
【NoCode】Adaloでフォロー機能を実装する Part ②
皆様こんにちは、taku(@takuNoCode1)です!
平素より格別のご高配を賜り厚く御礼申し上げます。
前回に引き続き、NoCodeツールAdaloでフォロー機能を実装します!
1. 実装するサンプル

今回は、ユーザー詳細画面とそれぞれのユーザーごとの「Following(フォロー中)」及び「Followers(フォロワー)」の一覧表示画面を作成します。
2. ユーザー詳細画面作成
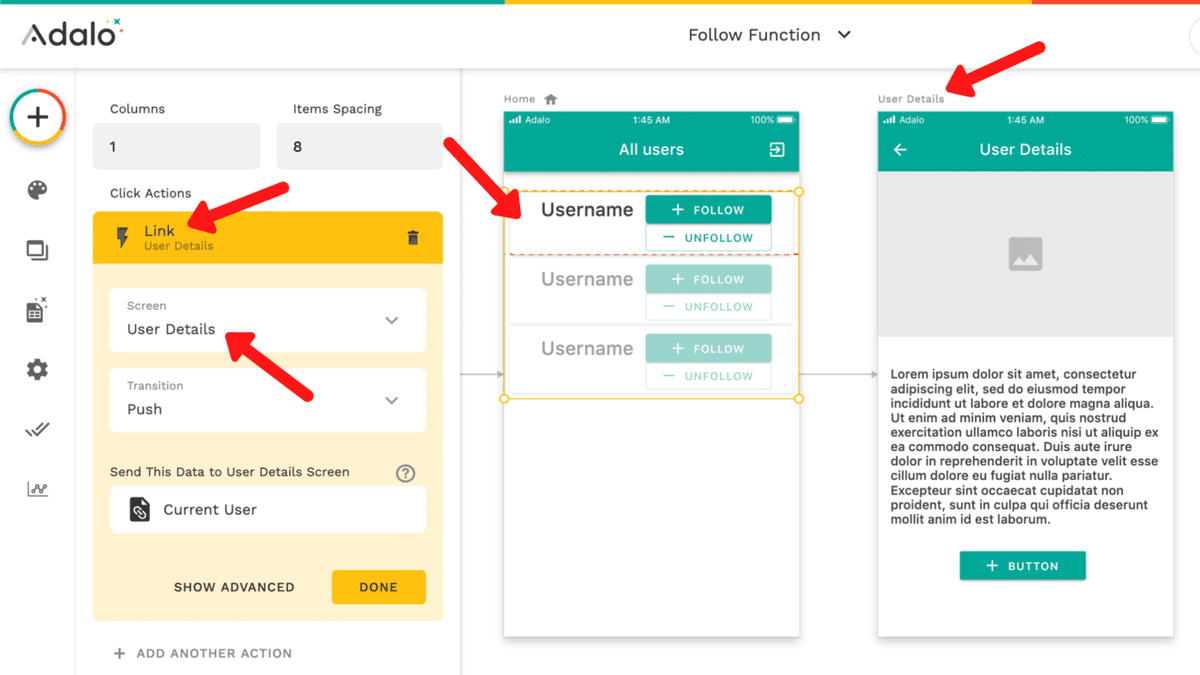
ユーザー詳細画面用の「User Details」を作成し、「Home」の「List」の「Click Actions」に「User Details」への「Link」を設定します。

「User Details」の「App Bar」の「Title」を「Current User > Username」となるように順に選択します。
「Image」は今回使用しませんが、とりあえずそのままにしておきます。

「Text」を「Current User > Username」となるように順に選択し、「Font Size」を「28」に「Alignment」を「中央揃え」に変更します。

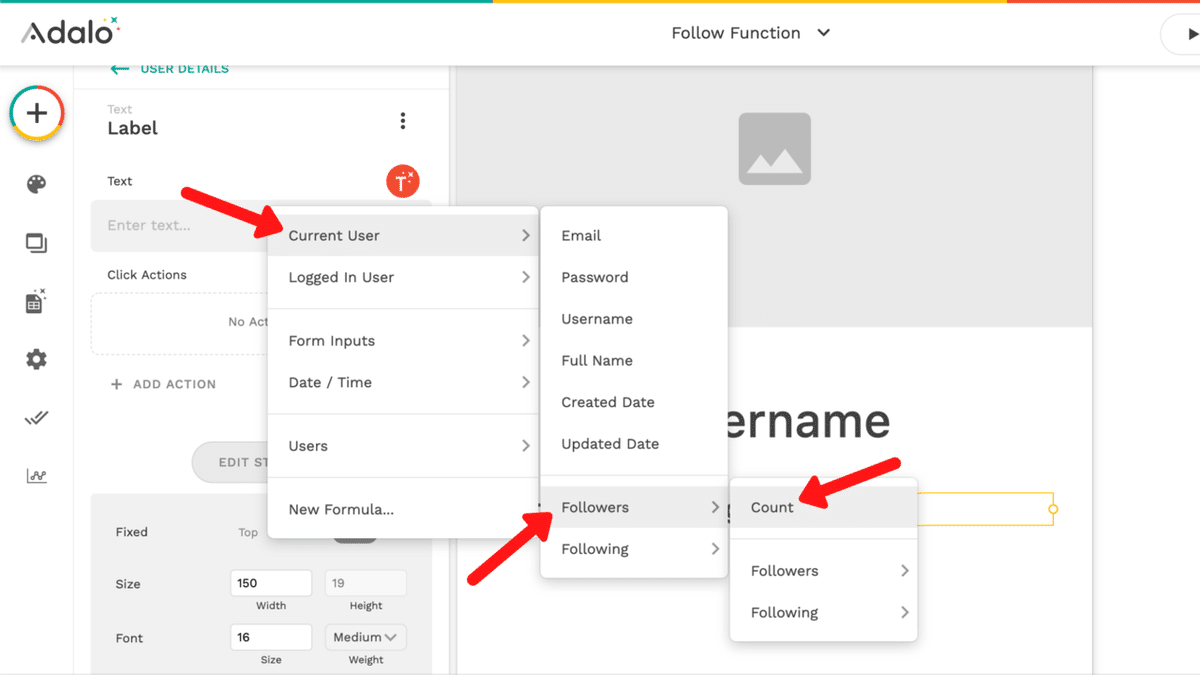
さらに「Text」を配置し、「Current User」の「Following」の「Count」を選択します。

「User count」に続いて「Following」と入力します。
「Width」を「150」に「Alignment」を「中央揃え」に変更します。

これにより、現在読み込んでいる「Users」の「データ(Record)」の「Following(フォロー中)」の「数」を表示することができるようになりました。

上記の「Text」をコピーして右隣に配置し、「Current User」の「Followers」の「Count」を選択します。

「User count」に続いて「Followers」と入力します。

これにより、現在読み込んでいる「Users」の「データ(Record)」の「Followers(フォロワー)」の「数」を表示することができるようになりました。

前回作成した「FOLLOW」及び「UNFOLLOW」ボタンと全く同じものを「User Details」に作成します。復習になりますので、省略していただいても問題ありません。
「List」の中から「FOLLOW」及び「UNFOLLOW」ボタンをコピーして「User Details」に配置すると、「Click Actions」及び「Visibility」を、再度設定し直さなければ、機能しませんでしたので注意してください。

3. Following 一覧表示画面作成
「Home」をコピペし、「Name」を「Following」に変更します。

「App Bar」の「Text」を「Following」に変更します。
「Right Icon 2」をオフにします。

「Left Icon」をオンにし、前の「Screen」に戻る「Link」を設定します。

「User Details」のフォロー中の人数を表示する「Text」に「Following」への「Link」を設定します。

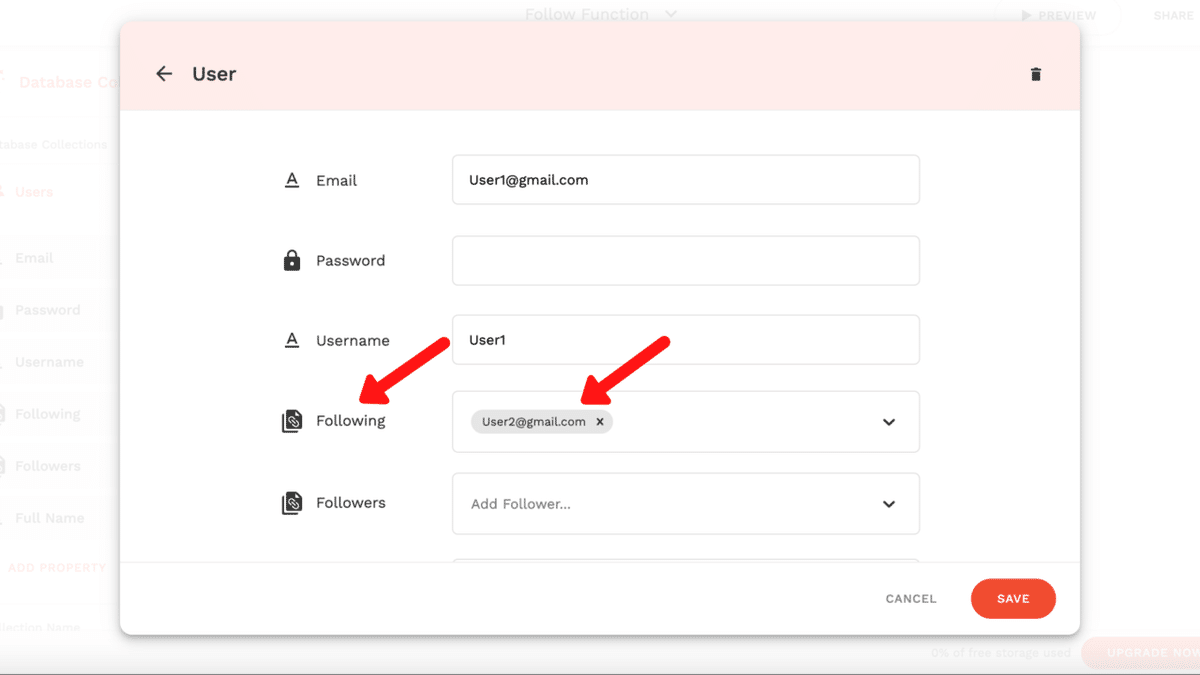
「Following」の「List」の「Filter」に「Current User > Following」を選択します。

これにより、現在読み込んでいる「Users」の「データ(Record)」の「Following(フォロー中)」に紐づけられたユーザーの「Username」を一覧として表示することができるようになりました。

4. Followers 一覧表示画面作成
「Following」をコピペし、「Name」を「Followers」に変更します。

「App Bar」の「Text」を「Followers」に変更します。

「User Details」のフォロワーの人数を表示する「Text」に「Followers」への「Link」を設定します。

「Followers」の「List」の「Filter」に「Current User > Followers」を選択します。

これにより、現在読み込んでいる「Users」の「データ(Record)」の「Followers(フォロワー)」に紐づけられたユーザーの「Username」を一覧として表示することができるようになりました。

5. まとめ

以上で今回の実装は完了です。「PREVIEW」ボタンをクリックして、作成したアプリを確認してみてください。
前回から2回に分けて、フォロー機能の実装を行いました。
フォローする側とフォローされる側の関係性を理解するのが少し難しかったですが、実際にコードを書く場合よりも、遥かに簡単に、そして迅速に実装を行うことができました。
引き続きAdaloの理解を深めていきましょう!
