ソーシャルログインを実現するノーコード認証ツール「Auth0」について
ウェブサービスを作るときに必要なのが「ユーザー登録」です。ユーザー登録によって運営はユーザーごとに適正化されたサービスを提供することができます。ユーザ1人1人に適切なサービスを届けることによって満足度が高まり、ファンとなってくれるのです。
ではユーザー登録をどうデザインするか考えます。極端に言えば今の時代「メールアドレス」と「パスワード」を求めるサインアップ方式では誰も登録してくれません。ユーザーは既に数多のウェブサービスに登録しておりパスワードを覚えることにうんざりしています。これはGoogle様がパスワードを考えるようになっていることからも、周知の事実なのです。
そこで提案したいのがソーシャルログインです。既に登録してあるウェブサービスを経由してユーザー登録をする方式になります。Google様にパスワードを託したり、自分の脳に新しいパスワードを覚えさせるよりも安全かつ確実にユーザー登録ができる仕組みです。
Auth0とは何か
IDaaS(Identity as a Service)に分類されるノーコードツールで、ユーザー認証管理サービスを提供しています。Anomaly Detection(異常検出)というセキュリティ機能が備わっているだけではなく認証ユーザーのログ管理と分析が可能です。今インターネット上でAPIを公開している大半のサービスにこの認証システムが機能します。具体的にはGoogle, Facebook, LinkedIn, GitHub, Paypal, Twitter, LINE, Amazon, Salesforce などのサービスが対象です。※2020/8/6 執筆現在
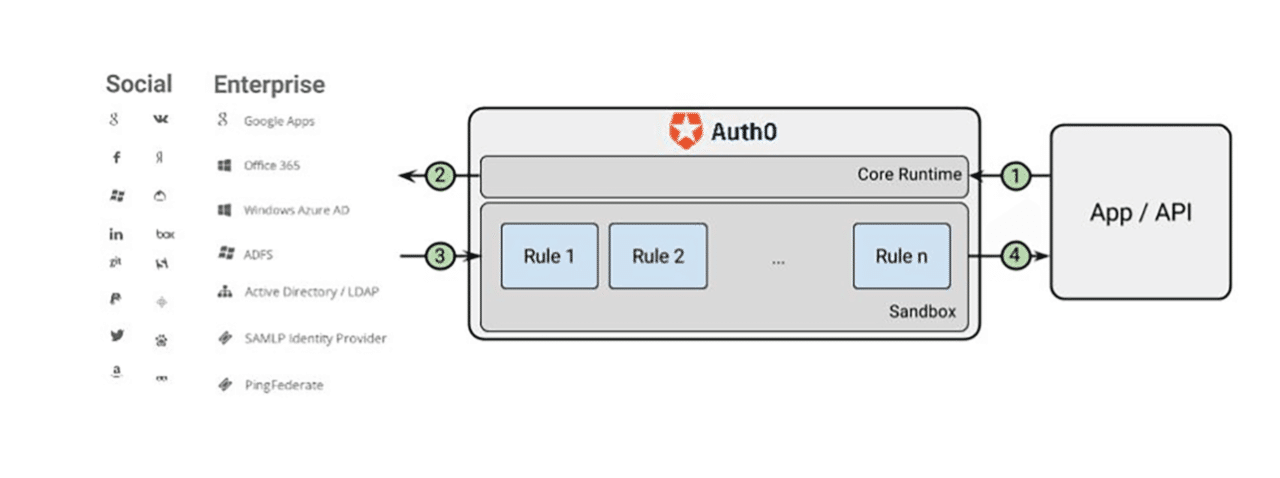
つまりAuth0はソーシャルログインの中継地点なのです。後で書きますがAuth0でリダイレクトURLを1つにまとめることによって中継地点としての役割を果たしています。
中継地点なんて作らなくても何とかなると考える人がいるかもしれません。しかしそれは誤りです。現在の世界から卸売業者/ハブ空港/Amazonが無くならないのがその証拠です。これはサービスの設計において中継地点を作ることがいかに合理的であるかを示しています。では、Auth0によるソーシャルログインの設定までの道のりをみていきましょう。(実はソーシャルログイン以外にも2段階認証などの機能があるのですが今回は割愛させて頂きます)
参考記事: https://www.bluememe.jp/outsystems/product/Auth0.html
ソーシャルログインを設定する
まず初めに筆者がソーシャルログインの実装に出会った記事を紹介させてください。BubbleにおけるAuth0を使ったLINEのソーシャルログインに関する記事です。ノーコードラボさんの記事でNoCodeエンジニアのあぽとさんが詳しく解説して下さいました。こちらの記事を参考にすることで自分自身LINEログインの実装に成功することができました。心から感謝しています。
また既に各所で連携に関する解説記事が出ています。具体的にこのサービスで設定したいというものがあれば以下の記事も参考になるかと思います。
TwitterとAuth0の連携 / FacebookとAuth0の連携 / LINEとAuth0の連携 / GoogleとAuth0の連携
ただ、連携までの流れは大体同じなので以下読んで頂くとほぼ全てのサービスとの連携が可能になります。あくまでもソーシャルログインのための"設定"になりますので宜しくお願い致します。
①Auth0に登録する
Auth0に登録して下さい。こちらの解説記事が参考になるかと思います。
②Auth0とDeveloperアカウントをつなげる

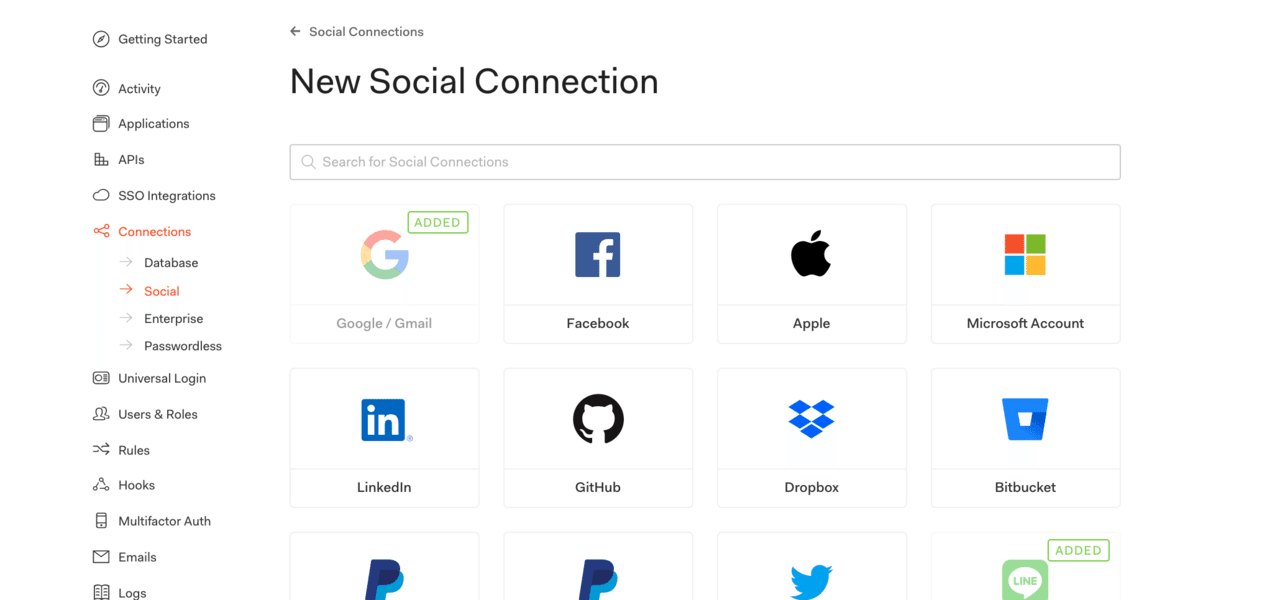
ダッシュボードページのサイドバーにあるConnectionsからSocialを選択して『+CREATE CONNECTIONE』ボタンを押します

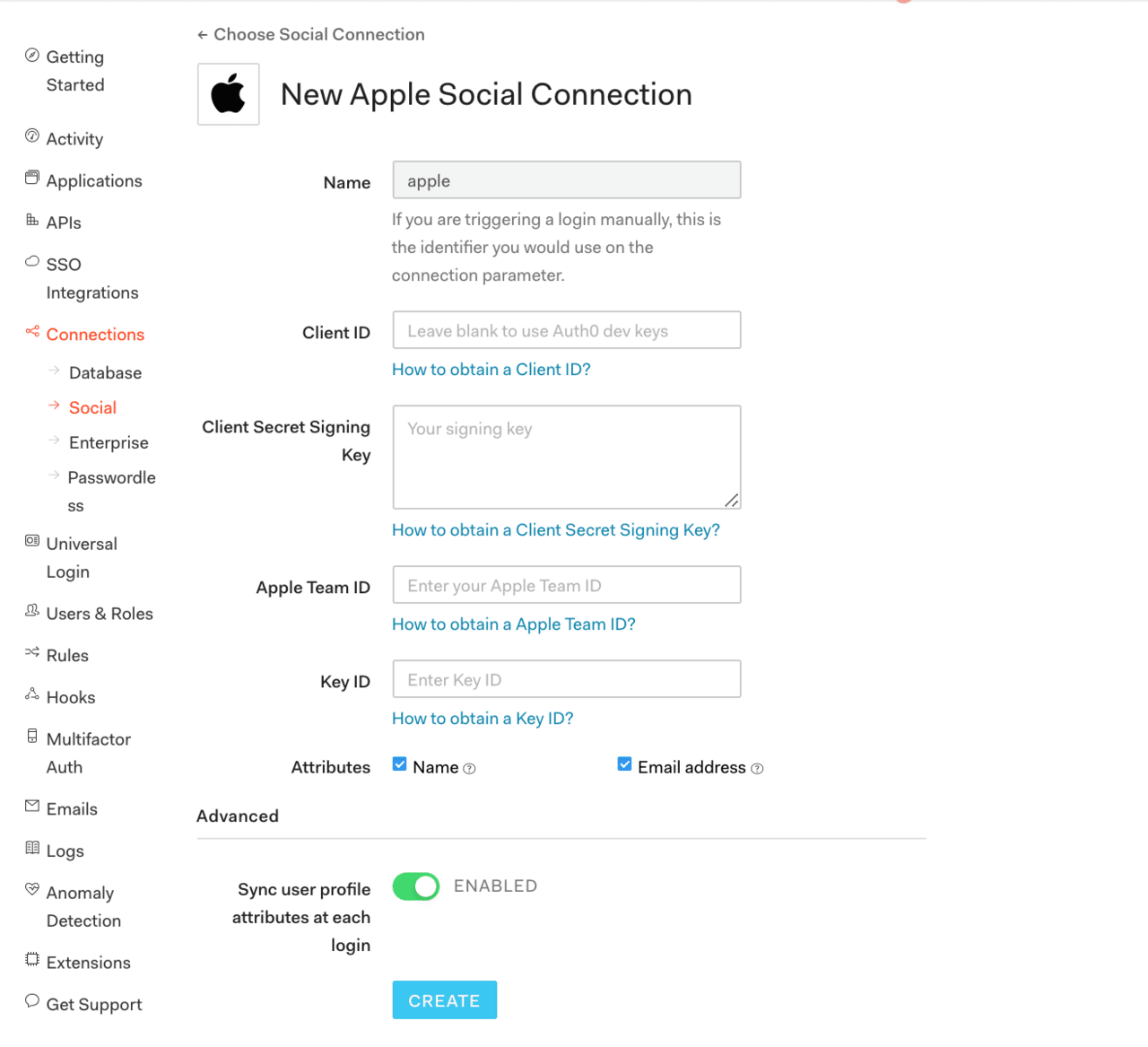
すると様々なSNSのアイコンが出てきますので連携させたいサービスを選択します。大まかな流れはほぼ同じです。今回はAppleを選択してみます。

様々な入力項目が存在するので必要な情報を入力していきます。これは各サービスのDeveloperアカウントを取得することによって得られる情報です。Developerアカウントの取得方法や入力項目に関してはそれぞれ調べれば出てきます。また以下具体的なAuth0との連携に関する記事もありますので参考にしてください。
TwitterとAuth0の連携 / FacebookとAuth0の連携 / LINEとAuth0の連携 / GoogleとAuth0の連携

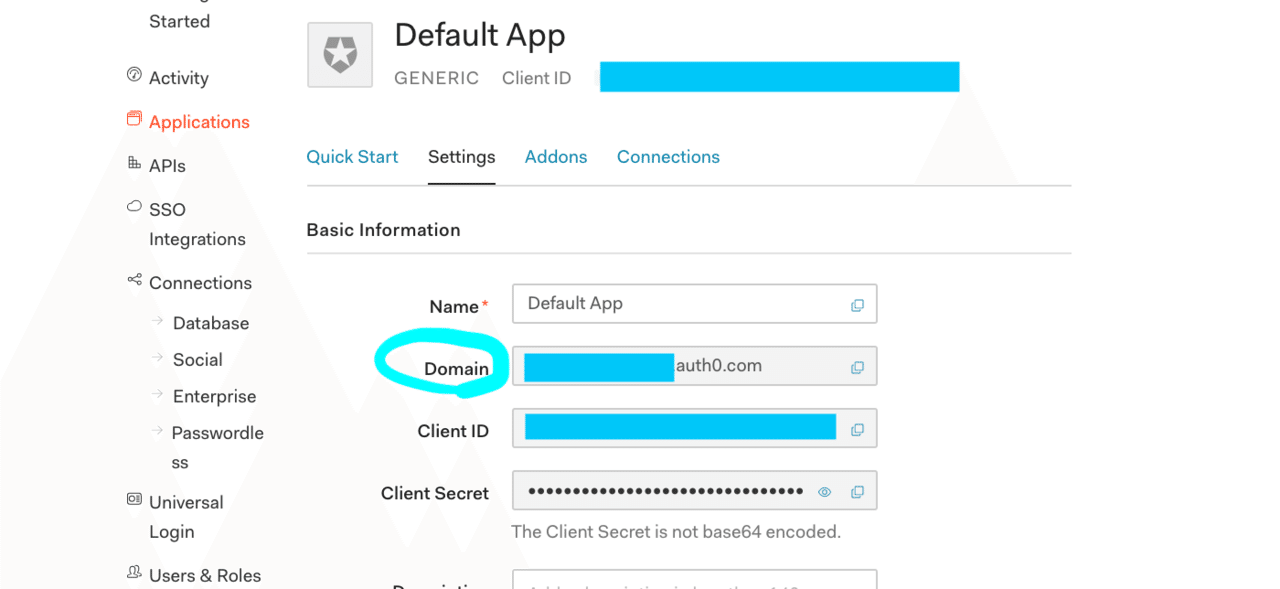
次にDeveloperアカウント側でリダイレクトURLを入力します。リダイレクトURLは必ず https://ドメイン/login/callback で一定です。ドメインはサイドバーのApplicationにあるDefault Applicationから確認することができます。
これがAuth0が中継地点たる由縁です。リダイレクトを1つのURLにまとめることで開発の効率化を図れます。
③ Applicationの作成

サイドバーの中にApplicationがあるのでそこから『+CREATE APPLICATION』ボタンを押します。そしてRegular Web Applicationsを選択して名前を決めてアプリケーションを作成します。
④連携の確認

サイドバーのConnectionsにあるSocialに戻り、連携を確認したいアプリのページにいきます。Applicationsから先ほど作ったアプリの連携をオンにします(既になっている場合は触らなくてOK)。ページ内にTRYボタンがあるので押します。ここでダメな場合はどこかで間違えているので確認して下さい。ページに従いログインを進めて行きます。

このニコちゃんマークが現れれば成功です。連携が成功したことニコちゃんマークが脳内で結びつくので筆者にはこの青い記号がとても可愛く見えています。
以上がソーシャルログイン設定の全工程です。
終わりに
Auth0とDeveloperアカウントを連携することでソーシャルログインを簡単に行うことができます。この記事の内容はソーシャルログインの"設定"に留まります。実際にウェブページに実装するとなるとまた別の処理が必要になります。
Twitterをやっておりますので登録宜しくお願い致します
▶︎ https://twitter.com/NoCoderT
【次はソーシャルログイン実装編】