
自身の印象を理解しよう
はじめまして!
note初投稿になります。よろしくお願いします。
最近、転職してwebデザイナーを目指す方々かとお話を聞く機会があったので、この記事が少しでも就活のお役にたったら嬉しいです。
今回のこの記事では僕がデザインを作ったり見たりする時にベースとしている考え方のひとつをご紹介します。
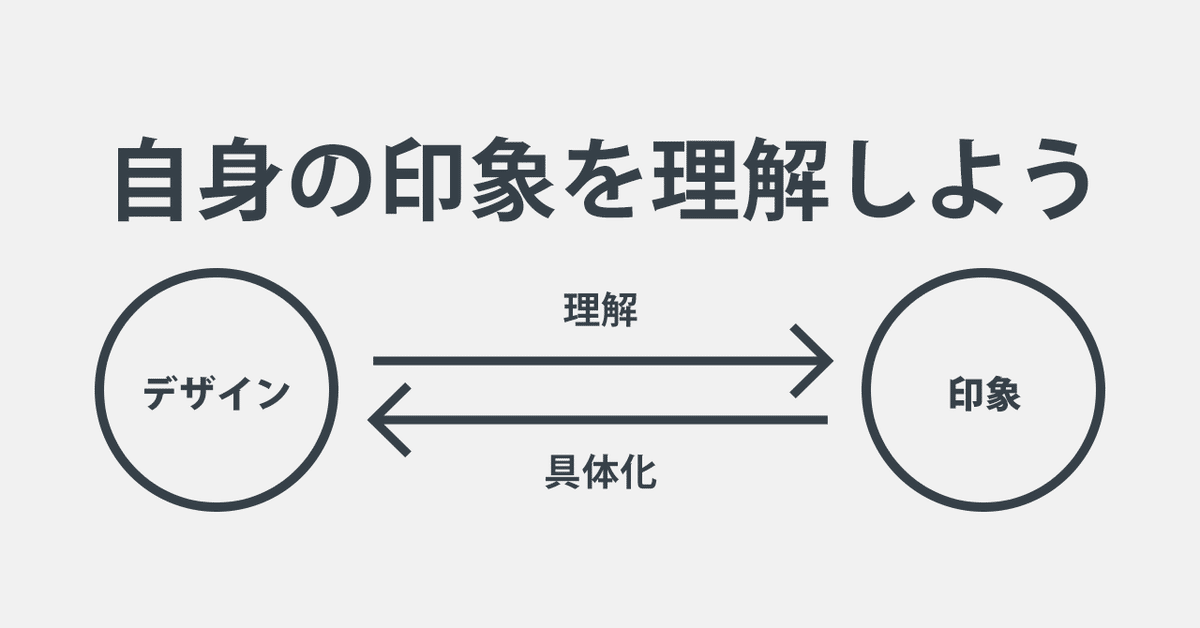
自身の印象を理解しよう
サイトレビューでTwitterを検索すると
===
・いまどきっぽいデザイン
・大胆な配置が印象的
・ロゴが素敵
・落ち着いた大人の雰囲気
===
などなど色んな印象を感じている方が沢山いますよね。

今回はその感じた印象に対して
どの要素にその印象を感じたのか(具体化)
↓
なぜその要素はそういった印象を感じさせるのか(定義付け)
という深掘りを繰り返し行うことで自身の印象を理解したいと思います。

さっそく練習に入る前に
自身の印象を理解する勉強法のメリットを簡単にお伝えしておきます。
メリット1.具体化しやすくなる

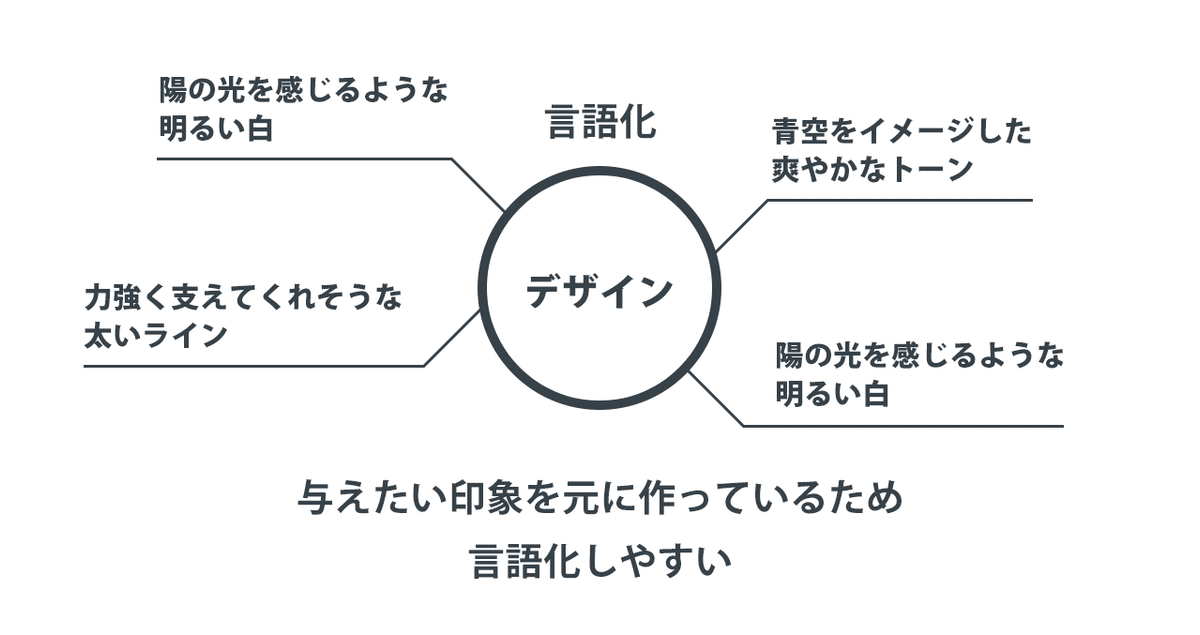
「具体的なデザインに対して、自身が感じる印象を理解する」
これがしっかりできてくると、その逆の
「与えたい印象から具体的なデザインを作る」
これができるようになります。
メリット2.意図を明確に伝えられる

デザインを作る時、与えたい印象を意識してデザインを作れるようになるので、なぜそのデザインにしたのかの意図を明確に伝えられるようになります。
メリット3.相手の意見を引き出しやすくなる

イメージが沸いてないクライアントの要望に対して、具体的なイメージを持ってすり合わせることでより相手の意見を引き出すことが出来るようになります。
メリット4.物事に対して、「なぜだろう」と考えるようになる

普段見たり体験したりする全てに「それがなぜそうなっているのか」を考える癖がつくようになるので、日常の全ての体験がデザインの勉強に繋がってきます。
では、さっそく自身の印象を理解するための練習をしていきましょう。
最初は自分の「好き」だと感じるものだとやりやすいかもしれません。
まずはあなたがいいなと思うデザイン(ポスターでも、サイトでも、プロダクトでも)を用意しましょう。
今回は僕の好きなゲームのポスターを例題としてみます。

みんな大好きスプラトゥーンですね!
STEP1.印象を書き出そう
まずは用意したデザインについて感じる印象を5分で10個くらい書き出してみましょう!
(慣れないうちは10個出せない場合もありますが、練習を重ねてくうちに出来るようになるので、時間を区切って瞬発的に言葉が出てくるようにしましょう)
ここでいう印象とは色や形などの具体的なものではなく、なるべく形容詞的な言葉で表現しましょう。
例えば例題で言うと、
にぎやかな/たのしそうな/ポップな/派手な/力強さ/開放感/スポーティーな/躍動感のある/自由な/カジュアルな
といった印象を僕は感じます。(あくまで自身の印象を理解するための練習なので、人と違ってても構いません)
STEP2.感じた印象の要素を探そう(具体化)
次にデザインのどういう要素からそれらを感じたか、それぞれ書き出してみましょう。
例題で僕が感じた印象を何個か具体化してみると
・ポップな
→キャラクターの動きや表情
・開放感
→晴れた空のイメージ
・力強さ
→飛び散るインク
・自由な
→インクを掛け合う行為
このあたりからそれぞれの印象を感じます。
STEP3.具体化したものと印象の理由を探ろう(定義付け)
では最後に、その書き出した要素から、なぜその印象を感じたのかを考えて書き出してみましょう。例えば先ほど出た例で言うと
・ポップな
→キャラクターの動きや表情
→キャラクターの動きや表情から元気に楽しくしている様子が伝わる
→元気さや楽しさを感じるものにポップさを感じる
・開放感
→晴れた空のイメージ
→晴れた空のイメージから明るく、空間の広がりを感じる
→明るさや広がりを感じるものに開放感を感じる
・力強さ
→飛び散るインク
→飛び散るインクから激しく打ち付けられた動きが伝わる、
→勢いや激しさなどの動きを感じるもの力強さを感じる
・自由な
→インクを掛け合う行為
→普通は汚してはいけないイメージがあるので、そのルールを破っていくところに自由さを感じる
→ルールに捉われないものに自由さを感じる
のように僕の中で定義付けします。
そして、それらを文章化すると
広く開放的なエリアで元気に動き回るキャラクターからとても楽しそうなゲームだと感じる。
また、激しく飛び散るインクや軽快な動きを感じるロゴなどから力強いバトルが繰り広げられる期待感がある。
そして、「イカしたやつらが、イカした進化!ガチで塗りあう時がきた!」というキャッチコピーのあおり効果もあいまってルールに捉われない自由さを感じるデザインに仕上がっている。
こんな感じになるのではないでしょうか?
まとめ
このように、なぜだろうの深掘りをすると自身が感じる印象の理解が深まり、定義が蓄積されていきます。
そうすることで、デザインの意図を自分なりに読み解くことができ、デザインを作るときも意図を持って作ることができるのでオススメの練習法です。
よかったら実践してみてもらえれば嬉しいです。
複数人でやると、他の人の意見も自分の中に蓄積できるので楽しいですよ!


この記事が気に入ったらサポートをしてみませんか?
