ヤツメ穴のあの音程表示どう作ろうか?
TLにて。
フォロワーさん「ドット絵MV講座ありがたい!」
余「ヤツメの音階ドットとか歌詞表示の豆知識とかのアペンド記事もやる気でたら書きたいですね」
フォロワー「欲しい!!!!!!!!」
余「書きます。」
こんちには。余です。
今日はヤツメ穴のサビの動画下部にあるあの音程表示の余流で作って解説します。
用意するもの
・Aseprite(有料) or EDGE(無料)
ドット絵を描く用。
ヤツメ穴だったらどっちでもいい気がする。
でもアニメーション機能が便利なのでAseprite推奨。
・aviutl
動画編集用。前回の説明参照。
・曲
作った
記事用の曲できた
— 巫女風味 (@35flavours) September 8, 2022
お歌は月ノ宮セイさん pic.twitter.com/HDdXVKzcio
ドット絵を描く
早速描いていきましょう。

これをドット絵で描いていきます。

サイズは256x192。
そして今回も型紙戦法を使っていきましょう。

正直位置はあとあと簡単に変えれるのでどこでもいいですが線の長さのミスが痛くなりがちなので慎重に行きます。
ちなみに数えたら棒一個のサイズは24x2でした。
小さい方は12x2。
それでは実際に線を描いていく……前に結構重要なことをします。

これ描きましょう。鍵盤描く時のガイドはあったほうが絶対いいです。
線を増やすたびに高さを数えてもいいですが大体終盤ミスします。
余は梨で何個かミスしました。これは必要!
配布します。
描けたら早速鍵盤ガイドに音符を入れていきましょう。
(黒背景と鍵盤ガイドとは別のレイヤーに!)

できました。
用意するものはこれだけでいいですやった~!
ついでに真ん中のドラム表示も描いてしまいましょう。

それっぽいのができましたね。
コツとしては動画をコマ送りして研究すると作りやすいと思います。
画面上部のアレは今回割愛。左右の建造物も。
画像のエクスポートについては背景は黒背景、音階はクロマキーできるような色がいいですね。
動画を作ろう!
前準備は前回の記事と一緒。
配置から解説していきます。

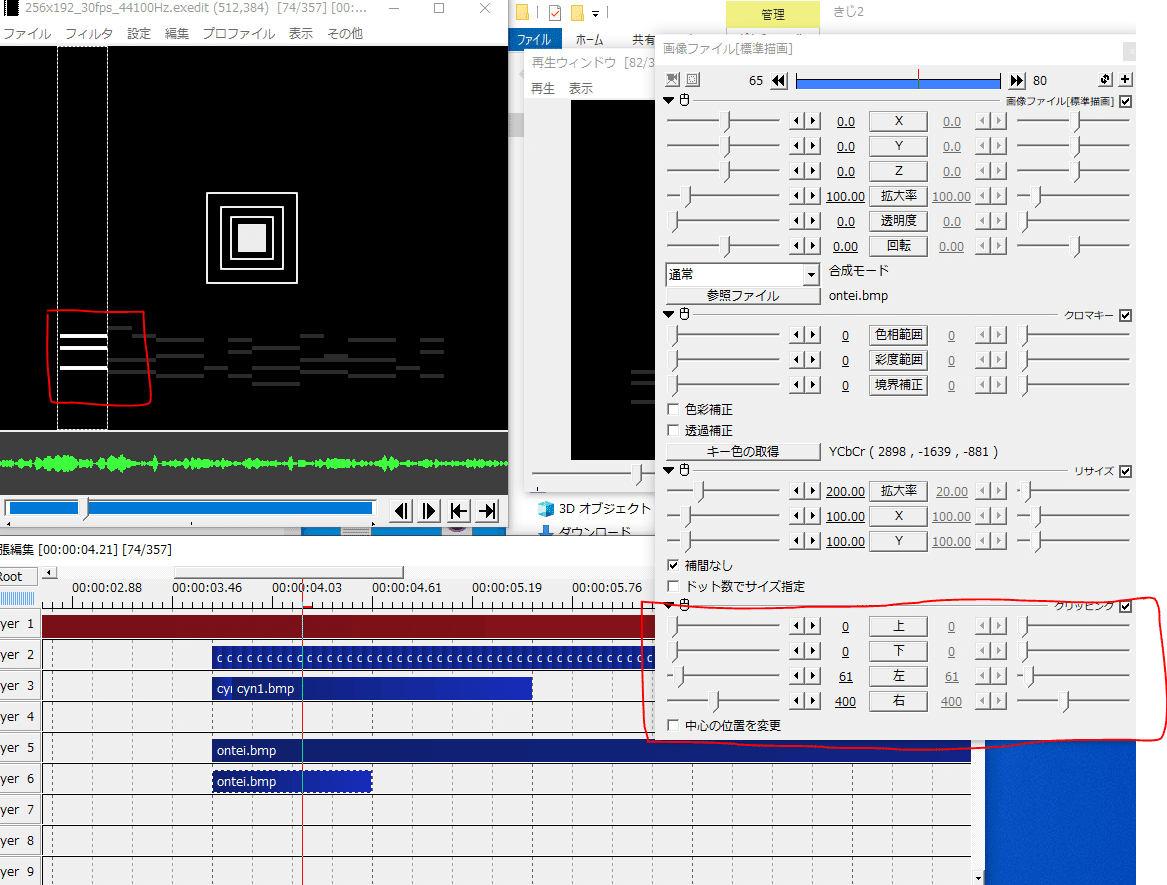
音階ドットはグリーンバッグで出力したのでクロマキーしたあとにリサイズで拡大。
そして二つに増やして片方の透明度を下げます。

透明度は85くらいがいいかと。画像のは83。
ここからクリッピング作業です。
透明度下げてない方にクリッピングエフェクトを追加して

画像のような状態にします。
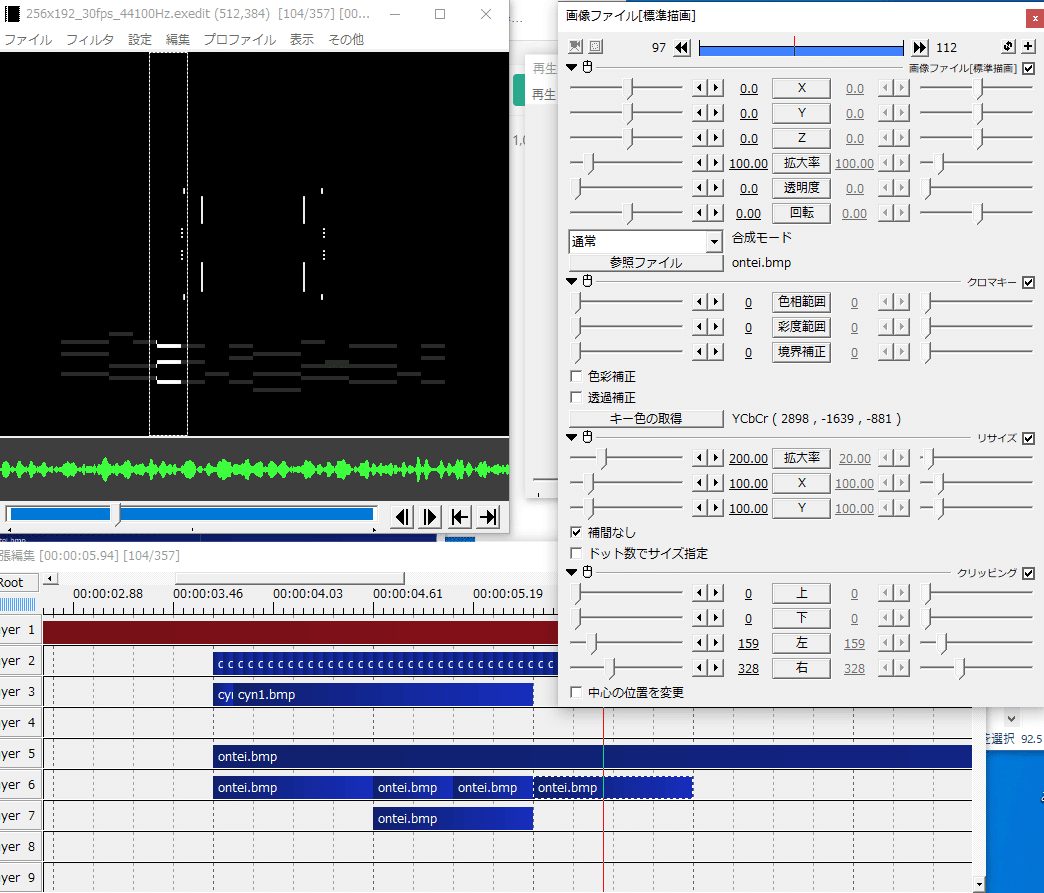
後はこれをリズムに合わせて全部やるだけ!
1ドットの狂いもなくクリッピングするコツはクリッピングエフェクトの左と右の値を狭めてからドット絵の調節をすること。

上の画像。音階ドットがちゃんとクリッピングできてるかわかりずらい。

「右」の値を左の値に近づけたら点線で見えなかったところが見えました。これで狂いを消していきましょう。左右やる場合は値のメモを忘れずに。
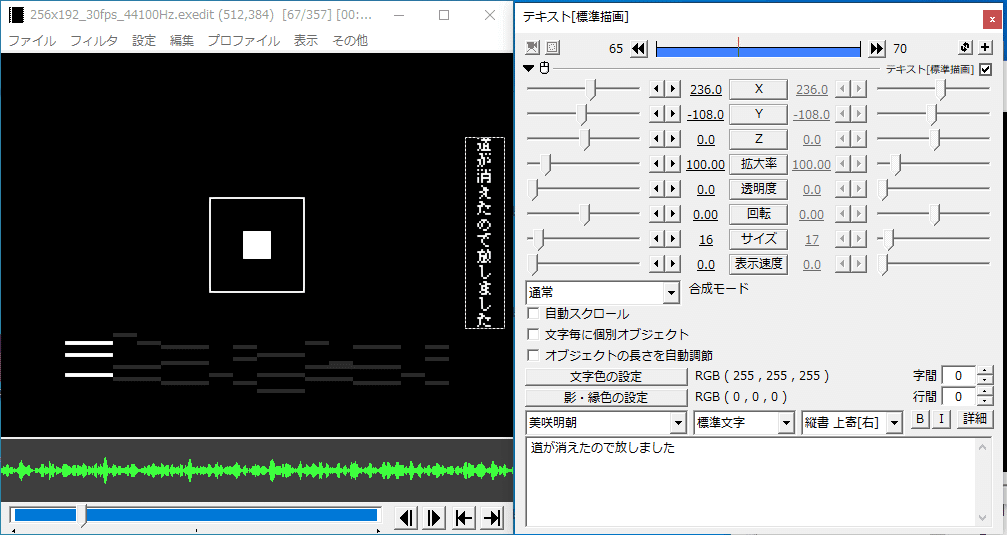
ついでに歌詞も入れちゃいましょう。
フォントは美咲明朝。
サイズは16でドットのサイズとぴったり合う、XとYの値は偶数にすれば半ドットにならないはず。


詳細を押して出てくる設定の高精度モードのチェックを外すともっときれいになるはず。

縁取りしたい場合はエフェクトから縁取りエフェクトを追加してサイズ2、ぼかし0にすると綺麗な縁取りができます。
・完成!
動画ができたらここからはまた前回の記事を参考に投稿までがんばってください!
お疲れさまでした。
今回作ったやつ↓
歌は月ノ宮セイさんです
この記事が気に入ったらサポートをしてみませんか?
