
【NoCode】Adaloで簡単なアプリを作ってみよう! ③ データの更新
皆様こんにちは、taku(@takuNoCode1)です!
平素より格別のご高配を賜り厚く御礼申し上げます。
前回に引き続き、NoCodeツールAdaloで簡単なアプリを作っていきます!
Adaloで簡単なアプリを作ってみよう!
① データベース設計及びデータの読み込み
② データの作成
③ データの更新
④ データの削除
⑤ リレーションシップの設定
Adaloのチュートリアルで学べることをベースにして、簡単なアプリを作成しながら、開発の基本となる「CRUD」について学習していきます。
「CRUD」とは、データを操作する際に必要な最低限の機能のことです。
・Create(作成)
・Read(読み込み)
・Update(更新)
・Delete(削除)
今回は、「データの更新(Update)」について学びます。
Adaloの概要とアプリ開発の始め方については、次の記事で解説しましたので、まずはこちらをご覧ください。
1. 実装するサンプル

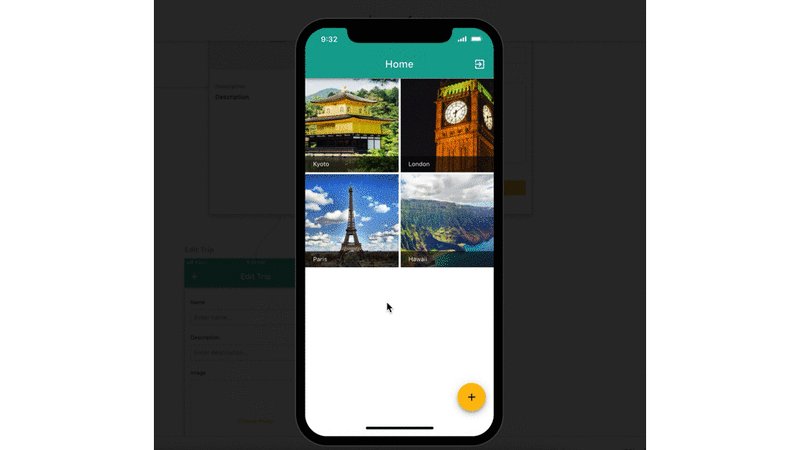
前回に引き続き、オススメの旅行先を投稿する「旅行アプリ」を作成していきます。
今回は、詳細画面に配置したボタンをクリック後、入力画面にデータを送信して遷移し、フォームのデータを編集することによって、データベースに保存されたデータを更新します。
2. データ編集用 Screen 追加
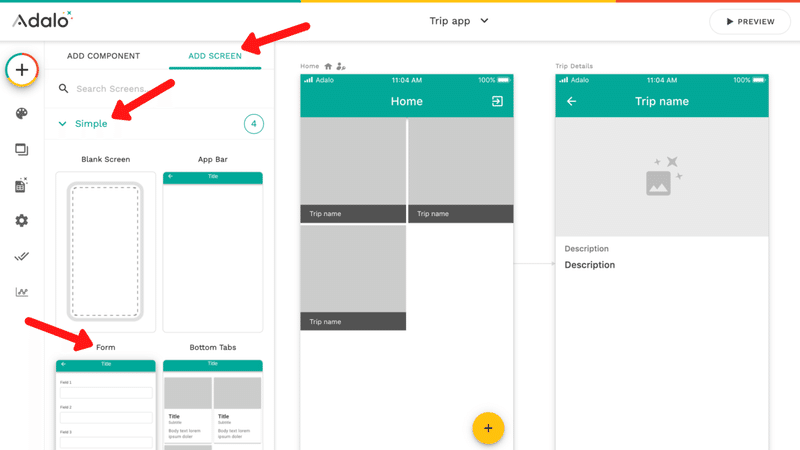
「ADD SCREEN」の「Simple」から「Form」をクリックします。

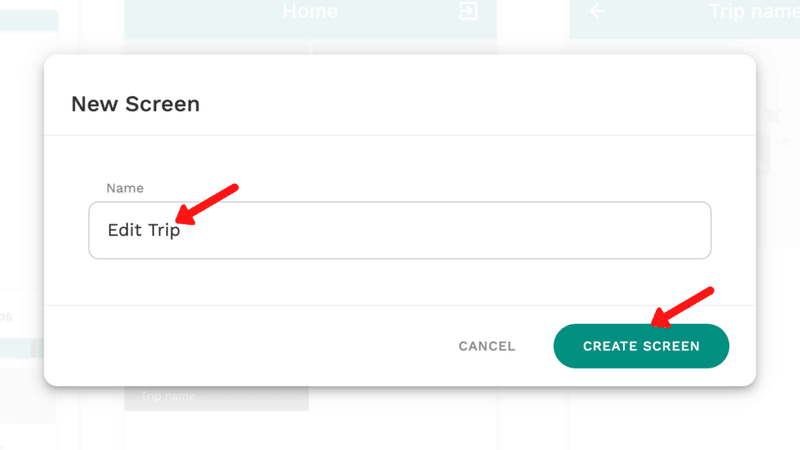
追加する「Screen」の名前を入力し「CREATE SCREEN」ボタンをクリックします。今回は「Edit Trip(旅行先の編集)」を名前として設定します。

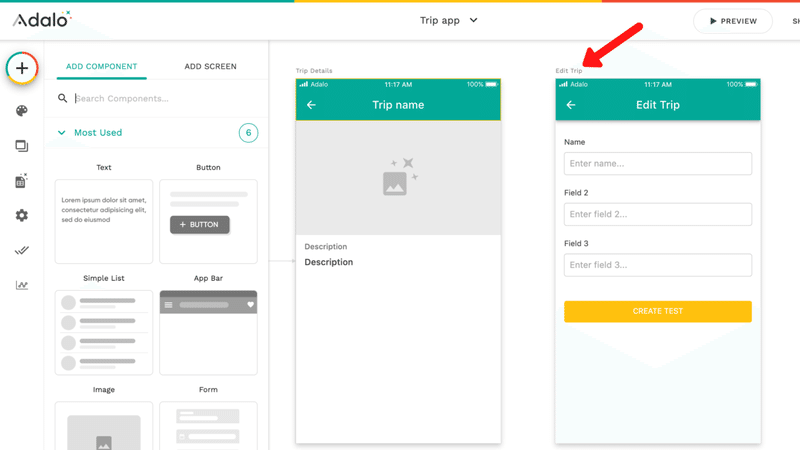
データ編集用の「Edit Trip」を追加することができました。

3. Edit Trip への画面遷移用 Button 作成
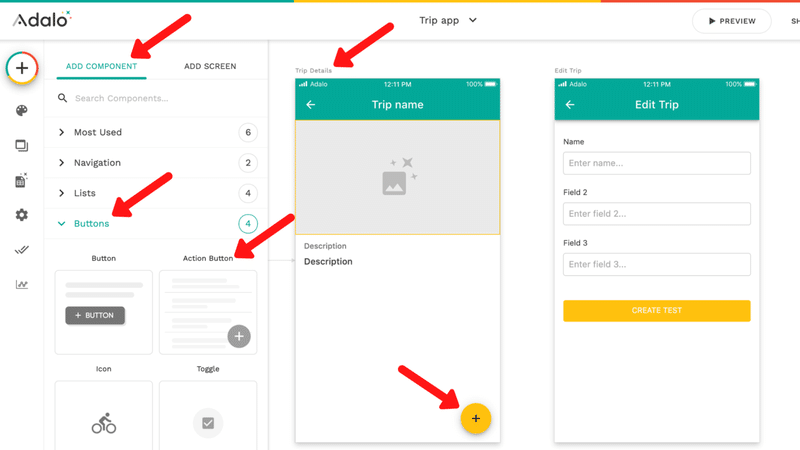
「ADD COMPONENT」の「Buttons」から「Action Button」を「Trip Details」の右下あたりにドラッグアンドドロップして配置します。

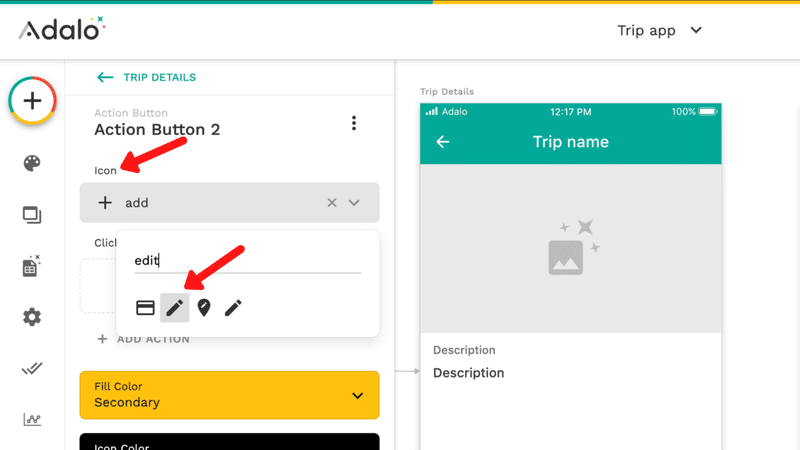
「Icon」のドロップダウンリストをクリックし、「edit」を選択します。

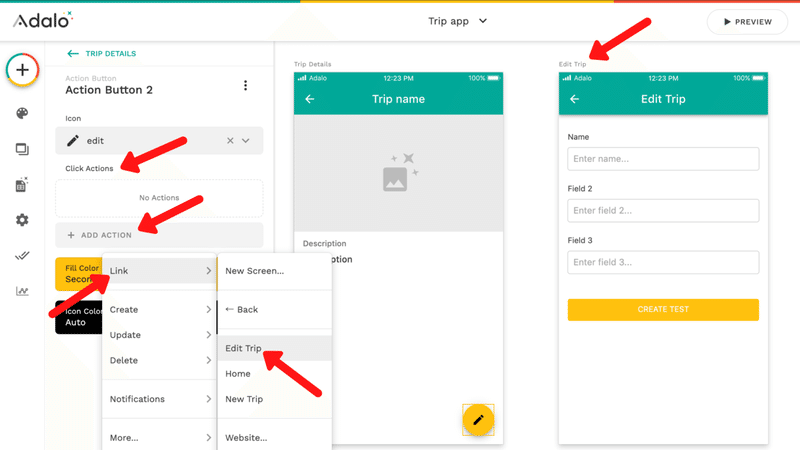
「Click Actions」の「ADD ACTION」から「Link」を選択し、遷移先に先程作成した「Edit Trip」を選択します。

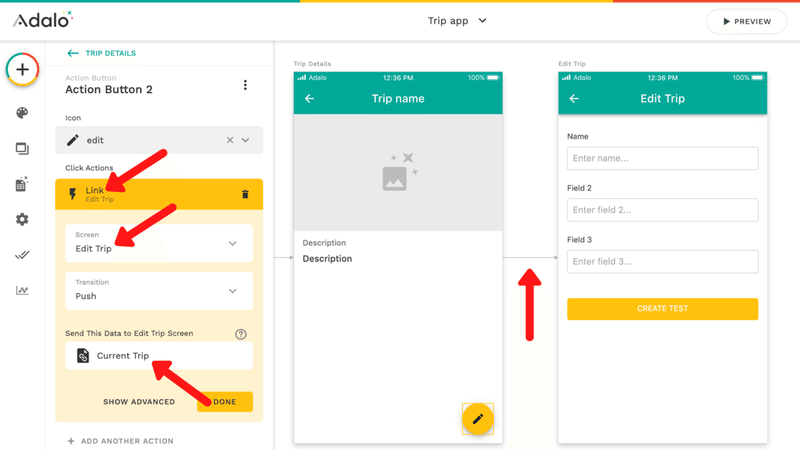
「Send This Data to Edit Trip Screen(Edit Trip に送信するデータ)」に「Current Trip(現在読み込んでいる Trip)」が選択されています。
これにより、「Trip Details」で読み込んでいる「Trips」の「データ(Record)」を「Edit Trip」に送信して画面遷移することができます。
それぞれの「Screen」の間に「Link」を表す矢印が表示されます。

4. Trips 及び Form の紐づけ
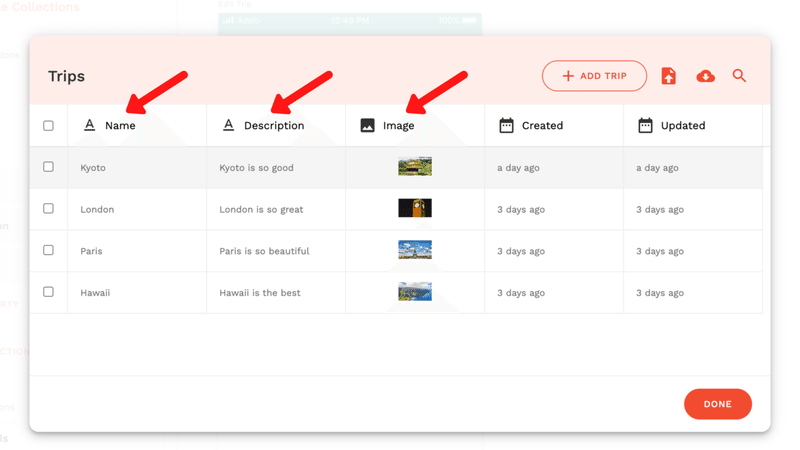
前回作成した「Trips」の「Name」「Description」「Image」という、3種の「Field」と、「Form」を紐づけることによって、既に保存されている「データ(Record)」を更新することができるようになります。

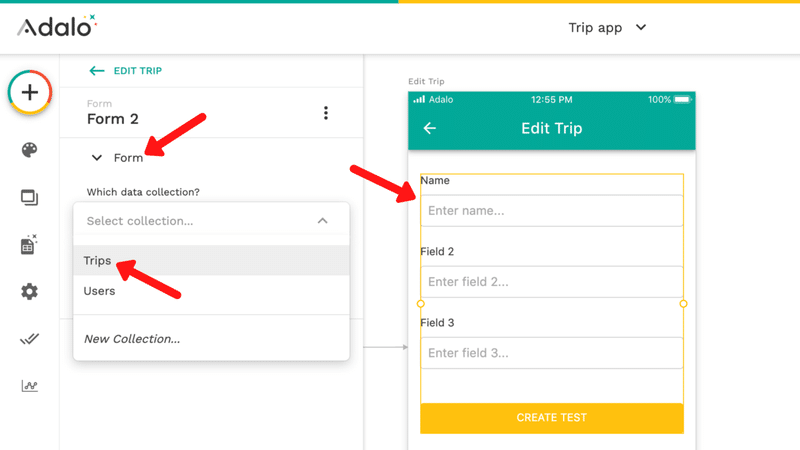
4-1. Form
「Form」の「Which data collection ? (どの collection ですか?)」に「Trips」を選択します。

「Trips」の3種の「Property」を更新するデータを入力するための3つの「Field」が自動で作成されます。
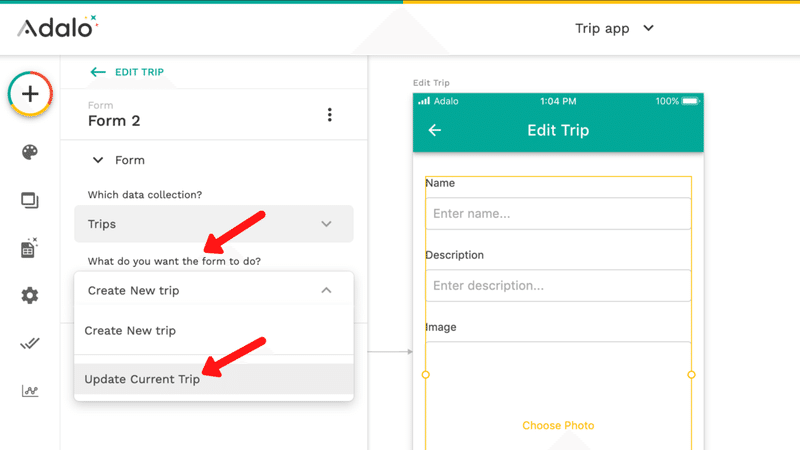
「What do you want the form to do?(form で何をしたいですか?)」に「Update Current Trip(現在読み込んでいる Trip を更新する)」を選択します。

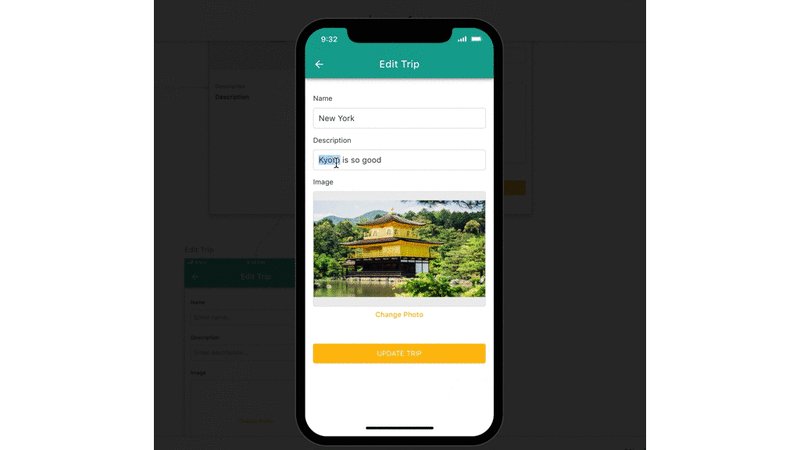
これにより、「Trip Details」から受信した「Trips」の「データ(Record)」をそれぞれの「Field」内に表示し、編集を行うことによって、「データ(Record)」を更新することができるようになりました。

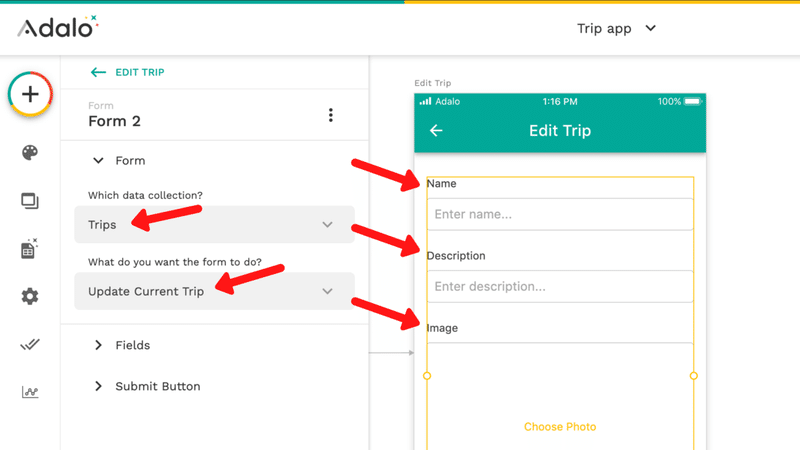
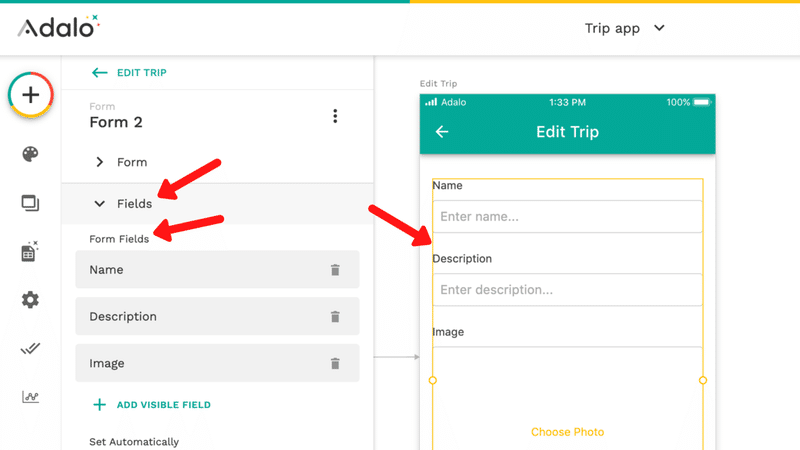
4-2. Fields
「Fields」の「Form Fields」から、それぞれの「Field」の設定を行うことができます。
「Collection」を選択した時点で、Adaloが自動で設定してくれるため、基本的には変更の必要はありません。

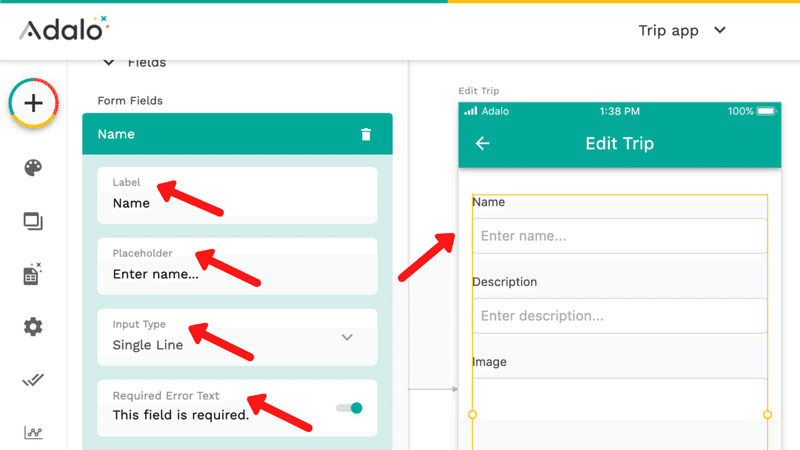
各項目の設定は「New Trip」作成時と同様に変更はありません。

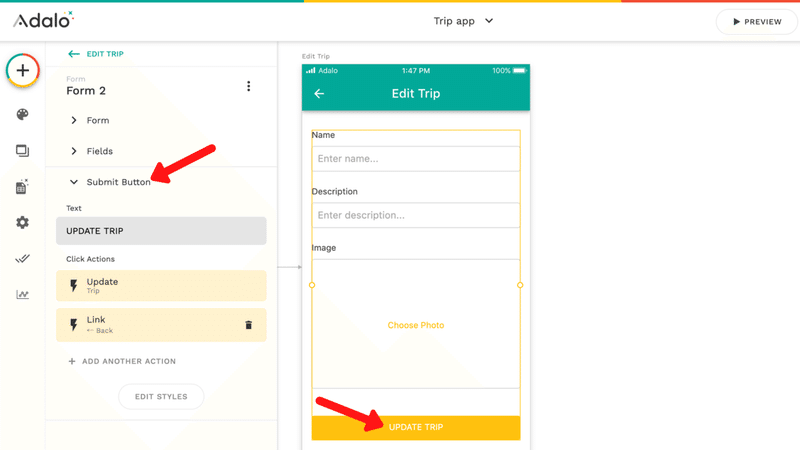
4-3. Submit Button
「Submit Button」から「データ送信用ボタン」の設定を行うことができます。
「Collection」を選択した時点で、Adaloが自動で設定してくれるため、基本的には変更の必要はありません。

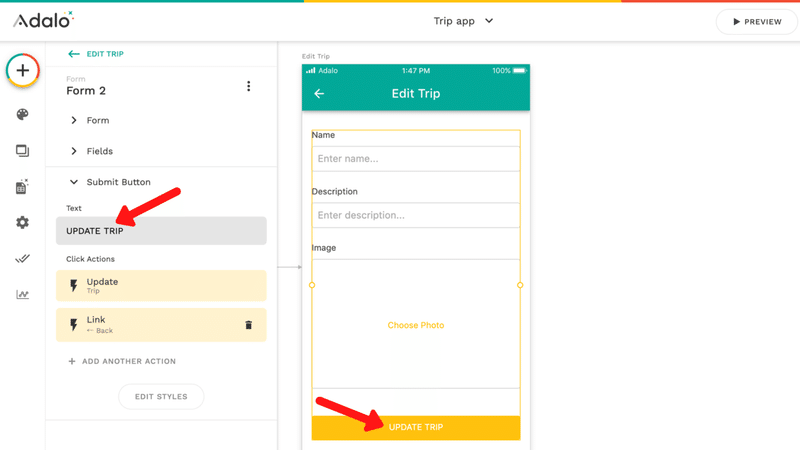
Text
「Text」を変更すると「Submit Button」に表示される文字を変更することができます。

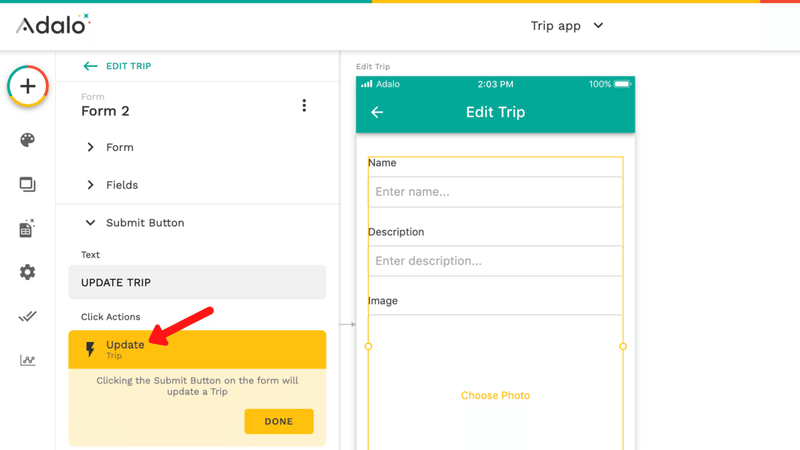
Click Actions
「Update」
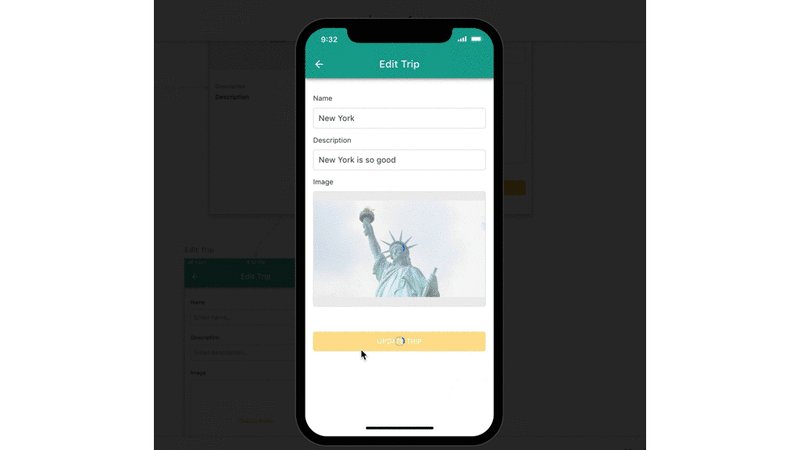
「Submit Button」をクリックすると、「Form」に入力されたデータを使用して、「データ(Record)」の更新を行います。

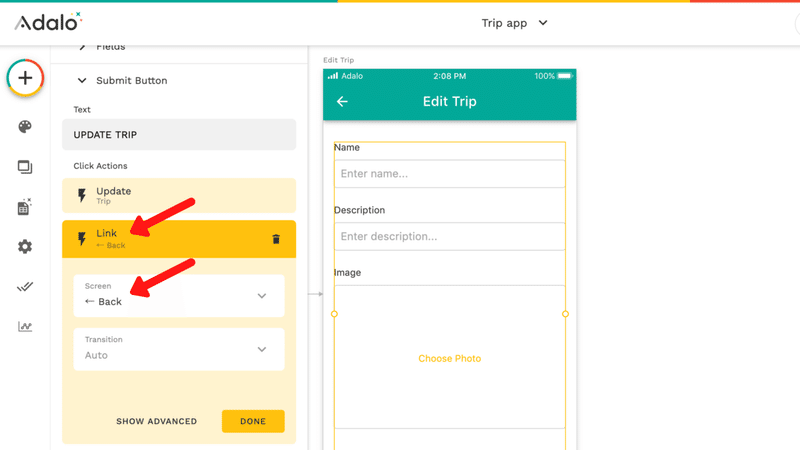
「Link」
「Submit Button」をクリックし、「データ(Record)」を更新した後、前の「Screen」に「戻る(Back)」ように「Link」が設定されています。

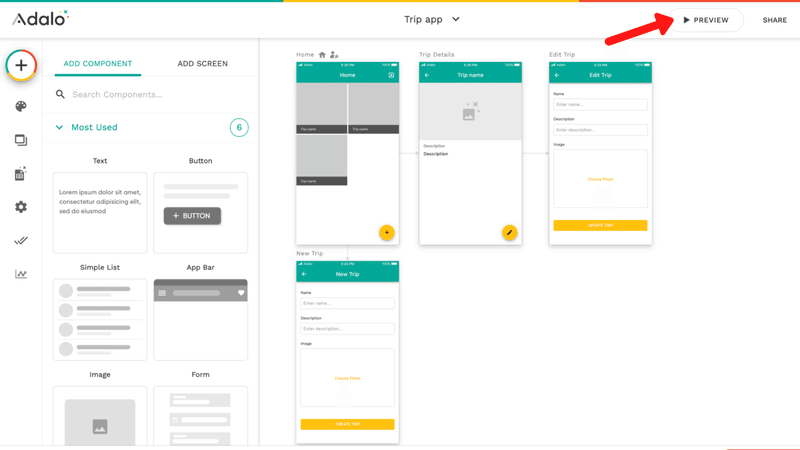
5. テスト
以上で今回の実装は完了です。「PREVIEW」ボタンをクリックして、作成したアプリを確認してみてください。

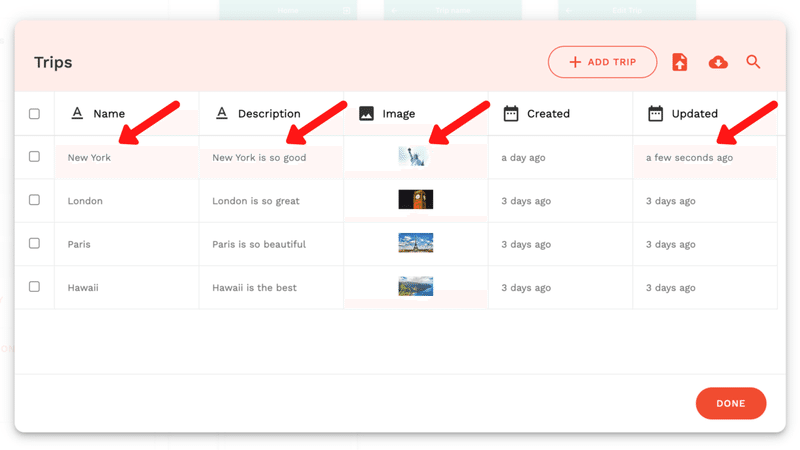
「Form」のデータを編集後「Submit Button」をクリックし、「Trips」の「データ(Record)」が更新されていれば実装成功です。
「Updated(更新日)」が更新されている点も確認してください。

6. まとめ

今回は「Adaloで簡単なアプリを作ってみよう!」シリーズの第3回目として、「データの更新(Update)」を学びました。
「データの更新(Update)」機能の実装の流れを再度確認します。
① データ編集用の「Form」を作成する
② 詳細画面から「Form」にデータを送信する
③「Form」に「Collection」を紐づける
次回は「CRUD」の「Delete(削除)」機能を実装します。
引き続きAdaloの理解を深めていきましょう!
この記事が気に入ったらサポートをしてみませんか?
