
【初心者向け】NoCodeツールAdaloを使ってアプリ開発を始めよう!
皆様こんにちは、taku(@takuNoCode1)です!
平素より格別のご高配を賜り厚く御礼申し上げます。
今回は、NoCodeツールAdaloの概要と、アプリ開発の始め方について解説していきます!
NoCodeについて詳しく知りたい方は、こちらの書籍がオススメなので、是非ご覧ください!
1. Adaloとは

Adaloとは、コードを書かずにアプリを開発することができる、NoCodeツールの1つです。
歴史はまだ浅いですが、NoCodeツールの中でもTOP 3に入るくらいの人気があると感じています。
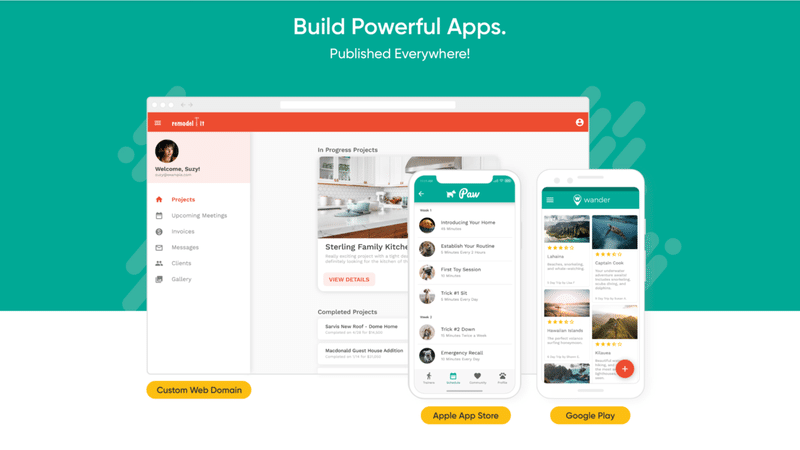
Adaloの最大の特徴は、「Webアプリ」と「ネイティブアプリ」の両方を開発することができるということです。
Webアプリ
・ブラウザ上で動作するアプリ
・開発コストは安いが動作が遅い
・インターネット上に公開
ネイティブアプリ
・スマホやタブレットなどにインストールして動作するアプリ
・開発コストは高いが動作が早い
・App Store や Google Play に公開

最近は、「ネイティブアプリ」の需要が急速に増加しているため、Adaloの人気はさらに加速していくのではないかと思われます。
2. アプリ開発の流れ
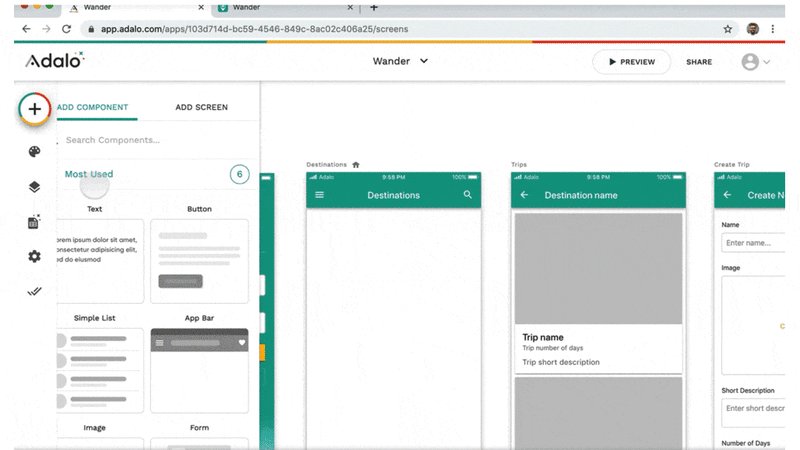
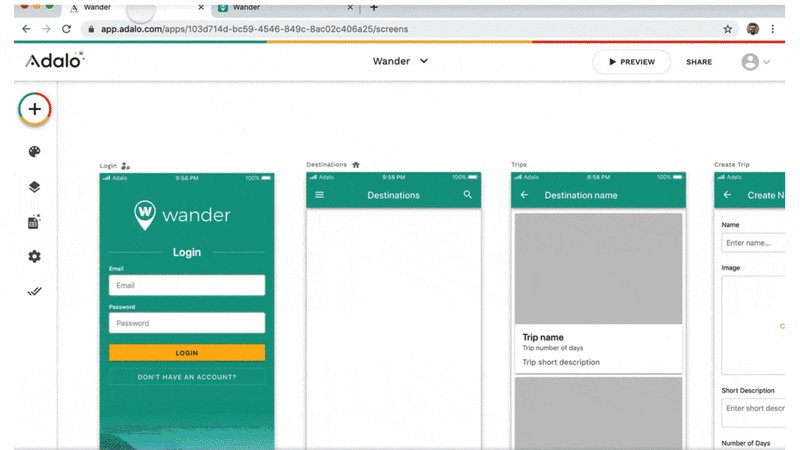
あらかじめ準備されたパーツをドラッグアンドドロップして枠にはめ込んでいき、パズルを組み立てるような感覚でアプリを作成することができます。

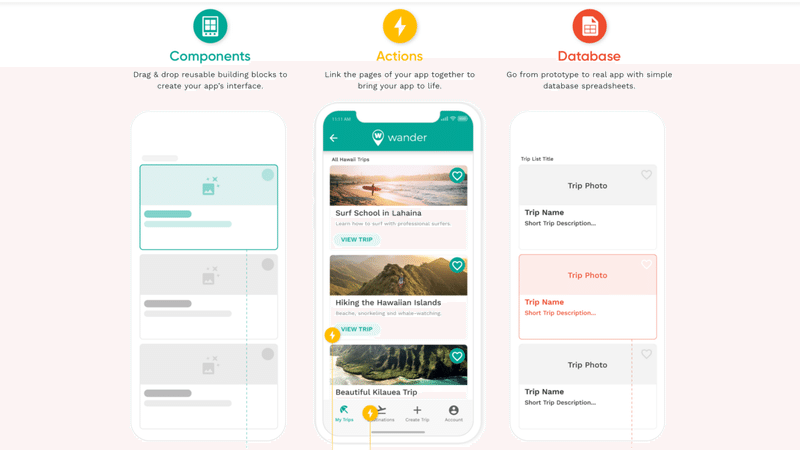
Adaloのアプリ開発において重要となるのが、以下の3つの項目です。
・Components(見た目の部分を作成する)
・Actions(裏側の動作を作成する)
・Database(データを管理する)

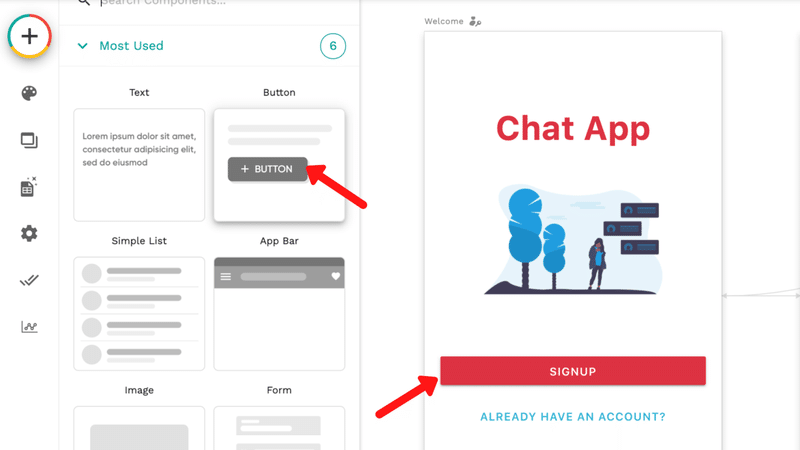
2-1. Components
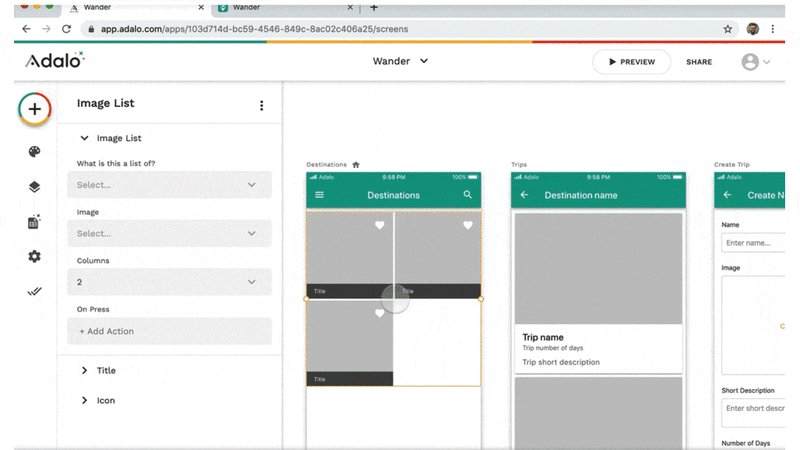
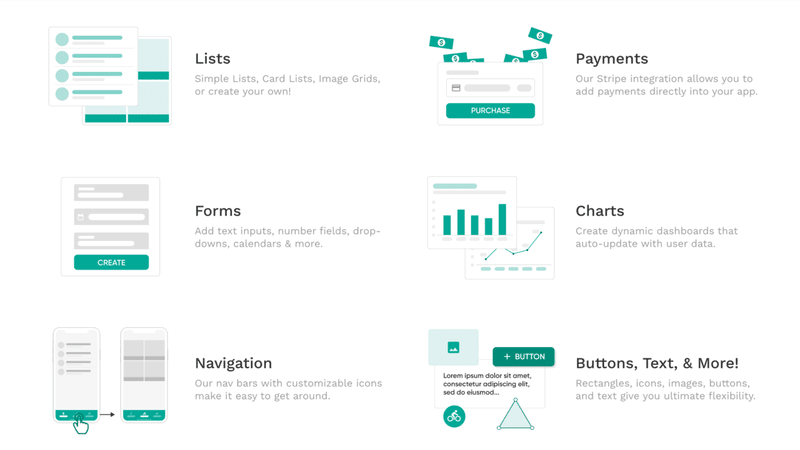
アプリの「見た目の部分」を作成するために、あらかじめ準備されたパーツのことを「Component(部品)」と呼びます。
Component
・Lists(リスト)
・Forms(フォーム)
・Navigation(ナビゲーション)
・Payments(支払いフォーム)
・Charts(図表)
・Button(ボタン) など

「Screen(画面)」と呼ばれる枠の中に、それぞれの「Component(部品)」をドラッグアンドドロップして配置していきます。

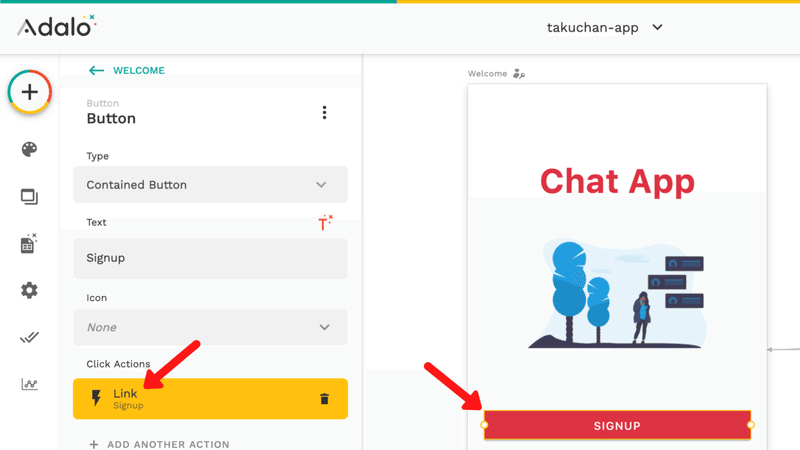
2-2. Actions
配置した「Component(部品)」に対して「Action(動作)」を設定することで、様々な機能を作成することができます。
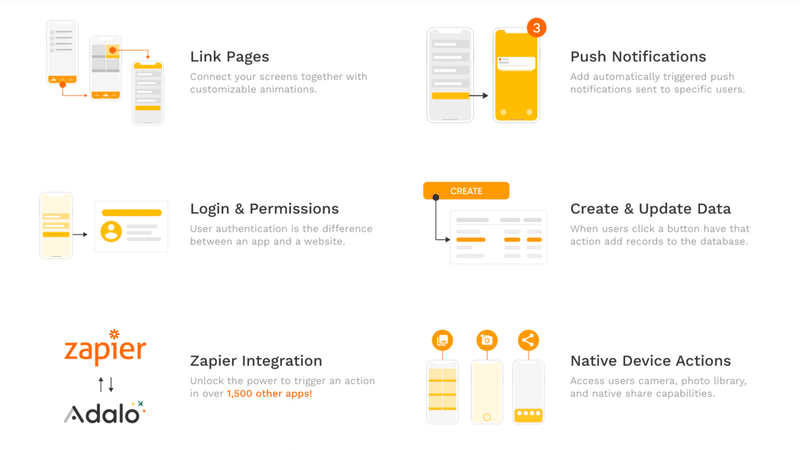
Action
・ページ間のリンク設定
・ログイン認証機能
・プッシュ通知機能
・データの作成及び更新
・外部のツールとの連携
・デバイス機能の利用 など

例えば、「SIGNUP」ボタンをクリックすると、「SIGNUP」ページに移動する「Action(動作)」を設定することで、ユーザーを新規登録ページへ誘導することが可能になります。

2-3. Database
ユーザー情報や商品情報など、様々なデータを「Database(データベース)」に保存して管理することができます。
「Collection(コレクション)」という単位で、データの種類ごとに管理を行います。
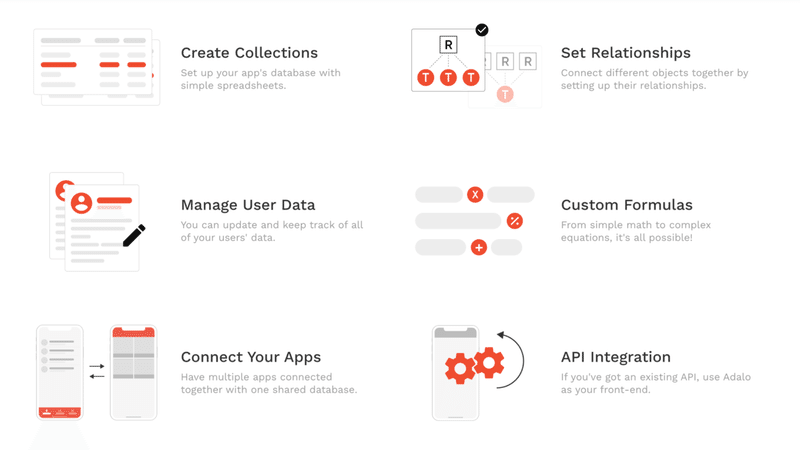
Database
・Collection の作成
・User データの管理
・複数のアプリで Database のシェア
・データ間の関係性の設定
・計算式のカスタム
・外部データとの連携 など

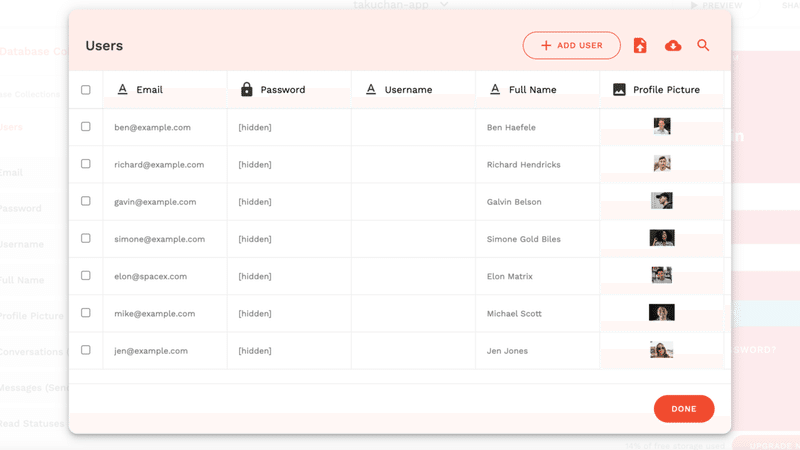
「Users」という「Collection(コレクション)」には、「メールアドレス」や「パスワード」などのユーザー情報をデータとして保存します。
Microsoft Excel で作成した表 をイメージすると非常に理解しやすいと思います。

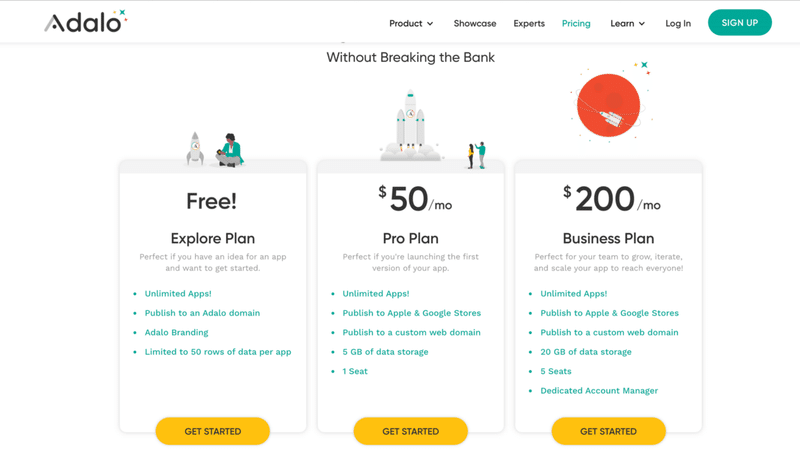
3. 料金プラン
「Webアプリ」の場合は、制限がありますが、無料で開発からリリースまで行うことができます。
「ネイティブアプリ」として「App Store」や「Google Play」に公開するためには、「Pro Plan」もしくは「Business Plan」を契約する必要があります。

Explore Plan
・無料
・アプリ作成数無制限
・Adaloのドメインで公開
・Adaloのロゴマークが付く
・1つのアプリにつき50レコードのデータまで
Pro Plan
・50$/月
・アプリ作成数無制限
・App Store 及び Google Play 公開可
・ドメインのカスタム可
・データ容量 5GBまで
・共同開発者 1人まで
Business Plan
・200$/月
・アプリ作成数無制限
・App Store 及び Google Play 公開可
・ドメインのカスタム可
・データ容量 20GBまで
・共同開発者 5人まで
・専任のマネージャーからのサポート有り
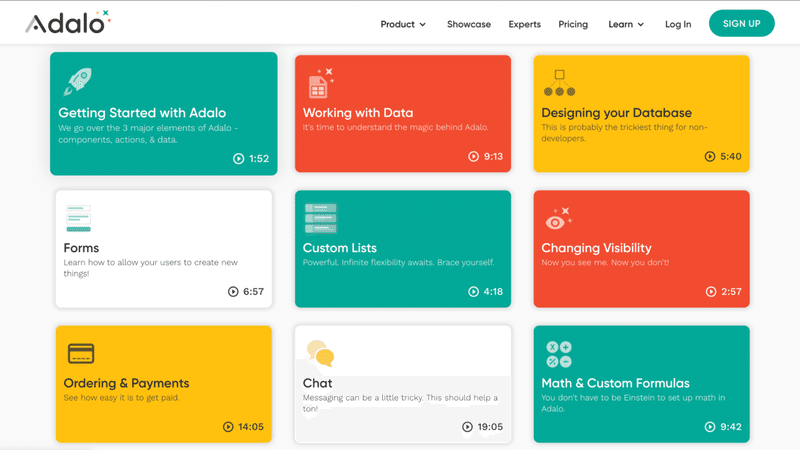
4. チュートリアル
Youtube動画で、Adaloの基本的な機能を学ぶことができます。
解説スピードがかなり早く、英語であるため、初心者にとっては難易度が高いように思われます。

初心者向けに、簡単なチュートリアルを作ってみたので、英語が苦手な方や、IT未経験の方は、是非こちらをご覧ください。
5. アプリ開発の始め方

5-1. アカウント作成
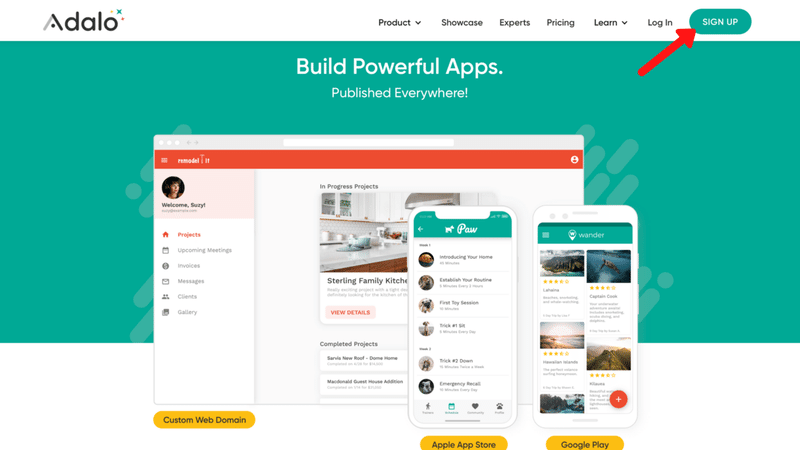
下記リンクからホームページにアクセスし、ページ右上の「SIGN UP」をクリックします。

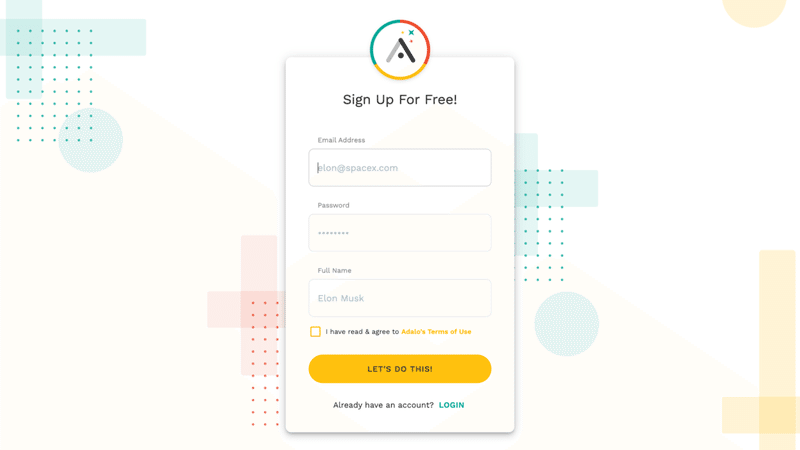
「メールアドレス」「パスワード」「フルネーム」を入力し、「利用規約に同意する」にチェックを入れて、「LET'S DO THIS!」ボタンをクリックします。

5-2. 新規アプリ作成
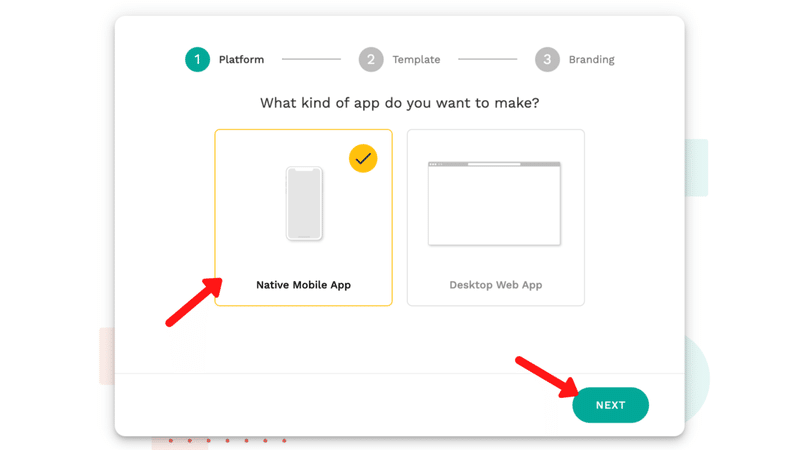
「Native Mobile App(ネイティブアプリ)」もしくは「Desktop Web App(Webアプリ)」どちらか作りたい方を選択し、「NEXT」ボタンをクリックします。

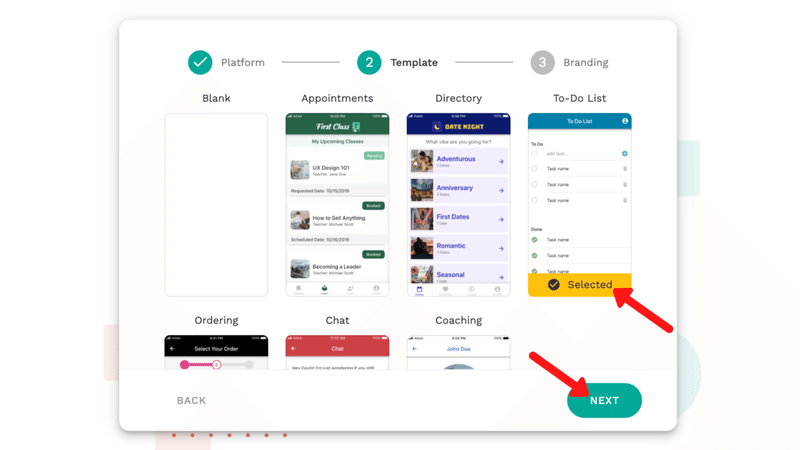
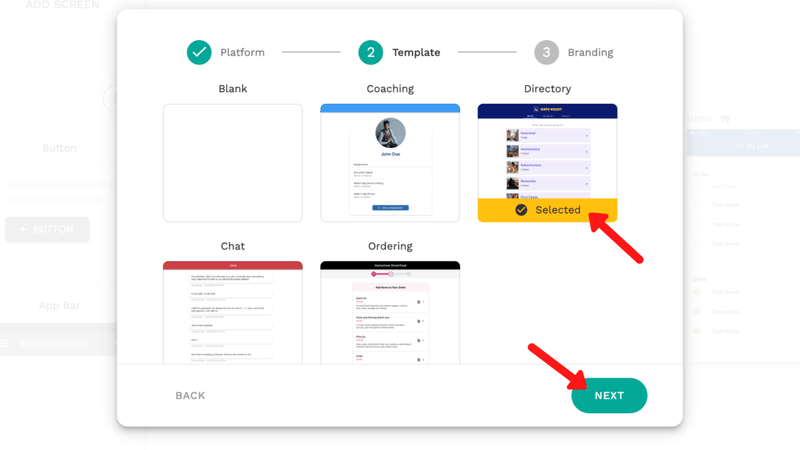
「ネイティブアプリ」の場合は、6種類の「テンプレート」が準備されています。
・Appointments(レッスンの予約アプリ)
・Directory(マンネリカップルお助けアプリ)
・To-Do List(やることリスト作成アプリ)
・Ordering(食事デリバリーアプリ)
・Chat(チャットアプリ)
・Coaching(コーチングアプリ)
「テンプレート」を使用しない場合は「Blank(白紙)」を選択します。「NEXT」ボタンをクリックします。

「Webアプリ」の場合は、4種類の「テンプレート」が準備されています。
・Coaching(コーチングアプリ)
・Directory(マンネリカップルお助けアプリ)
・Chat(チャットアプリ)
・Ordering(食事デリバリーアプリ)
「テンプレート」を使用しない場合は「Blank(白紙)」を選択します。
「NEXT」ボタンをクリックします。

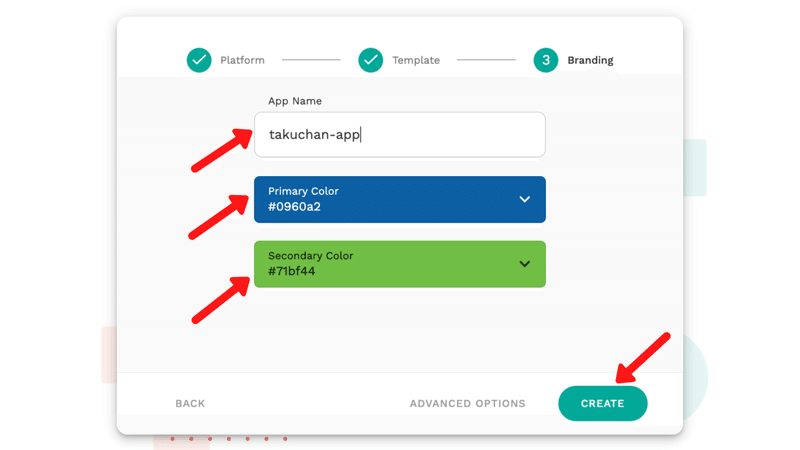
「App Name(アプリ名)」を入力します。
「Primary Color(主テーマカラー)」及び「Secondary Color(副テーマカラー)」を選択します。
「CREATE」ボタンをクリックします。

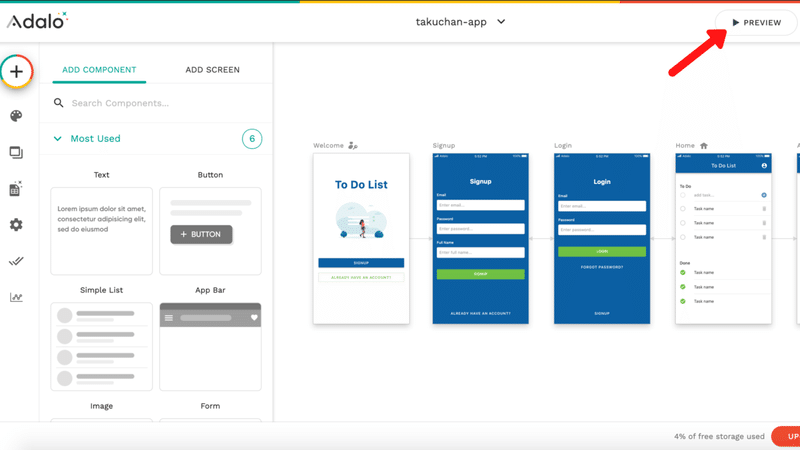
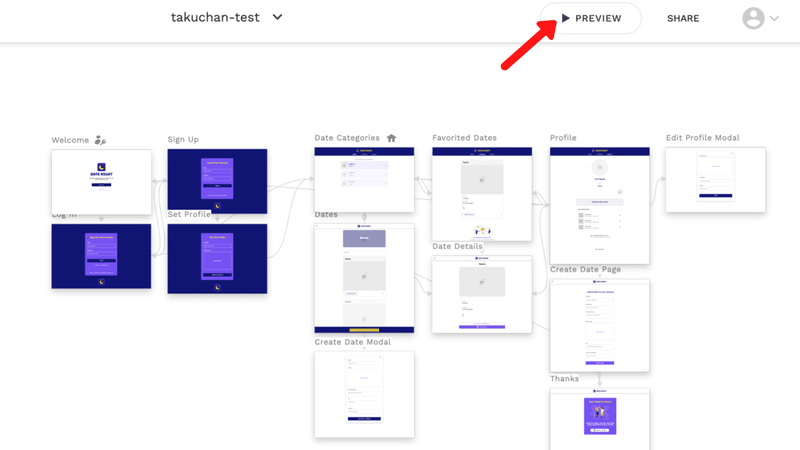
下の画面が表示されると、初期設定は完了です。早速アプリ開発を始めてみてください。

右上の「PREVIEW」をクリックすると、プレビュー画面で確認することができます。

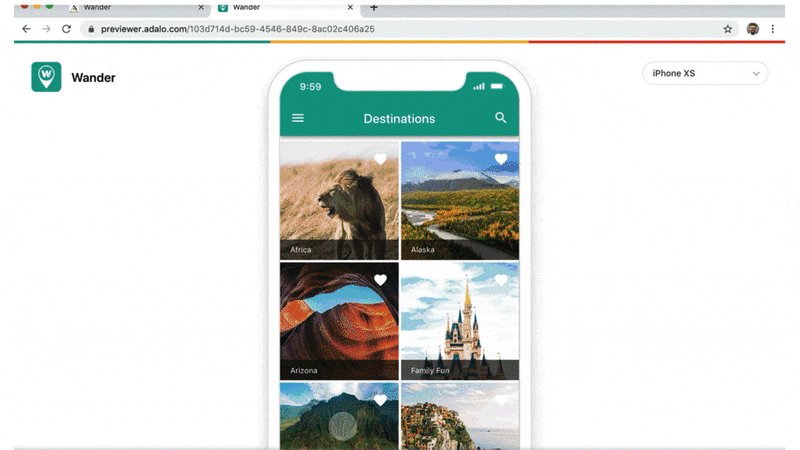
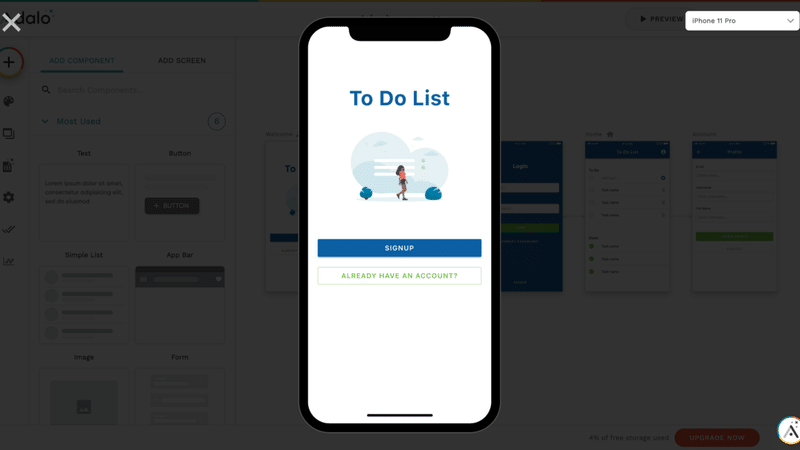
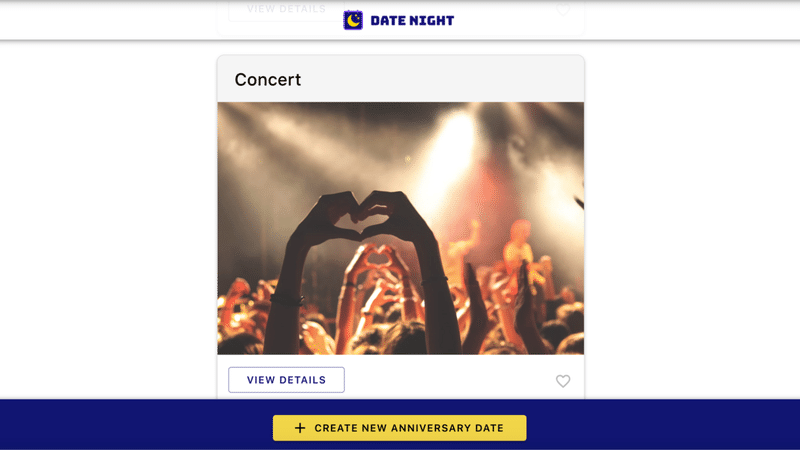
「Webアプリ」の場合はこのように表示されます。

右上の「PREVIEW」をクリックすると、プレビュー画面で確認することができます。

6. まとめ

最後に、この記事の要点をまとめます。
・Adaloでは「Webアプリ」と「ネイティブアプリ」が作れる
・Components を使って見た目の部分を作成する
・Actions を設定して裏側の動作を作成する
・Database を設定してデータの管理を行う
初心者の方は、データベースの概念を理解するのが難しいと思いますが、いろいろな機能を触ってみて、Adaloに慣れることから始めていきましょう!
Adaloの基本操作につきましては、次の記事で解説しましたので、是非ご覧ください。
この記事が気に入ったらサポートをしてみませんか?
