
プログラミング学習 JavaScriptで3分タイマーを作る
プログラミング学習。
現在はJavaScriptの基礎に取り組んでいます。
UdemyやProgateで基礎的な構文を学びつつ、
今週から実際に自分で仕様を作った簡単なWEBアプリを
開発していきたいと思います。
HTML/CSSの模写でも実感したことですが、
「ある程度基本の書き方を学んだら、それを「暗記」することはしない」
「実戦で色々自主的に調べながら、解決していくことで少しずつ身に付いていく。」
「調べたコードを「パクリ」ながら、それぞれの動きを一つ一つ確認していく」
これが、スキルを身につける効率的なプロセスと考えています。
これは本当にそうで、実際にJavaScriptの構文は基礎的なものでも
覚えが悪い自分には何度聞いても覚えられません。
多分実際に作ってみて、上記のプロセスを何度も繰り返すことで
少しずつスラスラと作れるようになってくると思っています。
というわけで、引き続きProgateで基礎を学びながら、
実践第一弾は「3分タイマー」を作ろうと思います。
納期目標は今週中!!
下記が仕様です。
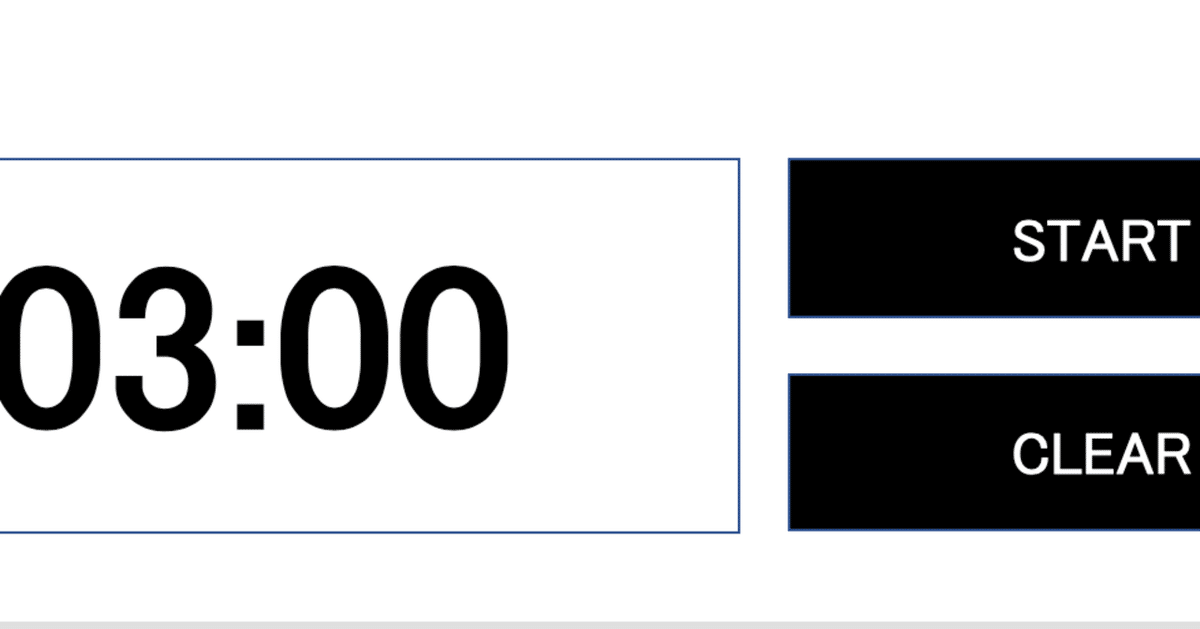
画面イメージ
xxピクセルをブレイクポイントとしてレスポンシブ対応する。
PC

SP

表示別パターン

画面仕様
・タイマーを表示。
・デフォルトは「03:00」を表示。
・「START」ボタンを表示。
・「CLEAR」ボタンを表示。
仕様
・「START」ボタンをクリック
L カウントダウンタイマーがスタートする。
L 「START」ボタンが赤背景の「STOP」に変わる。
L 0秒になったら「TIME UP」を表示してカウントダウンが止まる。
・「STOP」ボタンをクリック
L カウントダウンタイマーが現在の秒で止まる。
L 「STOP」ボタンが黒背景の「START」に変わる。
L 再度「START」クリックで現在の秒からカウントダウンを再開する。
・「CLEAR」ボタンをクリック
L カウントダウンタイマーがデフォルトの「03:00」に戻る。
L カウントダウン停止時のみ動作する。カウントダウン時は動作しない。
以上です。
3分限定で機能もシンプルなタイマーですが、多分色々壁にぶつかると思っています。
この記事が気に入ったらサポートをしてみませんか?
