
【SWELL】FAQブロックをH3見出しに変更するカスタマイズ
WordPressテーマSWELLのカスタマイズ作業メモです。
今回はFAQブロック。FAQブロックは、サイト定番の「よくある質問」などのコンテンツを作るさいに便利なSWELLのカスタムブロックです。
SWELLのFAQブロックの「Q」は、定義リストのdtでマークアップされています。
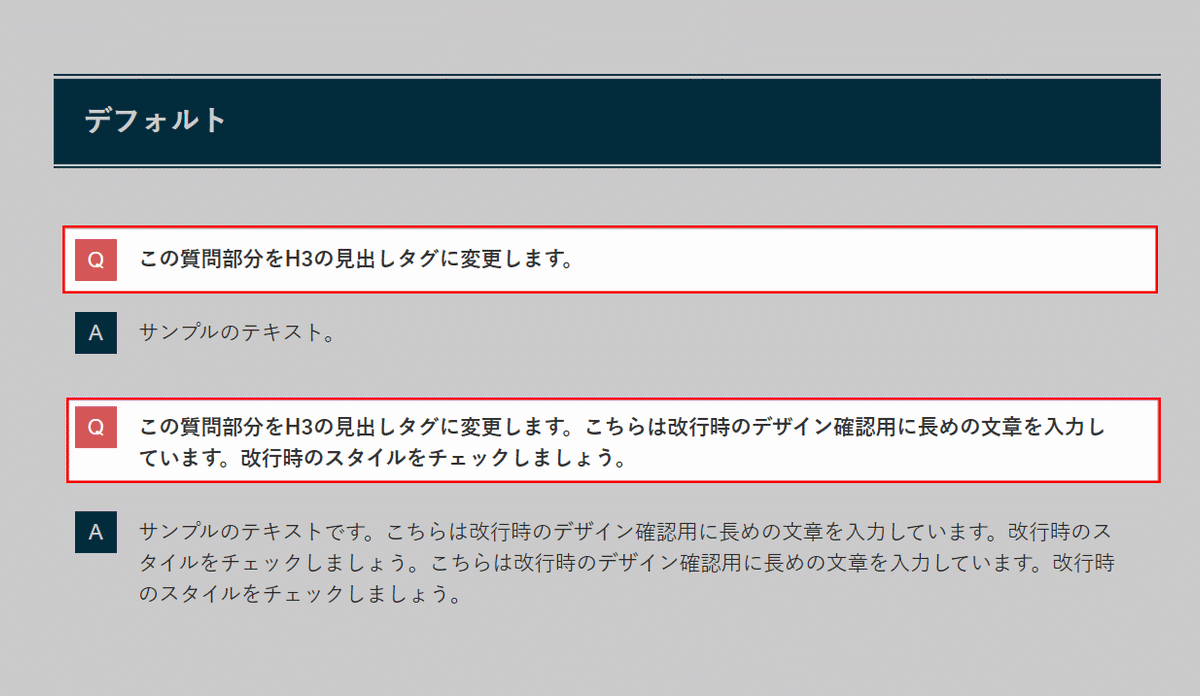
このマークアップをH3見出しタグに変更しました↓

FAQのマークアップをH3見出しタグに変更した目的は次の通りです。
SEO対策+構造化データ
目次に追加表示
SEO対策+構造化データ
キーワードをより強く検索エンジンに伝えるのが目的の1つです。
SWELLのFAQブロックは構造化データを出力する機能があります。FAQブロックを使わず見出しタグでFAQコンテンツを作ることも可能なんですが、その場合は構造化データが出力されなくなるというデメリットがあります。
FAQブロックを使って構造化データを出力する
H3の見出しタグを使う
これを両方実現するというのが、重要なポイントです。
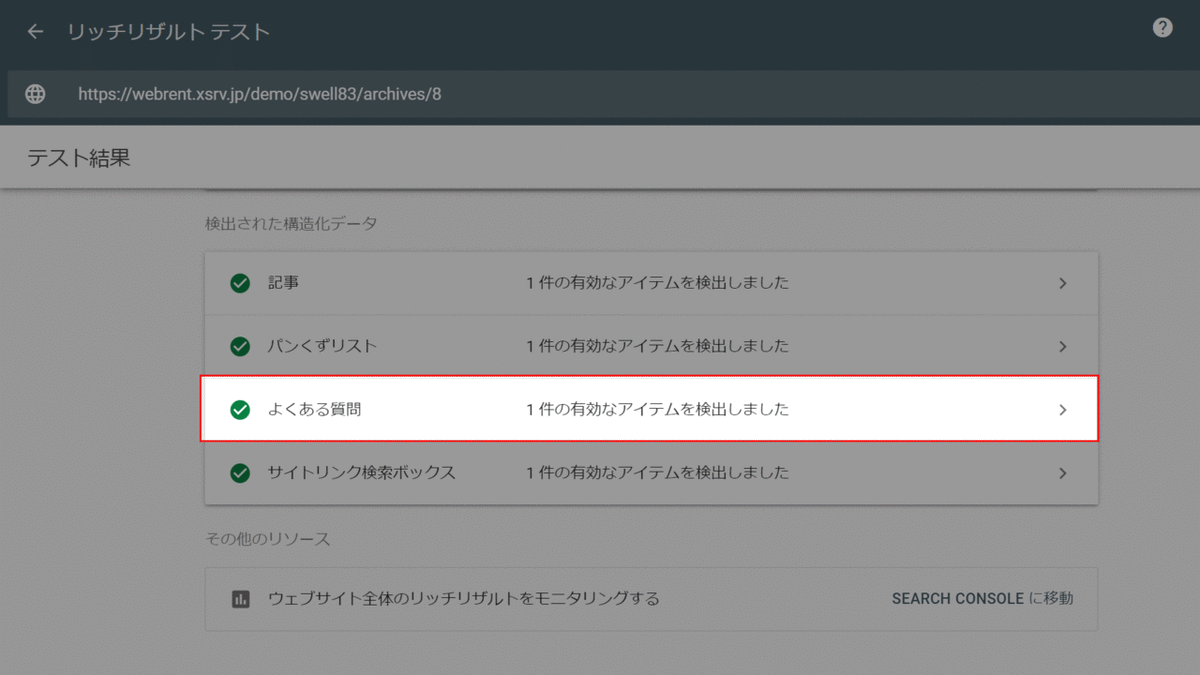
カスタマイズ後にGoogleのテストツールで構造化データをチェックしましたが、問題なくパスできました↓

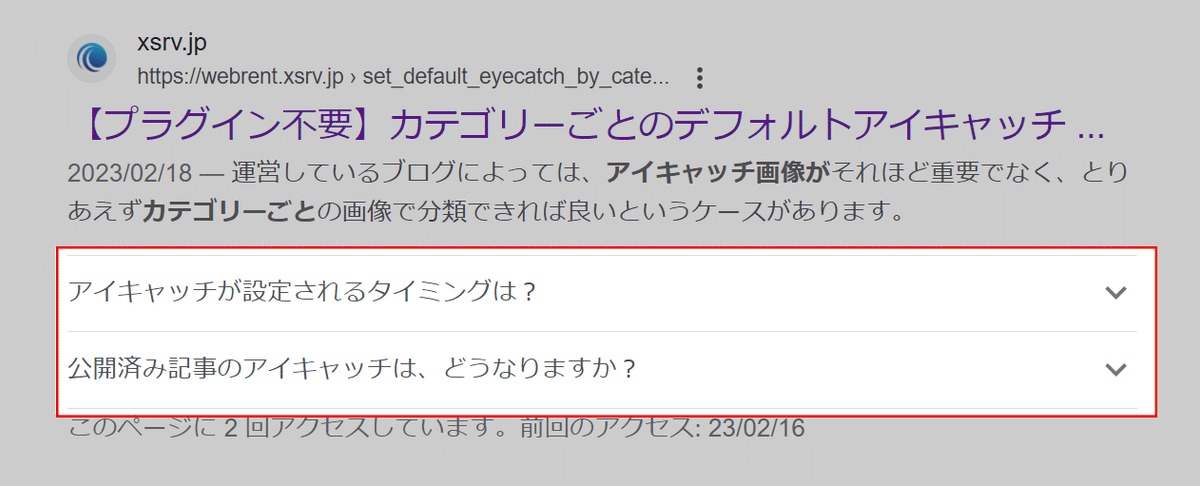
ボクが運営しているSWELLマニアというサイトにも今回のカスタマイズを実装していますが、検索結果にFAQの構造化データが出力されています↓

目次に追加表示
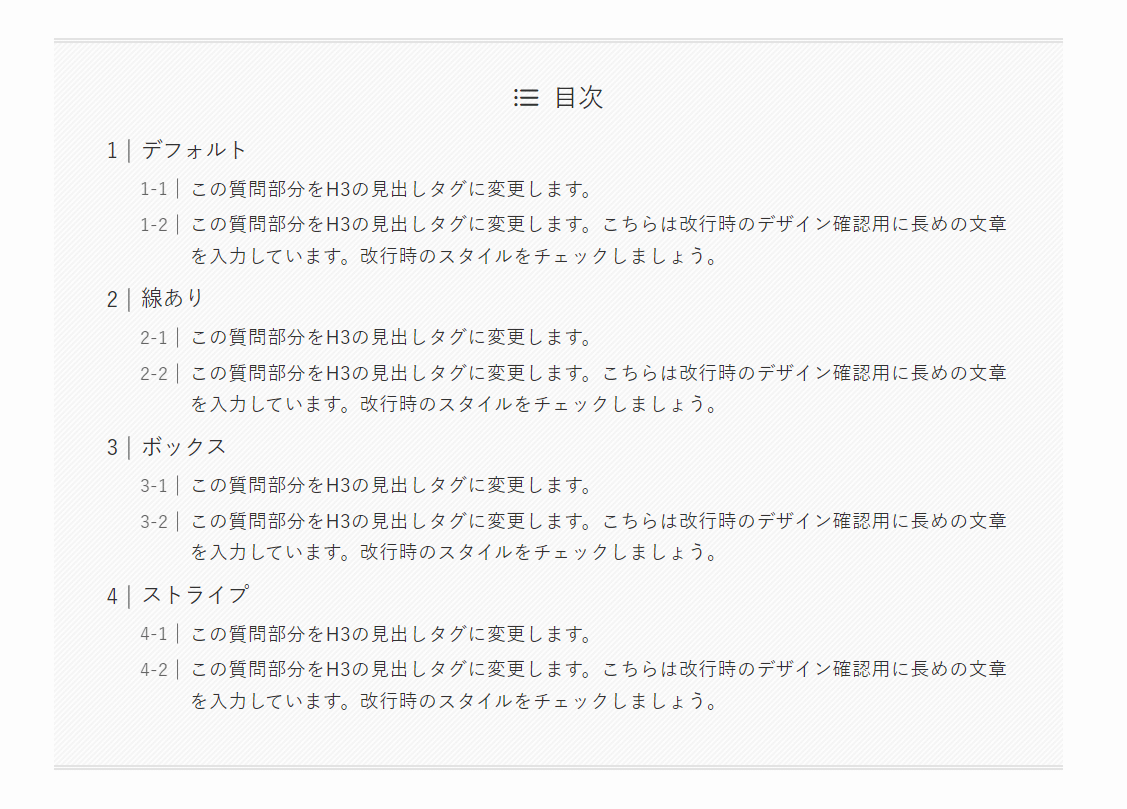
記事に自動挿入される目次にも、FAQの見出し部分が追加表示させてういます↓

サンプルサイト
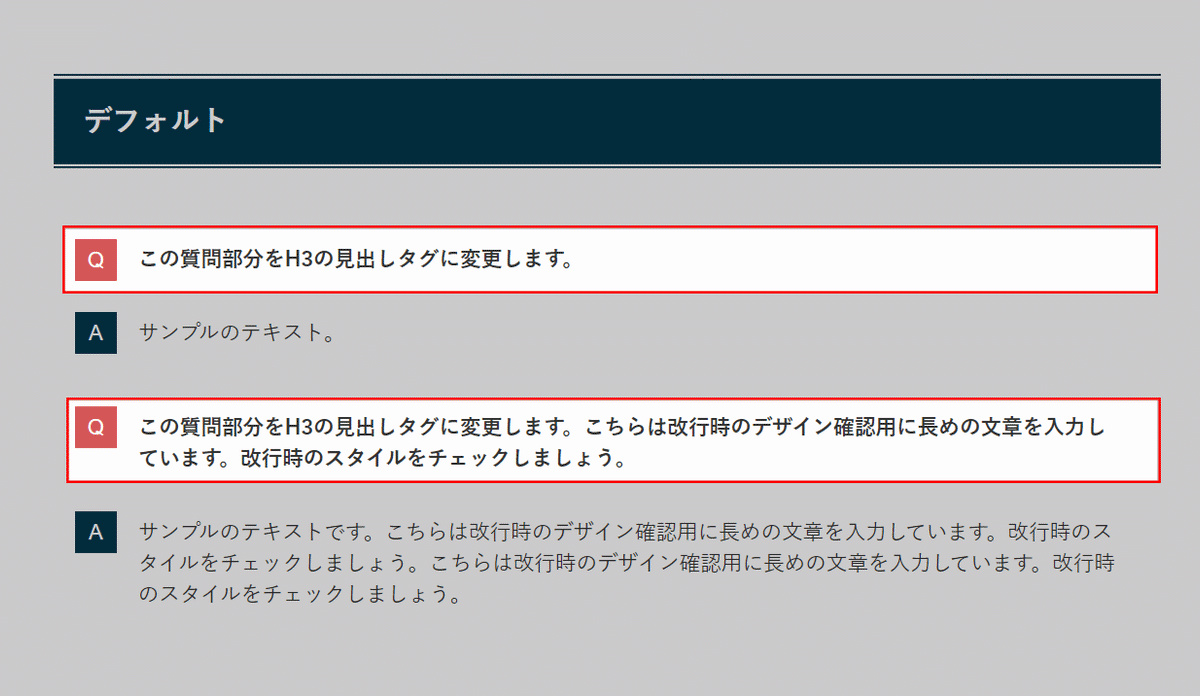
FAQブロックの「Q」をH3見出しタグにカスタマイズしたサンプルサイトです↓

SWELLのFAQブロックのスタイルは次の4種類です。
デフォルト
線あり
ストライプ
ボックス
今回のカスタマイズは全スタイルのQを全てH3見出しタグに変更しました。
サンプルサイトの構成
カスタマイズを実装したサンプルサイトの構成です。
【バージョン】
WordPress:6.1.1
SWELL:2.7.3.2
WordPress、テーマともに記事執筆時に利用可能な最新バージョンです。
カスタマイズの概要
作業時間の目安は3分です。
作業の内容はコードのコピペです。
フックを使ったカスタマイズなのでSWELLのPHPテンプレートファイルは一切編集する必要はありません。
サンプルサイトではフックを貼り付けるCode Snippetsプラグインを使いました。
テンプレートファイルを直接してしまうと、テーマのアップデートで編集したコードが消えてしまいます。Code Snippetsプラグインを使うことで、アップデートでもカスタマイズコードが消えないというメリットがあります。
Code SnippetsはWordPress公式プラグインに公開されている無料プラグインです。誰でもダウンロードできます。一部の機能が有料ですが、今回のカスタマイズは無料版で十分です。課金する必要は一切ありません。
更新履歴
2023年3月 記事公開
ここから先は
¥ 9,890
この記事が気に入ったらサポートをしてみませんか?
