Vue StorybookのExampleページでしばし分からなかったこと
最初どこを編集したらどこに反映されるのか分からなかった。
Storybookで参照するファイル・フォルダは下記。
my-project/.storybook/main.jsこの隠しフォルダの中の”main.js"というファイルはの中身は下記。
module.exports = {
"stories": [
"../src/***/*.stories.mdx",
"../src/***/*.stories.@(js|jsx|ts|tsx)"
],
"addons": [
"@storybook/addon-links",
"@storybook/addon-essentials"
],
"framework": "@storybook/vue3"
}この/src/の下を自分で作成したフォルダやファイルに書き直してあげればよい。例えば、
module.exports = {
"stories": [
"../src/stories/*.stories.mdx",
"../src/stories/*.stories.@(js|jsx|ts|tsx)"
],
"addons": [
"@storybook/addon-links",
"@storybook/addon-essentials"
],
"framework": "@storybook/vue3"
}srcの下のstoriesというフォルダに指定してみた。
また、このフォルダの中身を全て消してもStorybookのページのトップページが消えなくて混乱したのだが、
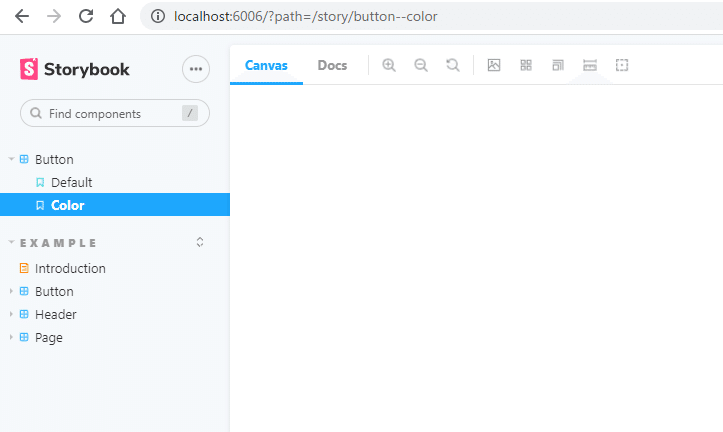
どうやら、Storybookの左のバーにある「E X A M P L E」というプルダウンの部分はStorybookをビルドしている限り消えないようで、新しく作ったコンポーネントはその上に表示されるようです。
例えば、今回はsrc/stories/にMyButton.stories.jsというファイルを作ってみて下記のようになりました。

中身は表示させられなかったけど。。
この記事が気に入ったらサポートをしてみませんか?
