
アクセシビリティの高い「詳しくはこちらボタン」
written by 小川加奈子(シナジーマーケティング)
今回は、マーケティング観点ではなく、アクセシビリティ観点で語ります。
私は視力がとても良いのですが、きっとこれから老眼が始まり、視覚機能が低下していきます。視覚障害者はもちろん、老眼で視覚機能が低下する高齢者のためにも、HTMLメールにおけるアクセシビリティの高さは重要です。
デジタル庁の「ウェブアクセシビリティ導入ガイドブック」で勉強しながら「メール制作で気をつけるべきは…」というテーマで書こうとしたのですが…今回はそのうちの一つ「ボタンの色」にフォーカスすることにしました。

「もうボタンの色の話だけにしよう」となりました…笑
メールだってアクセシビリティの配慮は大事!
本日届いたメルマガに、このような配色のボタンがありました。思わず目を見開くコントラストです…!

2024年4月1日から、障害者差別解消法の改正により、民間事業者の「合理的配慮」が義務づけられています。Webサイトでも、JIS X 8341-3:2016に準拠したアクセシビリティの確保が必要ですが、メールはどうでしょうか…?
メールにおける明確な基準はなさそうですが、合理的配慮の対象として、負担の重すぎない範囲で対応していかないといけない、そしてできることはあるなと思いました。そのうちの一つが「ボタンの配色(コントラスト)」です。
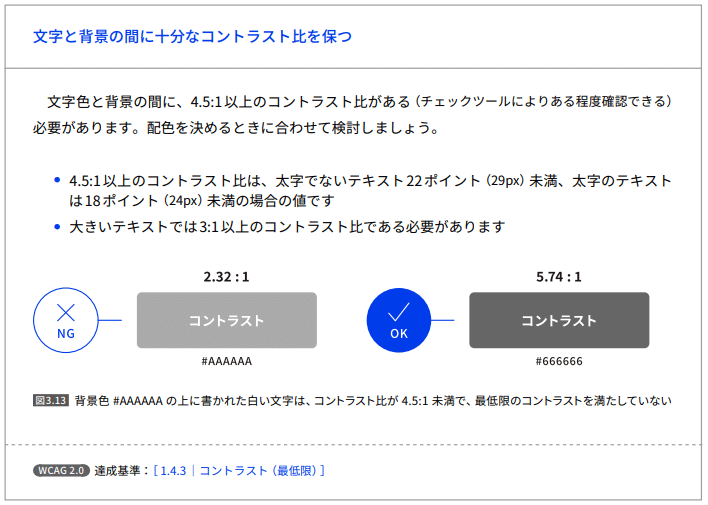
一番大切なのは、コントラスト比 4.5 : 1
ボタンの大きさやフォントより、コントラストのほうが重要なんですね。ガイドブックP53にも書かれていましたが、文字の大きさは読み手で変えられるけど、色は変えることができないんですよね。たしかに。
コントラスト (最低限)
テキスト及び文字画像の視覚的提示に、少なくとも 4.5:1 のコントラスト比がある。 (レベル AA)

「:」の左側の数字が大きい方がコントラスト比が高いということになります。左側の数字が4.5以上であれば、目標とするJIS X 8341-3:2016のレベルAAクリアです。
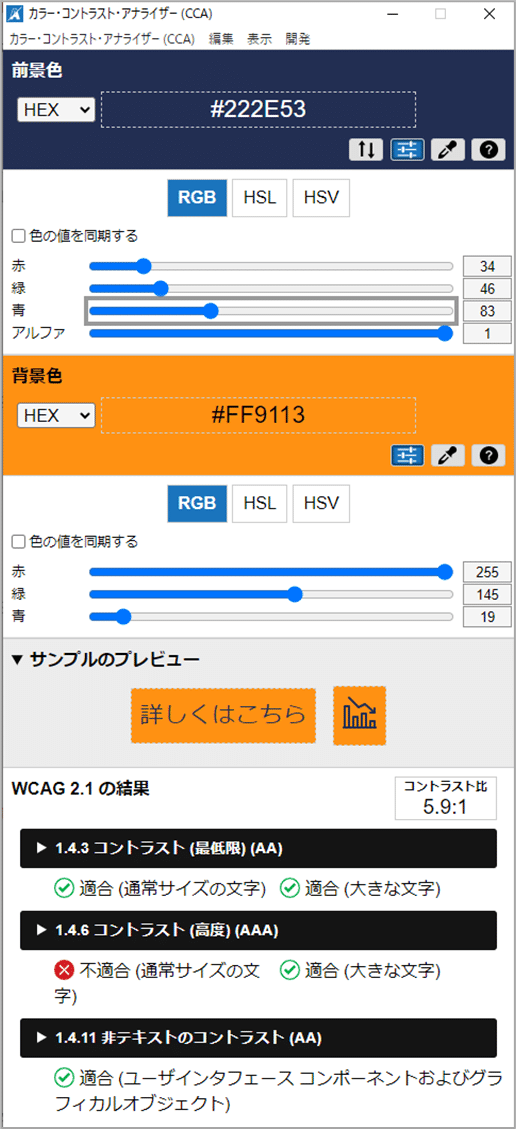
コントラストは、ツールを使って簡単に調べられます。私は、ガイドブックで紹介されていたコントラストチェッカー「Colour Contrast Analyser」(Windows/Mac)を使いました。

最適ラインをクリアしている配色はどんなんだろうか?
世の中のメルマガはどのぐらいクリアしているのだろうか?
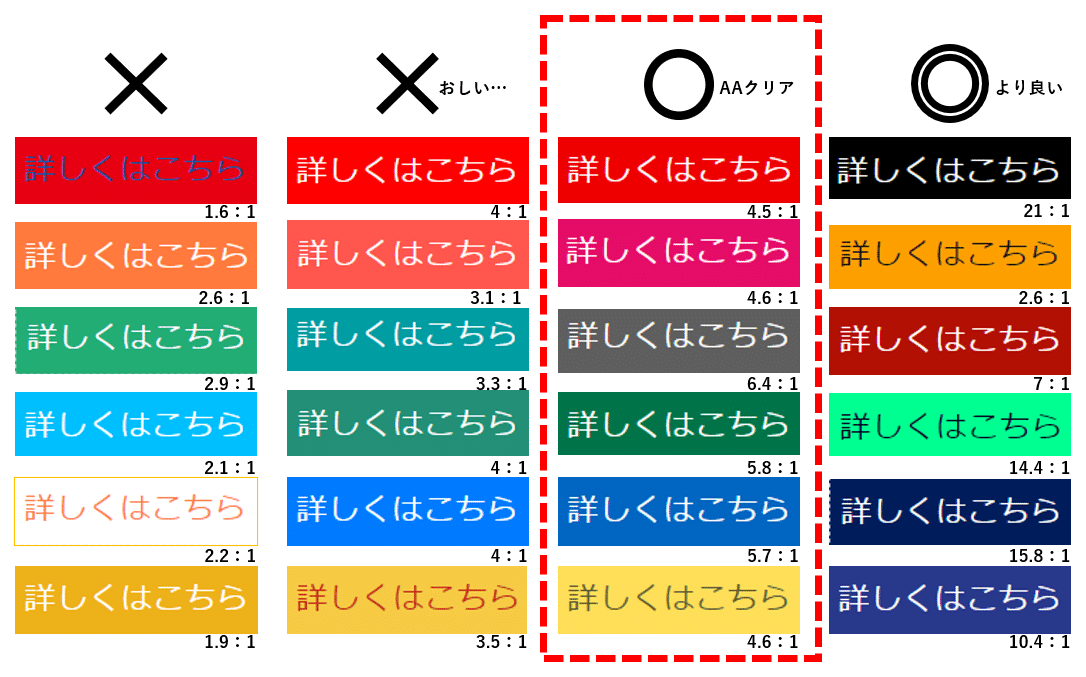
実際に、自分に届いたたくさんのメルマガで調べてみました。
※ボタン文言、文言フォント数、ボタンの大きさ、形、フチの有無は考慮せず、コントラストのみをチェックしました。
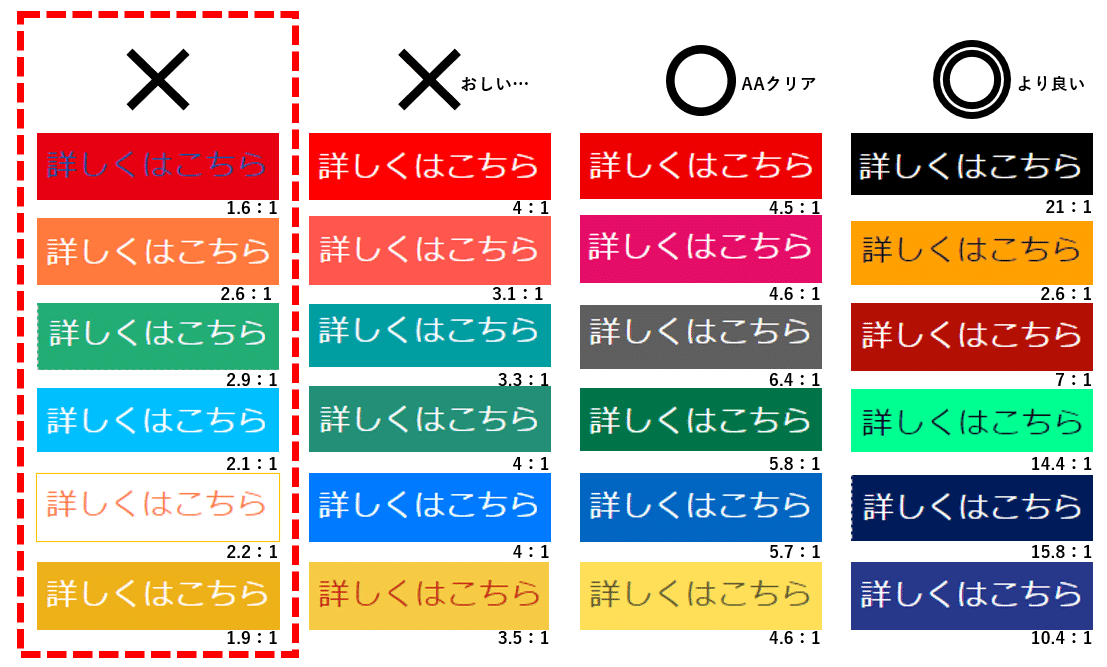
残念ながら基準を満たさなかった配色

一番左側の列は、特にコントラスト比が低い群です。
優しい色合いのものもありますね。優しいトーンのブランドやメルマガに使われやすいんだと思われますが、アクセシビリティ観点では優しくないという結果になりました。

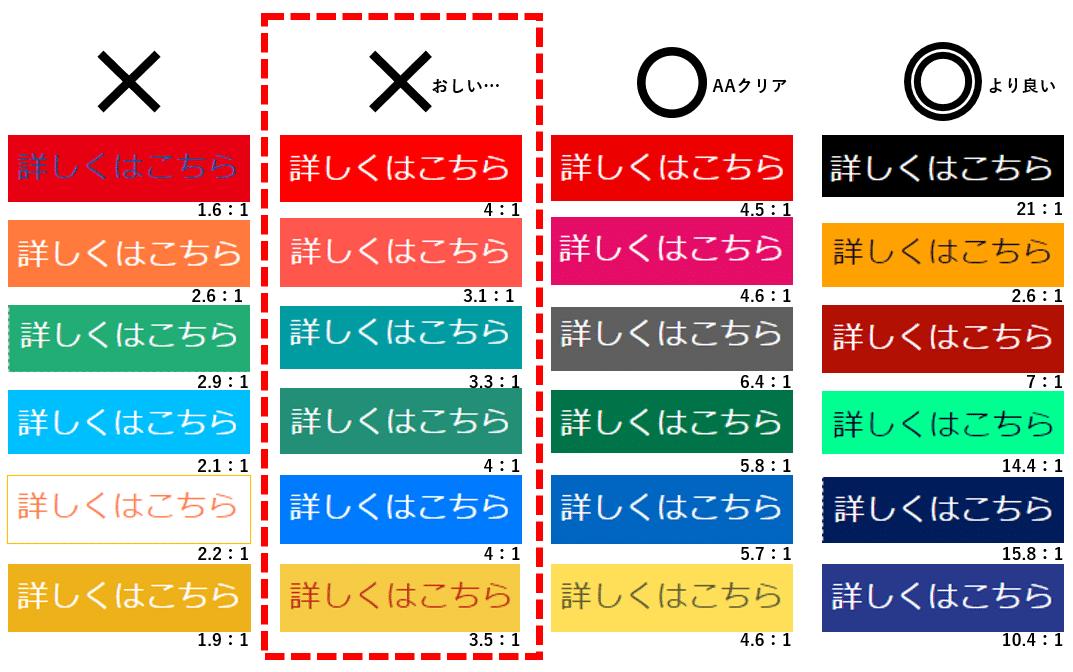
次の列は、おしい!群です。視力の良い私には、どれも問題なく見えますし、多くのメルマガで見かける配色でした。
どれもそこそこ明るい印象で、白文字もある程度みやすい。おそらくこの「おしい!」ラインが実際は一番使われているのではないかと予想しています。
AA基準をクリアした配色(ここが目標)

落ち着いた色、濃い色になり、全体は若干暗めな印象ですが、アクセシビリティ観点では見やすく優しい配色です。
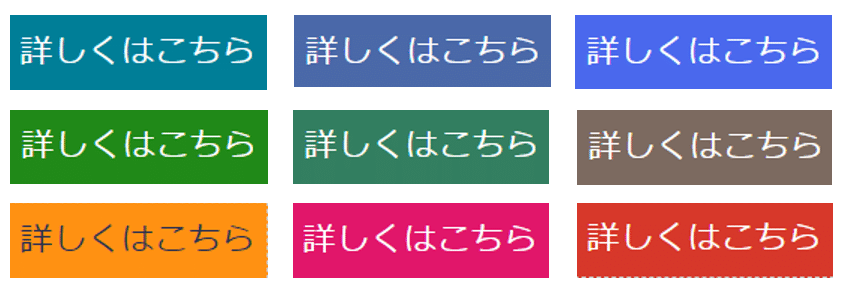
上記は実際に届いたメルマガのボタンですが、AA基準をクリアした配色で、使えそうなボタンをいくつか作ってみました。
↓↓

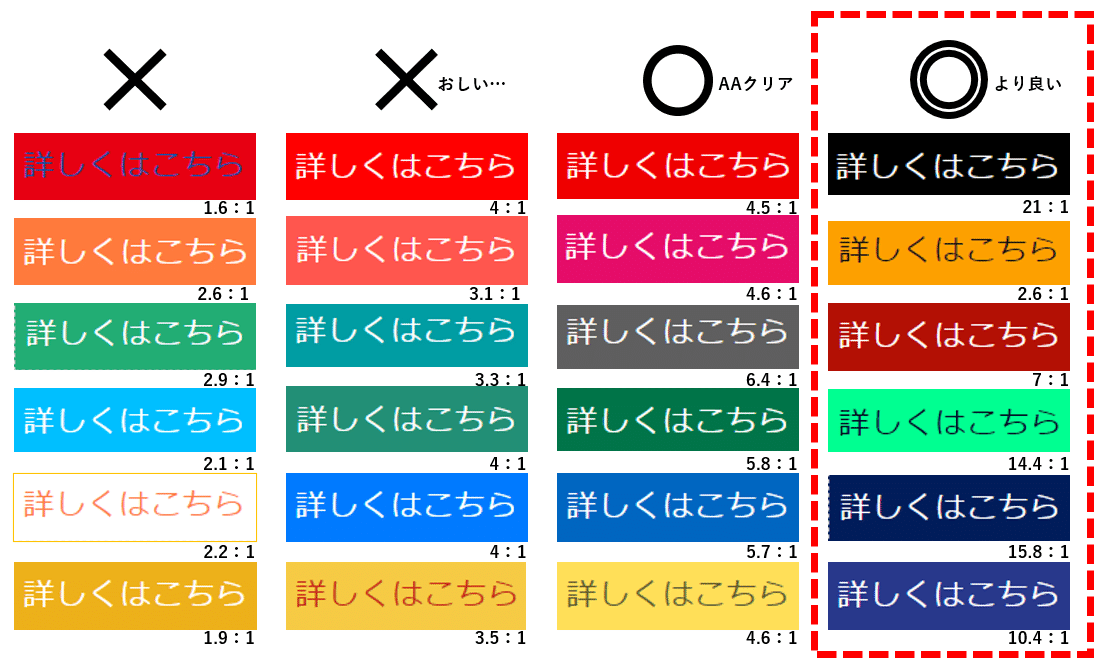
AAA基準を満たす配色(より高い基準)

一番右側は、コントラスト比が非常に高く、より望ましい配色です。だいぶ暗めではありますが、ネイビーなどは使いやすそうですし、BtoB系のメルマガでよく見かけました。
わかっていたのですが、最もコントラスト比が高いのは、真っ黒背景に白文字ですね。ただ、黒の場合、ダークモードにしたときに背景と同化してしまうので、白い縁取りを入れるか、少しグレーよりにするのが良いです。
今は視力が良いだけに、視覚的アクセシビリティは、意識しつづけないといけない
今回ツールで調べてみて、「これもダメなの!?」と何度も思いました。自分の感覚はあまりアテにならないと痛感しました。
たくさん検証したことで、AA基準クリアするコントラスト比の感覚が身についてきたとは思いますが…。

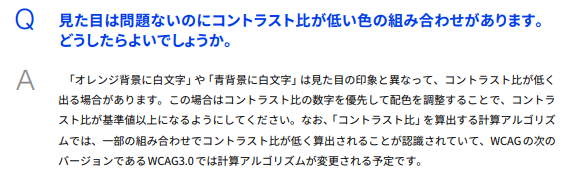
ここでも書かれているとおり、見た目の印象より、コントラスト比の数字を優先しないといけないですね。自分の見えているように、他人も見えているとは限らないから…。特に私は視力が良いだけに、意識してチェックしないといけません。
「ボタンの色をどうするか」を考える際は、アクセシビリティの観点も取り入れて、4.5:1以上の配色になるように努めていきたいですね。
※同年代の藤原竜也氏も、老眼がきてるそうです。藤原竜也氏にもやってくるのか…老眼は……


小川加奈子は個人でもnoteやってます!こちらもごひいきに☆
この記事が気に入ったらサポートをしてみませんか?
