記事一覧
RE-NEW https://renew-sendai.jp/about/
【参考ポイント:ファーストビュー】
・ハンバーガーメニューのhover
【参考ポイント:メインコンテンツ】
・左にタイトル右にコンテンツ
・スライドのデザイン
【参考ポイント:その他】
・スクロールダウンエフェクトのテキストアニメーション
・スクロールと同時にタイトルがふわっと変わる
enone inc. https://enone.co.jp/
【参考ポイント:ファーストビュー】
・流れるテキストアニメーション
【参考ポイント:メインコンテンツ】
・Serviceのスキルの見せ方
・aboutのタイトル表示デザイン
willstyle https://www.willstyle.co.jp/
【参考ポイント:ファーストビュー】
・スライドアニメーション
【参考ポイント:メインコンテンツ】
・アイコンの回転アニメーション
【参考ポイント:その他】
・ふわっとじゃなくシュインと出てくるテキストアニメーション
・画像hover
FORM::PROCESS. https://www.form-process.com/
【参考ポイント:ファーストビュー】
・動く中身をクリックすると、そのページにリンクする
【参考ポイント:その他】
・コンタクトページのJavaScript
・companyページのレイアウト
・制作物ページの背景固定
HIKARINA https://hikarina.co.jp/
【参考ポイント:メインコンテンツ】
・ぬるっとしたスクロール
・制作物のレイアウト
【参考ポイント:その他】
・aboutページにて左に見出し右にコンテンツ
・ページ以降時のエフェクト
lien https://lien-works.com/
【参考ポイント:ファーストビュー】
・mvのテキスト演出
【参考ポイント:メインコンテンツ】
・縦線のあしらい
・画像とテキストの配置
・背景の斜めの要素
・コンタクトの配置、ボタンのデザイン
【参考ポイント:その他】
・下層ページにてflowの図
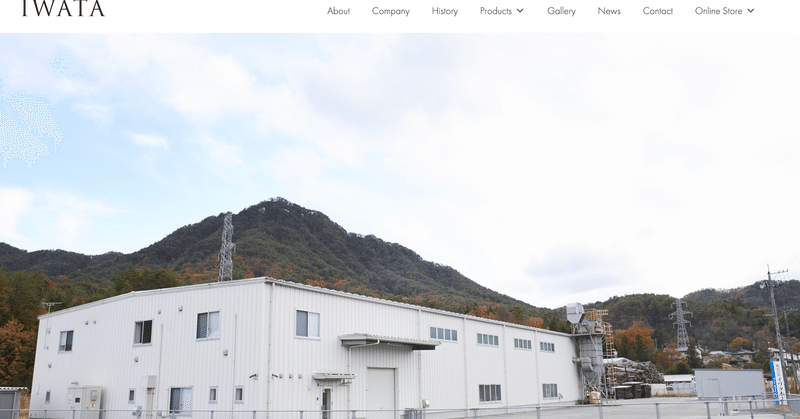
IWATA https://iwata.fun/
【参考ポイント:メインコンテンツ】
・Productsのホバーが枠線からの背景ベタ塗りが可視性アップで良い
・セクションタイトルをあえてコンパクトにすると余白も出て爽やかになる
【参考ポイント:その他】
・Futura-ptというフォントの英字が縦長でかわいい
・ギャラリーというページで写真だけ見せるのは真似したい。
ザクザク https://zakuzaku.co.jp/
【参考ポイント:ファーストビュー】
・ロゴを真ん中にロゴを持ってきて背景画像をスライド
【参考ポイント:メインコンテンツ】
・セクションを斜めで区切るの迫力出ていいな
・画像に太枠線つけるのがポップで良いなと思った。
・画像が流れていくフェードインもいいな
・WHAT ISの説明が出てくる演出が遊びがあって良い
【参考ポイント:その他】
・斜めにしている区切りに合わせたフェードインやホバーの速
CHIBA FOTO https://sennoha-art-fes.jp/chibafoto/
【参考ポイント:ファーストビュー】
・ナビの出現の仕方とサイドに追従が珍しい
【参考ポイント:メインコンテンツ】
・ARTISTSのホバー→通過すると写真が出てくる
・aboutのホバー
・背景色のベースが固定
【参考ポイント:その他】
・全体的にホバーがおしゃれ
・下層ページのサイドから出てくるのがあまり見なくて新鮮
OR Off&Rilax https://offandrelax.jp/
【参考ポイント:メインコンテンツ】
・インスタグラム画像のフェードイン
・製品画像のホバー→水面に雫が落ちたような表現が化粧水にマッチ
・ミニタイトルが細めのフォント
【参考ポイント:その他】
・商品ページ購入ページのHOW TO USEのデザインが好き
Eat,Play,Sleep inc https://eat-play-sleep.org/
【参考ポイント:ファーストビュー】
・イラストだけ持ってくる斬新さ
【参考ポイント:メインコンテンツ】
・セクションの区切りを感じさせない繋がったような背景
・斜めにセクションを切っていき、それに合わせたコンテンツの配置
【参考ポイント:その他】
・スライドホバー
・背景色を抜くホバーも最近見る
・画像のスケールを小さくするホバー
株式会社PIXIS https://www.pixis.co.jp/
【参考ポイント:ファーストビュー】
・オーソドックスな配置
・ナビホバー→真ん中からのスライド
【参考ポイント:メインコンテンツ】
・画像をあえてずらして並べる
【参考ポイント:その他】
・共通ボタンのホバー
・フェードアウトをずらした出現
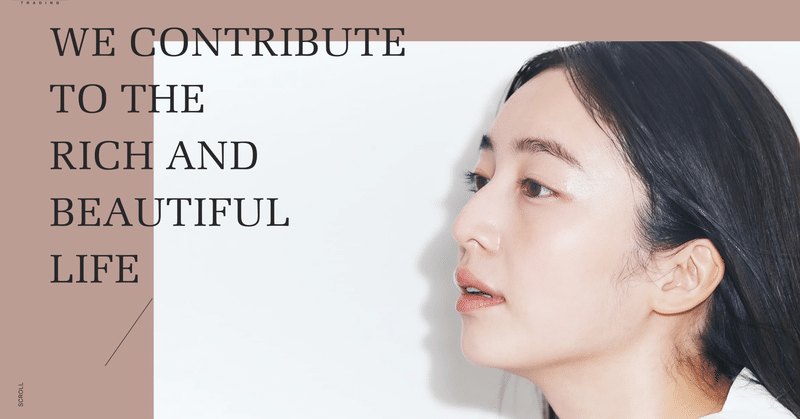
株式会社アリエルトレーディング https://www.arieltrading.co.jp/
【参考ポイント:ファーストビュー】
・テキスト、画像の配置
・テキストのアニメーション
【参考ポイント:メインコンテンツ】
・トーン合わせた中でセクションの背景色を全箇所変えている
・our brandのセクションは全部真似したい。
【参考ポイント:フッター】
・コンタクトボタンのhover
【参考ポイント:その他】
・OUR INFORMATIONの画像と要素の配置
・各セクションのリンク
積奏 https://seki-sou.com/
【参考ポイント:ファーストビュー】
・ファーストビューでまばらに画像が出て最後キャッチコピーが現れる
【参考ポイント:メインコンテンツ】
・波打つようなフェードインがあしらいの雰囲気と合っている
【参考ポイント:その他】
・ページ全体に使われている流れるようなあしらい
・テキストは小さめ画像が大きくメリハリが合って良い
・カードレイアウトで画像にテキスト重ねるのよく見かける
HOMUN CULUS https://homunculus.jp/
【参考ポイント:ファーストビュー】
・背景が動くスタイル
【参考ポイント:メインコンテンツ】
・セクションなどセオリーに囚われないレイアウト
・強調されたコンタクトボタン
【参考ポイント:その他】
・制作物ページのファーストビュー