
サイト設計とSEO
どんなウェブサイトを作るにしてもサイト設計は行うことをおすすめしますが、一般的に言われている「サイト設計」は「キーワード設計」ということが多いです。
これはブログの弊害であり、ブログ以外のサイト設計があまり紹介されていません。
サイト設計について紹介します。
ウェブサイト設計とは
ウェブサイト設計とは、どういうウェブサイトを作るのか決めて、その骨組みやどういったコンテンツを作るのか決めることです。取り扱うテーマ(題材)やウェブサイトの目的、ジャンルによってサイト設計は異なってきます。
例えば個人のブログとネットショップ(ECサイト)では全くサイトの作り方・デザインは異なりますよね。
そもそも目的が全く異なります。
実店舗を持っていて、ホームページを作るとなった場合でも、ホームページを名刺代わりとして作るだけの目的と、SEOを活用して集客しようとするのでは、全くサイトの作り方が異なってきます。
また個人だとブログを作ろう!と思う方も多いですが、取り扱う題材によってはブログタイプのサイトが向かないこともあります。
だからこそ、どういうサイトを作るべきか考えてサイト設計を行うことは非常に大切です。
ウェブサイト設計を行う意味と重要性
サイト設計を行う意味は、下記のものがあります。
目的に応じたサイトを作るため
目的の明確化を行うため=ゴール設定
ユーザーの目的・導線を明確にできる
ユーザビリティがよくなる
SEOの効果を高めることができる
PDCAを回しやすくできる
オリジナリティ・差別化をつけられる
それぞれについて説明します。
目的に応じたサイトを作るため
サイトを作るからには何かしらの目的があるはずです。
その目的に応じたサイトを作るためにサイト設計が本来であれば必要になります。
単に日記を書くだけなら、アメブロやはてなブログなどのブログサービスを利用して書けば良いだけですが、アフィリエイトサイトを作るのであれば、ブログサービスの規約によっては行えないアフィリエイトジャンルがあります。
レンタルサーバーにおいても規約により行えないアフィリエイトジャンルがあります。
ネットショップを作る場合なら、販売する商品数に応じてカテゴリーが必要になってくる場合もあれば、カテゴリーが不要になる場合もあります。
例えば総合アパレルECであれば、アウター・インナー、メンズ・レディース・キッズなどの分類が最低限必要になってくるのでカテゴリーが必要になってきます。
でも工芸品などでアイテム数がそもそも20にも満たないのであれば、カテゴリーそのものが不要になるかもしれません。
つまりどういうものを販売するのか?どういうことを伝えたいのか?という目的でサイトの作り方は大きく変わってきます。
目的の明確化を行うため=ゴール設定
お店や会社のホームページを持ちたい!という個人事業主や中小企業は数多くありますが、ホームページを持ちたい!というだけで、なぜ持ちたいのか?という目的が明確になっていないことがあります。
またアフィリエイトなどで副業のためにブログを作りたい!という人は多いですが、実際にどういうブログが作りたいのか?と明確になっている人は実際には少ないです。
だからこそ目的を明確にしてゴールを設定するためにもサイト設計は必要であり意味が出てきます。
お店のホームページを持ちたい理由が、ただの名刺代わりかもしれませんし、不定休のお店なら休業日の告知用に作りたいという目的があるかもしれません。そのために発信しないといけない情報は何か?と考えることでゴールの設定が出来ます。
なおお店の休業日の告知だけで良いのなら、今はX(旧Twitter)やInstagramだけで告知しているお店もあります。
ただSNSを嫌う人もいるので、万人に向けてならサイト(ホームページ)を作る方が良いでしょう。
ユーザーの目的・導線を明確にできる
店舗を運営されている方ならわかると思いますが、お客さんが見やすいように、また売上を最大にするためにお店のレイアウトやお客さんが動く導線を考えますよね。
スーパーマーケットやコンビニ、ドラッグストアが運営会社が違ってもレイアウトが似ているのは、それが売上を最大化するのに、またお客さんの導線として適しているからです。
サイト設計も同じで、どうすれば売上を最大化出来るか、お客さん(ユーザー)の導線はどうすれば良いのか考える必要性があるので、ユーザーの目的を明確にして、導線を明確に出来ます。
サイトにも導線ってあるの?と思うかもしれませんが、サイトにも当然導線はあります。
ユーザビリティがよくなる
導線を明確にしたりすることでユーザビリティがよくなり、使いやすい・利用しやすいサイトになります。
ユーザビリティをよくすると次に紹介するSEOの効果を高めることが出来ます。
SEOの効果を高めることができる
きちんとサイト設計をしたウェブサイトは、SEOの効果を高めることが出来ます。
ユーザビリティ以外にも、クローラーが回遊しやすいようにサイト設計をすれば、SEOの効果も出来ます。
PDCAを回しやすくできる
サイトは作って終わりではありません。
作った後に目的がうまく達成出来てなければ、改善をする必要性があります。
改善をするためにはPDCAを回すことが大切ですが、きちんとサイト設計をすることで改善するポイントを探しやすくなります。
オリジナリティ・差別化をつけられる
丁寧なサイト設計を行うことで、他社のサイトとの差別化を出来たり、オリジナリティとなる要素を見つけることが出来ます。
差別化・オリジナリティは、SEOにおいて重要な要素とされています。
サイト設計で行うこと
サイト設計で行うことはいろいろありますが、概ね下記のことが必要になってきます。
ビジネスモデルの確認
サイトの目的・ゴール設計
サイトのコンセプト設計
要件定義(と見積依頼)
運用コストの概算を把握する
導線設計とハイレベルサイトマップの設計
キーワード設計
コンテンツ設計
計測設計と設定
ワイヤーフレームの作成
デザイン設計
サイトのタイプによっては、不要なものがあったりしますし、順番が前後することもありますが、どういったことを行うのか説明します。
ビジネスモデルの確認
個人サイト(ブログ)の場合は除くこともありますが、まずは自社のビジネスモデルを明確化することが必要です。
小売が本業の会社でも、薄利多売か厚利少売なのかで、ビジネスモデルは全く異なりますよね。
建設業でも住宅がメインでも富裕層向けなのか、一般向けなのかで異なります。
ビジネスモデルを明確化出来てなければ、サイトの作り方も明確にはなりません。
収益化を目指す個人サイト(ブログ)の場合でもAdSenseをメインにするのか、アフィリエイトをメインにするのか、最初に決めておくとブレが少なくなります。
なお個人サイト(ブログ)でもAdSenseやアフィリエイトのような直接的な収益化を目指さない人もいるでしょう。例えば個人事業主のカメラマンならどういう人に撮影依頼をされるのか(されたいのか)と考えるでしょう。
税理士を個人事業主として行っているのであれば、顧客として迎え入れたいのは企業なのか個人(事業主)なのか、一次産業なのか二次産業なのかで作るサイトは異なってきます。
ビジネスモデルを明確化することで、どんなサイトを作るべきか見えてくることは多々あります。
サイトの目的(テーマ)・ゴール設計
ビジネスモデルを明確化することで、サイトの目的・ゴールが明確化してきます。
その上でサイトで何をしたいのか(目的・テーマ)、サイトに訪れてくれるユーザーに最終的に何をして欲しいのか?(ゴール)を明確化することが大切です。
小売なら、ネットショップで利益を上げることを目的とするのか実店舗への集客を目的とするのかでゴールは全く異なります。
建設業やBtoB(顧客が会社)であれば、まずは問い合わせを受けることがゴールになることも多いので、問い合わせを受けることがゴールとなります。
収益化を目指す個人サイト(ブログ)で、アフィリエイト案件をメインとするのなら、メインとなるアフィリエイト案件を決めることがゴール設計と言えます。
ゴール地点は、ユーザーに最終的行って欲しい行動ですが、言い換えればユーザーがその商品・サービスを利用したりコンテンツ(記事)を読んだ結果、どうなって欲しいのか考えることもゴール設定になります。
例えば、家庭教師の紹介サイトなら「家庭教師を派遣した結果、目的の高校や大学に合格出来るようになる」というのもゴール設計です。
またリピーターを獲得したり、リピーターを出来る限り離さないようにする工夫をするために、小さなゴール地点(マイクロコンバージョン)を考えることも必要です。
ネットショップ等のECサイトでも建設関係の問い合わせを受けることがゴールの会社でも、まずは検討してもらうことが大切です。
そのため、すぐに購入・契約・問い合わせに至らなくても下記のことを行ってもらいたいと考えると思います。
サイトへの会員登録
メルマガ登録
PDFダウンロードとメルアド登録(メルマガ配信前提)
RSSやブックマーク登録
LINEへの登録
アプリダウンロードや通知の許可
(個人サイト・ブログでも)PWAでの登録と通知の許可
*通知の許可は基本的にスマホの場合
*PWAはサイトをアプリのようにスマホに登録してもらう技術
上記のように次の行動(購入・契約・問い合わせ)に繋がる小さなゴール地点(マイクロコンバージョン)を設定することも必要です。
サイトのコンセプト設計
ブログメディアの場合だと「サイトの目的・ゴール設計」と前後することもありますが、コンセプトを決めます。
ゴールや目的が明確化していないと決めにくいので、この順番にしていますが、先にコンセプトを決めた方が良い場合もあります。
サイトの目的=コンセプトに近い場合もありますが、
サイトの社会的意義
サイトをどういう人に届けるのか(ペルソナ設定)
取り扱わない項目
などを決めていきます。
社会的意義とは、似たようなサイトがあった場合、そのサイトで良いじゃん!と思う人もいます。でも自分(自社)のサイトは、こういう社会的目的があるから行っています!と言えれば、差別化にも繋がります。
サイトの訪れる人はどういう人か、もしくはどういう人に訪れて欲しいか決めることがペルソナです。
ビジネスモデルの確認で行っていますが、もう少し絞り込む法がコンセプトの明確化になります。
女性向けなのか男性向けなのか、若い人向けなのか中高年なのか年配者なのか、富裕層向けなのか一般向けなのか、もう一歩踏み込んで考えてください。
そして大切なのが取り扱わない項目を決めることです。
例えばX(旧Twitter)だと僕の知り合いはポストしないことを決めています。
例えば政治ネタ・宗教ネタは取り扱わないと言ったような。
取り扱う項目は目的(テーマ)やゴールを決めることで見えてきますが、取り扱わない項目はきちんと考えないと思わぬ方向にサイトが変化してしまうことがあります。
中小企業のワンマン社長がサイトに「社長のブログ」というコーナーを作っていることを見かけることもあります。
社長のファンになってもらって企業のファンになってもらえることもありますが、社長の言動が炎上してしまい、顧客が減ること、不買運動に発展してしまうこともあります。
先に書いた通り、政治や宗教ネタは、炎上しやすいことです。
炎上しやすいことを取り扱わないというだけでなく、例えばアパレル系のECサイトだけどバッグやベルトなどの装飾関係品は取り扱わないということを決めるということもあります。
総合ECだけどアダルト関係は取り扱わないということもあるでしょう。
売らないものを決める
取り扱わないテーマを決める
後から考えるとブレが生じるので早めに決めることが大切です。
要件定義(と見積依頼)
要件定義とは、サイトを作る前に必要な機能をまとめたり、欲しい機能をまとめていく作業です。
ゴールが見えていないと要件定義もブレてきます。
ECサイト(ネットショップ)だと、いろいろな機能が必要になる場合もありますし、どこまで自社で運営するのかアウトソーシングを行うのか等の洗い出しも要件定義に含む場合があります。
大型のECサイトなら、物流関係や「ささげ業務」等の直接的なサイト運営以外の費用もかかってきます。
*ささげ業務=主にアパレル系のECサイトで発生する業務で、商品の採寸・撮影・原稿を書く業務のこと。超大手であれば自社で、中小から大手だとアウトソーシングで行っていることが多い
小型のECサイトでもカート(決済システム)を内部とするのか外部とするのか、決めることが必要です。
メルマガに登録してもらうにしても規模によってはメーラー(アウトルック等の一般的なメール用のプログラム)で良い場合もあれば、外部ツールを使う必要性が出てきます。
大量のメルマガ(数千通以上)を一斉配信するとスパムと判断されることが多いので、スパムと判断されない・されにくいメール配信システムが必要になってきます。
レコメンド機能やサイト内検索なども行うのか・行わないのか、行うのならどのように実装するのか?なども考えなければいけません。
サイト内検索の場合でもCMSの標準機能を使うのか、外部サービスを使うのか決めることも必要です。特にアイテム数がECサイトなら。
ECサイトなら決済方法の要件定義も忘れないようにしてください。
例えば多くのECサイトはここ最近では銀行振込を中止しています。これはトラブルの元になることが多いからです。振込手数料はお客様負担と書いてあるのに、振込手数料を引いた金額を振り込んでくるのは日常茶飯事です。
金額の1と7を見間違えて振り込む人もいます。
実際にECサイトの立上げで決済方法の要件定義だけでかなり揉めた経験を持っています。
またサイトを作るシステムはどうするのか、考えることも要件定義に入ります。
最近はいろいろなCMS(コンテンツ・マネージメント・システム)があります。有名なのはWordPressですね。
でもECサイトなら、ec-being、EC-CUBE、makeshopなどのECサイト専門のCMSが出ています。
目的に応じたCMSを選ぶのか、完全にフルスクラッチで作るのか、そういうことも要件定義に含まれます。
ただわからないことも多いし費用感もわからないものが多いので、見積もりを依頼することも必要になってきますし、場合によってはコンサルタントを入れないと難しい場合も出てきます。
見積もり依頼やコンサルタントを頼むかも含めていろいろと考えることが出てきます。
運用コストの概算を把握する
サイトは作って終わりではなく運用することが必要です。
そして運用に伴い運用コストも発生します。
例えば独自ドメインを取得してレンタルサーバーを借りれば、ドメインの維持管理費が毎年かかりますし、レンタルサーバーのレンタル料が毎月(サーバー会社によっては年払い可能)がかかります。
またハッキングなどの被害を防ぐためには、定期的な管理・システムのアップデートが必要になります。
これは個人が運営するサイト(ブログ)でも同様です。無料のブログサービスもありますが、出来ることが限られてきます。
またメルマガの配信システムやサイト内検索、レコメンドシステムで有料のもの(一般的には有料と考えてください)を使えば、毎月料金がかかります。
運用管理のアウトソーシングも可能ですが、もちろん外部に委託すれば料金が発生しますし、社内で行うにしても人件費はかかります。
社内の人間にSEOを意識して運用してもらうのであれば、片手間で出来る作業量ではありません。
要件定義をした後且つ見積もりをしてもらわないと運用にかかるコストの概算は出せません。
コストがあまりにもかかる場合は、要件定義で決めた場合でもカットしないといけない場合も出てきます。
また最近ではSNSと連動させるサイトも多いですが、SNSと連動させるのであれば、SNSの運用コストも考えることになります。
導線設計とハイレベルサイトマップの設計
サイトによっては、順番が次の項目の「キーワード設計」と前後することもありますが、サイトの導線設計とハイレベルサイトマップの設計を行うことも大切です。

ハイレベルサイトマップだとサイトの導線も俯瞰して見ることが出来ます。
ハイレベルサイトマップについては下記記事が参考になります。
キーワード設計
サイト設計=キーワード設計と勘違いしている人もいますが、僕の考え方だと全く別のものです。
サイト設計の中の1つにキーワード設計があるという考え方です。
キーワード設計に関して詳しく説明すると、それだけで1万文字を超えてくるので、ここでは細かく解説しませんが、一般的に言われている「サジェストキーワード」や「関連キーワード」を洗い出して、グルーピングすることだけがキーワード設計ではありません。
購買行動モデルやカスタマージャーニーマップというものを使って、自分でキーワードを考えることも大切ですし、むしろ購買行動モデルやカスタマージャーニーマップを使って出てきたキーワードをグルーピングすることで、導線設計やハイレベルサイトマップが書きやすくなります。
またコンテンツタイトル(記事タイトル等)に付属する「ボイラープレートテキスト」を考え決めることもキーワード設計に含まれます。
またどこに検索結果上位を目指すキーワードを当てはめるか考えることもキーワード設計に含まれます。
個別コンテンツ(記事等)で検索結果上位を目指すキーワード
まとめ記事等のピラーページで検索結果上位を目指すキーワード
カテゴリーページ・タグページで検索結果上位を目指すキーワード
サイトのトップページで検索結果上位を目指すキーワード
上記の項目は導線設計を考えながら、もしくは導線設計の前に行うことが多いので、先に書いている「導線設計とハイレベルサイトマップの設計」と前後することがあります。
コンテンツ設計
コンテンツ設計とは、コンテンツの内容・掲載すること(内容)を決めることです。
ブログでよく言われるPREP法やパソナの法則・新パソナの法則のような記事の書き方も含める場合もありますが、本来は別のものとして考えることをおすすめします。
例えばECサイトで商品数が多い場合、定型のフォーマットに必要事項を入力(実際にはCSVファイル等で一括送信)しますが、このフォーマットを決めることもコンテンツ設計です。



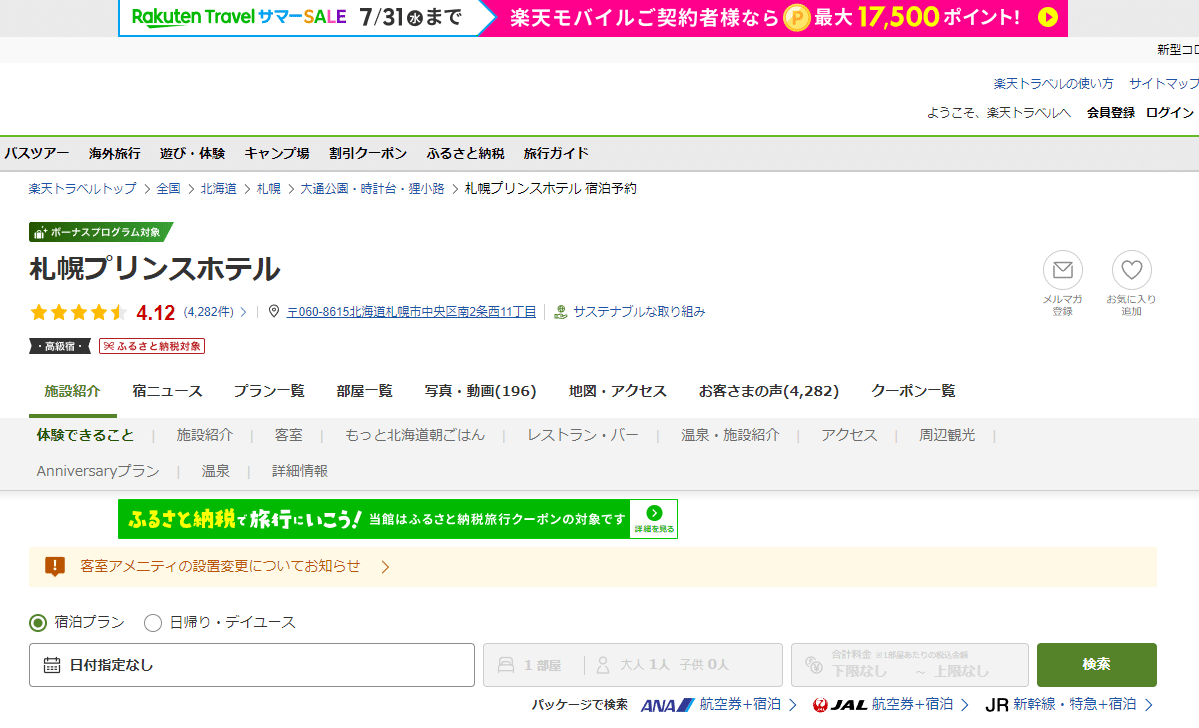
宿泊予約サイトでも上記のようにファーストビューで掲載している情報は異なることがわかります。
またカテゴリーページでどういう情報を掲載するかもコンテンツ設計になります。


同じ神社庁系列のサイトですが、カテゴリーページで掲載している情報が異なります。
神社名と読み方だけの掲載
神社名と住所と電話番号だけの掲載
どのようにして、この情報を掲載するに至ったかわかりませんが、カテゴリーページという紹介文があまり書けないページにおいて、どのような情報を掲載するか取捨選択を考えることが必要になるということはわかってもらえたと思います。
個人サイト(ブログ含む)でも取り扱う題材によって、どういう情報を掲載して、どういう情報は掲載しないか、また掲載する情報の順番をどうするか?と決めることがコンテンツ設計になります。
トップページのコンテンツ設計
カテゴリー・タグページのコンテンツ設計
商品詳細ページのコンテンツ設計
ブログなら記事コンテンツのコンテンツ設計
サイトによっては他のページのコンテンツ設計もあるでしょう。
全体像が見えないとどういうページが必要か見えないので、ハイレベルサイトマップ等で、必要なページ群の洗い出しがあってはじめて作るべきコンテンツを把握できて、コンテンツ設計が可能となります。
計測設計と設定
計測設計と計測設定とは、サイトの内容を改善するためにどういう情報をアクセス解析ツールで取得するのか考え設計して、設定することです。
なお複雑なサイト構成の場合、要件定義で計測設計をしておかないと難しい場合もあるので、要件定義に組み込むこともあります。
そして計測設計にはハイレベルサイトマップが必要になります。
個人ブログだとたまに「カテゴリーページ」や「タグページ」はnoindexにしよう!と言う人もいますが、個人ブログでもカテゴリーページやタグページが検索結果上位に表示されることはあります。
だから、それも含めてキーワード設計をすべきですが、そこまで考えてキーワード設計をしている人は少ないです。
それはさておき、ある程度カテゴリーや導線によってグルーピングしたサイト構成にしておかないと、改善のためのアクセス解析設定が難しいことがあります。
何より改善するためにはどういう情報・データが必要か?と考えることで、サイト設計で足りないものが見えてきます。
ECサイトで、カテゴリーページと特集ページを同じディレクトリにしたため、カテゴリーページと特集ページそれぞれのディレクトリ単位での効果検証が難しくなるという事例が度々見られます。
SEOによる集客をメインにした特集ページと広告用のLP(ランディングページ)を同じディレクトリ(この場合はカテゴリーになる場合も)にしたため、それぞれの効果検証が難しくなるという事例もあります。
計測設定では、集客軸での分類が出来ているか最低限考えるようにしましょう。
ワイヤーフレームの作成
ワイヤーフレームとは、サイトのデザインの元となるものです。
どこに何を設置するかビジュアルデザインの元となります。
PC用のデザインとスマホ・タブレット用のワイヤーフレームを作るのが現在では一般的です。
なおBtoBサイトであれば、PC用のデザインに比重を置き、BtoCサイトであればスマホのデザインに比重を置くことが多いです。
ただどちらかに全振りをすることはおすすめしません。
PCサイトしか考えずにデザインする、スマホサイトしか考えずにデザインするということは現状、おすすめはしません。
デザイン設計
最終的にサイト全体のデザインの設計を行います。
ただこの時にペルソナ(想定ユーザー)を考えてないと一番デザインで大切なことを見逃します。
サイトのデザインで何が一番大切か?と聞かれると人によってかなり異なりますが、僕の場合、サイトのデザインでもっとも大切なのは、文字周りだと答えています。
文字周りとは文字サイズ・文字の行間(文字と文字の間・文字のラインとラインの間)からフォントの選択まで含みます。
年配者向けなら文字サイズが大きめでなければ見えにくいです。また文字サイズが選べるようにサイトを作っても、文字サイズによっては細かいデザインが崩れることもありえます。
色覚異常の人が見ても、見えにくくないデザインにすることも大切です。
高齢者向けのサイトも今は増えていますが、白内障の人の見え方も考えることが必要な場合もあります。
またヘッダなどの文字を英語表記にしているサイトも多いのですが、本当に英語表記が正しいのか、Webデザイナーの自己満足で英語表記にしてないか?と思う時もありませんか?
そういったことも含めてサイト全体のデザインを検討します。
または運用にA/Bテストも含めてデザインを改善していく場合もあります。
A/Bテストとは、あるユーザーにはこの画面、別のユーザーには別の画面というように、自動的に表示する画面を変更してどちらがユーザー行動が良かったかテストをすることです。
例えばリンクの装飾を青にした場合と赤にした場合、どっちがクリック率が良いか、どちらが申し込みが多いか?というA/Bテストをするところは多いです。
ウェブサイトなら比較的簡単にA/Bテストが可能です。実店舗ならほぼ無理ですが(同じ時期に2つの売場を用意しないと完全な比較が出来ないので)。
サイト設計とSEO
サイト設計について説明してきましたが、今は細かいところまで考えてサイトを作らないと検索結果上位にすることは難しいです。
特に新規でサイトを作る場合ならなおさら
今まで5年・10年と運用をしてきた同業の会社のサイト(ホームページ)に新規サイトが突然SEOで勝てると思いますか?
SEOにおいて、ドメインエイジと呼ばれるドメインの運用歴が長い方が有利という状況があります。
これは会社でも同じで、出来て1年の会社よりも5年・10年・20年と運営している会社の方が信用が高いという考え方と同じです。
老舗だから信用出来ると考える人は多いですよね。
では運営が長く信頼性の高い会社に勝つためには、何をしますか?
実際の会社や店舗なら広告を使ったり、価格競争をしたりします。
もしくは新しいことをしてチャレンジをするでしょう。またはオリジナルの要素で勝負するでしょう。
ネットの世界だとネット広告で勝負するにしても、出来たばかりの会社が広告費の資金力で大手には勝てませんし、広告を出来るだけ改善してPDCAを速く回すことでも大手には勝てないでしょう。
価格競争で挑むにしても不利なことが多いです。ネット通販であれば日本中で同じような商品を販売しているネットショップと競争することになりますし、場合によっては世界中が価格競争のライバルになります。
個人サイト(ブログ)でも、同じようなテーマを扱う個人サイト(ブログ)だけがライバルではなく、個人よりも信用が高い会社・法人のサイトと勝負することになります。
だからこそ新しいことやオリジナリティで勝負しないと勝ち目は薄いです。
オリジナリティはSEOにおいても重要な要素です。
このオリジナリティはサイト設計の段階で考えるべきことです。
例えばキーワード設計でサジェストキーワードや関連キーワードばかりを見ていると、競合と同じキーワードしか見つけられません。
オリジナルのキーワードを見つけるためにも購買行動モデルやカスタマージャーニーマップから自分でキーワードを考えることでオリジナリティの高いキーワードを見つけることが出来ます。
中にはデザインを奇抜にしてオリジナリティを高めようとする人もいますが、だいたいは失敗します。
奇抜では無いデザインで差別化を行うためにはどうするか?ハイレベルサイトマップなどから考えてユーザー行動やユーザー導線のデザインを行うことで、ハイレベルサイトマップを作っていない会社のサイトよりも差別化が出来るかもしれません。
ライバルに勝つためにも丁寧なサイト設計を行ってくださいね。
ブログのサイト設計
「ブログ サイト設計」で検索すると検索結果上位のコンテンツ(記事)は、概ね
ブログのテーマ・コンセプトを決める
ゴールを決める
必要な記事を洗い出す
マインドマップにまとめる(キーワード設計)
というように説明されています。
これはブログというサイトの構成が非常に単純なためです。
ところでブログとはどういうサイトのことですか?
僕は下記のように定義しています。
時系列で記事が並ぶ
1記事完結
文章がメインで補助に画像や動画や音声
つまりサイトのトップページからカテゴリーで新着記事を示していたとしても、目的の記事を探し辛い構成になっていると言えます。
つまりブログは、トップページから情報を探してもらうことを前提にしていません。
カテゴリーに記事が30・50と増えてきたら目的の記事を探しにくいと思いませんか?
でもAmazonや楽天のような巨大ECサイトは別にして、ECサイトの多くはトップページから自分の欲しいものを探しやすいように構成されています。
なおAmazonや楽天は、サイト内検索で商品を探してもらうということを前提にしています。
ブログもサイト内検索をすれば良いじゃん!と思いますが、WordPressやブログサービスのサイト内検索は、それほど性能はよくありません。
例えば有名なワインで「シャトー・ムートン・ロートシルト」というものがあります。このキーワードでグーグルで検索してみてください。

広告枠の次の自然検索の最初が「シャトー・ムートン・ロスチャイルド」になっています。
WordPressやブログサービスで「シャトー・ムートン・ロートシルト」で記事を書いていたら「シャトー・ムートン・ロスチャイルド」だとヒットしません。
Amazonや楽天は、このような入力違いでもヒットするように非常にきめ細かやかなサイト内検索のエンジンをチューニングしています。
他にも漢字の打ち間違い・入力ミス、誤字脱字・半角全角の違いなどでWordPressだと全くヒットしないことが多々あります。
だからWordPressのサイト内検索機能を用いず、Googleのサイト内検索機能を用いているサイトも多くあります。その方がヒットしやすいからです。
情報が探しにくいサイトの構成の代表がブログだということです。
逆に情報が時系列で並ぶ方が良いサイトならブログという構成は向いていることになります。
他にもブログだとカテゴリーページやタグページを検索結果の上位にしよう!と考えずに記事だけを検索結果上位にしよう!考えてしまう人が多い傾向にあります。
これはカテゴリーページやタグページまで考えてサイト設計が論じられてないことがあると思います。
一般的なブログのサイト設計とブログ以外のサイト設計では考え方が元から違うので、注意してくださいね。
以上、サイト設計についてでした。
この記事が気に入ったらサポートをしてみませんか?
