
プログラミング学習 JavaScriptでTODOリスト完成
プログラミング学習の記事。
JavaScriptで作るTODOリストが完成したので、レビューします。
仕様
仕様はこちらの記事にまとめています。
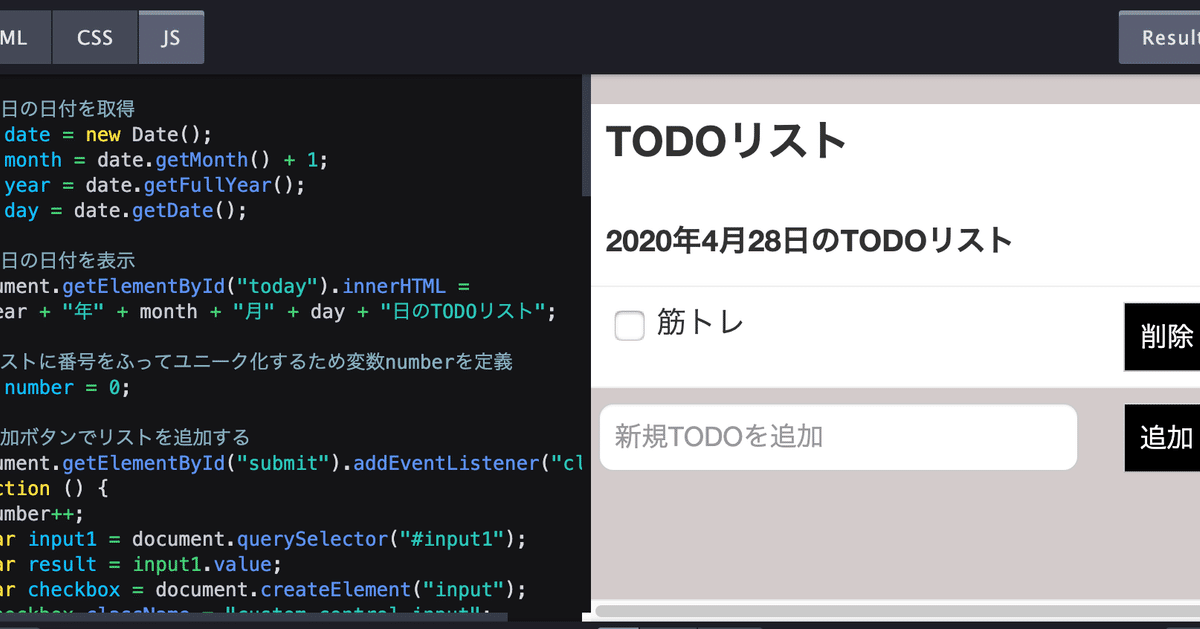
完成品
下記が完成したTODOリストとコードです。
開発で良かったこと
・これまでのタイマーやカレンダー開発では、まずネットにある完成されたお手本のコードを丸パクリしてきてそこからカスタマイズしていたが、今回はこれまで学んできたことの応用で自分でイチから作れたこと。
・今回も(良いやり方かどうかは別として)自分なりに解決方法を見つけて意図通りに動くようになった。
・Bootstrapでレイアウト調整と、それを可能にするようにJavaScriptのcreateElementで上手くデザインが組めたこと。(createElementとappendChildにだいぶ慣れた)
・チェックボックスのCSS調整で!important指定を覚えたこと。
悪かったこと
・うーん・・・なんだろ。今回は無い気がする。納期通りにできたし、学びが多かった。
今後追加したい機能
・今回はファイルを再読み込みするとTODOリストが全部消えてしまうので、ブラウザでは保持するような設定にする。
今回も楽しみながら作れました。
自分が思ったものが作れるようになってきて本当にプログラミングが今楽しいです。時間を忘れて取り組めます。
基礎を学びつつ、次は電卓を作ってみようかなと思っています。
4月はJavaScriptの基礎は集中して学べたので、5月はPHPを勉強するつもりです。
この記事が気に入ったらサポートをしてみませんか?
