
飲食店の為の『Uber Eats』の基礎知識 「店舗ページにInstagramの写真を掲載する」のやり方
UberEatsの管理画面の中に「店舗ページにInstagramの写真を掲載する」といった新機能が付きましたので、そのやり方について記載します。
実はずいぶん前に一度リリースされていたのですが、ページに反映されないままいったん廃止されていた機能です。今回また、しれっと復活しておりページへの反映もされるようになっておりましたので、記事にしました。
※グループ管理パスからだと表示されないようです。(2021年2月1日現在)
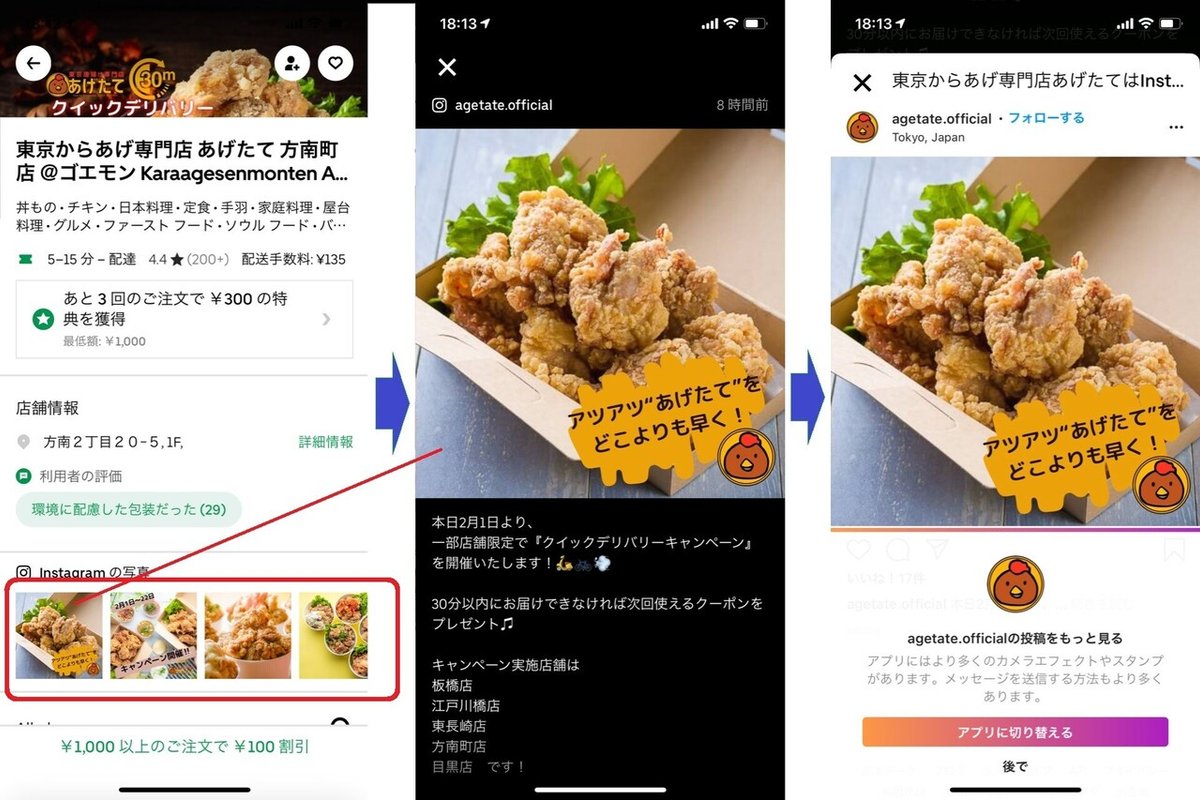
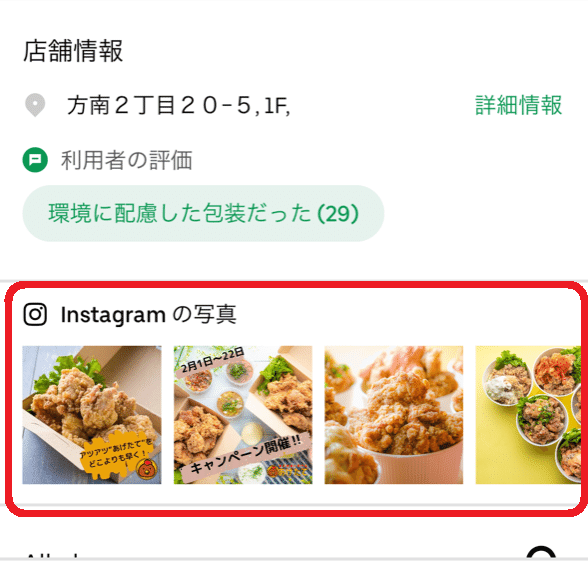
◎UberEatsに反映されたときの画像↓
こんな感じで、店舗情報の下に写真が10枚反映されます。(写真左の赤い部分)写真をタップすると拡大され、投稿の内容も見れます(写真中央)。そこからinstagramアプリ(写真左)に飛ぶこともできます。

1.準備事項
こちらの機能を使うためにはまず
①連携させる店舗のInstagramのページを立ち上げる必要があります。
今回の写真の反映以外にもUberEatsへの注文リンクを張り付けたりもできますので、ビジネスアカウントで設定しましょう。
このあたりのやり方はここで記載すると大変なことになるので、別途他のサイトでお調べください。
②立ち上げた店舗の店舗のInstagramのページへ投稿を行いましょう。
理想は10枚。とりあえず連携を確認するためにも1枚は投稿してください。
※最大10枚の写真が、UberEatsへ共有されます。(2021年2月1日現在)
※複数枚投稿、動画投稿はUberEatsでは表示されません。
※直近の10枚が連携されます。ただし、その中に複数枚投稿、動画投稿が含まれた場合は、表示枚数は10枚から差し引かれます。
例:直近の投稿10枚中2枚が動画投稿だと8枚しか表示されません。
③立ち上げたインスタグラムのログイン情報はしっかりと保管しておきましょう。
ログイン情報:メールアドレス・電話番号・ユーザーネームとパスワード
Facebookでもログインできますが、店舗で共有することが多いので、上記の情報で作成することをお勧めします。
2.UberEatsでの設定方法
①PC、スマートフォンのどちらからも作業は行えます。どちらの媒体でもあらかじめ連携させたいアカウントでInstagramへログインしておきます。
※複数アカウントを管理している方は、他のアカウントで入っているとそちらと連携してしまうので注意!!必ず、連携させたいアカウントに切り替えておくこと!!
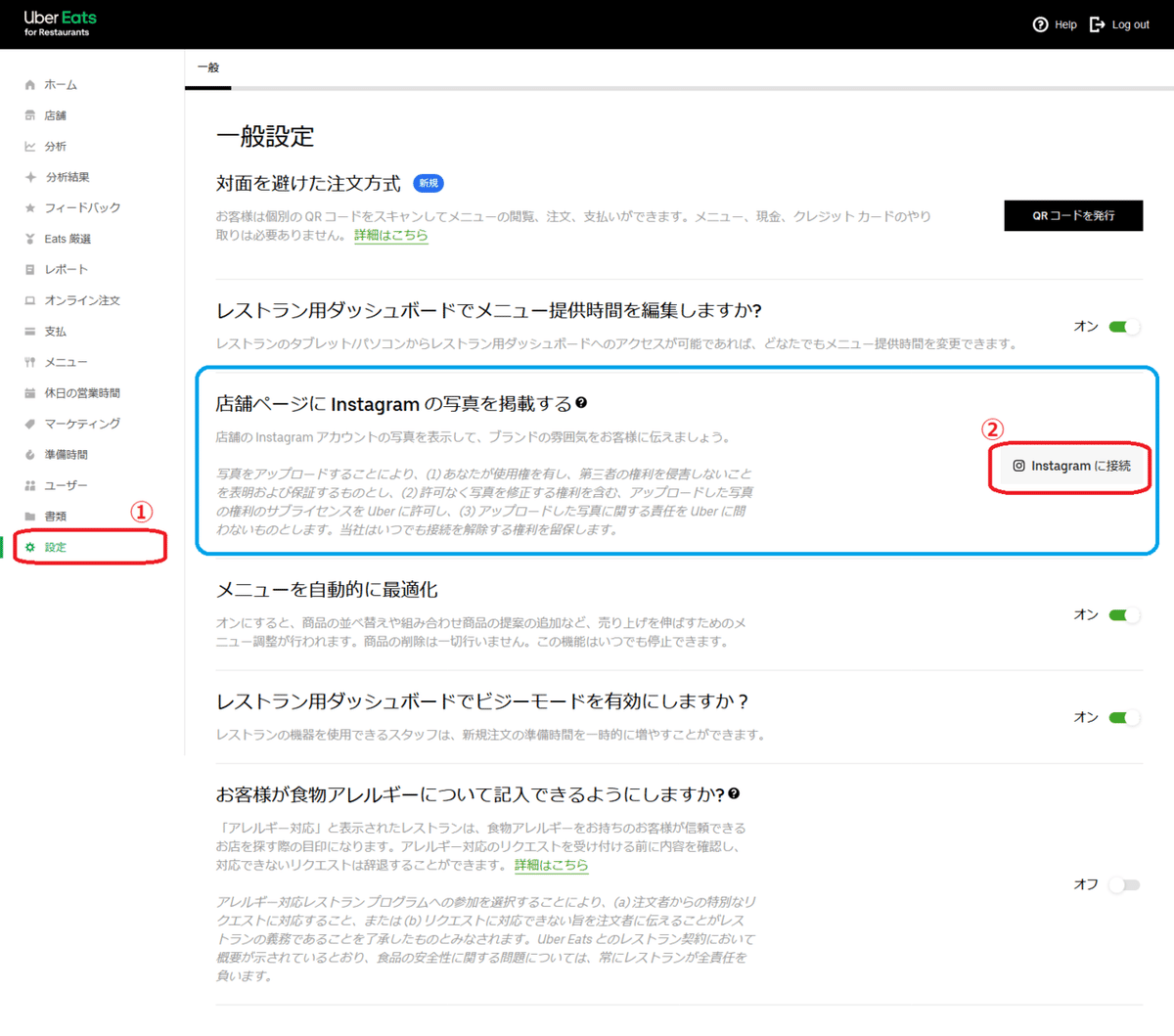
②UberEatsの管理画面にはいり左側メニューの一番下「設定」をクリック

③上記画面になり、右側の中央くらいに「店舗ページにInstagramの写真を掲載する」の項目(青で囲っているところ)が表示されていますので、右側の「Instagramに接続」をクリックしてください。
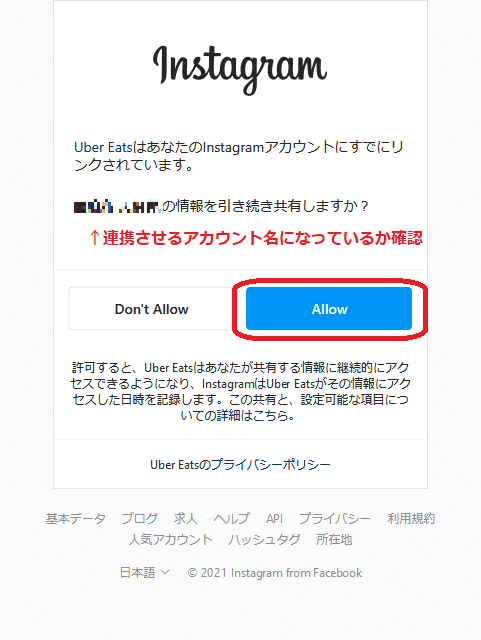
④下記のような画面がポップアップされますので、連携させるアカウントになっているか?を確認して「Allow」を押してください。
※連携させるアカウントが違う場合は、「Don't Allow」を押して、Instagramを連携させたいアカウントで入りなおしてから、再度「Allow」を
押して処理を進めてください。

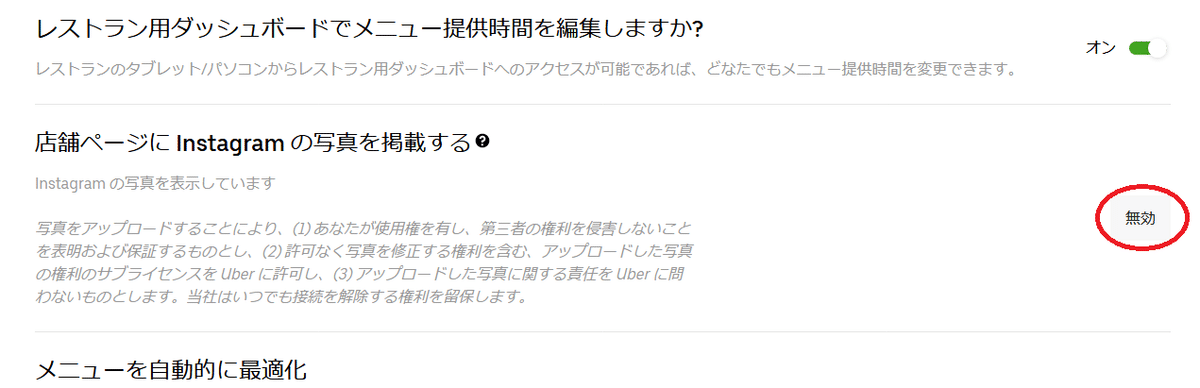
⑤処理が完了されると先ほどの「Instagramに接続」ボタンが下記のように「無効」の表示になります。
※「無効」ボタンを押すと連携を外すことができます。

⑥連携が完了したのちに、店舗ページを確認すると下記のような感じで店舗情報の下に写真10枚が反映されます。(写真がスライドするカルーセル方式になっています)
※最新投稿10枚内に動画や複数枚投稿があった場合はそれより減ります。

この記事が気に入ったらサポートをしてみませんか?
