
ダッシュボードのリニューアルプロジェクトにユーザーテストを取り入れた話
この記事は2021年CAMPFIRE Advent Calendarの3日目の記事です🎄
こんにちは。月額制のオンラインコミュニティを誰でもつくれるプラットフォーム、CAMPFIREコミュニティでデザイナーをしている砂田です。どきどきしながら記事を書いています!
今日は、コミュニティを運営するオーナーが日々コミュニティに関する情報を管理する画面、「ダッシュボード」のリニューアルプロジェクトにユーザーテストを取り入れた話をします。「テスト、やってよかったなあ」と思う瞬間がたくさんあったので、おやつなど食べながらゆるりと読んでもらえると嬉しいです!
ユーザーテストって?

ざっくりいうと、開発中のプロダクトを実際にユーザーに操作してみてもらうテストです。
今回のリニューアルでは、コミュニティ運営するオーナーが快適に欲しい情報にすぐアクセスすることを目指した大幅なUI変更を行ないました。
そこで、新しいUIに関して迷ったり引っかかりがないか、手触りを確かめてもらい、調整したほうが良い点やこのまま進めて大丈夫そうかを確認していく為にデザインチームでユーザーテストを実施しました。
どうやってやったか?
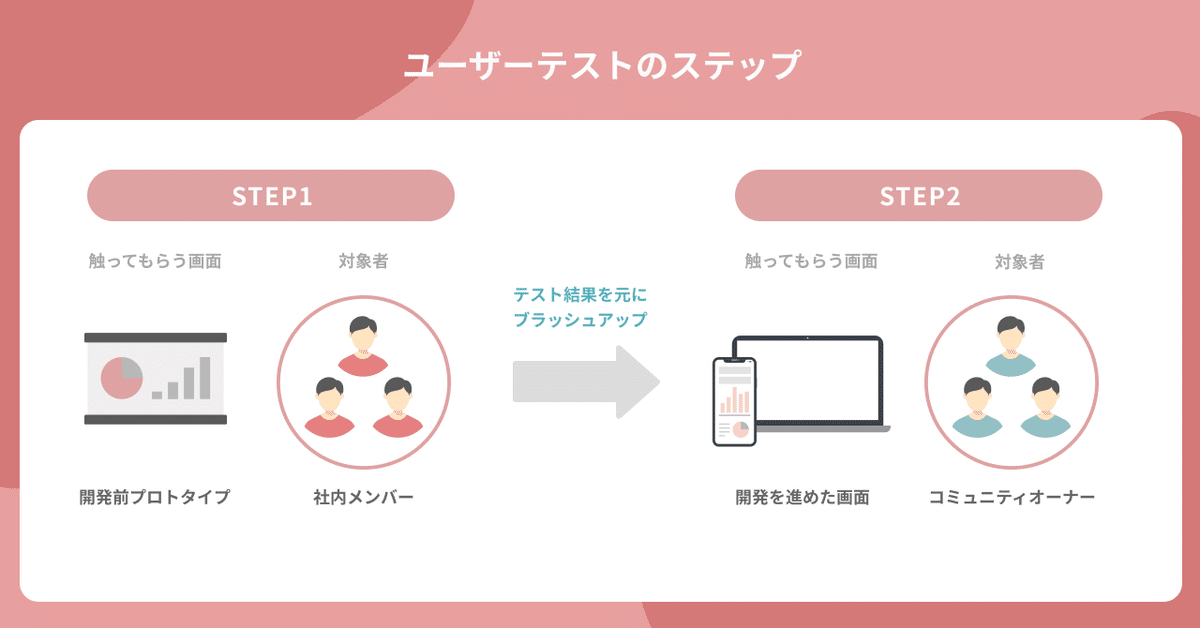
ステップを分けて実施しました
テストはステップを分けて複数回実施し、画面を触る様子をZoomの画面共有でウォッチさせてもらいました。

STEP1
開発途中のプロトタイプ状態
対象者:社内メンバー
STEP2
実装がある程度完了した状態
対象者:オーナー
テスト画面を準備
コミュニティごとの実際のデータを入れ、なるだけ普段通りの環境を再現し、触れてもらいました。
実際に画面を触ってもらう
まず触ってもらう
ダッシュボードで普段通り作業をする前提で触ってもらう
お題に沿って触ってもらう
といった順番で進めてもらい、私たちはマウスポインタの動き、クリック・タップする場所をじっくり見て、想定通りの動きで操作ができるかウォッチしました。
「操作に迷ったり失敗しても大丈夫!」ということをお伝えする
「◯◯機能を探してみてください」「◯◯を設定してもらえますか?」などの特定の機能を使ってもらうお願いごともテストに取り入れていたのですが、自分の操作を人に見られるというのはとても緊張すること。快くテストに参加いただいたことに感謝を忘れず、迷ったり失敗しても全く問題ないということを事前にお伝えしてからテストに臨んでもらいました。
よかったこと
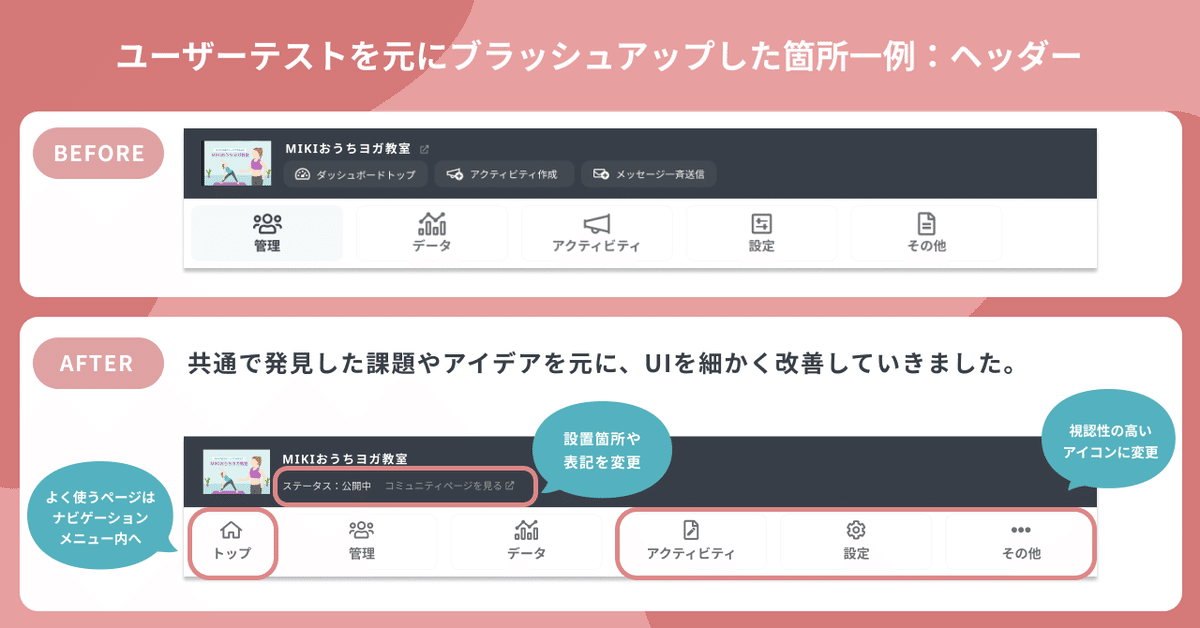
❶リリース前に、共通した課題の発見ができた

デザイン制作時には気がつかない、共通のつまずきポイントや迷う箇所を発見できました。とある説では5人のユーザーにテストを3回実施すると問題の85%を抽出できるらしいです。私たちも、リリース前にブラッシュアップした方がよい箇所を早期に洗い出すことができました!
❷リアルなユーザー行動が垣間見れた。
なんといってもユーザーの実際の操作を目の前で触れることは、数字データではわからない、貴重な体験でした。「説明を書いているけど読まれない」「リンクがあるけど気がつけない」などを目の当たりに、日頃どのような手順でページを触っているかを体感できます。
❸確信をもって世の中に出すことができた

ユーザーテスト→ブラッシュアップ→ユーザーテストのサイクルを回すことで、プロジェクトチームみんなで確信をもってリリースを迎えることができました!
おまけ
過去にユーザーインタビューを実施していてよかった!
今回テストに参加していただいた方の中には、過去ユーザーインタビューに参加してもらったユーザーもいました。一度コミュニケーションをとったことがあるユーザーのお話をまた聞くことができたのもとってもよかったです。
以前ユーザーインタビューをした時の記事はこちら↓
最後に
ユーザーテストは、自分の想像を超える発見の連続でとっても面白いです。
まずは社内メンバーや身近な人からなど、始めやすいところからチャレンジしてみるのもおすすめです!
最後まで読んでいただきありがとうございました!メリークリスマス〜!🎅
この記事が気に入ったらサポートをしてみませんか?
