🐛よくハマったFlexboxのバグまとめ
Flexbox はレイアウトを組むのに非常に便利ですが、バグがとても多いことでも有名です。最新のブラウザでも次々と新しいバグが報告されており、すベてを紹介するのは大変なので、自分がよくハマったバグをまとめます。
なお、ベンダープレフィックスは省略しているので注意してください。
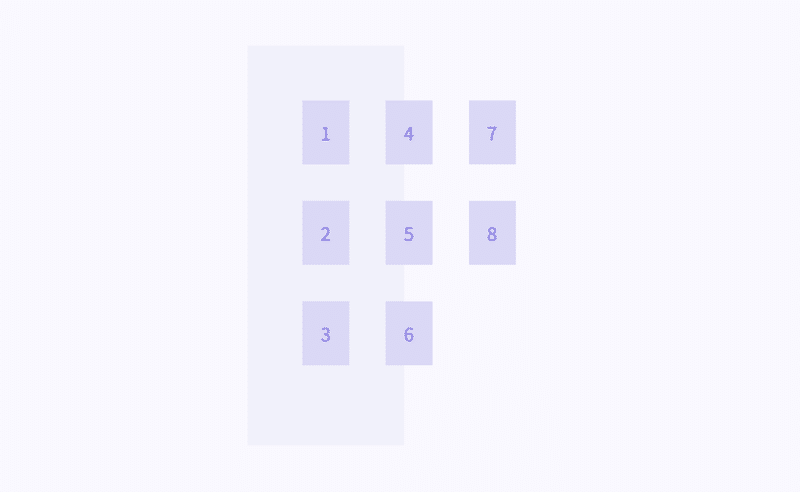
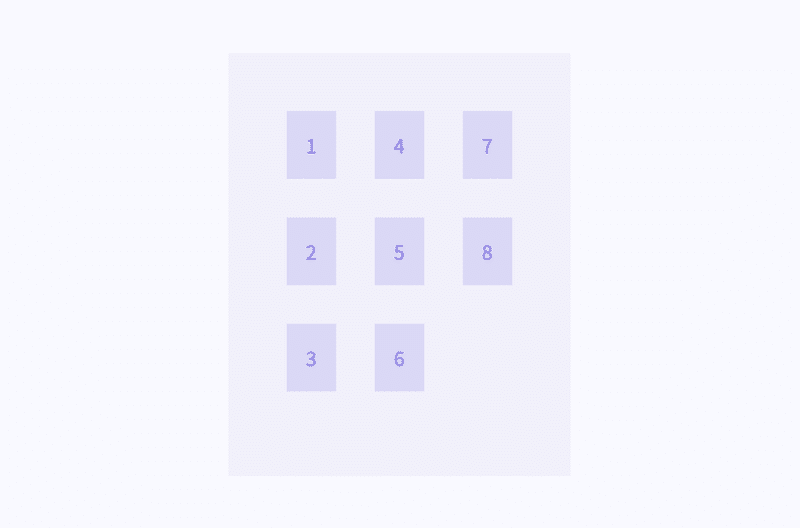
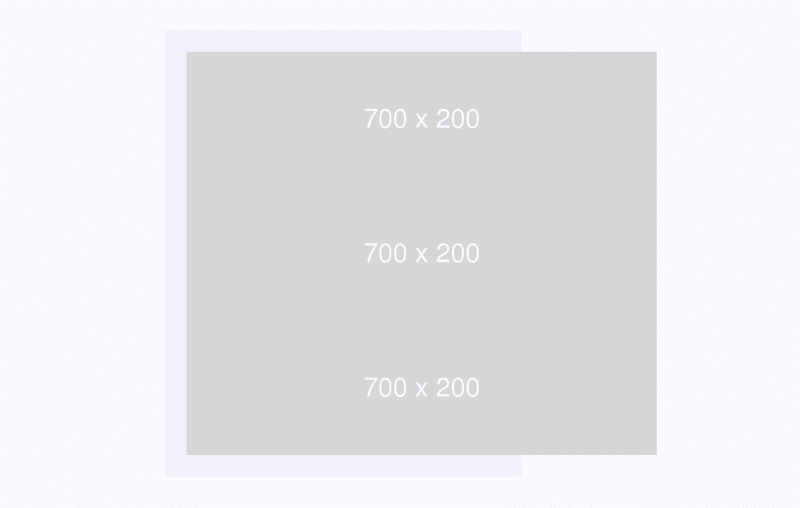
flex-flow: column wrap; がはみ出る
display プロパティに inline-flex を指定していたり、position プロパティに absolute を指定して絶対配置している場合、flex-flow プロパティに column wrap を指定すると Flex コンテナからはみ出てしまいます。
バグが発生するブラウザ
・Chromium Edge
・Firefox
・Chrome
・Safari
・Opera
・iOS Safari
・Android 30 以降

<div class="flex-container">
<div class="flex-item">
...
</div>
<div class="flex-item">
...
</div>
<div class="flex-item">
...
</div>
...
</div>/* バグ */
.flex-container {
display: inline-flex;
flex-flow: column wrap;
height: 350px;
}
/* 装飾 */
.flex-container {
padding: 2em;
background-color: #f1f0fb ;
}
.flex-item {
margin: 1em;
padding: 1em;
color: #8e83e1 ;
background-color: #dbd7f5 ;
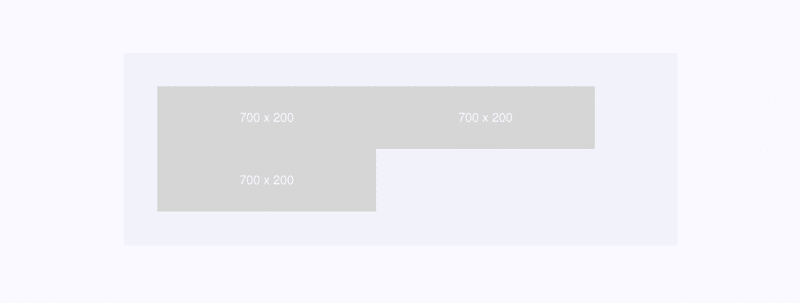
}バグを修正するには、flex-flow の値に column は使わず wrap だけにします。ただし、wrap だけを指定するので、flex-flow ショートハンドではなく、flex-wrap プロパティを使っています。
また、writing-mode プロパティを用いることで、column を指定したときと同じように縦に並ぶようにしています。

.flex-container {
display: inline-flex;
flex-wrap: wrap;
height: 350px;
writing-mode: vertical-lr;
}
.flex-item {
writing-mode: horizontal-tb;
}Flex アイテムで writing-mode プロパティに horizontal-tb を指定して、文字の向きを元に戻しています。
いくつかの要素が Flex コンテナにならない
summary や fieldset、button 要素などが Flex コンテナに対応していません。
まずは、fieldset 要素からみていきます。
バグが発生するブラウザ
・Edge
・Chromium Edge
・Firefox 46 未満
・Chrome
・Safari 11 未満
・Opera
・iOS Safari 11 未満
・Android

<fieldset class="flex-container">
<div class="flex-item">
...
</div>
<div class="flex-item">
...
</div>
</fieldset>/* バグ */
.flex-container {
display: flex;
}
/* 装飾 */
.flex-container {
padding: 1em;
border: 0;
background-color: #f1f0fb ;
}
.flex-item {
margin: 1em;
padding: 1em;
color: #8e83e1 ;
background-color: #dbd7f5 ;
}バグを修正するには、fieldset 要素が Flex コンテナになるのを避けるために、内部に要素を作って Flex コンテナにします。

<fieldset>
<div class="flex-container">
<div class="flex-item">
...
</div>
<div class="flex-item">
...
</div>
</div>
</fieldset>次に、summary 要素です。
バグが発生するブラウザ
・Chrome 55 未満
・Safari
・Opera 42 未満
・iOS Safari
・Android 55 未満
summary 要素も同様に内部に要素を作り、Flex コンテナにすることでバグを修正できます。
また、button 要素についても同様です。
バグが発生するブラウザ
・Firefox 52 未満
img 要素の大きさがおかしい
img 要素を Flex アイテムにすると、Flex アイテムの高さと幅が画像そのものの大きさになってしまいます。
バグが発生するブラウザ
・Edge
・Chromium Edge
・Chrome
・Safari
・Opera
・iOS Safari
・Android 30 以上

<div class="flex-container">
<img class="flex-item" src="https://placehold.jp/40/d6d6d6/ffffff/700x200.png">
<img class="flex-item" src="https://placehold.jp/40/d6d6d6/ffffff/700x200.png">
<img class="flex-item" src="https://placehold.jp/40/d6d6d6/ffffff/700x200.png">
</div>/* バグ */
.flex-container {
display: flex;
flex-wrap: wrap;
}
.flex-item {
flex: 0 1 45%;
}
/* 装飾 */
.flex-container {
padding: 2em;
background-color: #f1f0fb ;
}バグを修正するには、flex-basis プロパティと同じ値を max-width プロパティに指定します。

.flex-container {
display: flex;
flex-wrap: wrap;
}
.flex-item {
flex: 0 1 45%;
max-width: 45%;
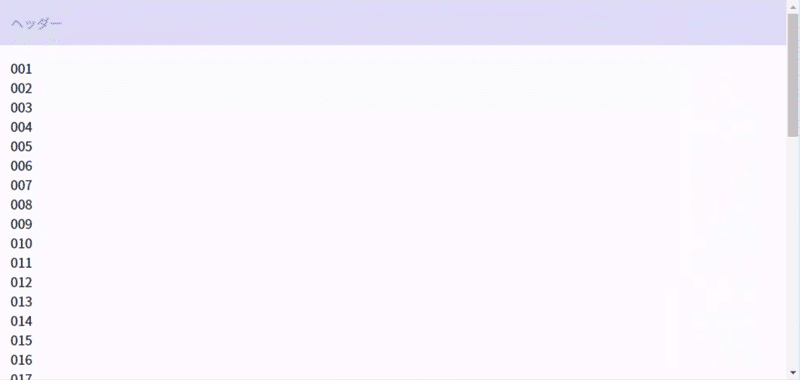
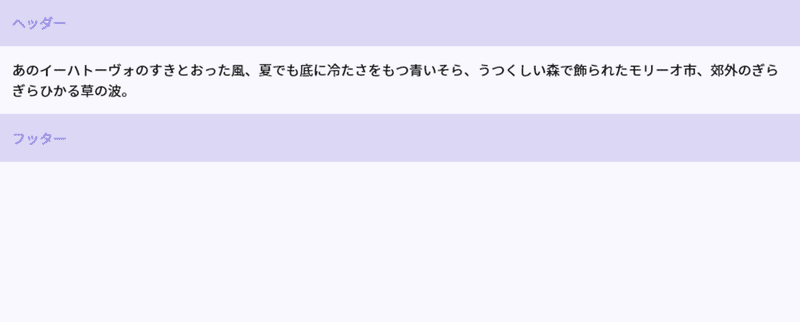
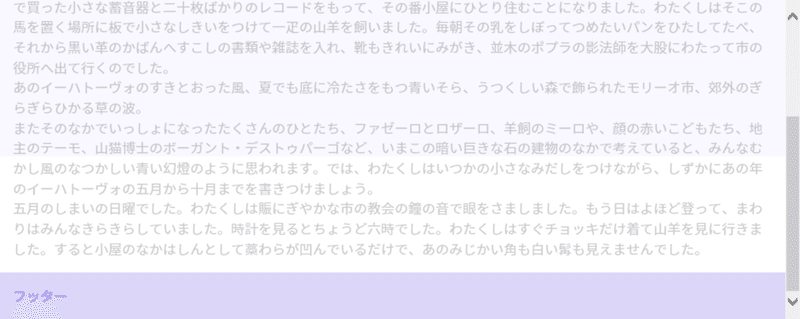
}スクロールバーが全体になる
ネストされた Flex コンテナ内で overflow プロパティに auto を指定して、スクロールできるようにすると、その要素ではなく Web ページ全体にスクロールバーが表示されてしまいます。
バグが発生するブラウザ
・Edge
・Chromium Edge
・Firefox
・Chrome 76 以降
・Opera 63 以降
・Android 76 以降
初めはバグかと思ったのですが、実際はバグではなく仕様通りのようです。

<html>
<body>
<div class="container">
<header class="header">ヘッダー</header>
<main class="main">
<div class="content">
001<br>
002<br>
003<br>
...
</div>
<footer class="footer">フッター</footer>
</main>
</div>
</body>
</html>/* バグ */
html,
body {
height: 100%;
}
.container {
display: flex;
flex-direction: column;
height: 100%;
}
.main {
display: flex;
flex-direction: column;
flex: 1;
}
.content {
flex: 1;
overflow-y: auto;
}
/* 装飾 */
.header,
.footer {
padding: 1em;
color: #8e83e1 ;
background-color: #dbd7f5 ;
}
.content {
padding: 1em;
}Flexboxの仕様によると、overflow プロパティに visible(デフォルト値)が指定されていると、Flex アイテムの min-height プロパティの値は auto となります。それ以外の場合は 0 が使われます。
つまり、Flex アイテムである .content 要素の overflow プロパティには auto が指定されているため、min-height 値は 0 となります。
しかし、Flex アイテムである .main 要素には overflow プロパティが指定されておらず、デフォルト値である visible が使われます。すると、min-height 値は auto でなりゆきの高さが使われるため、子要素の .content 要素ははみ出してしまうのです。

html,
body {
height: 100%;
}
.container {
display: flex;
flex-direction: column;
height: 100%;
}
.main {
display: flex;
flex-direction: column;
flex: 1;
min-height: 0;
}
.content {
flex: 1;
overflow-y: auto;
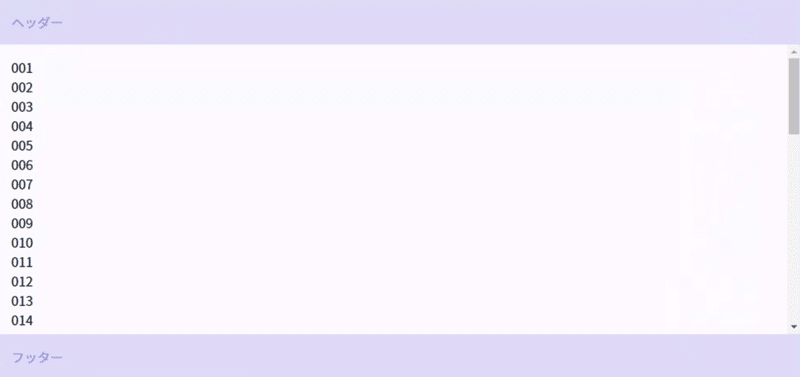
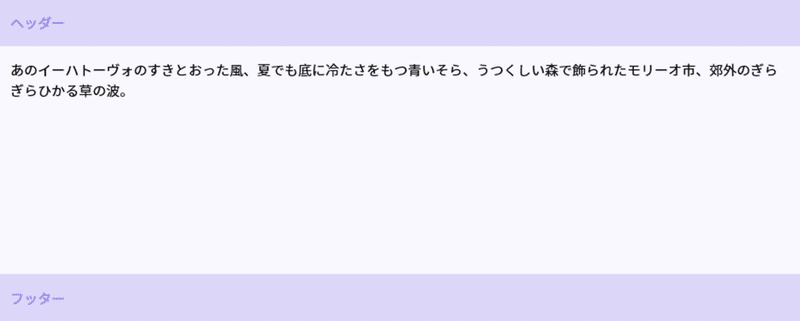
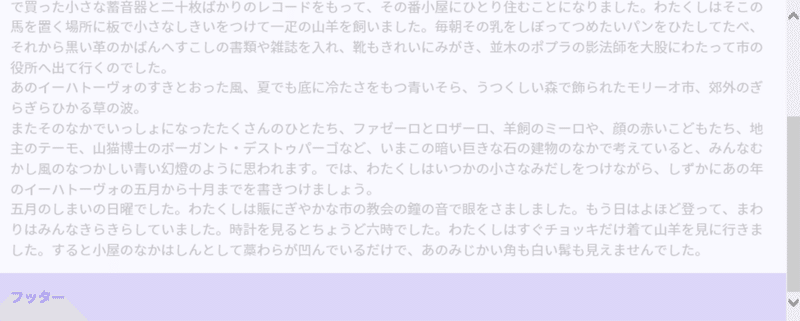
}この挙動を修正するには、Flex アイテムで overflow プロパティの値に visible が指定されている .main 要素の min-height プロパティに 0 を指定します。
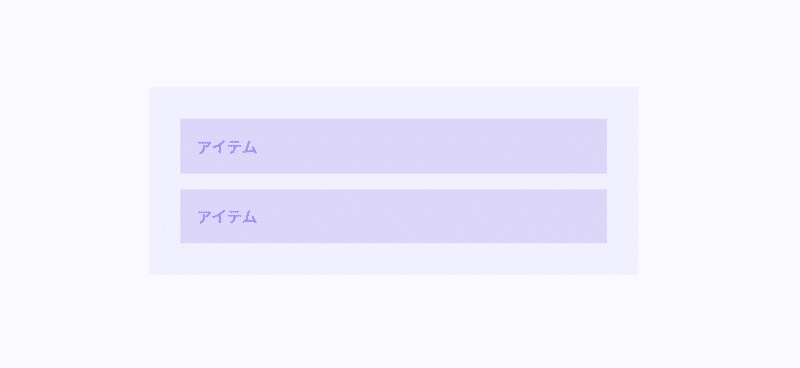
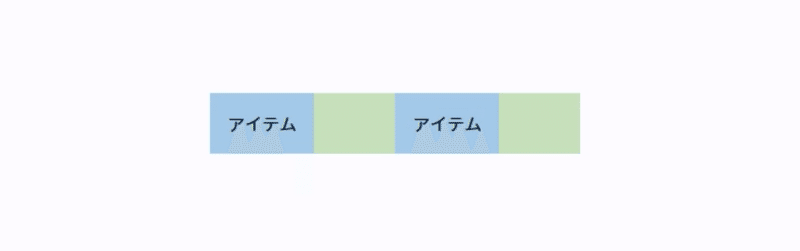
垂直方向の margin や padding が無視される
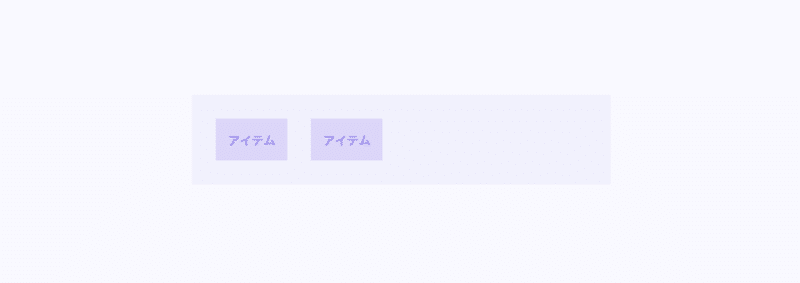
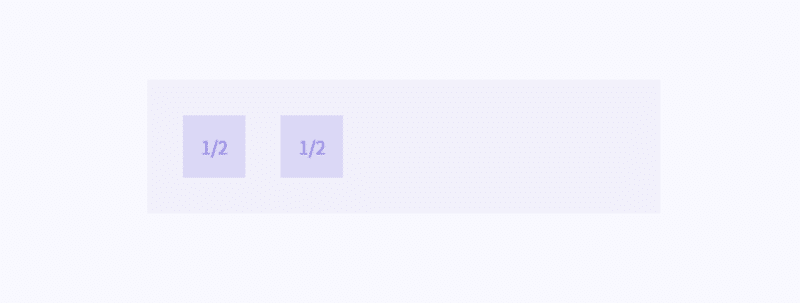
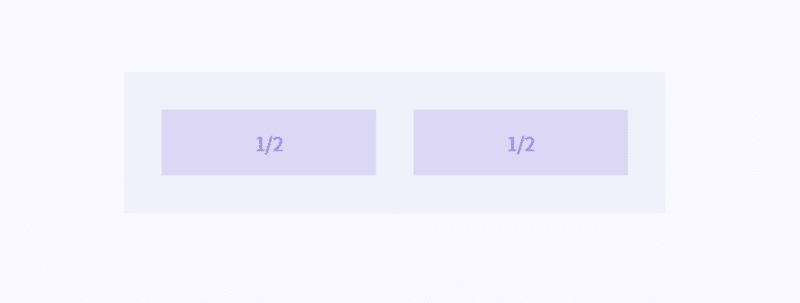
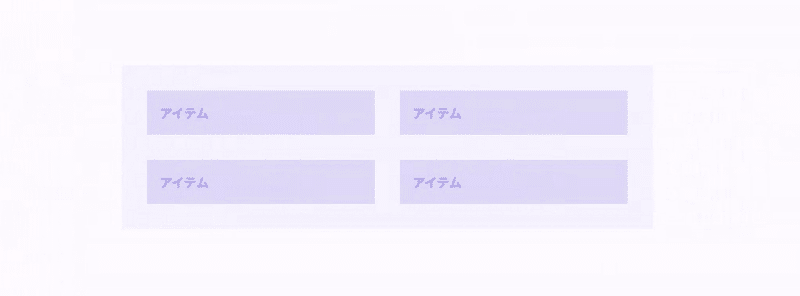
Flex アイテムで margin や padding プロパティに % 値を指定すると、垂直方向の値が無視されてしまいます。
バグが発生するブラウザ
・Edge 17 未満
・Firefox 60 未満

<div class="flex-container">
<div class="flex-item">
<div class="flex-inner">アイテム</div>
</div>
<div class="flex-item">
<div class="flex-inner">アイテム</div>
</div>
</div>/* バグ */
.flex-container {
display: flex;
}
.flex-item {
padding-top: 15%;
padding-right: 15%;
}
/* 装飾 */
.flex-item {
background-color: #c4ddb9 ;
}
.flex-inner {
padding: 1em;
background-color: #a1c6e7 ;
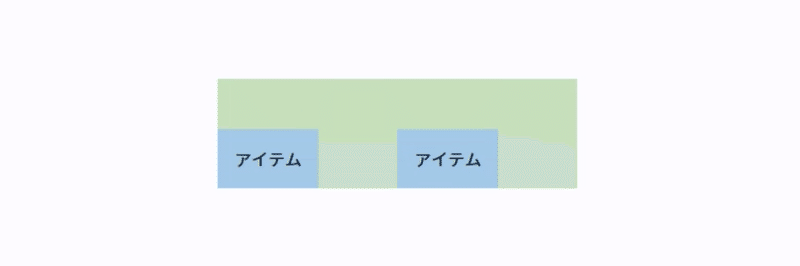
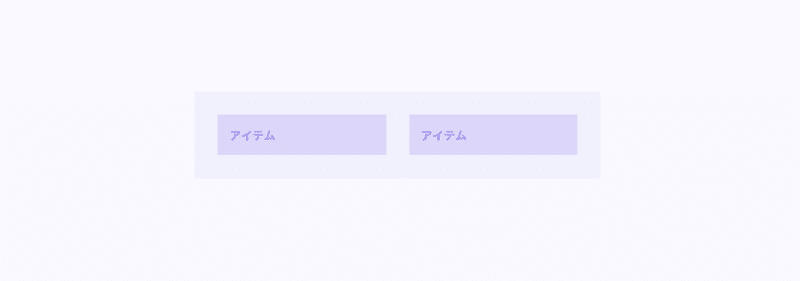
}バグを修正するには、Flex アイテムの擬似要素 ::before で垂直方向の padding を指定します。

.flex-container {
display: flex;
}
.flex-item {
padding-right: 15%;
}
.flex-item::before {
display: block;
padding-top: 50%;
content: '';
}擬似要素にすることで Flex アイテムではなく、その子要素となるため、バグを回避できます。
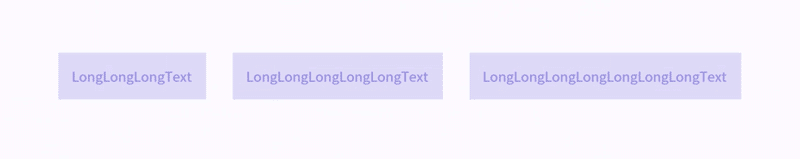
Flex アイテムが潰れる
FlexコンテナよりもFlexアイテムの幅の合計が長い場合、flex-shrink プロパティの値によって縮小させるかどうかが決まります。
CSS Flexible Box Layout Module Level 1 によると、Flex アイテムは長い英数字文字列などのコンテンツの最小サイズを下回るまで縮小しないという仕様があります。
しかし、以下のブラウザではコンテンツの最小サイズを下回って幅が計算されてしまいます。
バグが発生するブラウザ
・Chrome 44 未満
・Opera 31 未満
・Safari 10 未満
・iOS Safari 10 未満
・Android 44 未満
その結果、Flex アイテムが Flex コンテナの幅に収まろうとして、潰れてしまいます。

<div class="flex-container">
<div class="flex-item">
...
</div>
<div class="flex-item">
...
</div>
<div class="flex-item">
...
</div>
</div>/* バグ */
.flex-container {
display: flex;
width: 200px;
}
/* 装飾 */
.flex-item {
margin: 1em;
padding: 1em;
color: #8e83e1 ;
background-color: #dbd7f5 ;
}バグを修正するには、Flex アイテムで flex-shrink プロパティに 0、flex-basis プロパティに auto を指定します。

.flex-container {
display: flex;
width: 200px;
}
.flex-item {
flex-shrink: 0;
}ただし、flex-basis プロパティの初期値は auto なので省略しています。
flex-basis がアニメーションしない
flex-basis プロパティの値を transition や animation させようとしても、変化しません。
バグが発生するブラウザ
・IE 10-11
・Safari
・iOS Safari

<div class="flex-container">
<div class="flex-item">
...
</div>
</div>/* バグ */
.flex-container {
display: flex;
}
.flex-item {
flex-basis: 20%;
animation: anime 1s infinite;
}
@keyframes anime {
0% {
flex-basis: 20%;
}
100% {
flex-basis: 100%;
}
}
/* 装飾 */
.flex-container {
padding: 2em;
background-color: #f1f0fb ;
}
.flex-item {
padding: 1em;
color: #8e83e1 ;
background-color: #dbd7f5 ;
}バグを修正するには、flex-basis ではなく代わりに width や height プロパティを使います。

.flex-container {
display: flex;
}
.flex-item {
width: 20%;
animation: anime 1s infinite;
}
@keyframes anime {
0% {
width: 20%;
}
100% {
width: 80%;
}
}justify-content が効かない
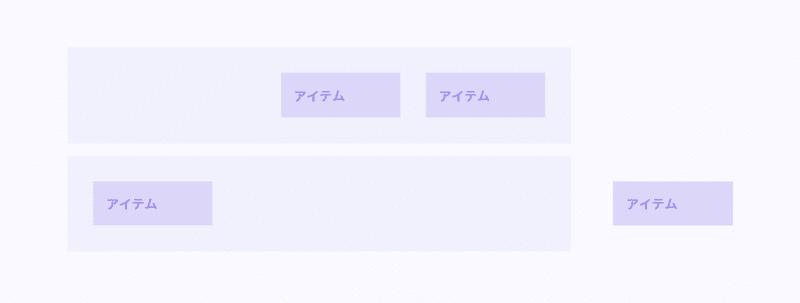
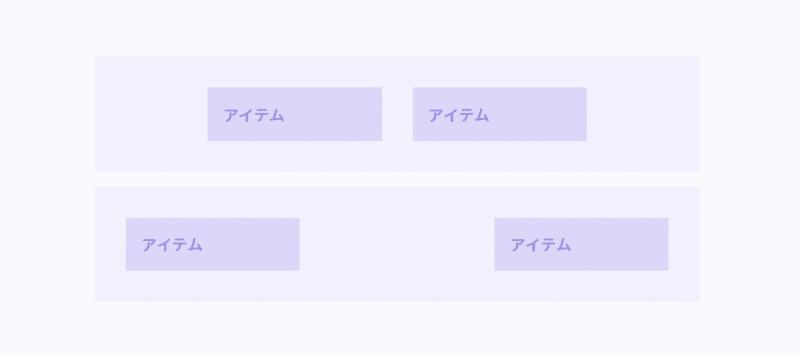
max-width プロパティが指定されていると、justify-content プロパティを使っても Flex アイテムが揃いません。
バグが発生するブラウザ
・IE 11
また、flex-direction プロパティに column を指定している場合は、max-height プロパティとの併用でバグが発生します。

<div class="flex-container center">
<div class="flex-item">
...
</div>
<div class="flex-item">
...
</div>
</div>
<div class="flex-container space">
<div class="flex-item">
...
</div>
<div class="flex-item">
...
</div>
</div>/* バグ */
.flex-container {
display: flex;
}
.center {
justify-content: center;
}
.space {
justify-content: space-between;
}
.flex-item {
flex: 1 0 0%; /* 参照 flex-basisが効かない */
max-width: 25%;
}
/* 装飾 */
.flex-container {
margin: 1em;
padding: 1em;
background-color: #f1f0fb ;
}
.flex-item {
margin: 1em;
padding: 1em;
color: #8e83e1 ;
background-color: #dbd7f5 ;
}バグを修正するには、max-width プロパティではなく flex プロパティだけで表現するようにします。

.flex-container {
display: flex;
}
.center {
justify-content: center;
}
.space {
justify-content: space-between;
}
.flex-item {
flex: 0 1 25%;
}flex プロパティのうち、flex-shrink に 1、flex-basis に 25% を指定すれば、max-width に 25% を指定したときと同じ効果になります。
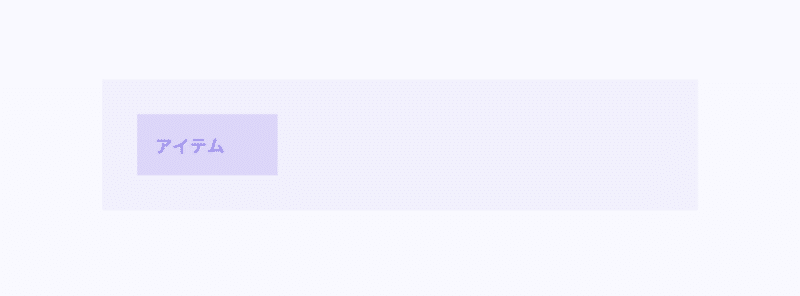
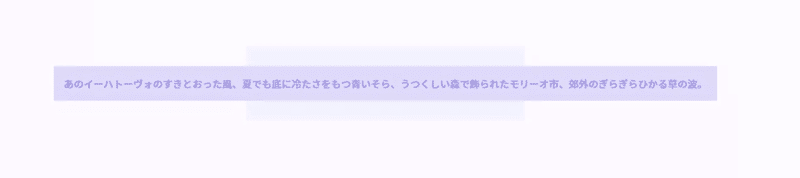
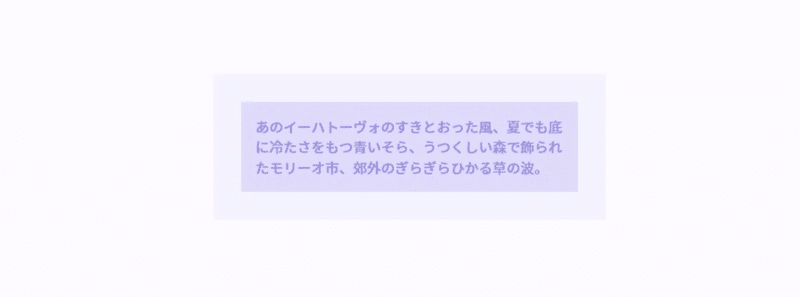
align-items: center; がはみ出る
Flex コンテナの flex-direction プロパティに column、align-items プロパティに center が指定されていると、Flex アイテムが Flex コンテナより大きい場合にはみ出てしまいます。
バグが発生するブラウザ
・IE 10-11

<div class="flex-container">
<div class="flex-item">
...
</div>
</div>/* バグ部分 */
.flex-container {
display: flex;
flex-direction: column;
align-items: center;
width: 450px;
}
/* 装飾 */
.flex-container {
padding: 2em;
background-color: #f1f0fb ;
}
.flex-item {
padding: 1em;
color: #8e83e1 ;
background-color: #dbd7f5 ;
}バグを修正するには、Flex アイテムで max-width プロパティに 100% を指定します。また、padding プロパティで余白を作っている場合は box-sizing プロパティに border-box を指定します。

.flex-container {
display: flex;
flex-direction: column;
align-items: center;
width: 450px;
}
.flex-item {
box-sizing: border-box;
max-width: 100%;
}ただし、Flex アイテムで margin プロパティが指定されている場合は、box-sizing プロパティを指定しても効果がないので、margin の代わりに padding プロパティを使いましょう。
flex: 1; が潰れる
Flex コンテナの flex-direction プロパティに column、Flex アイテムの flex プロパティに 1 が指定されていると高さが潰れてしまいます。
バグが発生するブラウザ
・IE 10-11
普通は flex プロパティに 1 を指定すると、flex-grow プロパティに 1 が指定されたとみなされ、1 1 0 となります。flex-grow プロパティに 1 が指定されているため、flex-basis プロパティに 0 が指定されていてもスペースいっぱいに広がるので問題ありません。
しかし、flex-direction プロパティに column が指定されている場合は、flex-grow プロパティが無視されて flex-basis だけが評価されます。
その結果、高さが 0 になって潰れてしまいます。

<div class="flex-container">
<div class="flex-item">
...
</div>
</div>/* バグ */
.flex-container {
display: flex;
flex-direction: column;
width: 450px;
}
.flex-item {
flex: 1;
}
/* 装飾 */
.flex-container {
padding: 2em;
background-color: #f1f0fb ;
}
.flex-item {
padding: 1em;
color: #8e83e1 ;
background-color: #dbd7f5 ;
}バグを修正するには、ショートハンド内の flex-basis プロパティに auto を指定して、コンテンツの高さで判断されるようにします。

.flex-container {
display: flex;
flex-direction: column;
width: 450px;
}
.flex-item {
flex: 1 0 auto;
}min-height が効かない
Flex コンテナで min-height プロパティが指定されていると、Flex アイテムの高さが計算されません。
バグが発生するブラウザ
・IE 10-11

<div class="flex-container">
<header class="flex-item-header">
ヘッダー
</header>
<main class="flex-item-main">
...
</main>
<footer class="flex-item-footer">
フッター
</footer>
</div>
/* バグ */
.flex-container {
display: flex;
flex-direction: column;
min-height: 100vh;
}
.flex-item-main {
flex: 1 0 auto; /* 参照 flex: 1; が潰れる */
}
/* 装飾 */
.flex-container {
background-color: #f9f8fe ;
}
.flex-item-header,
.flex-item-main,
.flex-item-footer {
padding: 1em;
}
.flex-item-header,
.flex-item-footer {
color: #8e83e1 ;
background-color: #dbd7f5 ;
}バグを修正するには、min-height の代わりに height プロパティを使います。

.flex-container {
display: flex;
flex-direction: column;
height: 100vh;
}
.flex-item-main {
flex: 1 0 auto; /* 参照 flex: 1; が潰れる */
}
.flex-item-header,
.flex-item-footer {
flex-shrink: 0; /* 参照 Flexアイテムが潰れる */
}しかし、.flex-item-main 内のコンテンツが多くなると、途中で背景色が途切れてしまうことがあります。100vh というのはブラウザの高さを表しており、ブラウザの高さよりもコンテンツ量が増えれば背景色が途切れるのも理解できます。

単に、背景色が途切れるのを解決したいなら、.flex-item-main 要素に .flex-item-container 要素と同じ背景色を指定すればよいです。
ただ、.flex-item-container 部分の高さを基準として絶対配置したりする場合は、正しい高さが必要となるため、min-height の代わりに height プロパティを使う方法では解決できません。
そこで、ラッパー要素を使います。

<div class="flex-wrapper">
<div class="flex-container">
<header class="flex-item-header">
ヘッダー
</header>
<main class="flex-item-main">
...
</main>
<footer class="flex-item-footer">
フッター
</footer>
</div>
</div>.flex-wrapper {
display: flex;
flex-direction: column;
}
.flex-container {
display: flex;
flex-direction: column;
min-height: 100vh;
}
.flex-item-main {
flex: 1 0 auto; /* 参照 flex: 1; が潰れる */
}.flex-wapper 要素に flex を指定して入れ子にすると、子要素で min-height プロパティを使ってもバグが発生しません。
flex-basis が効かない
ショートハンドの flex プロパティで flex-basis に単位なしの値を指定すると、無視されてしまいます。
バグが発生するブラウザ
・IE 10-11
当時の仕様では、flex ショートハンド内の flex-basis 値には単位をつけなければならなかったので、単位がない場合は無視するようになっていました。

<div class="flex-container">
<div class="flex-item">
...
</div>
<div class="flex-item">
...
</div>
</div>/* バグ */
.flex-container {
display: flex;
}
.flex-item {
flex: 1 0 0;
}
/* 装飾 */
.flex-container {
padding: 1em;
background-color: #f1f0fb ;
}
.flex-item {
margin: 1em;
padding: 1em;
color: #8e83e1 ;
background-color: #dbd7f5 ;
}バグを修正するには、単位をつけて値を指定するだけです。

.flex-container {
display: flex;
}
.flex-item {
flex: 1 0 0%;
}単位は何でもいいのですが、0px だとCSSの圧縮ツールで単位が削除されてしまうため、0% を使うとよいです。
アスペクト比が崩れる
img など固有の高さと幅をもつ要素を Flex アイテムにすると、高さがそのまま Flex アイテムの高さになってしまいます。
バグが発生するブラウザ
・IE 10-11
つまり、幅は伸縮するのに対し、高さはそのままなのでアスペクト比が崩れてしまいます。

<div class="flex-container">
<img class="flex-item" src="https://placehold.jp/40/d6d6d6/ffffff/700x200.png">
</div>/* バグ */
.flex-container {
display: flex;
flex-direction: column;
width: 300px;
height: 300px;
}
.flex-item {
width: 100%;
height: auto;
}
/* 装飾 */
.flex-container {
background-color: #f1f0fb ;
}バグを修正するには、Flex アイテムで min-height プロパティに 1px を指定します。

.flex-container {
display: flex;
flex-direction: column;
width: 300px;
height: 300px;
}
.flex-item {
width: 100%;
height: auto;
min-height: 1px;
}
box-sizing: border-box; が効かない
flex-basis プロパティに指定された値が、box-sizing プロパティに border-box を指定しても padding や border が考慮されません。
バグが発生するブラウザ
・IE 10-11
その結果、padding と border の幅分はみ出してしまいます。

<div class="flex-container">
<div class="flex-item">
...
</div>
</div>/* バグ */
.flex-container {
display: flex;
}
.flex-item {
box-sizing: border-box;
flex: 0 0 100%;
padding: 1em;
border: 1px solid #8e83e1 ;
}
/* 装飾 */
.flex-container {
padding: 2em;
background-color: #f1f0fb ;
}
.flex-item {
color: #8e83e1 ;
background-color: #dbd7f5 ;
}バグを修正するには、max-width プロパティに flex-basis プロパティと同じ値を指定します。

.flex-container {
display: flex;
}
.flex-item {
box-sizing: border-box;
flex: 0 0 100%;
max-width: 100%;
padding: 1em;
border: 1px solid #8e83e1 ;
}他にも、Flex アイテム内に要素を入れ子にして、padding や border プロパティの指定だけ別にしてしまう方法もありますが、max-width プロパティを使った方法の方が簡単ですね。
flex-basisでcalc()が使えない
flex ショートハンドで flex-basis プロパティに calc() を使っても無視されます。
バグが発生するブラウザ
・IE 10-11

<div class="flex-container">
<div class="flex-item">
<p>...</p>
</div>
<div class="flex-item">
<p>...</p>
</div>
</div>/* バグ */
.flex-container {
display: flex;
}
.flex-item {
flex: 0 0 calc(100% / 2);
}
/* 装飾 */
.flex-container {
padding: 1em;
background-color: #f1f0fb ;
}
.flex-item p {
margin: 1em;
padding: 1em;
color: #8e83e1 ;
text-align: center;
background-color: #dbd7f5 ;
}バグを修正するには、flex ショートハンドを使わずに flex-basis プロパティだけ別で指定します。

.flex-container {
display: flex;
}
.flex-item {
flex: 0 0;
flex-basis: calc(100% / 2);
}これで、IE11 は修正できましたが、IE10 の場合はそもそも flex-basis プロパティに calc() が使えないので代わりに width プロパティを使います。
.flex-container {
display: flex;
}
.flex-item {
width: calc(100% / 2);
}margin: auto; が効かない
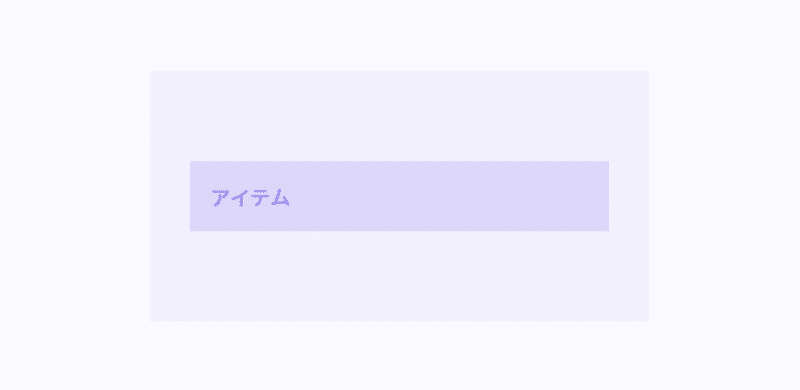
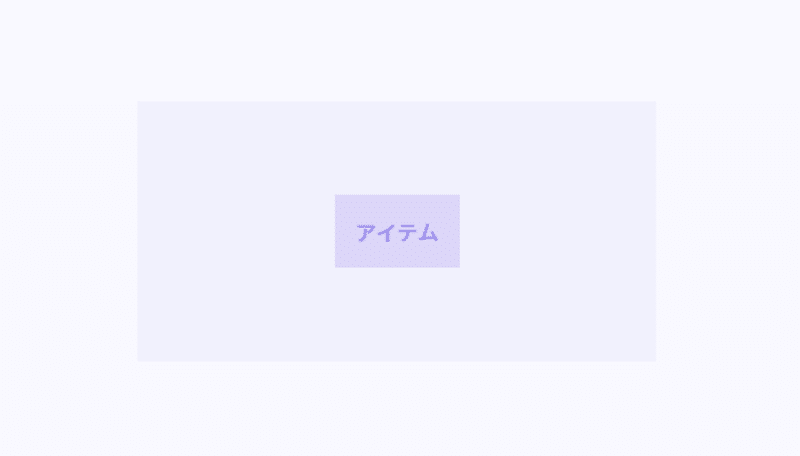
flex-direction プロパティに column が指定している場合、Flex アイテムで margin プロパティに auto を指定しても水平方向が中央揃えになりません。
バグが発生するブラウザ
・IE 10-11
これは、align-self プロパティの初期値が stretch であるためです。

<div class="flex-container">
<div class="flex-item">
...
</div>
</div>/* バグ */
.flex-container {
display: flex;
flex-direction: column;
height: 200px;
}
.flex-item {
margin: auto;
}
/* 装飾 */
.flex-container {
padding: 2em;
background-color: #f1f0fb ;
}
.flex-item {
padding: 1em;
color: #8e83e1 ;
background-color: #dbd7f5 ;
}バグを修正するには、Flex アイテムで align-self プロパティに center を指定するか、Flex コンテナで align-items プロパティに center を指定します。

.flex-container {
display: flex;
flex-direction: column;
height: 200px;
}
.flex-item {
align-self: center;
margin: auto;
}flex の初期値が異なる
現在の仕様では、flex ショートハンドを使ったときの flex-shrink プロパティの初期値は 1 ですが、当時の仕様では 0 になっていました。
バグが発生するブラウザ
・IE 10
その結果、IE10 だけ異なる描画になってしまいます。
指定なし → flex: 0 0 auto;(flex: 0 1 auto;)
flex: 1; → flex: 1 0 0px;(flex: 1 1 0;)
flex: auto; → flex: 1 0 auto;(flex: 1 1 auto;)
flex: initial; → flex: 0 0 auto;(flex: 0 1 auto;)
括弧内が現在の仕様です。IE10 の場合は、flex-shrink がすベて 0 になっていることがわかります。
.flex-item {
flex-shrink: 1;
}
.flex-item {
flex: 1 1 50%;
}バグを修正するには、Flex アイテムで flex-shrink プロパティに 1 を明示するか、flex プロパティ内の flex-shrink に 1 を指定します。
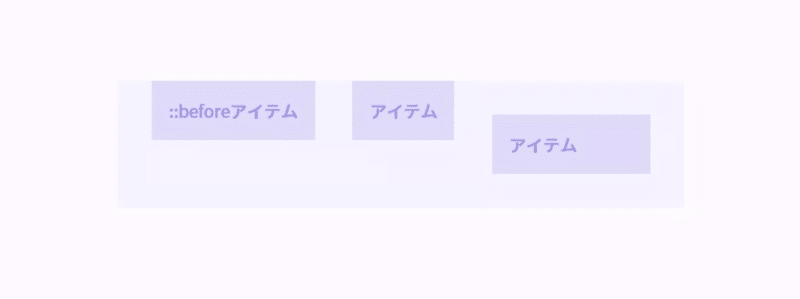
インライン要素がFlexアイテムにならない
インライン要素と ::before や ::after 擬似要素が Flex アイテムとして扱われません。
バグが発生するブラウザ
・IE 10

<div class="flex-container">
<span class="flex-item">
...
</span>
<div class="flex-item">
...
</div>
</div>/* バグ */
.flex-container {
display: flex;
}
.flex-container::before {
content: '::beforeアイテム';
}
.flex-container::before,
.flex-item {
flex: 1;
}
/* 装飾 */
.flex-container {
padding: 1em;
background-color: #f1f0fb ;
}
.flex-container::before,
.flex-item {
margin: 1em;
padding: 1em;
color: #8e83e1 ;
background-color: #dbd7f5 ;
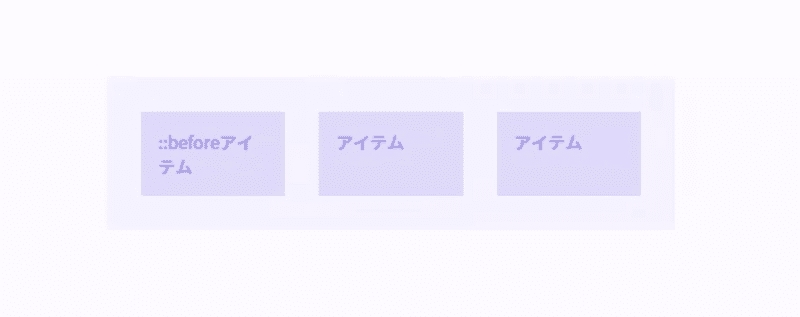
}バグを修正するには、Flex アイテムがインライン要素でなければいいので、 display プロパティの値に block や inline-block、flex などを指定します。

.flex-container {
display: flex;
}
.flex-container::before {
content: '::beforeアイテム';
}
.flex-container::before,
.flex-item {
display: block;
flex: 1;
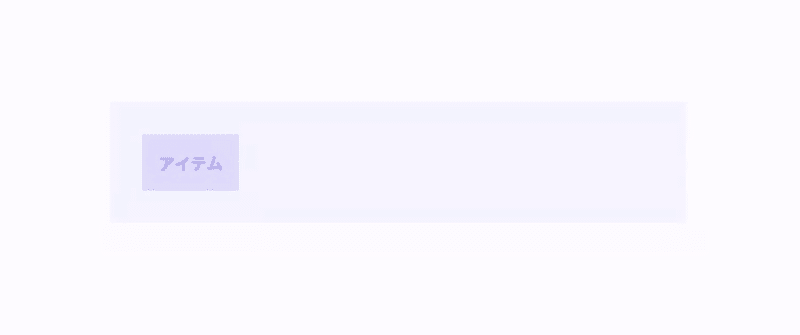
}!importantが効かない
flex ショートハンドで !important を指定していると、flex-basis プロパティの値だけ無視されてしまいます。
バグが発生するブラウザ
・IE 10

<div class="flex-container">
<div class="flex-item important">
...
</div>
</div>/* バグ */
.flex-container {
display: flex;
}
.important {
flex: 0 0 100% !important;
max-width: 100%; /* 参照 box-sizing: border-box; に非対応 */
}
.flex-item {
flex: 0 0 auto;
}
/* 装飾 */
.flex-container {
padding: 2em;
background-color: #f1f0fb ;
}
.flex-item {
padding: 1em;
color: #8e83e1 ;
background-color: #dbd7f5 ;
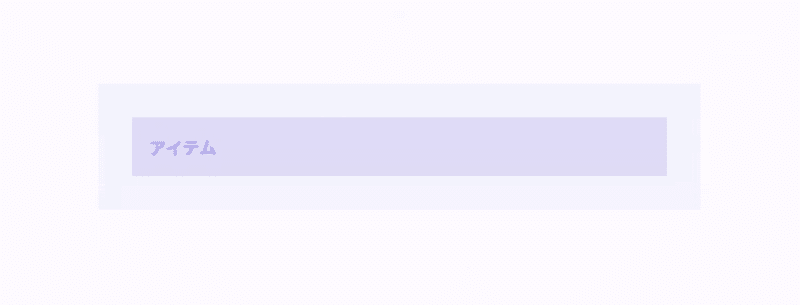
}バグを修正するには、flex-basis プロパティだけ個別に指定します。

.flex-container {
display: flex;
}
.important {
flex: 0 0;
flex-basis: 100% !important;
max-width: 100%;
}
.flex-item {
flex: 0 0 auto;
}min/max-width/heightが効かない
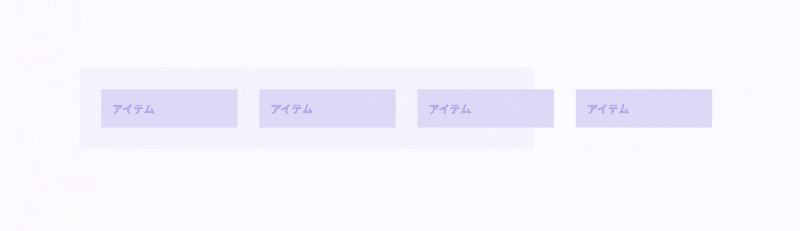
flex-wrap プロパティに wrap が指定されていると、min/max-width/height プロパティが無視されてしまいます。
バグが発生するブラウザ
・Safari 10.1 未満
・iOS Safari 10.3 未満
Flex アイテムで flex プロパティに1が指定されていると、flex-basis の値は 0 となるため、1行に並んでしまいます。

<div class="flex-container">
<div class="flex-item">
...
</div>
<div class="flex-item">
...
</div>
<div class="flex-item">
...
</div>
<div class="flex-item">
...
</div>
</div>/* バグ */
.flex-container {
display: flex;
flex-wrap: wrap;
}
.flex-item {
flex: 1;
min-width: 100px;
}
/* 装飾 */
.flex-container {
padding: 1em;
background-color: #f1f0fb ;
}
.flex-item {
margin: 1em;
padding: 1em;
color: #8e83e1 ;
background-color: #dbd7f5 ;
}バグを修正するには、flex-basis にも min-width プロパティと同じ値を指定します。

.flex-container {
display: flex;
flex-wrap: wrap;
}
.flex-item {
flex: 1 0 100px;
min-width: 100px;
}min-width と max-width プロパティ両方を使用する場合は、flex-basis プロパティに min-width と max-width の範囲内のどこかの値を指定します。flex-basis プロパティに値を指定さえすれば、バグを回避できます。
align-items: baseline; が効かない
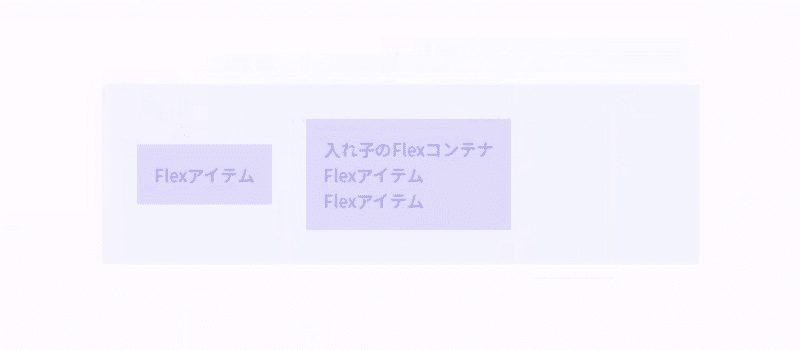
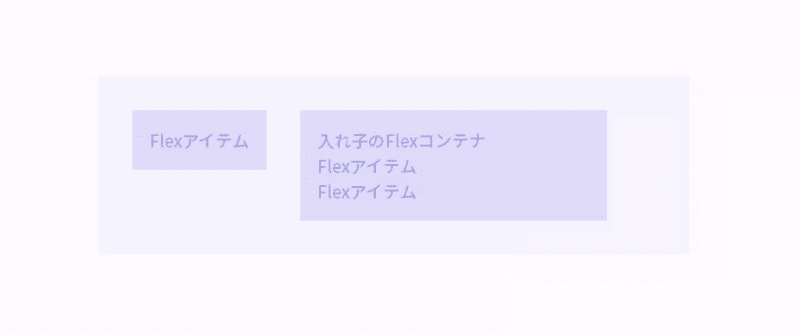
Flex コンテナを入れ子にすると、align-items プロパティの baseline 値が効かなくなります。
バグが発生するブラウザ
・Firefox 52 未満

<div class="outer-flex-container">
<div class="flex-item">
...
</div>
<div class="flex-item">
<div class="inner-flex-container">
...
</div>
...
</div>
</div>/* バグ */
.outer-flex-container,
.inner-flex-container {
display: flex;
}
.outer-flex-container {
align-items: baseline;
}
/* 装飾 */
.outer-flex-container {
padding: 1em;
background-color: #f1f0fb ;
}
.flex-item {
margin: 1em;
padding: 1em;
color: #8e83e1 ;
background-color: #dbd7f5 ;
}バグを修正するには、入れ子の Flex コンテナで flex の代わりに inline-flex を使います。inline-flex にすると幅がコンテンツの幅になるので、必要な場合は width プロパティに 100% をあわせて指定しておきます。

.outer-flex-container {
display: flex;
align-items: baseline;
}
.inner-flex-container {
display: inline-flex;
width: 100%;
}この記事が気に入ったらサポートをしてみませんか?