
【GOLD BLOG】ヘッダー右上に電話番号+問い合わせボタンを表示するカスタマイズ
WordPressテーマGOLD BLOGを使い、コーポレートのデモサイトを作成してみました。

ヘッダーに電話番号と営業時間、問い合わせ系のボタンリンクを設置する独自カスタマイズをしてみました。
ファーストビューに電話番号や問い合わせボタンを設置することで、サイト訪問者がスムーズに問い合わせができるコーポレート系定番のレイアウト構成です。
本記事ではGOLD BLOGのヘッダー右上に、問い合わせ関連の情報を表示させるカスタマイズ方法をシェアします。
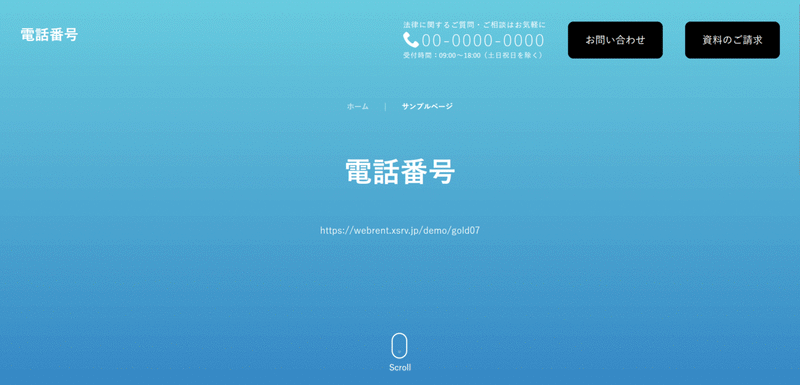
解説用によりシンプルな構成のサンプルサイトを作りました。

サンプルサイトの構成
WordPress: 6.5
GOLD BLOG:1.0.9
※WordPress、GOLD BLOGともに記事公開時に利用可能な最新バージョンです。
カスタマイズの概要
GOLD BLOGのPHPテンプレートを一切編集しないカスタマイズです。
当然ながら親テーマのPHPテンプレートに変更を加えてしまうと、テーマのアップデート時に設定が上書きされて消えてしまいます。
子テーマを使う方法もありますが、アップデートの内容により変更内容の差分をチェックするといった確認作業があるのでCode Snippetsプラグインを使いました。

Code SnippetsプラグインはWordPress公式ディレクトリーに公開されている無料プラグインです。有料バージョンもありますが、今回のカスタマイズでは無料バージョンのみ使っています。
記事更新履歴
2024年4月 記事公開
有料記事部分では初期状態からサンプルサイトと同様にヘッダー右上に電話番号と問い合わせをボタン表示させるカスタマイズ手順をシェアします。
以下のレイアウトが実現できます。
【カスタマイズ例①】問い合わせボタンを1個付きのヘッダーにする

【カスタマイズ例②】問い合わせボタンを2個付きのヘッダーにする

ここから先は
¥ 9,890
この記事が気に入ったらサポートをしてみませんか?
