
Tableauで北斎を作った話 (2023/10/14 オフラインTableauもくもく会 Vol.9 Tableauお絵描き講座)
前から参加してみたかったTableauもくもく会に初めて参加しました!
その時、わたるんさん(@proj_aquabellus)のお絵描き講座で作った絵が面白いと話題になったので、作り方を解説します!
テーマ決め
お絵描き講座は「1時間ぐらいでTableauを使って絵を書こう!」でした。
1時間で作ってみんなの前で発表して「いいね!」と言ってもらうためには、誰でも知っている絵を選ぼうと思いました。
パッと思いついたのは僕が好きな葛飾北斎でした。とりあえず北斎の絵をググる。
まずは一番有名な神奈川沖浪裏。
パッと見で波が無理だと確信しました。(時間があればこれがやりたかった。。。)
次に目にとまったのが凱風快晴。
山さえ作れれば何とかなる!と思ったのでこれにしました。
お絵描き
データはよく使うサンプルスーパーストアにしました。
山を作るために、日別の売上から山が作れないか?と考えました。
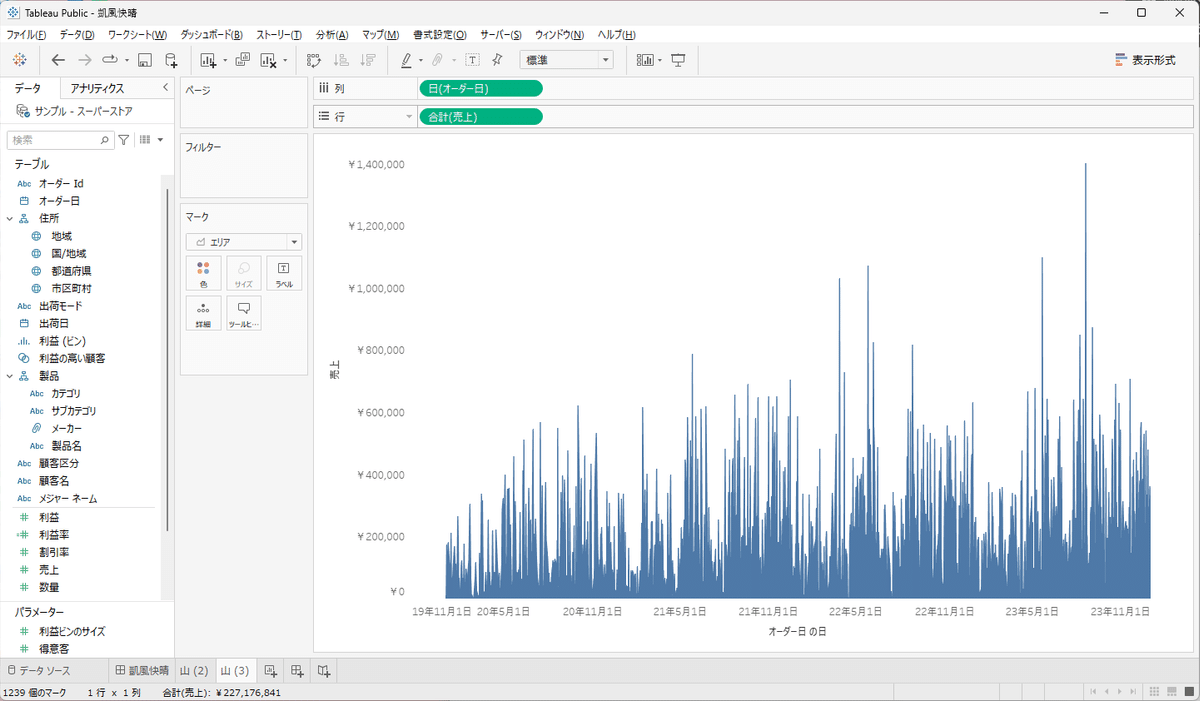
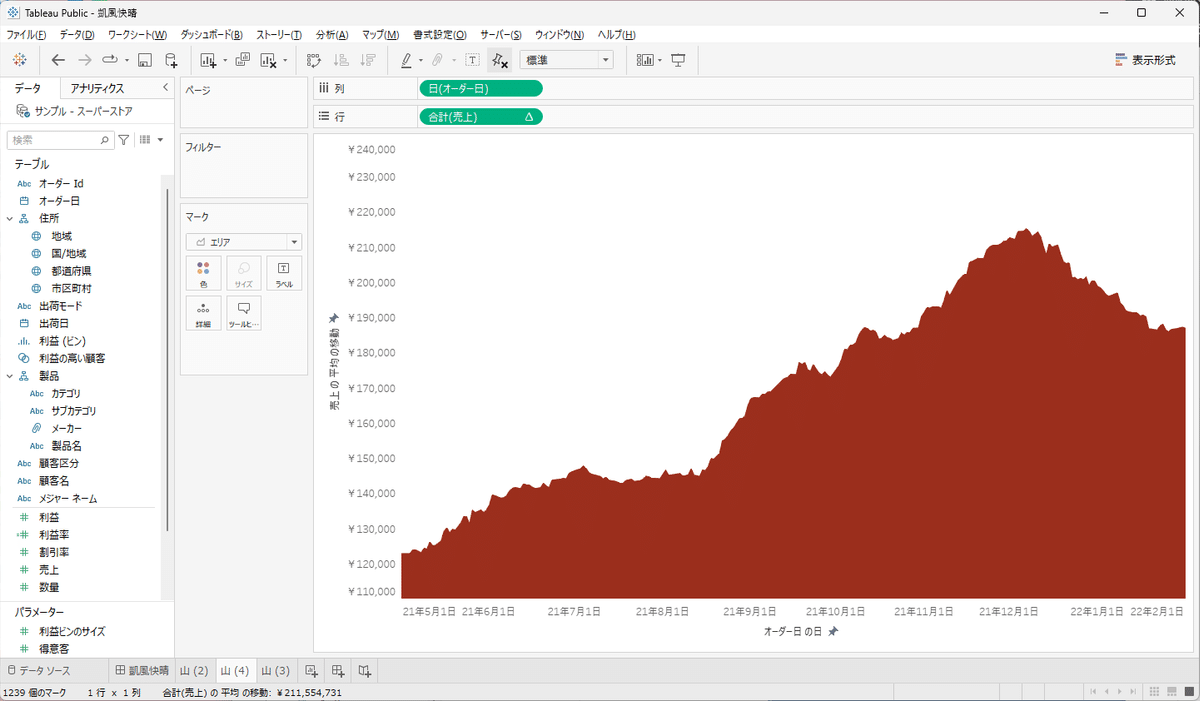
まず日別の売上グラフを作りました。

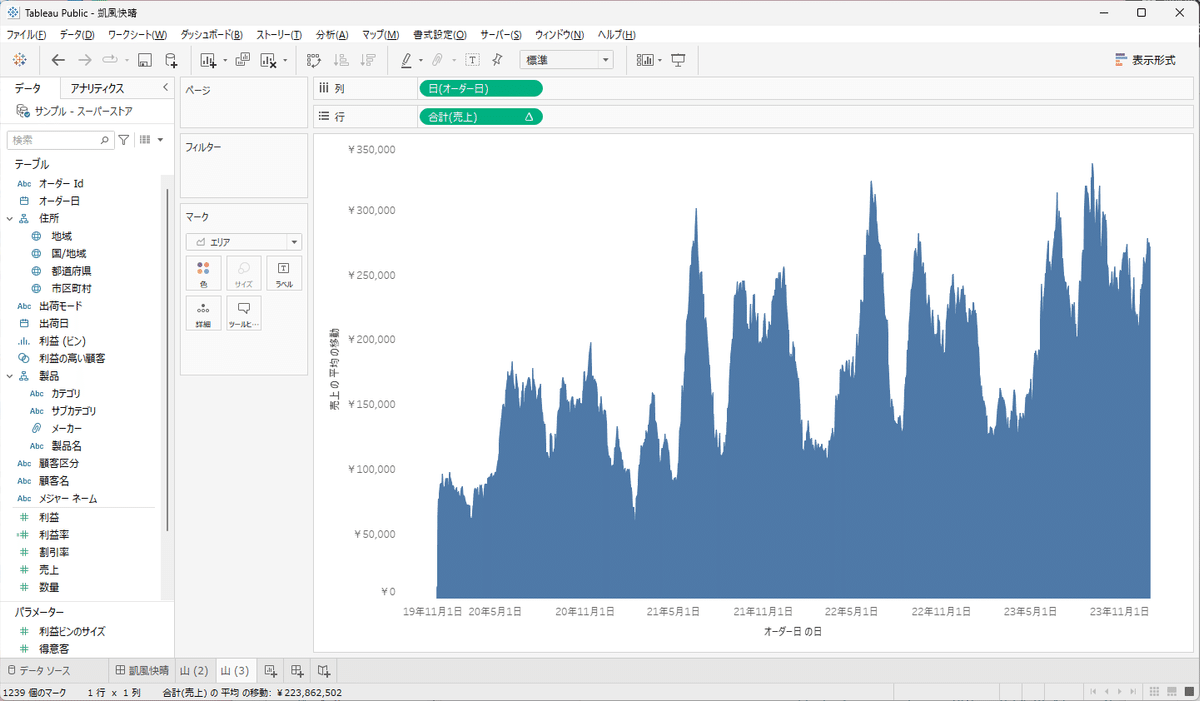
山っぽくないので、移動平均でなだらかにします。まず30日で試す。

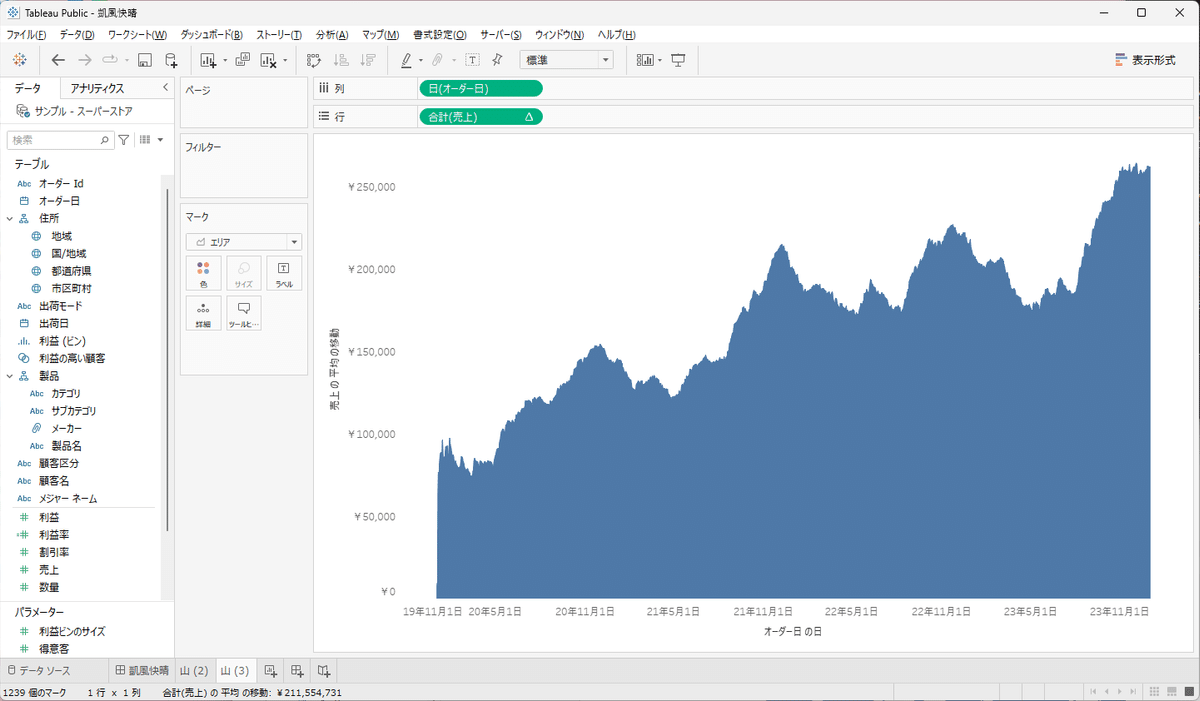
急な山に見えたので、いろいろ試して180日で落ち着きました。

この山の一部を切り取って山にします。
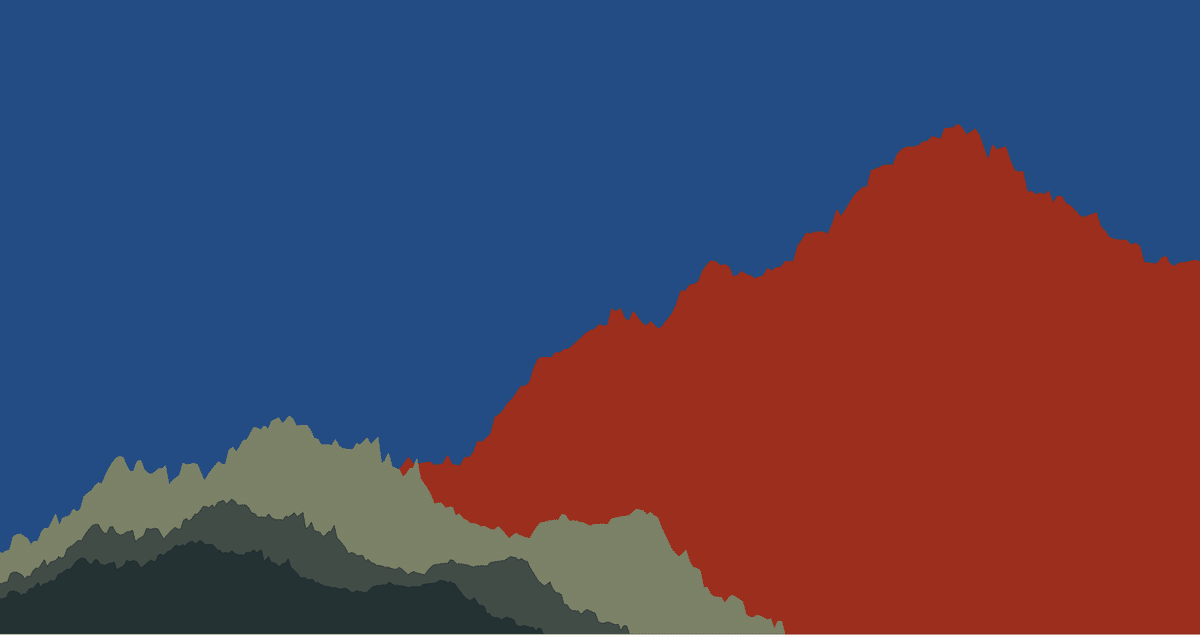
軸の設定で真ん中の山を切り取り、色を塗ると山っぽくなりました。

森の部分はエリアチャートだとグラデーションが使いづらかったので、山をコピーして色を変えてグラデーションにしました。
背景を青にして山を貼った図です。

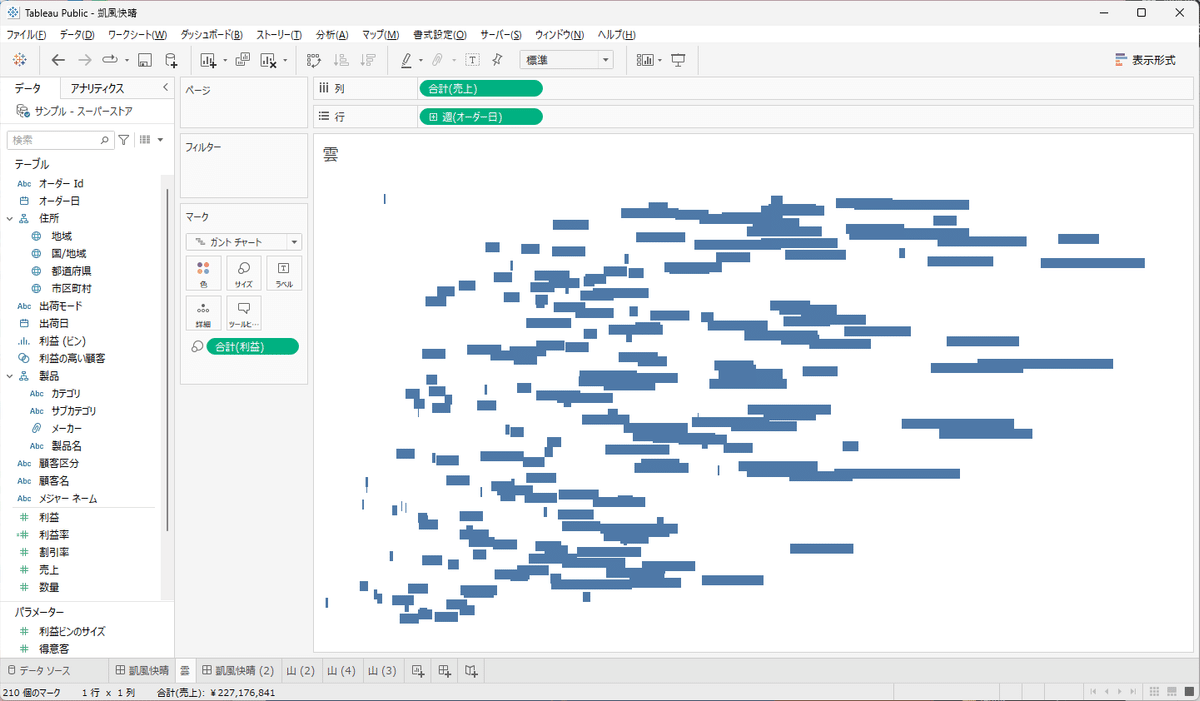
次に雲です。
ガントチャートぐらいしかやり方がないと思ったので、列に売上、行に日付、サイズに利益を入れるといい感じの雲になり、採用しました。

このメジャーを選んだ理由は、列のメジャーとサイズのメジャーを同じにすると規則性が出そうなのが嫌だったので、規則性が少なそうなのが売上と利益だったからです。
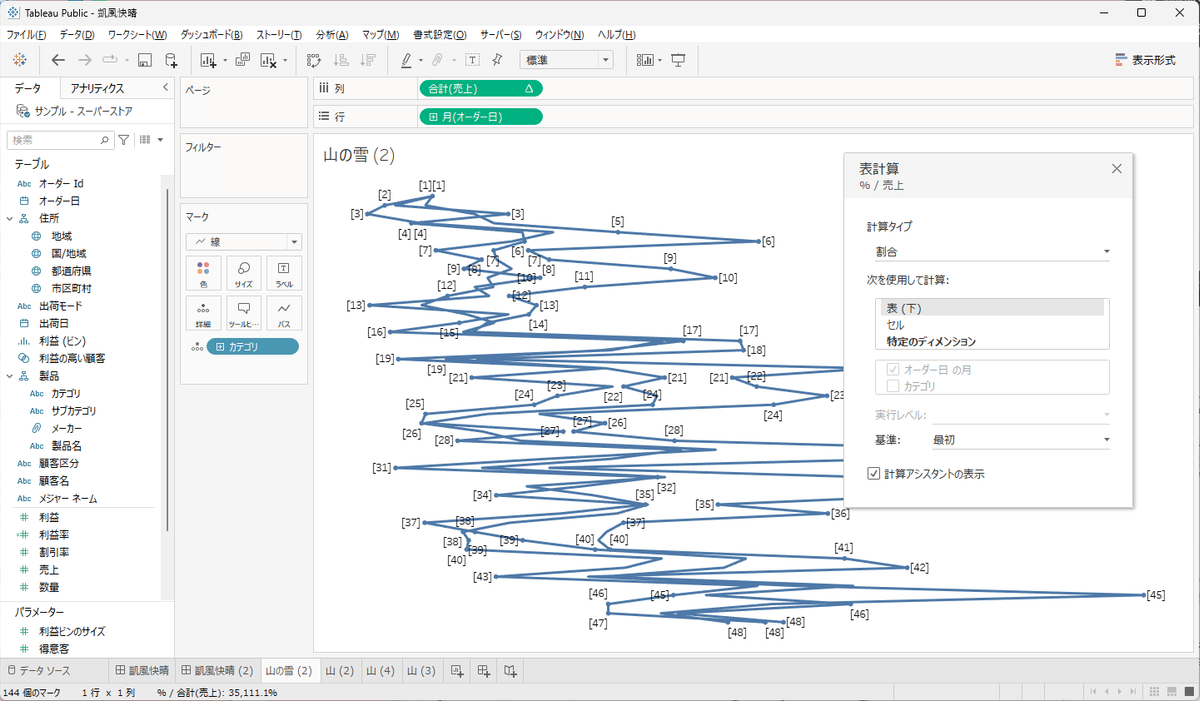
これで完成!と思ったらまだ時間が余っていたので、山の上の雪を追加することにしました。
(このあたりで集中力無くなってきてます)
山の頂上からグラフが収まりやすいように、売上を簡易表計算で「最初の値の割合」にすることで開始位置を固定しました。
1本だと少ないと思ったのでカテゴリのディメンションも追加しました。

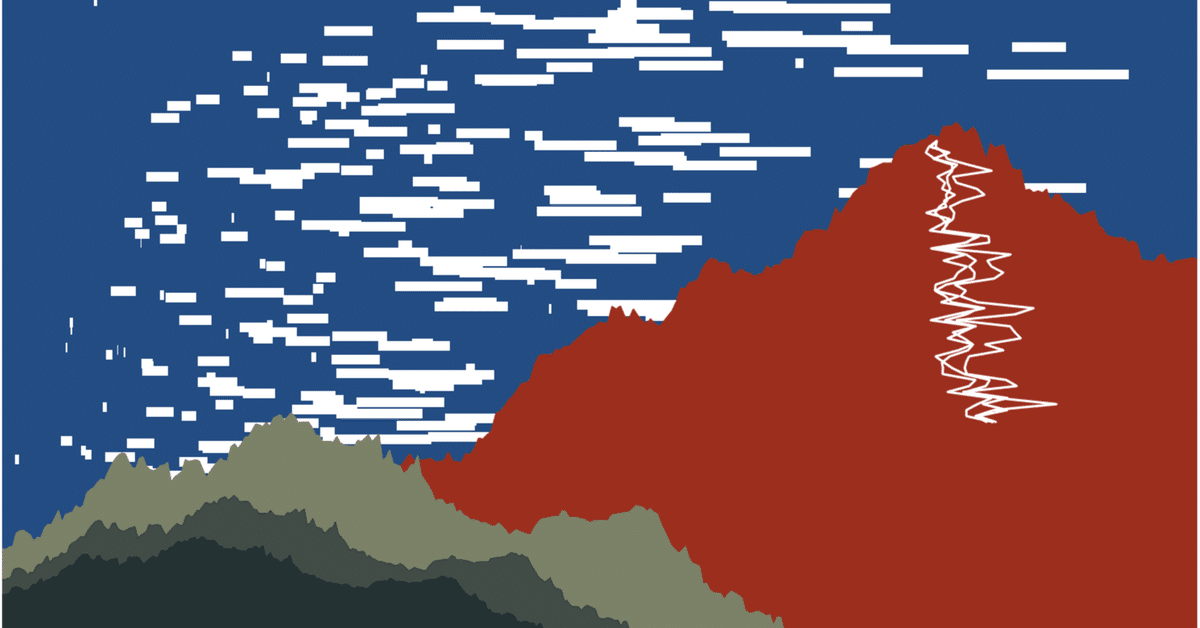
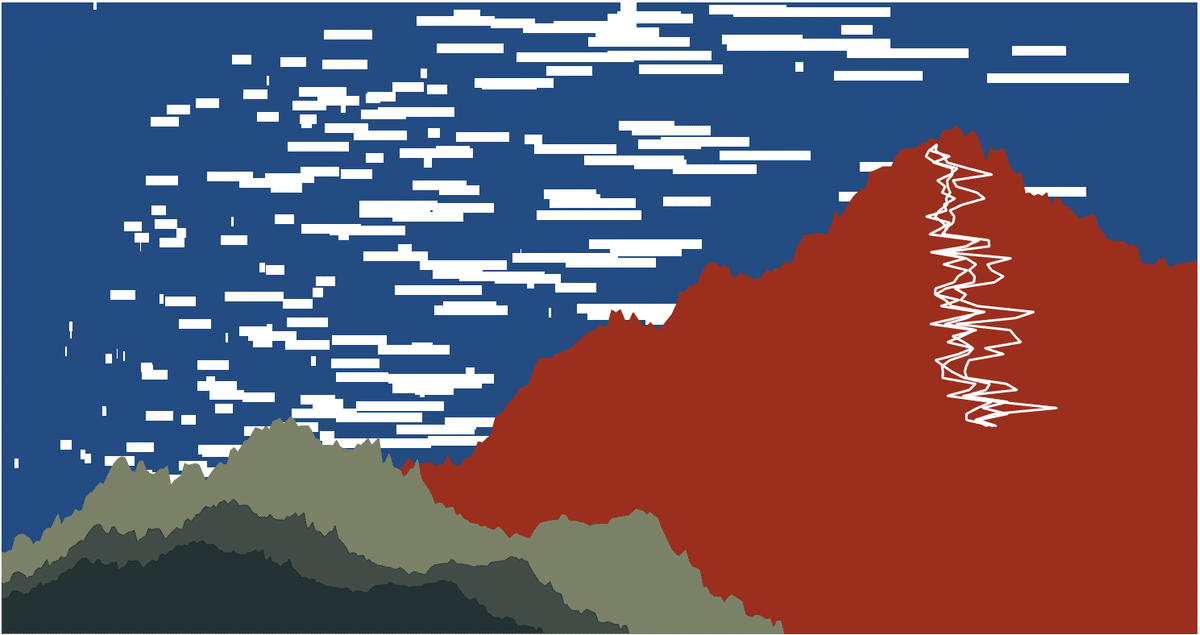
これを重ねた最終版がこれです。

感想
改めて絵を見ると山の雪がかなり雑な気がします。
ワークシートを増やせばもう少しバランスよくなりそうです。
ただ、1時間の中でゼロからこれが作れたので十分な気もしています!
参加されていた皆さんからもお褒めの言葉をいただいたのは嬉しかったです!
次は神奈川沖浪裏にチャレンジしたいと思います!
(誰かあの波の形を描けるような関数を知っている方がいたら教えてください。。。)
ワークショップの振り返り
今回のワークショップでは、テーマ決めに結構悩んでいる人が多かったように思いました。絵が完成して発表した人は少なかったです。
そんな中で絵が完成できたのは、自分の知っている絵で、よく使うデータを使ったことがポイントだったと思います。
(Tableau歴6年目で、仕事で毎日Tableau使っていることの方が大きいかもしれません)
しかし、簡単ではなかったです。
普段Tableauを使う時と、まったく別の頭を使っていたのでかなり疲れました。
この経験は仕事でも必ず役に立つと思います。とてもいい経験になりました!
参加されたみなさま、わたるんさんありがとうございました!
