
サムネイル画像のデザイン参考インプット🎨 #03
新卒1年目デザイナーの@ktrk1625です🐈
UIやグラフィックデザインに関心があります🎨 / コーディングにも関心があります⚙️
この記事は何?
デザインの幅を広げるために、バナーの印象とその理由を言語化する記事です📝
今回はサムネイルに参考になりそうなバナーを2つ紹介します!参考になれば嬉しいです。
時間がない方は、目次から🔗今日のポイントだけでも見てみてください👀
⚠︎注意:個人的な見解に基づくことを前提としてお読みください🙏
言語化の手順📝
以下の手順でバナーのデザインを言語化します。
次の章からバナーの言語化していきます💪
1. バナーを見た印象を書き出す
2. 印象の理由になりそうなことを書き出す
3. その他気になった点を書き出す
今日のバナー #01

印象
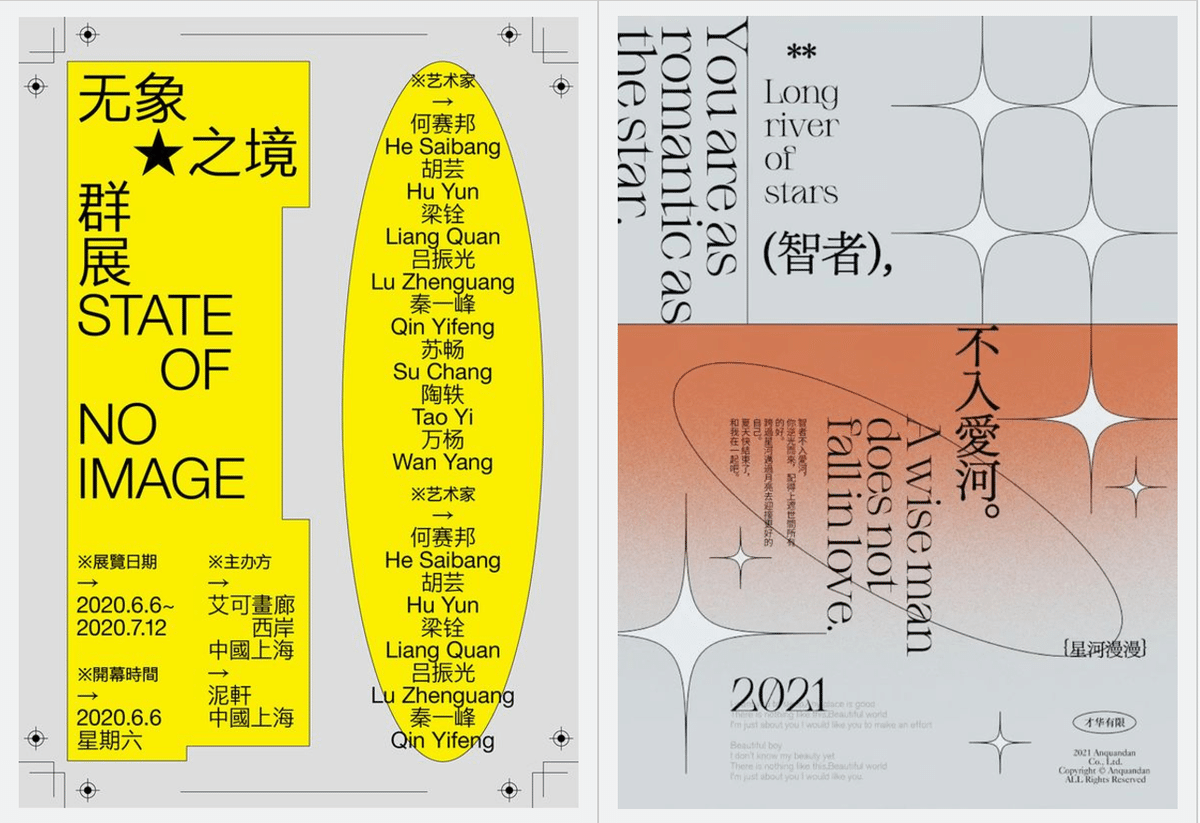
中華系のデザインの印象を持った
↓こういうの

でもここまでグラフィックにはふってない感じ
タイトルと比べて背景楽しげ

学習の戦略→UFO?宇宙? 未知の領域
事業ビジョン→等高線みたいな
目標達成状況→粒々
参考になりそうな本文↓
・「今」と「未来」の間にある溝にはしごをかけるように学習戦略を立てることが、現代のマネージャーには求められているのです。
・ひとまずどの山(目標)に登るのかを定めたら、次はそのビジョンに向けて何を学ぶ必要があるのかを一緒に考えてみましょう。
印象の理由になりそうなこと
中華系のデザインの印象を持った
細線のオブジェクト
細めフォントのテキストを背景のオブジェクトのように使っている
キラキラや星のモチーフ
線ありベタ塗りオブジェクト
そこまでグラフィックに振り切ってはない
モチーフがにぎやかなわりに色合いが落ち着いている
グレー寄りのブルー
テキストの情報部分はシンプル
その他
内容をグラフィックに落とし込んでるのが良いと思った
一見ただの背景と思うけど
分かれ目の白の抜きがあってのぺっとしてない
タイトル部分に一番濃い色が使われていて、背景が散らされていても影が薄くなっていない
他のバナーもかわいい
今日のバナー #02

印象
パズルみたい
ぷにっと感
イラストが特徴的
ベタ塗りだけど立体感がある
「管理する仕組み作り」のワードは堅いけど、読みたくなる
印象の理由になりそうなこと
パズルみたい
タイトルやイラストの土台が敷き詰められている
「管理する仕組み作り」を手で持ち上げてる
背景のマス目によってよりきっちり見える
イラストが特徴的
お菓子のパッケージにありそう
塗りで構成されてる感じ
↓こういう感じ

立体感がある
パーツに高さがある+影もある
持ち上げている手やパーツ、鉛筆に影がある
GoodPatchのロゴ、チェックリスト、ハートにも影があって、もきゅっと感
かわいい
色
パステルめな紫や赤(ピンク)がキュート
色味が柔らかい
紫✖️緑、ピンク✖️青かわいい
イラストのパーツに丸みがある
ざらっとした質感
影が落ちすぎず掠れている
イラストのテイスト
ハートやキラキラ:凹みが浅く、柔らかみがある
手に立体感がない
背景のマス目・チェック柄
ざらざらのテクスチャーも相まって包装紙みたいに感じる
線が白ではなく、薄い緑なのがパキッとせず柔らかい印象になる
今日のポイント
平面のオブジェクトでも、立体感は作れる
明度の低い色を下に置いてあげると影ができる
平たいイラストでも影をつけてあげると立体感が出る
高めの位置にあるように影をつけるとバナーに奥行きが出る
中華デザインの特徴
今回紹介したバナーから派生して見てみた✍️

テキストをオブジェクトっぽく配置する
漢字が多い
漢字が多いとブロック感が出る
文字黒+背景が鮮やか
スタイリッシュに見える
背景の要素は幾何学的じゃない
不規則な図形が不規則に配置されている
漢字がかっちりしているのとのギャップ
配置が工夫されている
テキストが縦書きだったり横書きだったり
タイトルを行ごとに位置ずらしたり
オブジェクトも交えてテキストに流れを作ったり
まとめ
最後までお読みいただき、ありがとうございます🍨
バナーの言語化、いかがでしたでしょうか?
手順はシンプルなので、軽いインプットとしておすすめです⭐️
他にも気づいた点などあれば、コメントください💭
