ドット絵MVの作り方
結構聞かれるのでまとめます。それに資料は多い方がいいし……。
予言屋さん~梨までずっとこの方法つかってます。任せてください!
余の成果物↓
使用ソフト
・Aseprite(有料) or EDGE(無料)
ドット絵を描く用。
タコの動画まではEDGE。リンゴからはAseprite。
個人的にAseprite推奨。
アニメーション機能、レイヤー機能が非常に優秀。オニオンスキンも便利。
ただし色選択にちょっと癖アリ。あと日本語非対応(非公式日本語化できるよ!)
・aviutl
動画編集用。説明は不要か。
BPM合わせのグリッドが優秀。同じようなことができるなら別のソフトでも可。
・曲
頑張ってね
ドット絵立ち絵を描こう!
その1
まずは下準備……
今回はxxxx氏風の動画を目指すとしまして、最初にやることは型紙を作る事!
別に要らないかもしれない。絵つよつよでバランス取れる人はスルーしてもいいかも。
でも最低限、頭の一番上、あご、腰、足の付け根、足の一番下の位置を下書きにメモしておくと大分便利。

上のはイワシの模写+ちょっとバランス変更したもの。大体これから作ってます。
で、ここから

こんな感じに位置をメモ。(位置も形も全然違う……?違う絵を参考にメモしちゃってるからね!!!!ごめんね。)
これであとあとつよつよになれます。
次に新しいスプライトを用意。新規作成。
サイズは32x64がおすすめだけど横幅はもう少し大きい方が書きやすいかも。
ちなみにここでサイズを間違えると背景と合わせるときに苦労する。
自分のは本家(xxxx氏)よりもちょっと大きいサイズで作ってるので本家サイズの背景といつも合わない。資料そのまま真似は厳禁。
今回描く人はこの人。
かわいいですね。
余流だとあごから描いていきます。

あんまり考えずガツガツと。後で削ります。ただし顔の輪郭は丁寧に。

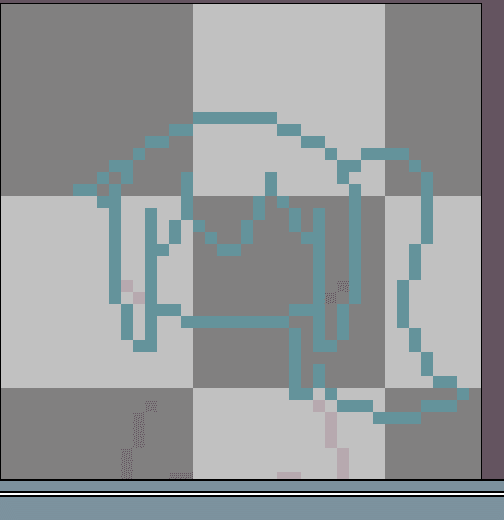
それっぽく頑張っていきます。カーブのドットは点と点でつなぐようにします。これは絶対

直すのは簡単なので消しゴムでちまちま上の2番の画像になるように頑張ってね……こうすると大分すっきりした線になります。

行き詰ったら色を塗ってみたり。どうですか?悪くなさそう……ですか……?

血迷ってきましたね。画力が追い付かない。影の色は基本的に3段階でつけてます。良いのかどうかも分からない。
目は正方形3段階明暗。これはただの余流ですが……目は個性つけやすいので自分のかわいい描き方を見つけてみてはいかがでしょうか。
ちなみに線の色は髪の色に近いものを探すといい感じに。

体も描いていきます。こういう時に型紙があるとバランスがとりやすいです。毎回おんなじ感じの絵になるけど。うるさいな。

ちょくちょく全体のバランス見て修正しながら描ききります。やった~完成だ。
これで一旦ドット絵立ち絵編はおしまいです。
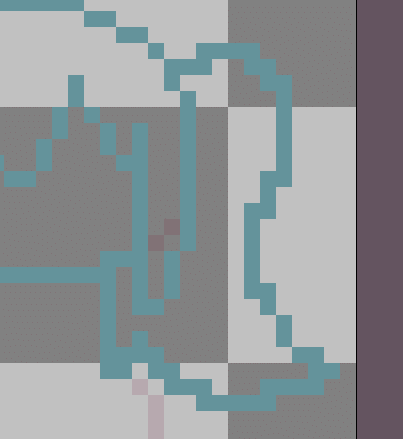
豆知識としてAsepriteの方は画面上部のPixel-perfectのチェックボタンにチェックを入れると画像3番のもったり線を機械的に回避することができます。
その代わり直角が描けなくなるのでオンオフ切り替えは忘れないで。
・ドット絵を動かそう!
腕を激しく動かしたり足を曲げるなどの複雑な動きじゃなければそんなにめんどくさくないです。
とりあえずさっきの橘さんにリズムを取らせてみましょう。

(Asepriteの場合)
上の数字があるところ(①)を右クリックするとこんな画面が出てきます
新規フレームをクリックすると右クリックしたフレームをコピーしたものが次のフレームに追加されて、空フレームならまっさらなフレームが次に追加されます。
フレームのプロパティ(②)をクリックするとそのフレームを表示させる時間を変更できます。
三角のボタン(③)が再生ボタンです。

さっき完成させた絵の足を動かさずに身体だけ1ドット下げました。
で、1フレーム200ミリ秒くらいの速度にして再生ボタンを押すと……

動いた!!!!!!!(原寸サイズなのでちっちゃい)
最低限これだけでもそれっぽい動画ができます。あとは必要な分だけ動きをつければ完璧になります。

もうちょっと動きを入れてみました
これで3枚です。ね、大変そうじゃなさそうでしょ?(30分)
制限として一拍の動きを作る場合4枚までにしてください。それで十分ぬるぬる動くようになります。5枚以上の場合は動画作るときにちょっと支障がでます。
・出力

ビットマップは透明度情報つけれないのでaviutl上でクロマキーするためにBGでもGBでもいいので後ろに単色レイヤーを入れます。
今回は何となくGB。Asepriteの場合(①)の色を選択して下のパレットの一番右上の色がいい感じになります。
(Asepriteの場合)
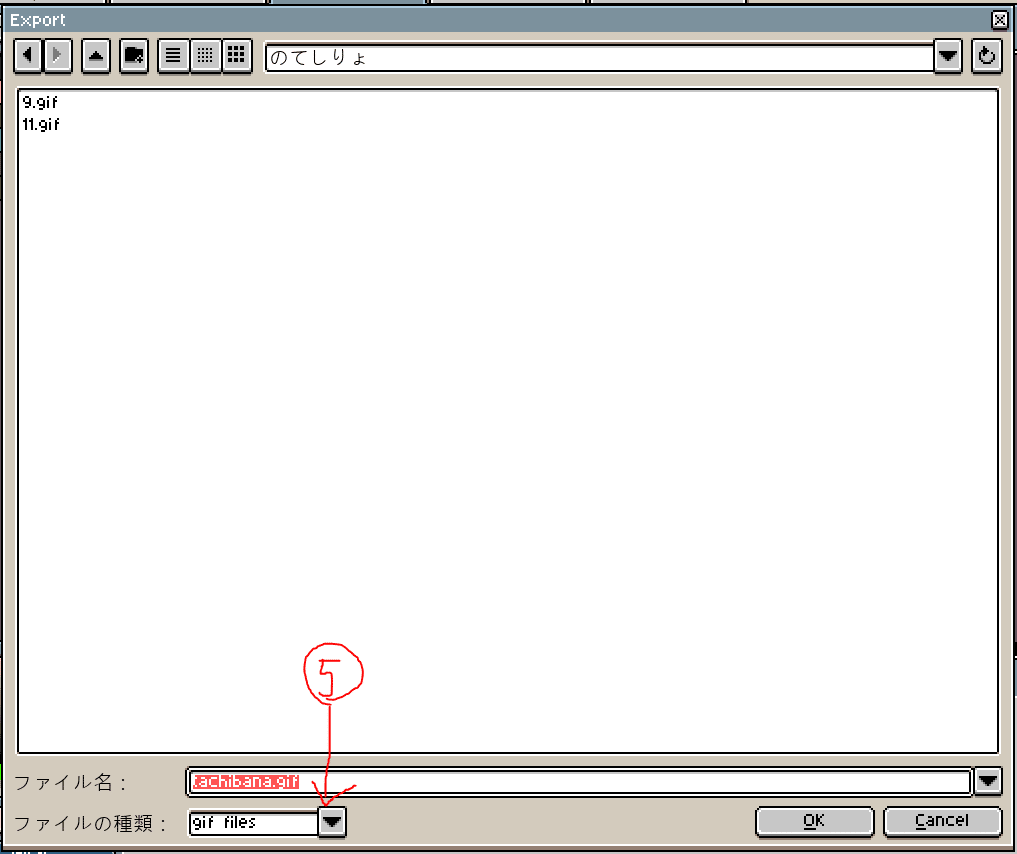
ファイルからエクスポートを選択


(①)を押すと画像14のウィンドウが出るので、(⑤)を選択し、bmp files(ビットマップファイル)を選択、リネームもしてOKを押す
レイヤー(②)はVisible layers(いま表示されてる絵と同じものを出力)を選択
フレーム(③)は一部だけ出力する場合はキャンバス画面でフレームの範囲指定してからSelected framesを選択、全部出力する場合はAll framesを選択
最後にエクスポート!(④)
これでドット絵を動かす編はおわり。
豆知識として動かす最初のフレームは体を下げた最初のフレームにすると気持ちいい動きになります。
『体が伸びたところが1フレーム目になっている』=『キックと同時に体が伸びる』というドット絵をたまーに見かけますが本家風なら体が下がったところが1フレーム目になります。
・動画を作る
aviutlの出番!……の前に準備。
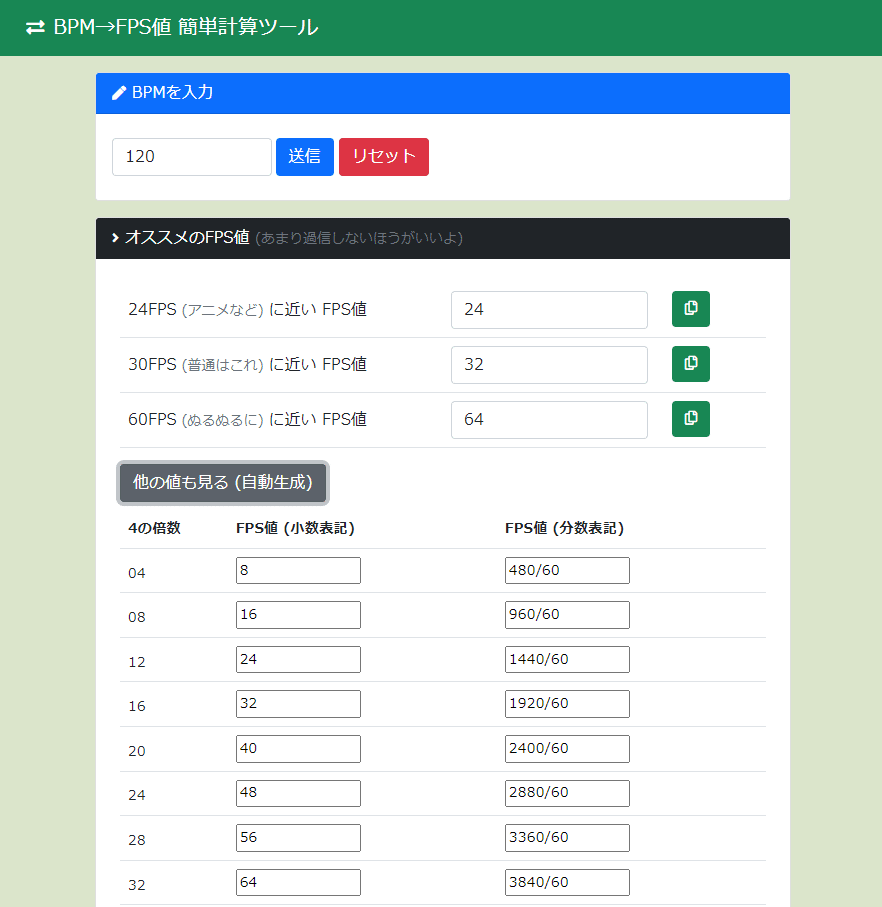
まずは作った曲のテンポを調べます。(例:すべあな1=BPM132、イワシ=BPM135)

そして赤く囲んだところにテンポを入力して送信ボタンを押します(今回は林檎を参考に作るので120を送信します)

色々出てきます。ここで『他の値も見る』を押すともっと出てきます。
お目当ての数値は08の数値、今回は『16』が欲しい数字になります。
このfpsを設定すると1フレームが32分音符一個分になります。
とても編集がしやすい!本家もこの数値。
aviutlに音源を入れて新規プロジェクト作成して編集→再生速度の情報を変更→フレームレートにさっき出た数字を入れます。

これでOKを押してまず一個目。
次に設定→サイズの変更→指定サイズを選択して背景のサイズを指定します。
本家のサイズは256x192か240x180(のはず)です。これの2倍くらいが編集しやすいので512x384(or480x360)を指定します。
が!林檎はサイズ間違えて240x210で作ってしまってるので560x420を指定します。臨機応変に変えよう。

これで二個目。あともう一つ。
拡張編集上で何もないところを右クリック→グリッドの設定をクリックし、テンポに作った曲のBPMの2倍の数値を入力します。
最後にもう一回拡張編集上で何もないところを右クリックし、グリッド(BPM)の表示にチェックを入れます。


これで8分音符間隔でグリッドが並びました。編集しやすい!
ちなみに4分音符間隔だと16分間隔で並べるときめんどくさいので8分推奨です。
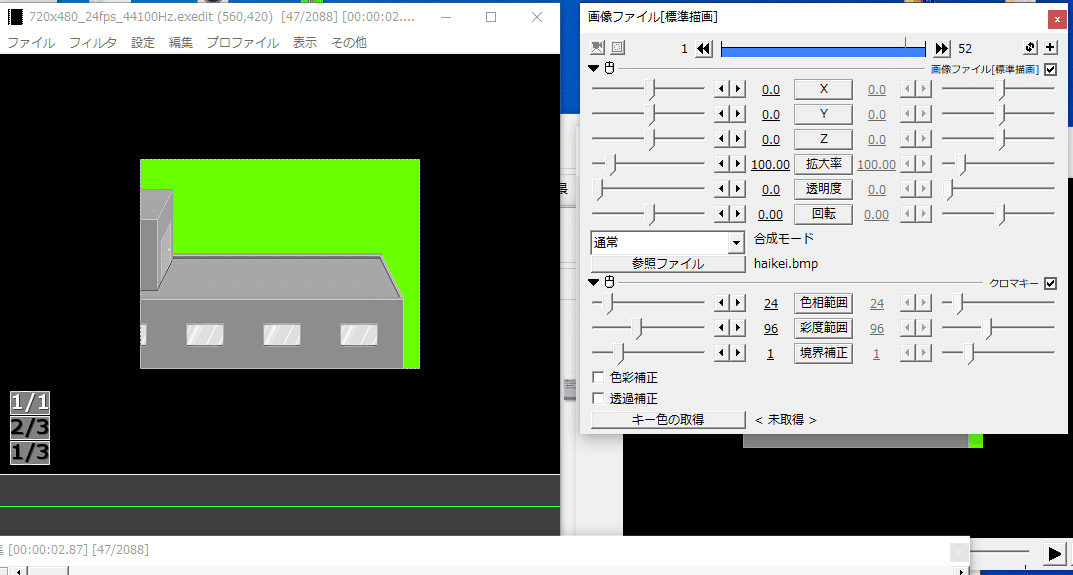
とりあえず背景を入れてみましょう。
適当にaviutlに入れて、

クロマキーのエフェクトを追加します。キー色の取得をクリックし、抜きたい色をクリックすると色が消えます。
そして上の三つあるパラメータを全て0にします。

わあ、綺麗に抜けましたね。
次にエフェクトの基本効果からリサイズを追加します。
補完無しにチェックを入れて拡大率を200にします。

わあ、いつも見る画面になりましたね。
このクロマキーとリサイズの作業は描いたドット絵全てにやってくださいね。がんばれ

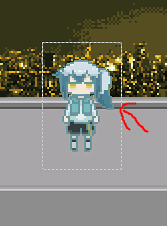
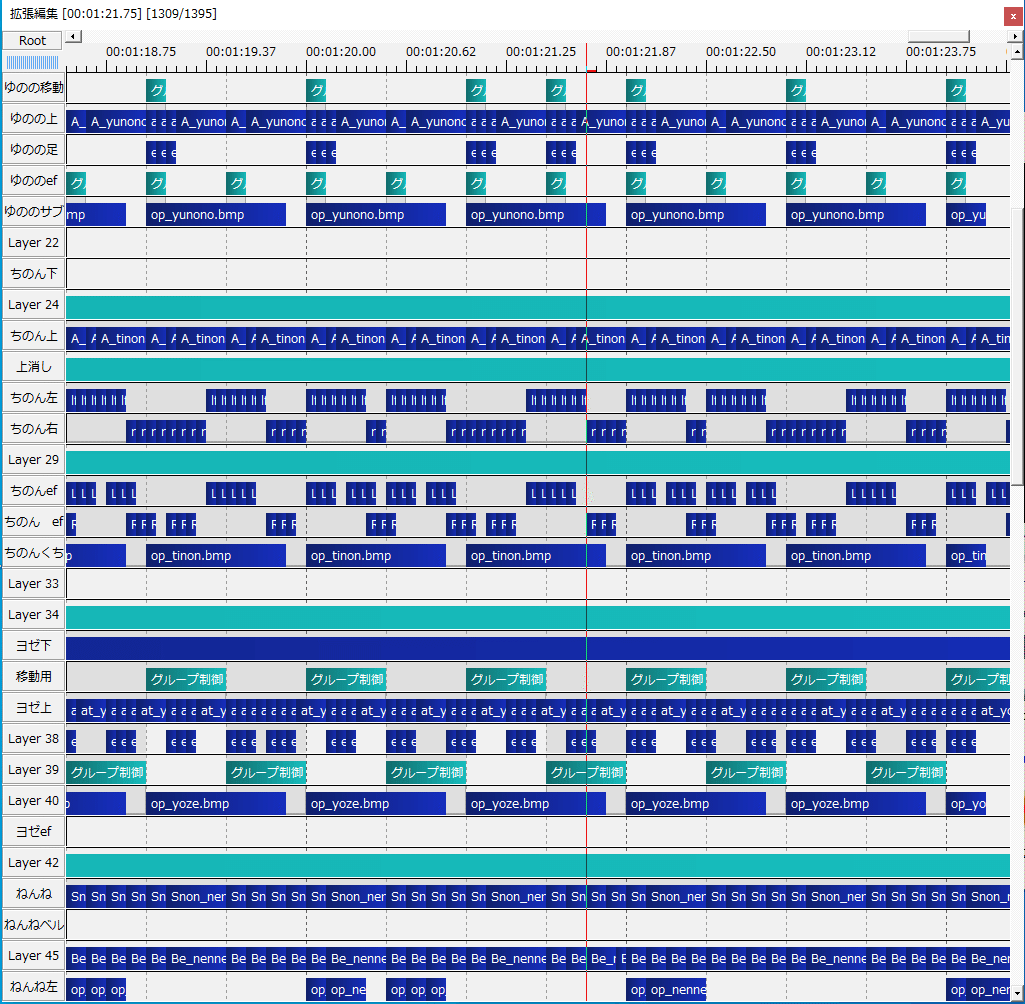
どんどん入れてくとこんな感じ。配置するときはグリッドに合わせることをとにかく意識しましょう。伝わらなかったらもう余が直接通話とかでもなんでもします。よく聞かれるので。
あと結構ミスがちなのが半ドットに配置してしまうこと。(ドットとドットの隙間に配置してしまうこと)

見にくいけど矢印のつけたところとか。横にもずれてます。
これができると見栄えが良くなるのでぜひ意識してほしいです。たぶん林檎はところどころミスしてる。ドット絵を配置するときxとyの値を偶数にできてれば大体OKなはず。

そして配置し終わったら完成!!!!!!!!!
早速mp4に出力……ではなく、まずはAVI形式で出力しましょう。
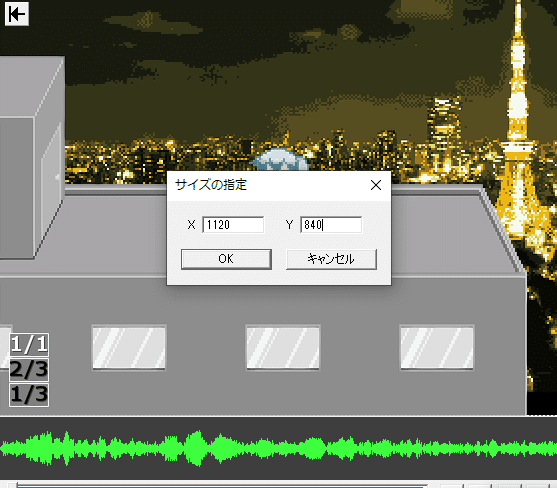
このままではちょっとサイズが小さいので拡大します。
出力された動画を新しいaviutlの画面に入れる。
サイズの指定をまたしますが今回はさらに2倍の値にします。

今回は560x420だったので1120x840に。これでOK。
そしてさっきも出てきたリサイズエフェクトを使い2倍に拡大。もちろん補完は無しで。
最後はお好きなようにエンコード+出力してください。
完成だー!!!!!!!!!!!!!!!
ちなみにyoutube上で音ズレする場合は新しく音声追加して、AVIの動画の音声ミュートにして新しく追加した方を前とか後ろとかにずらして調整してね。
↑できた動画
今回の記事のインスパイア元
何か質問あるばあいはtwitter@35flavoursにいるので来てくださいね。よく消えますが。
お疲れさまでした!
この記事が気に入ったらサポートをしてみませんか?
