
Google ColabとStableDiffusionでかわいい猫画像を出力してみた(2024/03/18時点)
こんにちは!
記事投稿二回目になります、ツールで遊ぶの大好きな文系エンジニアのカズキです!
ここ数年は生成AIが盛り上がっていますね!
AIによる業務改善はもちろん、ゲームやプログラミングまで、AIの波が様々な分野にどんどん波及していっています!
この流れに私も乗りたい!ということで、正直世にあふれたネタではありますが、GoogleColabolatryとStableDiffusionを使って画像生成AIで遊んでみたいと思います。
※今回は簡単な実行までを目標として、任意のモデルへの変更方法や、
生成したファイルの保存などは取り扱いません。
※今回使用したGoogle ColaboratoryのColab Proプランは有料になります。(2024/3/18時点 1,179円/月)
※本記事における環境・手順は執筆時点(2024/03/18)でのものになります。
※本記事を参考にしたことで発生する一切の責任は負いかねます。
Stable Diffusionとは
Stable Diffusionとは、ユーザーが入力したテキストや画像などのデータから、自動で画像を生成するサービスです。
オープンソースとなっており、無料で利用可能です。
ただし、AIの実行にはGPUや大量のメモリなどコンピュータリソースを多く利用するため、実行環境には高スペックなものが求められます。
Google Colaboratoryとは

google社が提供している、ブラウザ上でpythonの実行やプログラム開発ができるサービスです。
googleアカウントがあれば利用でき、GPUなども利用できます。
Stable Diffusionを利用する場合は無料プランでは色々と制限などがあるため、今回は有料プランのGoogle Colab Proを契約して試します。
有料プランの購入方法・解約方法は以下のページなどを参考にして下さい。
https://zaitakukinmu.com/2023/05/06/google-colab-pro/
Google ColaboratoryにStable Diffusion Web UI を構築する
では手順です。
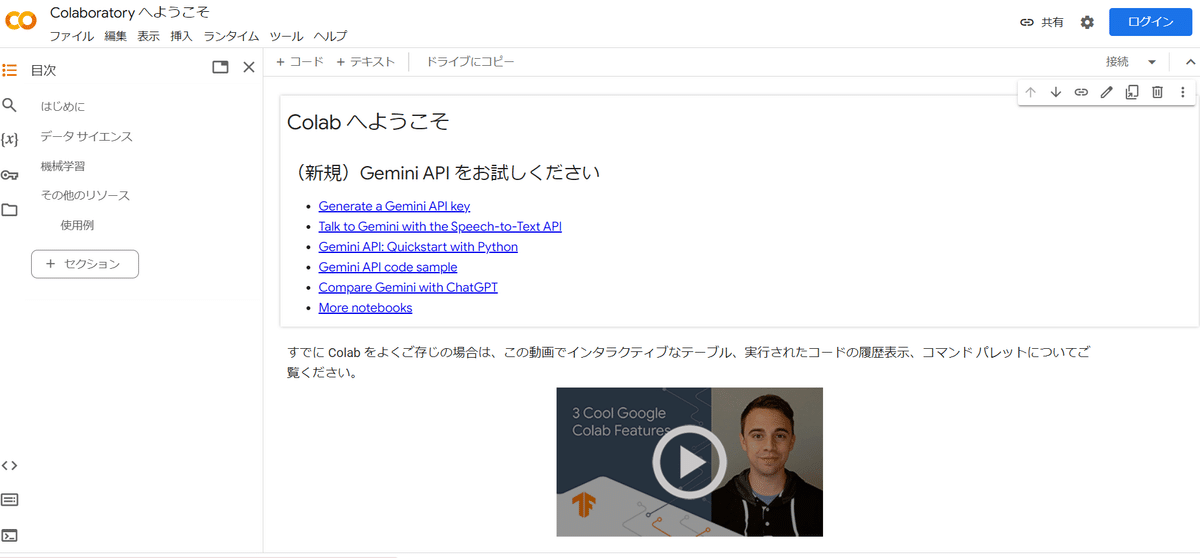
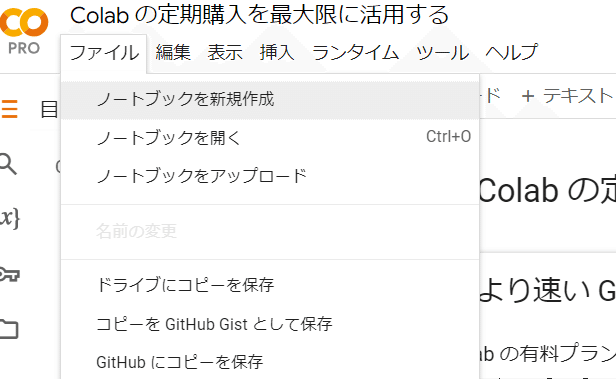
まずはGoogleColaboratoryにアクセスしてください。ファイルから「ノートブックを新規作成」を選択します。

しばらくするとファイルが作成されます。
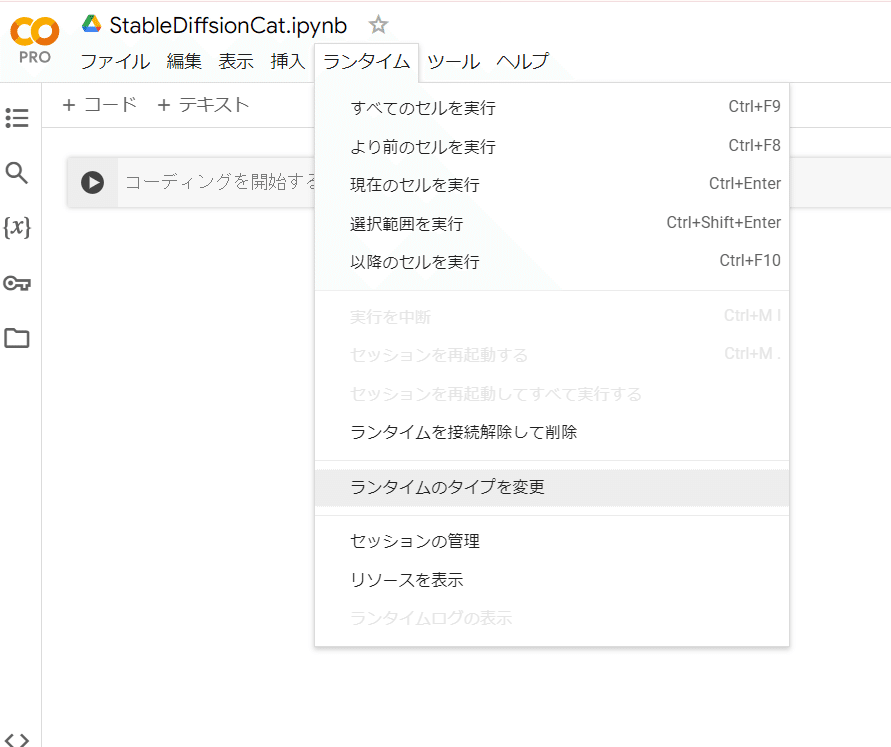
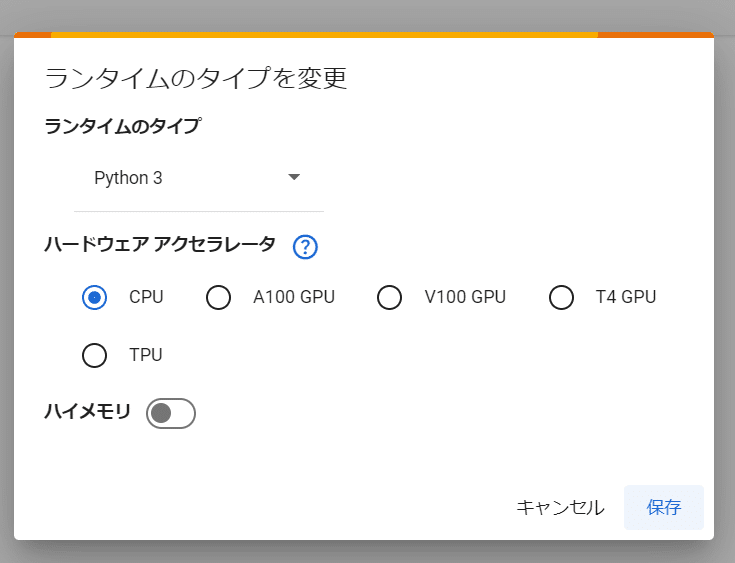
ファイルが作成されたら、GPUを使えるようランタイムのタイプを変更しましょう。(ファイル名は任意に変更してください)

ランタイムのタイプを変更ダイアログが出るので、任意のGPUを設定してください。今回はA100GPUを使ってみます。
GPUの種類については
スペック順で A100 > V100 > T4 となるようですが、スペックが高いものはそれだけリソースの消費が多くなります。
ProプランではGPUの利用時間に制限があり、リソースの消費が多い方が使用できる時間が短くなるため、利用目的に合わせて選択して下さい。
今回はあまりこだわりはなかったため、とりあえずA100にしてみています。


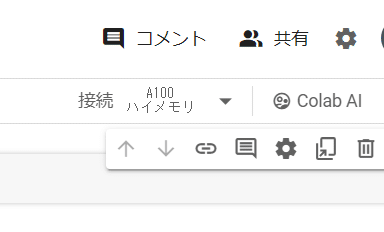
右上の表示で接続A100ハイメモリとなり、ランタイムに接続できました。
ただ、私の場合この後のコードの実行タイミングでA100が確保できず、V100に再接続されました。(のちのキャプチャでV100になっているのはそのためです)
GPUは他のユーザーと取り合いになるそうで、うまく割り当てられないことが結構あるようです。
とはいえ、V100でも画像は生成できましたので、V100でも問題ありません。
Stable Diffusion Web UIをインストールする
Google Colabの環境が整ったので、次はStable Diffusion Web UIを構築してきます。
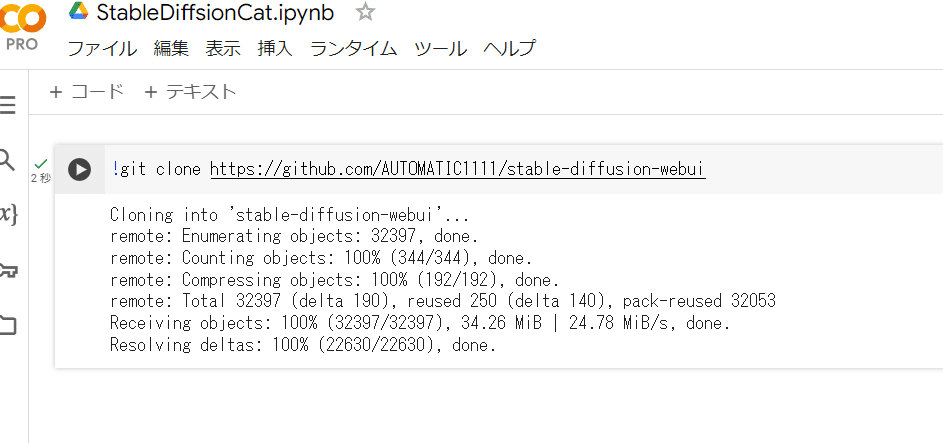
まずはプログラムをgitでクローンします。
以下のコードを実行して下さい。
!git clone https://github.com/AUTOMATIC1111/stable-diffusion-webui
Stable Diffusion Web UIの起動
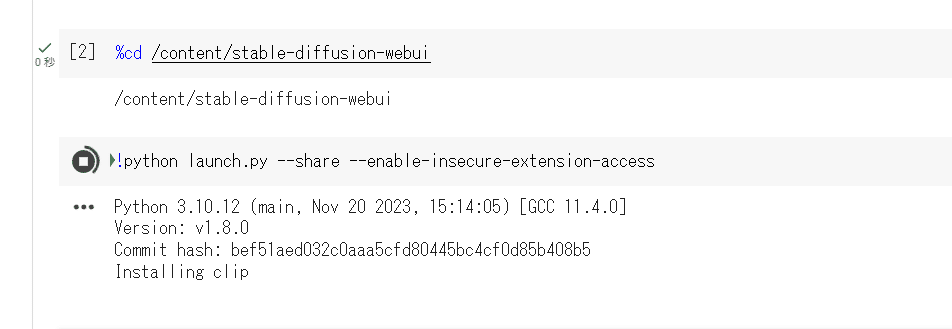
実行出来たら、以下のコマンドを実行します。
%cd /content/stable-diffusion-webui
!python launch.py --share --enable-insecure-extension-access
しばらく待っていると、
Running on public URL: https://~~~
という感じでURLが表示されます。
そこでこのURLにアクセスすると。。。

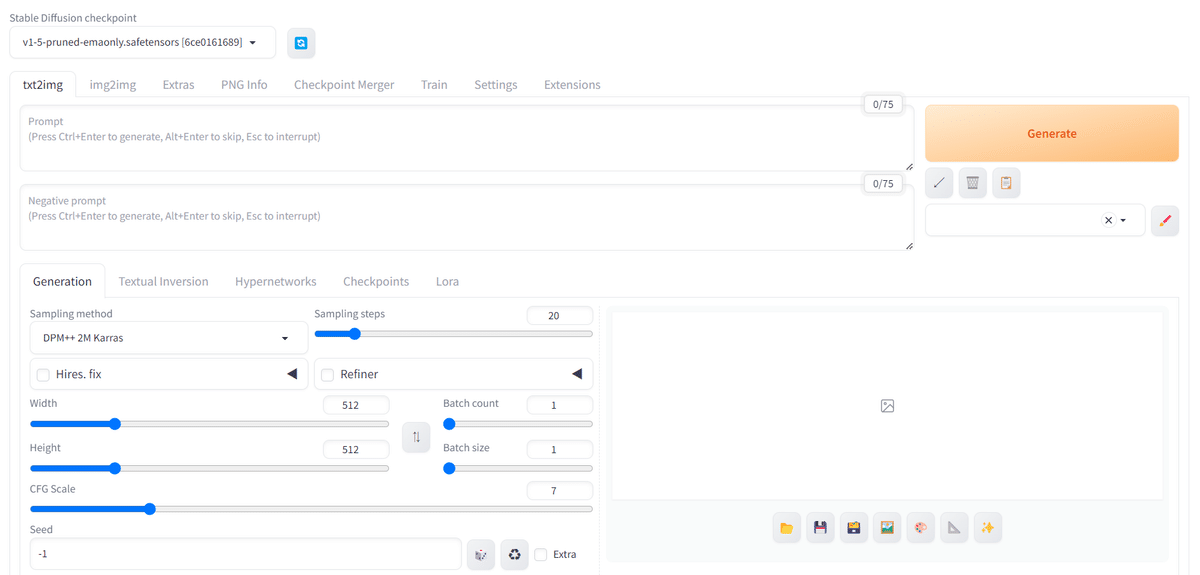
ページにアクセスできました!

猫の画像を生成する
では早速画像を生成していきましょう!
やり方は簡単で、txt2imgというタブの入力欄にテキストを入力することで画像が生成できます。
今回は私が大好きな猫さまを生成します…!
(プロンプトはものすごく適当です。。。)
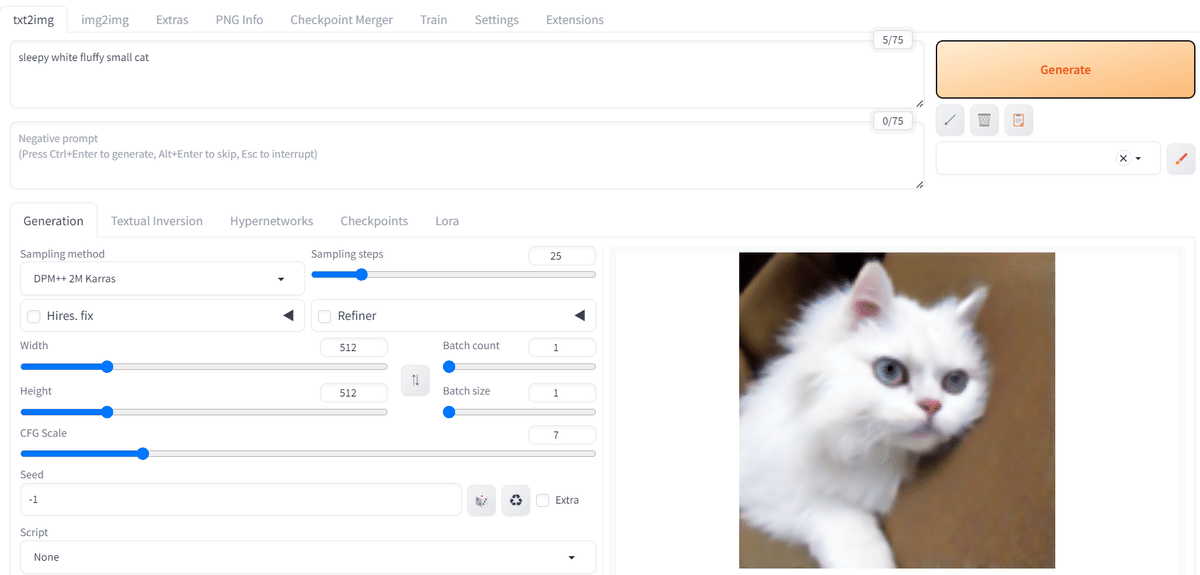
プロンプトを入力したら、Generateを押下!

無事出力されました!!
日本語でも猫は生成されたのですが、ちょっと違和感のある画像が多かったので英語にしてみました。
たった数単語だけなのに、結構きれいな猫が生成されたのではないでしょうか?
いやー、AIすごいですね!!
さて、とりあえず満足したので後始末です。
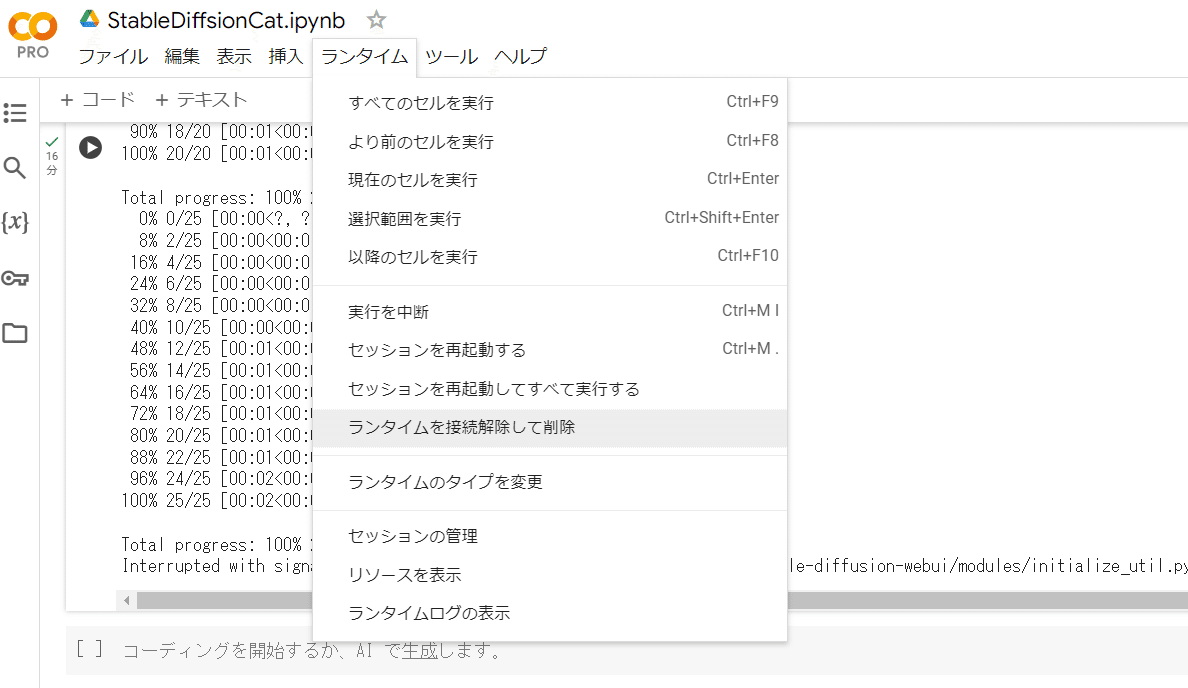
Google Colabの画面に戻りましょう。
コードの実行を止めてランタイムの接続を解除します。


接続したままだとリソースが消費されていってしまうため、もったいないです。
実行が終わったら必ず解除しておきましょう!
まとめ
今回はGoogle Colabを使ってさくっと画像生成で遊んでみました!
手順も思ったよりも少なく非常に簡単に環境を作れたので、まだ触ったことのない方は試してみてもいいんじゃないでしょうか!
【参考記事】
