
【VRChat】SDK3アバターにSit判定をつける
Boothに既に便利なPrefabがありますが、手動でつけても簡単なのでつける場合のメモです。
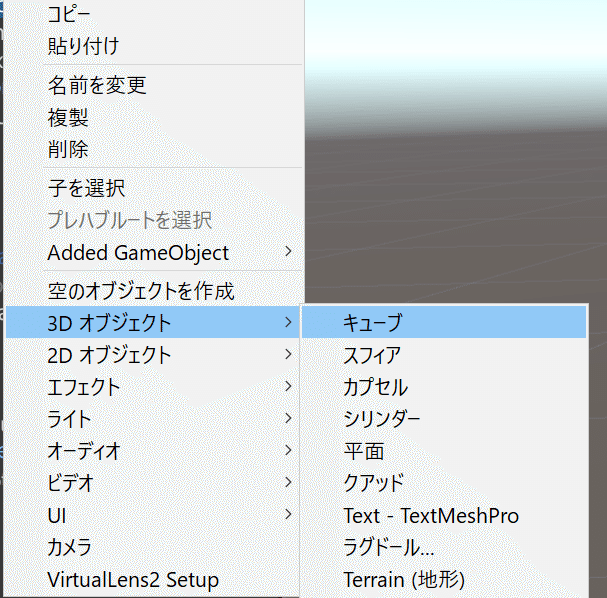
1.Sit判定をつけたい場所に3Dオブジェクトからキューブをつける
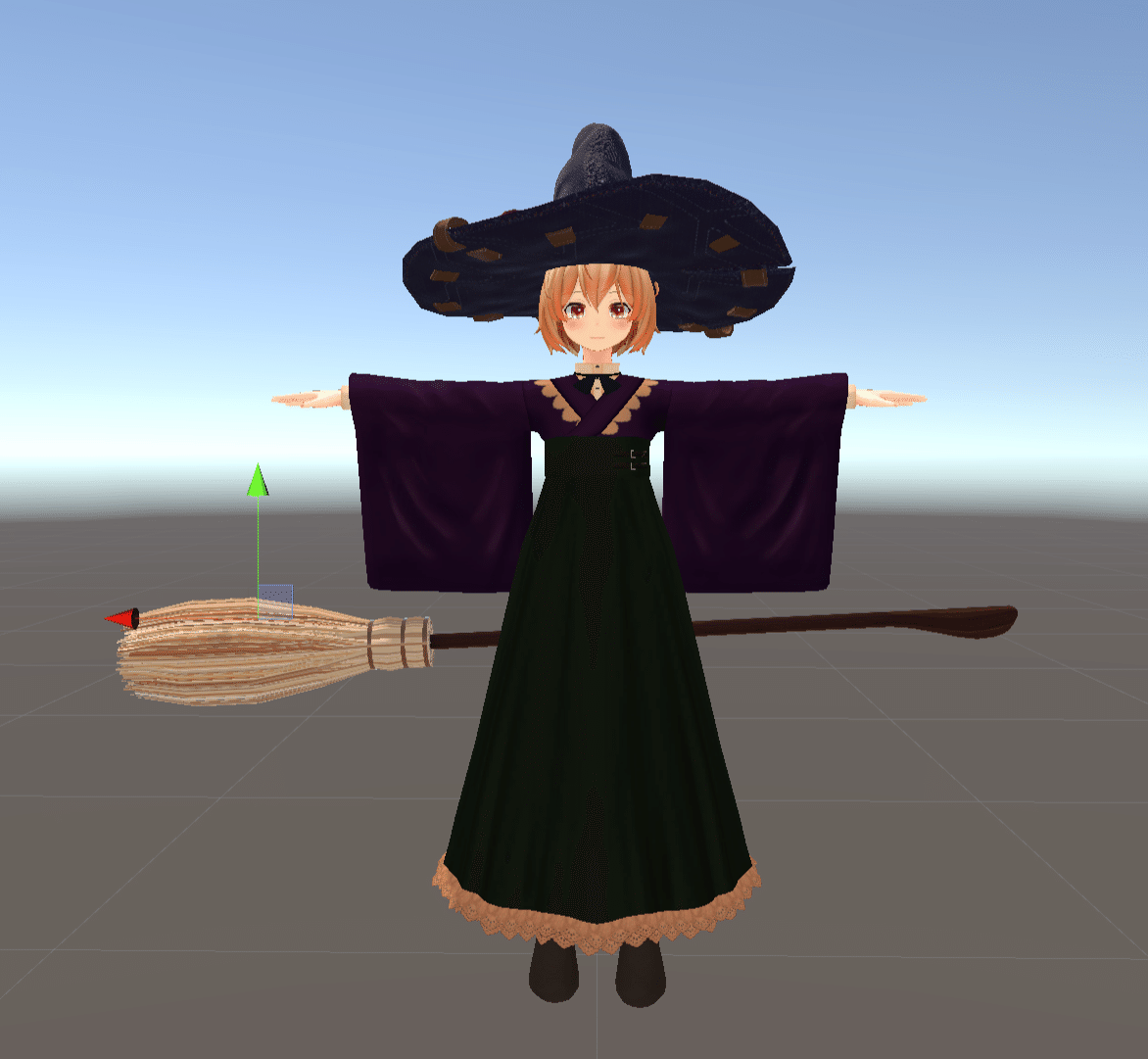
名称はSitPositionとでもしておきましょう。今回は箒と連動させたいのでHips直下に作ります。


このままではキューブが表示されてしまうので次の工程でコンポーネントを削除します。
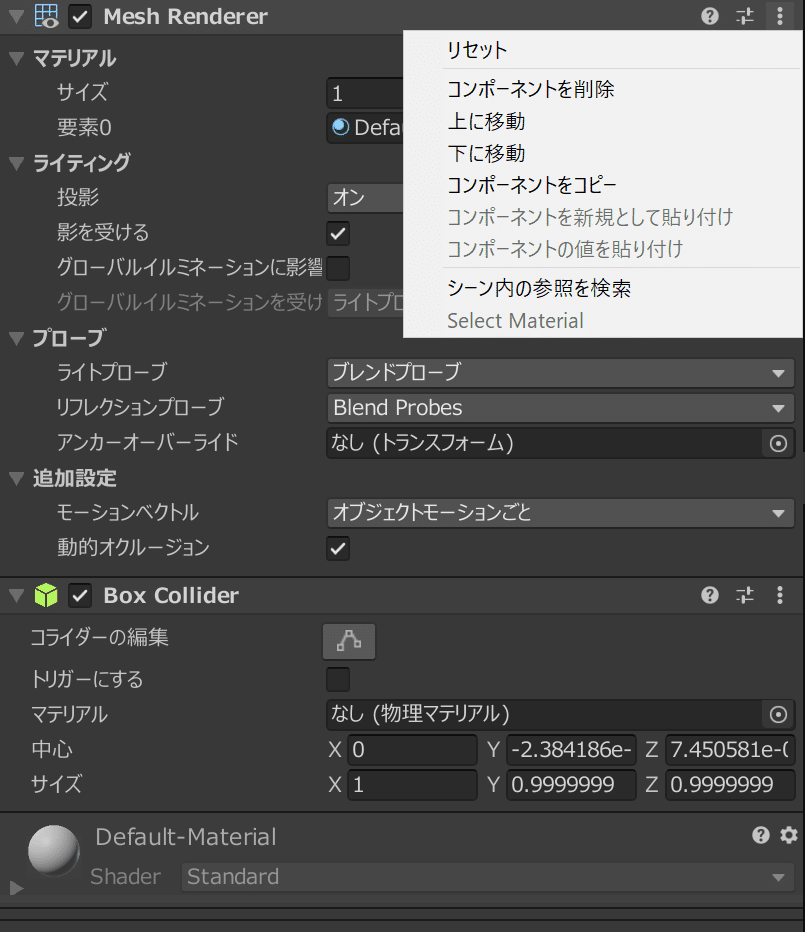
2.MeshRendererとBOX Colliderを削除する

削除するとキューブがみえなくなります。

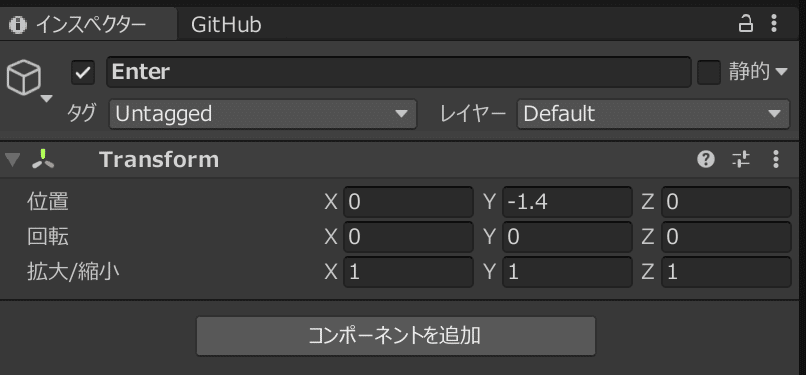
3.空のゲームオブジェクトを2つ作成する(Enter・Exit)


Y位置ですが、恐らくアバターの原点位置が基準(だいたいは足の先)で座った姿勢をとった時に腰がどの位置にきてほしいか補正する必要があります。完全に好みなのでこの値でなければいけないということはないです。Exitは適当でOK。
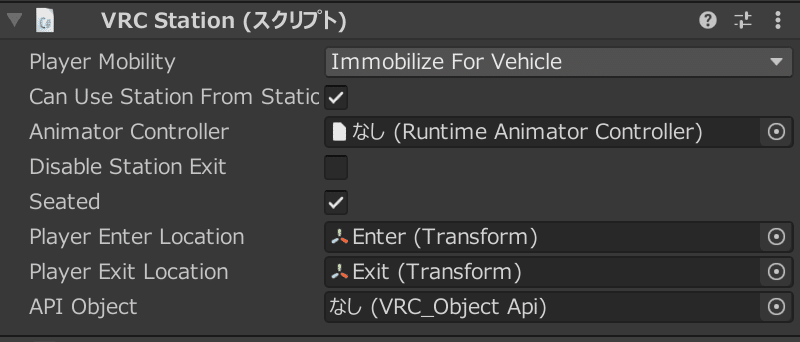
4.ADD ComponentからVRC Stationをつける

Pleyer Mobilityは確実に上の値にしてください。動くオブジェクト用で酔い防止になります(逆にこれ以外だと乗った人が高確率で酔います
Enter・Exitに先ほど作成したゲームオブジェクトを放り込んでSit判定は完成です。
5.Sit判定のオンオフAnimationを書く(応用)
Animationの記録や遷移の書き方はここでは省略させていただきますが、SDK3の仕様(バグ?)上最初から非表示のオブジェクトのコンポーネントは動作しないというものがあります。ずっとSit判定を表示させたくない場合はデフォルトのオレンジ遷移に非表示Animationを割り当てるとアバターがロードされた瞬間に非表示にできます。Boolでtrueにしたときに表示するように遷移を組めばOKです(オブジェクトの表示やコライダージャンプ有効化と同じ遷移を使って同時にだすと楽です)
この記事が気に入ったらサポートをしてみませんか?
