
【Shopify2.0開発】DawnでFAQ(アコーディオン)ページを作成する[Liquid,js]アプリ不要
こんにちは。
Shopifyのオリジナルテーマ開発やカスタマイズ、アプリ開発をしているたいとです。
今回は「DawnでFAQページを作成」していきたいと思います。
はじめに
Shopify2.0になったことにより、jsonファイルでの管理ができるようになり、FAQのアコーディオンセクションもより動的に作成することができるようになりました。
今回はアコーディオンセクションを作成し、FAQページを作成したいと思います。
ゴール
カスタマイズ画面で質問,回答を入力できるようにする
「注文について」「配送について」などそれぞれセクションを分ける
質問クリックで開き、再度押したら閉じるというアコーディオンで実装する
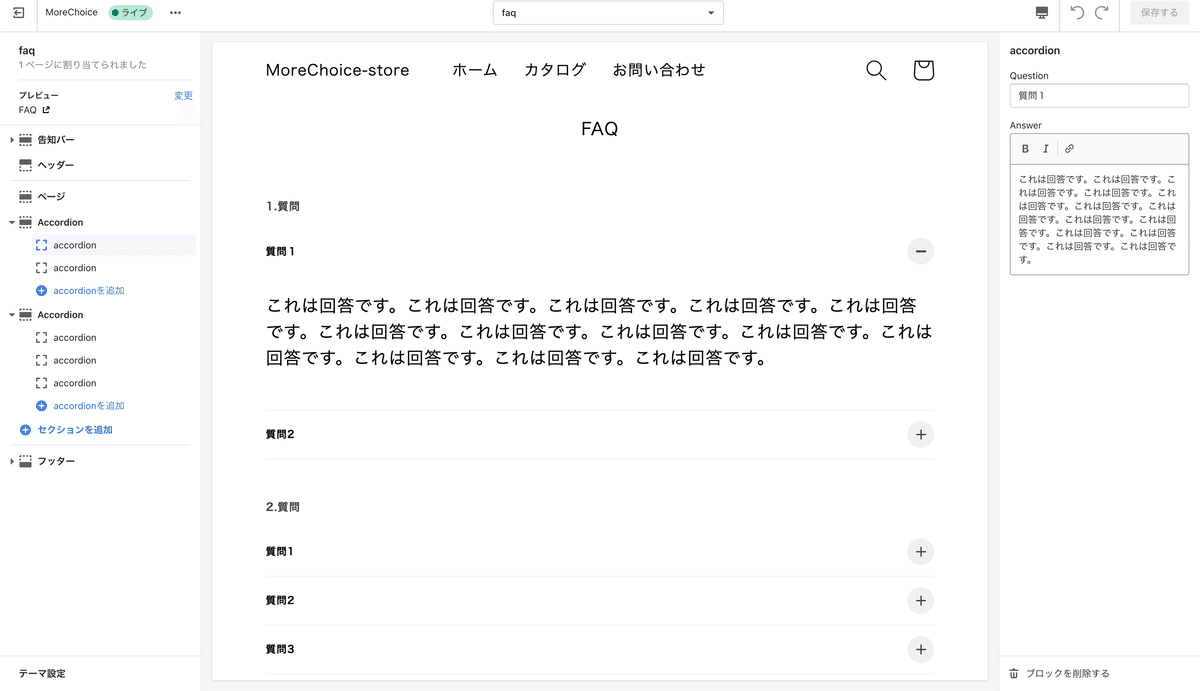
以上3点を抑えて、以下のようなページを作成します。

実装方法
1.ページの作成
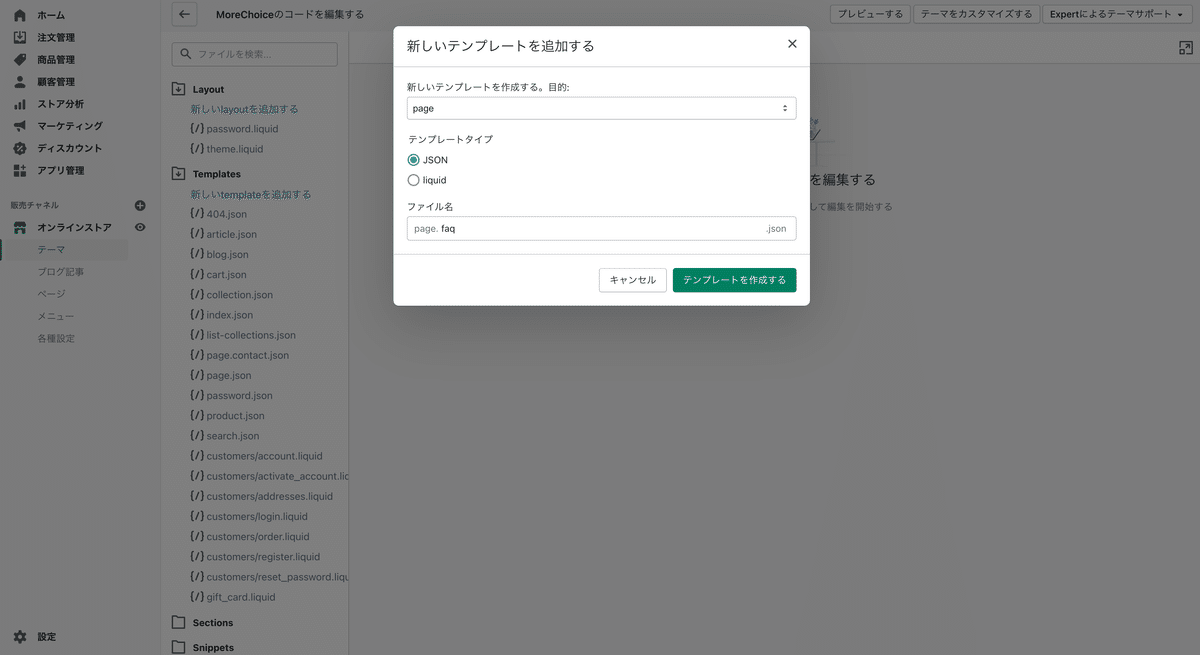
①templateファイルに[page.faq.json]を作成する。(中身は一旦page.jsonと同じにする)

②[オンラインストア]の[ページ]で、[ページを追加]し、テーマテンプレートを[faq]にする。

2.セクションを作成する。
①sectionファイルに[accordion.liquid]を作成する。
②accordion.liquidに以下のコードを埋め込む。
<link rel="stylesheet" href="{{ 'section-accordion.css' | asset_url }}" media="print" onload="this.media='all'">
<noscript>{{ 'section-accordion.css' | asset_url | stylesheet_tag }}</noscript>
<div class="accordion-section accordion-{{ section.id }} page-width">
<h2 id="{{ section.settings.accordion_id }}">{{ section.settings.title }}</h2>
<div class="accordion-list">
{% for block in section.blocks %}
<div class="accordion-item">
<div class="accordion_header">
<p>{{ block.settings.question }}</p>
</div>
<div class="accordion_inner">
<div class="box_one">
<p class="txt_a_ac">{{ block.settings.answer }}</p>
</div>
</div>
</div>
{% endfor %}
</div>
</div>
<script type="text/javascript">
$(function(){
$('.accordion-{{ section.id }} .accordion_header').click( function(){
$(this).next('.accordion_inner').slideToggle();
$(this).toggleClass("open");
});
});
</script>
{% schema %}
{
"name": "Accordion",
"settings": [
{
"type": "text",
"id": "title",
"label": "セクションタイトル",
"default": "Heading"
}
],
"blocks": [
{
"type": "accordion",
"name": "accordion",
"settings": [
{
"type": "text",
"id": "question",
"label": "Question",
"default": "Question"
},
{
"type": "richtext",
"id": "answer",
"label": "Answer",
"default": "<p>Answer</p>"
}
]
}
],
"presets": [
{
"name": "Accordion",
"blocks": [
{
"type": "accordion"
},
{
"type": "accordion"
}
]
}
]
}
{% endschema %}それぞれ仕様が変わると思うので、適宜変更してください。
③assetsファイルにsection-accordion.cssを作成する。
.accordion-section {
padding-top: 10px;
padding-bottom: 10px;
}
.accordion-section h2 {
font-size: 20px;
}
.accordion-list {
margin: 20px 0;
}
.accordion-list .accordion-item {
border-bottom: 1px solid rgba(69, 69, 69, 0.08);
}
.accordion-list .accordion-item .accordion_header {
position: relative;
cursor: pointer;
transition-duration: 0.2s;
padding: 16px 0;
font-size: 18px;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
}
.accordion_header p {
width: calc(100% - 60px);
margin: 0;
}
.accordion-list .accordion-item .accordion_inner {
display: none;
}
.accordion-list .accordion-item .accordion_inner p.txt_a_ac {
margin: 0;
font-size: 18px;
color: #000;
}こちらも最低限のcssなので適宜変更しください。
3.カスタマイズ画面で入力
①カスタマイズ画面でFAQページに飛び、「セクション追加」より、「Accordion」を選ぶ。
②「質問」と「回答」を入力する。

まとめ
以上でShopifyのデフォルトテーマ「Dawn」のFAQページ作成は完了となります。
何かご不明点、おかしな点あればご連絡ください。
これ以外にもShopifyテーマのLiquidでのカスタマイズを今後もnoteに投稿していくので、フォローといいねしていただけるとうれしいです。
また、Shopifyの独自のカスタマイズやテーマ開発などのご依頼ございましたら、TwitterのDMよりお待ちしております。
自己紹介
エンジニア経歴
2019.08〜2020.08 カレント自動車株式会社IT事業部インターン
2020.08〜 フリーランスとして、数社の業務委託とShopifyエンジニア, Webエンジニアとして活動
2021.08〜 僕と私と株式会社 Shopify事業部責任者
2022.01〜 石垣島に僕と私と株式会社グループのEC制作会社設立 (代表)
その他経歴
2021 電動キックボード日本一周
雑誌「BICYCLE JAPAN」7月号掲載
渋谷大型スクリーンCM「SWALLOW」出演
SNS
TikTok
85,000フォロワー(2021.09時点)
主に旅について発信
Instagram
11,000フォロワー(2021.09時点)
主に旅と生活について発信
Twitter
旅とShopifyについて発信
この記事が気に入ったらサポートをしてみませんか?
