細ページ)
このシリーズは『超入門』Djangoで作る初めてのウェブアプリケーション Part5(テーブル, admin, CRUD)の続きです。
前回のPart5で投稿したデータをHTMLに表示していきます。
views.pyでデータベースにアクセスする
以前、作成したindex関数を少し編集します。
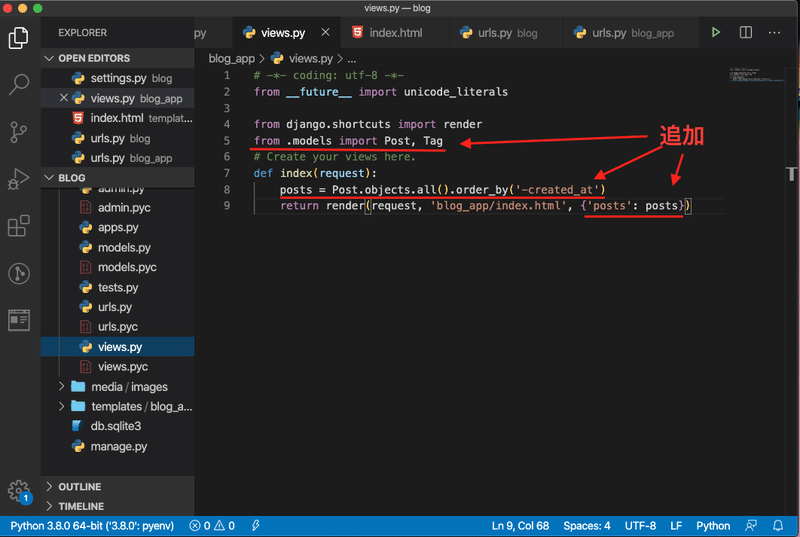
Django/blog/blog_app/views.py
# -*- coding: utf-8 -*-
from __future__ import unicode_literals
from django.shortcuts import render
from .models import Post, Tag #追加
# Create your views here.
def index(request):
posts = Post.objects.all().order_by('-created_at') #追加
return render(request, 'blog_app/index.html', {'posts': posts}) #追加
コード説明です。
ここから先は
7,120字
/
13画像
¥ 150
この記事が気に入ったらサポートをしてみませんか?
