
食べログノートをリリースしました!
こんにちは!FEチームリーダーの辻です。
先月、FEチームが参加したプロダクト「食べログノート」がリリースされました 🎉🎉🎉
レストラン向けの機能で、ネット予約、電話予約、ウォークインなどの管理、顧客管理、席管理などができるクラウド台帳です。

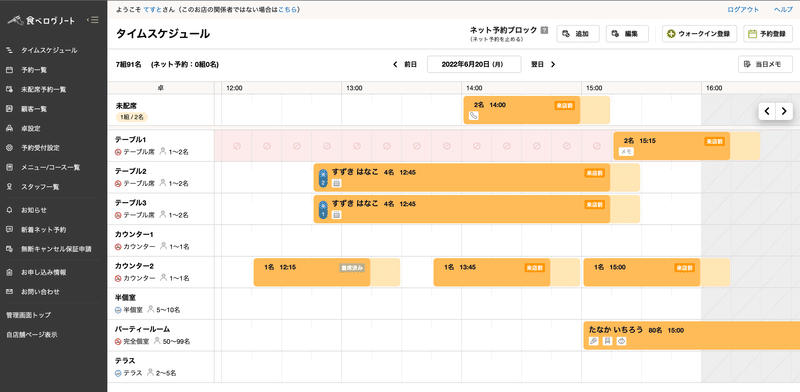
メイン機能であるタイムスケジュールでは、登録された席と予約時間に応じてチャートを表示し、ドラッグアンドドロップで卓/時間の変更が可能です。

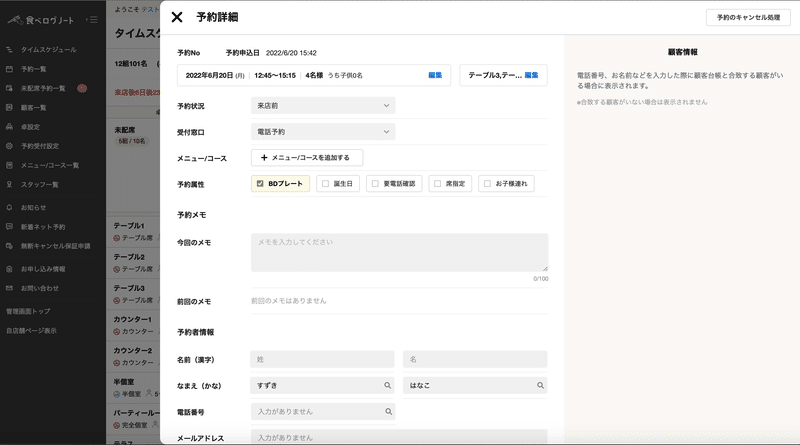
チャート上の予約をクリックすると、詳細情報がドロワーで表示されます。こちらも画面遷移なしでシームレスに予約状況の確認、修正ができるようになっています。
🔧 技術スタック
フロントエンドは下記の技術スタックで開発しました!
🆕のものは食べログでは初導入になります!
◼Language
TypeScript
◼JavaScript Framework
React.js
Next.js 🆕
◼Styling
styled-components
◼Developer Experience
Code Formatter(Prettier, ESLint, Stylelint)
license-checker
husky + lint-staged
◼Testing
Jest
React Testing Library
◼CI
CircleCI
◼Other
Storybook
Apollo Client 🆕
React Hook Form 🆕
React DnD 🆕
GraphQL Code Generator 🆕
✨ FEチームの頑張りポイント
Next.js導入
UIの複雑さやユーザビリティの観点からSPAでの実装が必須だったので、Next.jsを導入しました!
ルーティングの管理がシンプルで、スムーズに開発が進められました。
また、今後リプレースでの導入に向けたノウハウが貯められました。
GraphQL導入
フロントではAppllo Clientを使いました!
ただGraphQLのクエリを叩くのみではなく、状態管理やコードジェネレートなども利用しました。こちらの詳細は近日記事公開予定です😘
ユーザービリティの追求
ただドラッグできるだけではなく、ドロップ位置が影として表示されたり、フォームの修正場所がハイライトされたり、目立ちはしないが使い心地に影響する細やかな制御しています。React DnD, React Hook Formなどを利用して実装しました。
もちろん、リリース後もガンガン改善していきます!
📖 関連記事
すでに食べログノートで使った技術周りについて記事が投稿されています✌
今後も関連記事投稿が予定されておりますので、お楽しみにー!
❣️ さいごに
食べログではフロントエンドエンジニアを募集しています!
食べログノートや食べログフロントエンドリプレースにご興味がある方!一緒に開発しませんか?
気になったかたは是非チェックしてみてください!
・フロントエンド統括チームに所属するフロントエンドエンジニア
・フロントエンドをメインにサービス開発を担当していくWEBエンジニア
・難しい課題にチーム一丸となって取り組みたい
・React/TypeScriptでバリバリ開発したい
・レガシーなシステムのリファクタリングがしたい
・アーキテクチャについて探求したい
・食べログというプロダクトに貢献したい
・大規模なシステムの開発に携わりたい
・柔軟に働ける環境で自分のスキルを活かしたい
どれかに当てはまった方は以下のリンクも是非御覧ください!
この記事が気に入ったらサポートをしてみませんか?

/assets/images/3240440/original/6e3479f1-c95c-4375-90cb-4987a69bdabd?1625481824)
/assets/images/5614815/original/c942cc92-cce8-4b1d-95aa-1371fe53e60c?1625481792)