【初心者必見】Visual Studio Codeでホームページを創る!
みなさんお久しぶりです!立上太郎です!
なんかコロナに関連して、自社のホームページを創るとその費用の四分の三が助成金で賄われるとかで、今ホームページ制作が盛んになっているようです。実際私も周りでも増えてきました。
そんなわけなので、ホームページを創るにあたって私がよく使っているテキストエディタのVisual Studio Codeの使い方を出しておこうと思います。
自分に対するメモ的な要素が強いですが、これを使ってらっしゃる方も多いと思いますので、ぜひ参考にしてみて下さい!
さて、まずVisual Studio Codeって何?って話から。
Visual studio Codeとは、Microsoftが提供しているテキストエディタのことです。ホームページって実はコンピュータ言語で作られていて、ある決まったルールで文章を打ち込むことでできちゃうんですね。この文章のことをコードって呼びます。
↓こういうコードを書くと


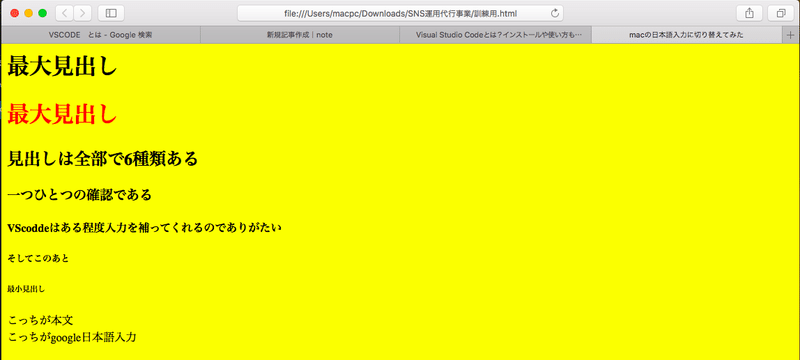
こういうホームページが作れます。
基本的なコードだけで書いたので見た目は地味ですが、まぁこれだけでできるってことがわかれば十分です。
で、上の写真にあるコードを書くために使うソフトをエディタって呼びます。種類がめちゃあって、僕が調べたところだと現時点で40種類Σ(゚Д゚;)!
多いですね。
なので今からやろうって人は選び放題です(*^ヮ^*)b ヤッタネッ♪ +。:.
まぁそこからどれ選ぶんだって話もありますが、メモ帳みたいに最初からwindowsに入ってるソフト使っても十分使えますし、ググって使い方がたくさん載っているやつを使えばいいと思います。始めたてなら有料のではなく無料のソフトで十分です。まず慣れることから!
で、じゃあなんで僕はVisual Studio Codeを選んだかといいますと、僕も色々調べて人気のソフトをいくつかピックアップしました。Visual Studio Code, Atom, Sublime Textあたりが使っている人が多かったです。
その中で、Visual Studio Code(打つのめんどいので以降VSCodeって書きます。)を選んだのはなんでかっていうと、「予測変換機能」があったから!!!
怠けてんじゃね〜よって?いやいや聞いて下さい。
コードを書くって、やってみたら分かるんですけど、よく<を一つ下記忘れてたり、余計なコードを残して閉まってたりするんですよ。でそのせいで見た目が全然訳分かんない状態になり、デバッグに時間とられるんですよね。あ、デバッグというのは、コードの修正をすることです。
このデバッグ、場合によっては作業時間の半分以上取られることもよくあって、コード書く人の悩みの種なんですよね。なのでできるだけなくしたい。
と思ってたら「予測変換機能」があるエディタ見つけちゃったんです!それがVSCode。
え、予測変換してくれるならおれ書かなくていいじゃん!もう<忘れたかなとか確認しなくていいじゃん!しかもこのソフト無料じゃん!ってメリットしかなかったので入れました(笑)
で実際やってみるとコード書くの超楽チン。最初のほう打っただけで後ろの部分は予測変換で書いてくれるので、コードの本来の部分に集中できる。ああ、良い時代になったもんだな。もっとAIとか自動化進んで欲しい。なんだったら僕が進めてもいい。そうすれば自分がやりたいことに集中できる。ストレスフリー!
話脱線しましたが、そんなわけでVSCodeを使っております。
次回からは本格的にVSCodeの使い方を!お楽しみに!ではまた!
立上太郎
この記事が気に入ったらサポートをしてみませんか?
