
NTT DOORに追加された新機能「トリガー機能」を使ってゲームを作ってみよう
NTTコノキューが運営するDOORに『トリガー機能』なる新機能が追加されました。詳しくはDOORの2023年12月5日のお知らせをご覧ください。

何ができるようになったかを簡潔に説明すると、何かにぶつかったとき・クリックしたときに発動するイベントを発生させることができる機能です。
今までは作品や情報の展示掲載か、コミュニティスペースとしての用途に限られがち(僕のアイデアが乏しいだけ)だったのが、この機能の追加によってかなりインタラクティブな空間が作成できるようになりました。
早速このトリガーとイベント機能を使ったゲーム要素のある空間を作ってみたのでぜひ遊んでみてください。
早速各機能の解説をしてみましょう。
(テキストではありますがDOORのお知らせ欄での機能説明でも十分理解できるのでまずはそちらを見ながら自分で作ってみると良いかもしれません)
基本的には1つの〇〇TriggerオブジェクトとEventオブジェクトは1セットで設定していく必要があります。
イベント機能(Event)

このオブジェクトに、実際に空間に起こるアクションを登録していきます。
口述するトリガー機能は1つのトリガーに対して、1つのイベントを登録することができます。
複数のアクションを登録できますので、同時に発動したいアクションがあれば1つのイベントオブジェクトの中に登録していきます。
(上限があるかは現段階では不明ですが、上記ゲームルームでは最大10個のイベントを登録してものもあります)
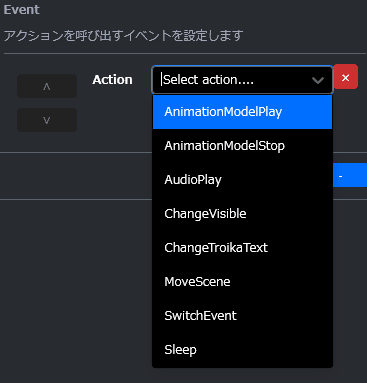
イベントに登録できるアクションの種類は以下です。
・AnimationModelPlay/AnimationModelStop
・AudioPlay
・ChangeVisible
・ChangeTroikaText
・MoveScene
・SwitchEvent
・Sleep

各機能の説明は公式の説明がわかりやすいので割愛させていただきますが、主に使うことになりそうなのは、以下だと思います。
ChangeVisible
オブジェクトの表示・非表示を切り替える。
・触れたら消える(コインなど)
・円の中にいるときだけ周りの景色が変わる(パノラマビュー)
・ボタンを押したら道ができる
・ボタンを押したら表示される
・話しかけると音声案内してくれる
・近づいたときだけ見えるキャラクターやオブジェクト
などなどの表現ができそうですね。
AudioPlay
効果音を再生させます。
・話しかけたら音声で挨拶してくれる
・触れたときの音を出す
などができます。他のイベントと組み合わせて使うことが多くなると思います。音量などは特に設定はできないようです。また重複するので、長いものは難しいのでSleep機能と組み合わせて使うと良いかもしれません。
MoveScene
別ルームへ移動します。
別空間へ移動するワープ床
の表現ができるかなと思います。
SwitchEvent
該当のイベントを切り替えることができます。
イベントオブジェクトは切り替える数分用意しておく必要があります。
・ONとOFFで動作が切り替わるスイッチ
・押すごとの動作が切り替わるスイッチ
・あることをするとセリフが変わるキャラクター
などの表現ができるかなと思います。
Sleep
イベントを指定した秒数発動させないようにします。
・効果音が流れている間は反応しないようにする
・特定のエリアから出て、数秒後に消えるアイテムを用意する
などが可能になると思います。
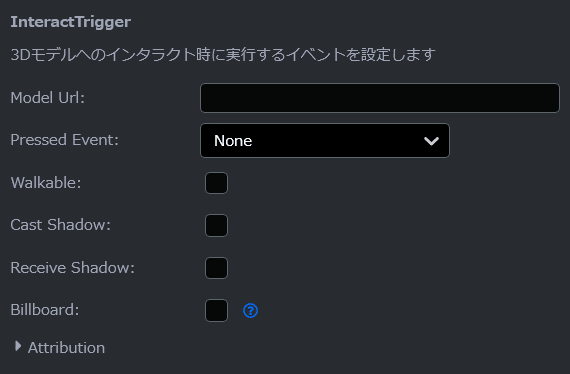
インタラクトトリガー(InteractTrigger)

クリックorタップしたときに、登録したイベントを実行します。

アイテムボックス「スタンダード」を開き、「InteractTrigger」をViewportやヒエラルキーにドラッグして、使います。
「Model Url」は、自身がインポートしたglbファイルを右クリックして「URLのコピー」し、Model Url欄に貼り付けましょう。
「Pressed Event」にはセットで追加したEventを選択します。
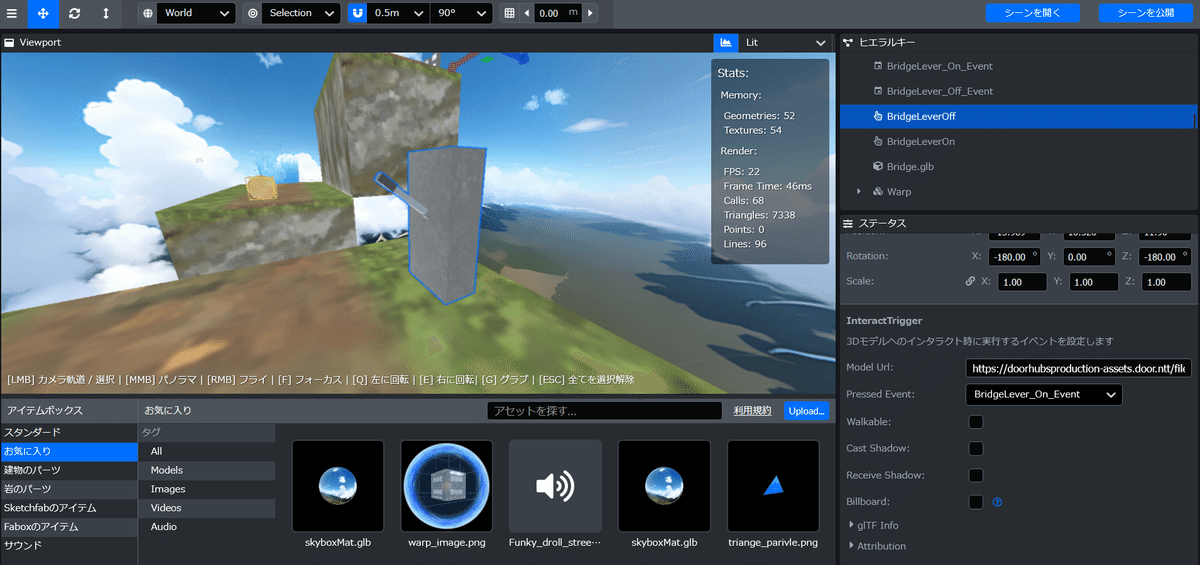
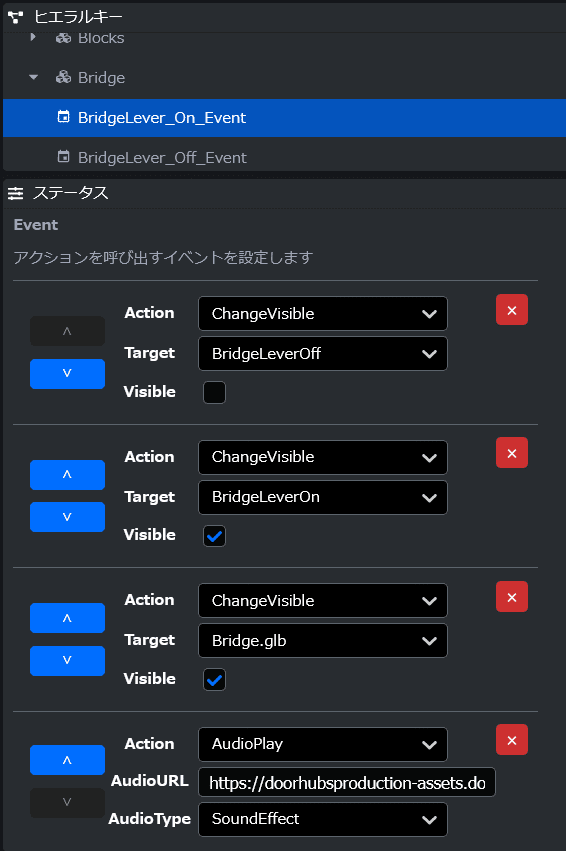
上記ゲームでは以下のように使っています。
橋を表示させるレバースイッチのモデル

Model Url:レバースイッチのモデルがOff状態のglbモデル
Pressed Event:BridgeLever_On_Event
上記の「BridgeLever_On_Event」に登録したアクションはこちら

・ChangeVisible
レバースイッチのOff状態のInteractionTrigerを非表示
・ChangeVisible
レバースイッチがOn状態のInteractionTrigerを表示
・ChangeVisible
橋のモデルを表示
・AudioPlay
レバーを下げる効果音を再生
OFFの時の状態のIntaractionTriggerとEventを同じ場所に設置しておくことで、ONとOFFを切り替えることが可能です。
この空間ではレバースイッチによる橋の表示・非表示の切り替え
3種類のボタンによる床面の表示・非表示の切り替えで利用しています。
それぞれは訪問したユーザーは以下のような体験ができます。
ChangeVisibleの数を増やせば複数のルートの表示切替も可能です。
コリジョントリガー(CollisionTrigger)

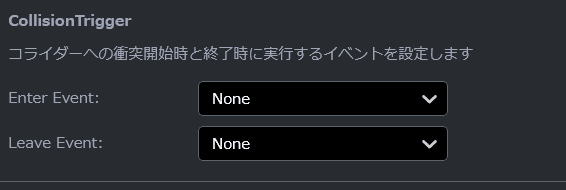
衝突したとき、コリジョントリガーが設置されているエリアに入ったとき/出たときにそれぞれ別々のイベントを実行させることができます。
CollisionTriggerを使う場合は、CollisionTriggerオブジェクト、EnterEvent、LeaveEventの3つセットとして使う必要があります。

Enter Eventが中に入ったとき、Leave Eventが出たときに実行されるイベントです。Editor上では下記のような黄色線でエリアが表示されます。(訪問するユーザーには見えません)

上記のゲーム空間では、下記の機能で使っています。
・コインの取得
・特定エリアに入ったときだけ表示されるパノラマビューコーナー
・別のルームへ移動
特定エリアに入ったときだけ表示されるパノラマビューコーナー
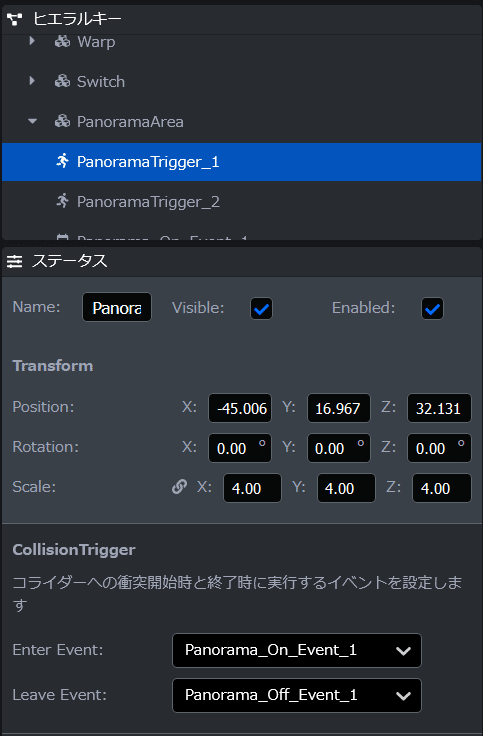
パノラマビューコーナーは以下のような設定をしています。

上記空間では2つのパノラマが設定してありますが、1つに限り紹介します。まずはCollisionTriggerで空間の範囲を設定します。
エリアに入ったときに発動するEnterEventには「Panorama_On_Event_1」、
エリアを出たときに発動するLeave Eventには「Panorama_Off_Event_1」を設定します。
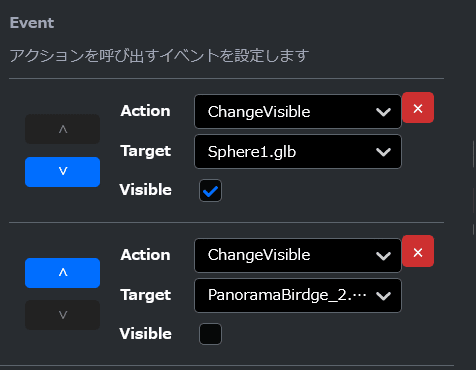
それぞれの設定は以下です。
Panorama_On_Event_1

CollisionTriggerのエリアに入ったときに発動されるイベントです。
・ChangeVisible
大きな360度の天球モデル「Sphere1.glb」を表示する
・ChangeVisible
隣接するモデル「PanoramaBridge_2.glb」を非表示する
Panorama_Off_Event_1
CollisionTriggerのエリアを出たときに発動されるイベントです。
・ChangeVisible
大きな360度の天球モデル「Sphere1.glb」を非表示する
・ChangeVisible
隣接するモデル「PanoramaBridge_2.glb」を表示する
これによって、空間の場所を広くとれなくても隣接した複数のコーナーに大きなオブジェクトを表示させることが可能です。
それぞれは訪問したユーザーは以下のような体験ができます。
コインの取得
コインの取得に関しては以下のように設定しています。
複数設置し、ChangeVisible機能を活用して、ゴール付近で結果表示する仕組みを導入することでスタンプラリーのようなコンテンツを制作することができます。


CollisionTriggerを設置し、同じ位置にコインのglbを設置します。
EnterEventには 「CoinEvent.01」を登録します。(LeaveEventは登録なしでOKです)
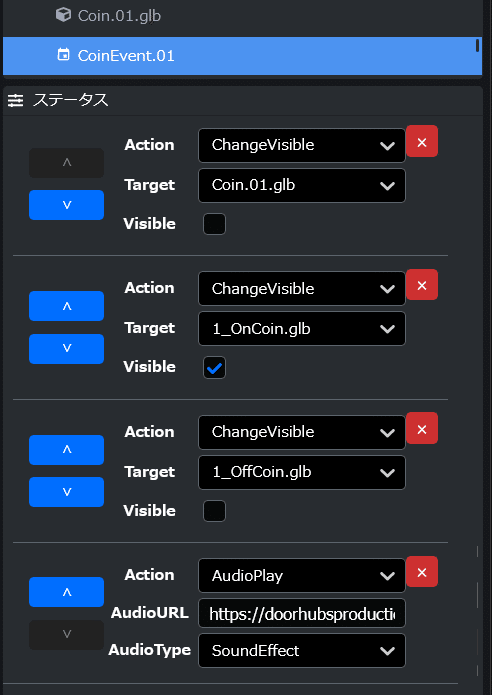
CoinEvent.01
CoinEventには以下のアクションを登録します。

・ChangeVisible
Coin.01.glbを非表示(取得したコインの3Dモデルを隠す)
・ChangeVisible
1_OnCoin.glbを表示(結果表示箇所の該当取得済みコインを表示)
・ChangeVisible
Coin.01.glbを非表示(結果表示箇所の該当未取得コインを非表示)
・AudioPlay
コイン取得時の効果音を再生
それぞれは訪問したユーザーは以下のような体験ができます。
このような形でシンプルゲームを作ることができます。
注意点
いくつか注意点があります。
イベントの発動は自分だけ
トリガーを使って発動するイベントは自分の画面でのみ切り替わります。
ゲームとしては基本1人プレイということになります。保存しておく機能もないので、ルームを再読み込みしたら振り出しに戻ることになります。
FloorPlanの情報は残る
ChangeValueは見えなくなるだけでFloorPlanのデータは残るので、透明な床として渡ったり、見えない壁があり続けます。
MoveSceneはDOOR以外の外部リンクには適用されない
今後仕様変更で変わるかもしれませんが、2024年1月現在はDOOR以外の外部リンクを設置しても移動することはできませんでした。あくまでDOORのルームを移動することのみに利用するのが良いと思います。
また没入感が出る表現ではありますが、何の案内もないところでルームを移動してしまうような仕組みだとユーザー体験を損なう場合がありますので、その場合は、今まで通りLink機能を使ったり、移動するとわかるようなUIを設置するのが望ましいです。
MoveSceneはワープには使えない
こちらも今後変更になるかもしれませんが、MoveScene機能で同空間内のワープ移動には使えないのでワープしたい場合はLink機能を使う必要があります。
ニュースの文章を見ていくとこの機能はもう少し拡張されていくような表現がされているので、今後はもっと表現の幅が広がっていくことが期待できますね。
本空間は「DOOR」を用いて制作しています。
※「DOOR」はNTTコノキューが提供する、WEBブラウザで使える仮想空間プラットフォームです。
バーチャル空間で、イベントの開催、コンテンツの展示等に活用でき、法人・個人問わず、様々な業界の方にご活用いただけるサービスです。
https://door.ntt/
