
見やすさ抜群!ピボットテーブルデザインのカスタマイズポイントを徹底解説
「デフォルトのピボットテーブルがごちゃごちゃして見づらい。もっと見やすくする方法はないのかな?」
「会社のブランドカラーに合わせてピボットテーブルをデザインしたいんだけど、やり方がわからなくて困ってる…」
ピボットテーブルは、大量のデータを整理し手早く集計できる、とても便利なツールです。
ある程度扱いに慣れてくると、デフォルトのピボットテーブル特有のデザインに手を加えたくなってきます。
スタイルギャラリーを活用すれば、いろんな配色のデザインを選択できます。
しかし、なかなか自分が望むスタイルが見つからず悩む人も多いのではないでしょうか?
実は同じ悩みをぼくも抱えていて、ピボットテーブルのデザインを思い通りにカスタマイズする方法を、この機会に詳しく調べました。
下の画像は、スタイルギャラリーのピボットテーブルを、さらに細かくカスタマイズしたものです。

よく見かけるピボットテーブルとはイメージが変わったように感じませんか?
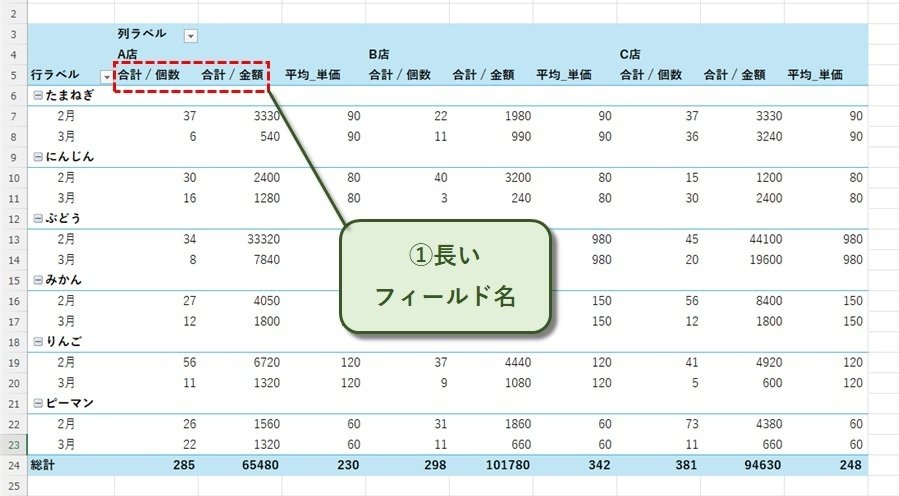
ちなみに、元のスタイルギャラリーのデザインはこんな感じです。
特に、赤線で囲った見出し部分がピボットテーブルらしさが前面に現れた部分で、確実に手を加えたいところではないでしょうか?

他に、全体的なデザインや色調など調整が必要な要素は多めですが、ポイントを押さえれば、手作業でもそんなに大変ではありません。
ピボットテーブルで集計を手早く行えるだけでも人材としての価値があります。さらにデザインにも配慮して、見やすいピボットテーブルを作るようになれば、あなたの希少性はさらに高まるでしょう。
ちなみに、本記事を書いている2024年時点では、ピボットテーブルのデザインのカスタマイズについて発信している人はほとんど見かけません。
正直なところ、手順が面倒くさそうだから、だと思います。
確かに面倒くさそうなところはありますが、ピボットテーブルデザインの仕組みが分かれば、Copilotへの指示出しにも役立つはずです。
ピボットテーブルの詳しい機能を使いこなせる、という即効性の高い効果と、CopilotなどのAIを使いこなす下地を作る、といった長期目線の効果も期待できるので、ぜひ学んでいきましょう!
前準備:基本的なスタイル調整
詳しい書式設定を行う前に、まずは基本的なスタイル調整を済ませましょう。
これは、あまりデザインにこだわらない人にも知っておいて欲しいことです。
調整を済ませたものが下のピボットテーブルです。

デフォルトのデザインと比べ、幾分かよくなってきましたね!
さっそく、調整としてやるべき4つの項目について解説します。
調整1-長いフィールド名を修正
一つ目は、フィールド名をスッキリさせましょう。
デフォルトは「合計/○○」などと言った感じで、なんかムダに長い名前が命名されるんですよね!

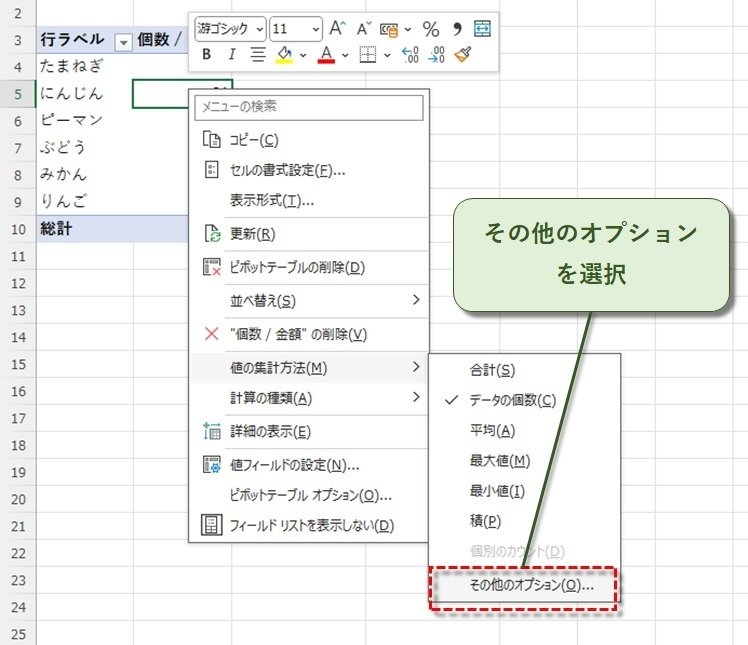
フィールド名を変える方法はとてもカンタンです!
ピボットテーブルにカーソルを当てた状態で「右クリックメニュー」→「値の集計方法」→「その他のオプション」の順に選びましょう。

「値フィールドの設定」ダイアログが開き、そこからフィールド名を変更できます。

調整2-見出し行の空白行を消す
二つ目は、見出し行の余計な空白行を消してあげましょう。

リボンの「フィールドの見出し」を非表示にするだけです。

ワンクリックでカンタンでしょ?
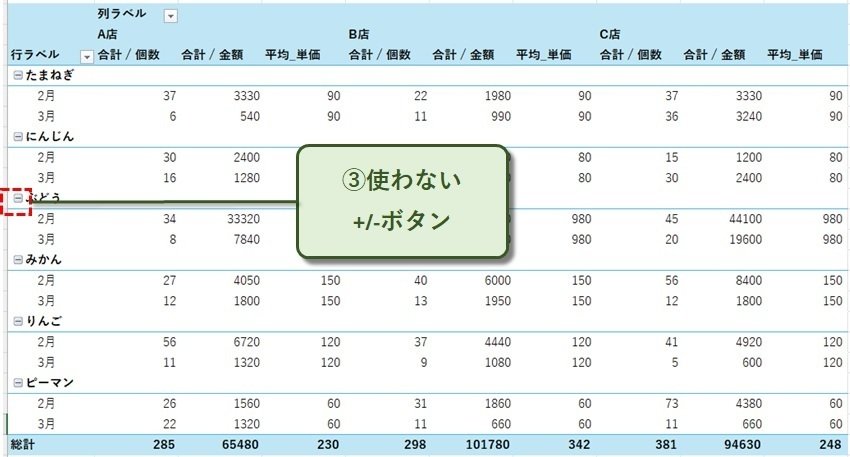
調整3-「+/-ボタン」を非表示にする
三つ目は、行見出しにある「+/-ボタン」の非表示化です。

データを折りたたんだり展開するときは、よく使う便利な機能ですが、プレゼン資料として使う場合は不要です。
これも、リボンの「+/-」ボタンを非クリックするだけで完了です。

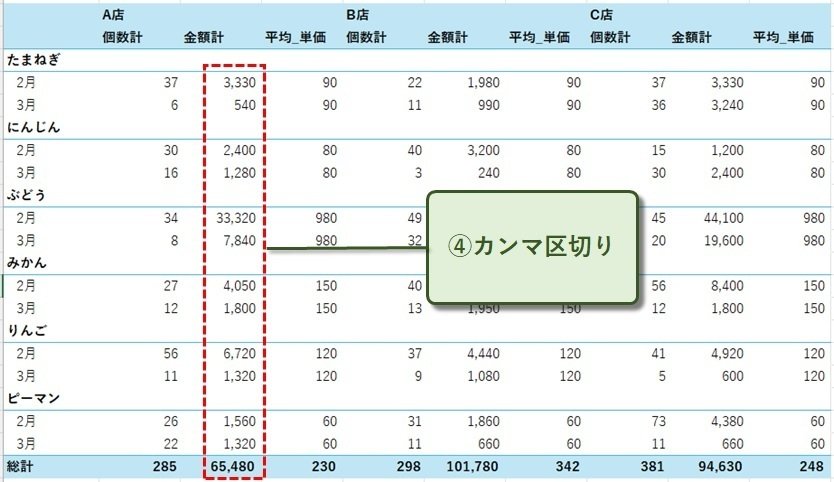
調整4-数字をカンマ区切りにする
4つ目は、桁が多めの数字にカンマ区切りを入れましょう。

カンマ区切りは、ビジネス資料として使う場合は必ず押さえておきたいところです!
一つ目のフィールド名を変更する時に使った「値の集計方法」から設定可能です。

これで前準備完了です!
ここまでであまり理解できなかった方は、ブログ内で詳しく解説しているので、よかったらごらんください。
手順1:スタイルを複製する
次は、いよいよスタイルのカスタマイズに進みましょう。
まずはベースとなるスタイルの複製です!
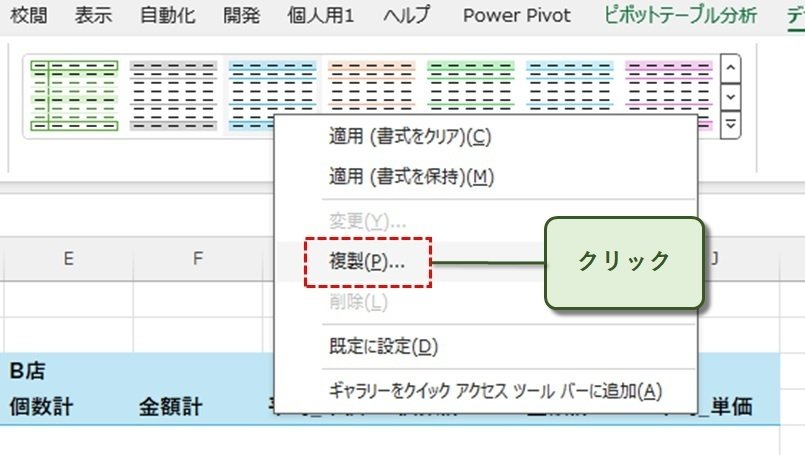
スタイルギャラリー内の好みのスタイルを右クリックし、「複製」をクリックしましょう。

ピボットテーブルスタイルの変更ダイアログが開くので、新しい名前をつけます。
ここでは「TestStyle」としました。

ダイアログを閉じて再度スタイルギャラリーを展開すると、ユーザー設定として保存されたことが分かります。

手順2:テーブル要素の書式を設定する
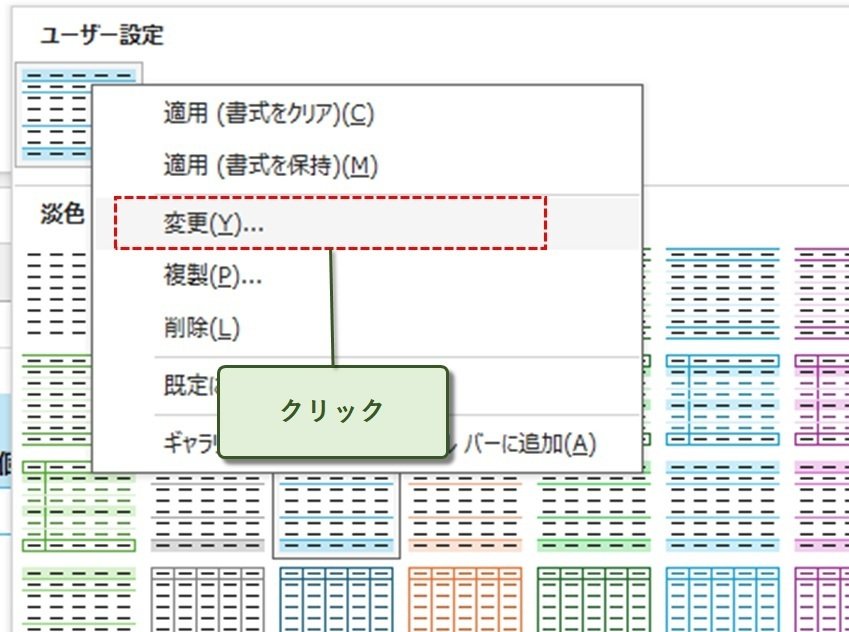
対象をスタイルを右クリックして「変更」を選ぶと、ダイアログが起動します。

テーブル要素で適切なものを選び、書式をクリックしましょう。

多くの人にとってなじみの深い、セルの書式設定ダイアログが起動します。
この画面でフォント、罫線、塗りつぶしを設定してあげましょう。

ここまで読んでくれた方には、普通の表と同じ感覚でピボットテーブルを右クリックして書式設定を使えば十分なのでは?と考えた人もいるのではないでしょうか?
確かに、通常の表と同様にピボットテーブルを右クリックして書式設定を行うこともできますが、効率の視点でもスタイルを使った方が有利です。
ピボットテーブルが大きくなるほど、設定が必要な範囲が多くなり、時間が余計にかかります。
一方、テーブル要素から書式設定を行った場合は、対象項目の操作だけで済むので時間も必要最小限です。
また、別のピボットテーブルを作った際も、一度作ったスタイルを使いまわせます。
ただし、保存したスタイルを使いまわせるのは同一Excelブック内だけです。
別のExcelブックだと、時間をかけて作ったスタイルが引き継がれないため、再度作り直す必要があります。
テーブル要素(カスタマイズ対象)の一覧
では、ピボットテーブルのテーブル要素に進みましょう。
ピボットテーブルスタイルの変更メニューで設定できるテーブル要素名は以下のとおりです。
テーブル全体
レポートフィルターラベル
レポートフィルターの値
最初の列のストライプ
2番目の列のストライプ
最初の行のストライプ
2番目の行のストライプ
最初の列
見出し行
最初の見出しセル
小計列1
小計列2
小計列3
空白行
小計行1
小計行2
小計行3
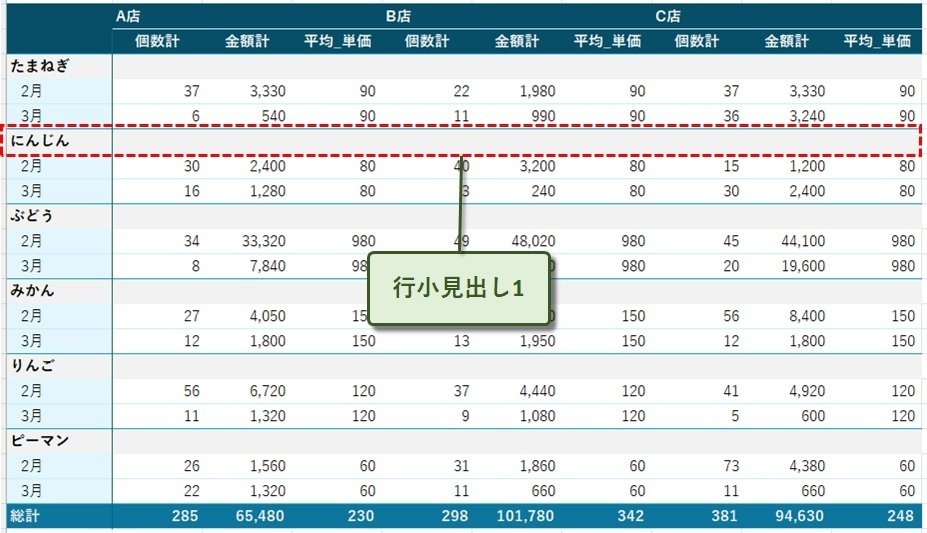
列小見出し1
列小見出し2
列小見出し3
行小見出し1
行小見出し2
行小見出し3
総計列
総計行
何と25個もあるんですね!
こんなにたくさんの要素は使いこなせないよ!と感じた方もいるのではないでしょうか?
心配する必要はありません。設定を操作する必要がある要素は6つだけです。
最初の行のストライプ
最初の列
見出し行
小計行1
行小見出し1
総計行
これらの要素を中心にカスタマイズすることで、見やすく、かつ独自性のあるピボットテーブルに仕上がるでしょう。
もちろん、必要に応じて他の要素も調整できますが、まずはこの基本的な6要素から始めるのがおすすめです。
おススメのカスタマイズ設定
まず、ここに挙げていない要素は全て書式設定をクリアしてください。

書式が残ったままだと、設定した要素のデザインがうまく反映されないこともあります。
ちなみに、本記事の最初に紹介した要素ごとの設定をざっくりまとめると、以下のような感じです。
最初の行のストライプ・・・塗りつぶしなし、薄い横罫線を入れる
最初の列・・・ぬりつぶし色は薄く、フォント色は白で太字、右端に罫線を入れる
見出し行・・・塗りつぶしは最も濃い色
小計行1・・・「最初の列」と同じ
行小見出し1・・・塗りつぶしは薄いグレイ、上端に罫線を入れる
総計行・・・見出し行より少し薄め、フォント色は白で太字
全体の共通点として、列の罫線は不要です。
本記事のピボットテーブルは青系の色でまとめましたが、赤系や緑系でも基本的に同じです。
では、より個別に解説していきますね!
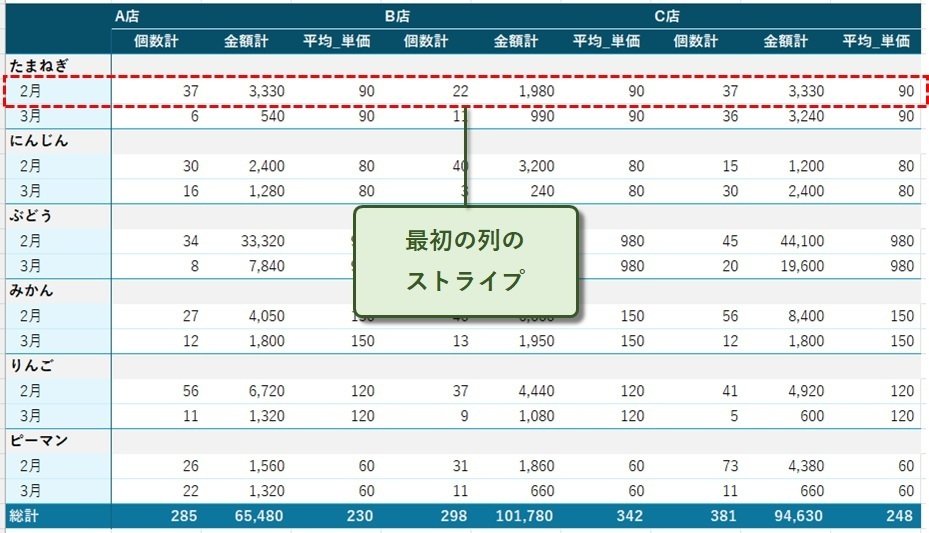
最初の列のストライプ

「最初の列のストライプ」は、基本的に塗りつぶし設定は無色です。
さらに「2番目の行のストライプ」は書式をクリアします。
この2種類の要素は、行の縞模様をONにした時に有効化されます。

小計を含まない通常のテーブルなどは、縞模様はデータを読み取りやすくしてくれるのですが、本記事で取り上げたピボットテーブルの場合は
かえって読み取りづらくなります。
今回のカスタマイズでは、薄い横罫線を入れるだけにしました。

縞模様をOFFにすると罫線が消えます。

最初の列

「最初の列」とは行見出しの項目が表示されている部分です。
色の系統を決めたら、同系色の薄い色を入れましょう。
見出し行

「見出し行」とは列見出しの項目が表示されている部分です。
色調を強調する、濃い色でぬりつぶしてあげましょう。
文字が目立つよう、フォント色は白にします。
小計行1

上の画像が小計行を追加した状態です。
小計行は、デフォルトでは表示されませんが、「最初の列」と同じ塗りつぶし色にするとよいでしょう。
行小見出し1

行小見出しの色は薄いグレーで塗りつぶします。
また、上端に罫線を入れることで境目が分かりやすくなります。
総計行

総計行は、見出し行より少しだけ薄めにするとよいでしょう。
ひととおり解説しましたが、念のためにサンプルピボットテーブルをアップしておきますので、興味ある方はダウンロードしてみてくださいね!
まとめ
今回は、ピボットテーブルデザインのカスタマイズ方法について解説しました。
本記事で解説したとおり、ピボットテーブルのデザインはちょっと面倒くさいですが、必要な箇所だけに絞り込めば、そんなに大変ではないです。
興味ある方はまず実際に手を動かして試してみましょう。
とはいえ、なかなか手作業で設定するのは大変なのであまりやりたくない、という方向けに、自動化するためのVBAコードを近いうちに公開しますので、待っていただければと思います。
ぼくが運営しているブログ「ExcelとAccessの学習室」では、ExcelやAccessのいろんな使い方について解説しています。
トップページだけでもどんな記事を書いているか、だいたい分かるとおもいますので、気が向いたらのぞいてくださいね。
また、Excelデーブルのデザインをカスタマイズする方法も、別のNOTEに公開しています。
レーザープリンターなど、モノクロ印刷にも対応した内容になっていて、要点だけをまとめたので、きっとサクッと通すことができるとおもいます。
ぜひこちらもごらんください。
