
【制作工程】モーション年賀状イラストバナー
モーション年賀状で新春の挨拶をしよう!
— ECHO 映像クリエイター向けオンラインコミュニティ (@ECHO_movie_ol) December 12, 2020
【2021/1/1 00:00 ~ 1/2 23:59 に開催】
お正月をテーマにゆるく動画を投稿しよう!#モーション年賀状 をつけて投稿してください~!
詳しくはコチラの動画を御覧ください!(2分)https://t.co/ypmvXznT9V pic.twitter.com/b9uEmo6Egs
お正月に行われる、モーション年賀状の企画とイラストバナーのお手伝いをしました♫
夏に行われたモーション夏祭りに続く、
映像好きのゆるい交流イベント第二弾!
今回はイラストバナーの制作工程をご紹介しようと思います^^
1.方向を決める

今回の企画は
モーション好きが誰でもゆるく交流できるイベント
そのため
「誰でも親しみやすく参加しやすい、手作り感や温もりを感じるデザイン」
にしようと思いました。
そこからデザインは、
ECHOのマスコットキャラである「サンゼくん」のキーカラーを活かした
橙色をキーカラーに、手作り年賀状テイストのバナー にすることを決定
この時点で大体の配色はこんな感じにしようかな。と
たくさんの年賀状イラストをみながらゴールは頭の中にもややんと
思い浮かべておきます。
ここまで思い浮かんだら
いつものようにCLIPSTUDIOでざっかざか描きます。
年賀「正」になっている。^0^ハズカシ
2.全体のカラーや構図を決めていく

全体のカラーや構図を描いていきます。
こういったデザインをする上で
私が大切にしていることは、先にゴールの形をざっくりでいいので
見えるところまで作ってしまうこと。
ゴールが見えれば走りやすいからね!
広く薄く全体を作りどんどん詰めていくやり方の方が
失敗することは少ない気がします。
先にイラスト詰めて描いて、あとで全体と組み合わせて合わないじゃんってなると戻るのが大変ですからね。
3.イメージつめつめ

illustratorのロゴも仮で組んで、引き続き描いていきます。
ざっくりしていたサンゼくんたちも、きれいにしていき、
前工程より、より完成のイメージがわかるようにしていきます。
どうにもPresented by ECHOの場所がいい感じにおさまらない…。
悩みながらいい感じの位置を探していきます。
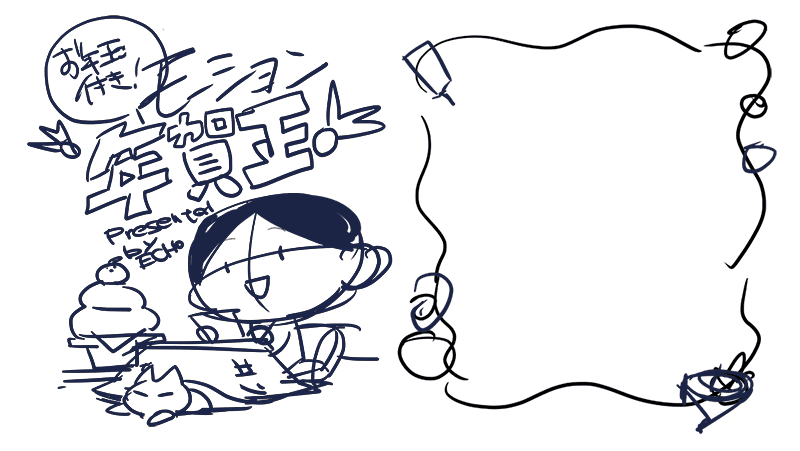
4.ラフ完成!

なんとか、イメージが固まりました!ラフ完成です!
これを仮のゴールとし、
いよいよ、線をきれいに引いていきます。
次工程のものは納品するためのデータとなりますので、
作り方も綺麗にします。
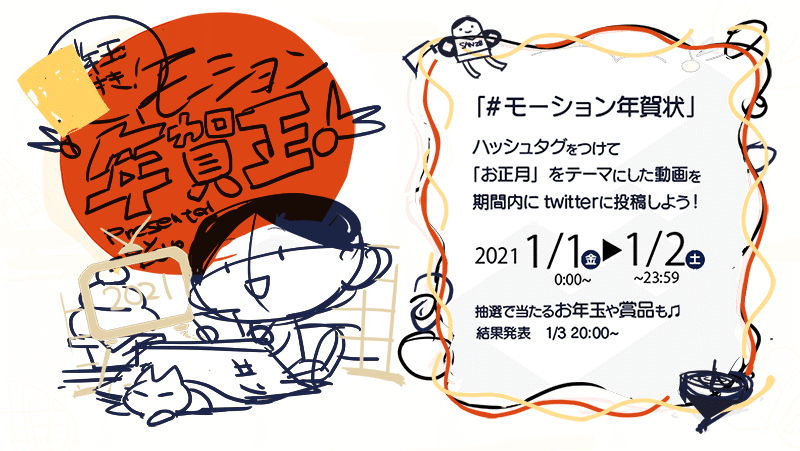
5.ほぼ完成だけど…?

線やロゴを整え、
ほぼ完成まで行きました。
素材も使用し、よりお正月さをプラスしています。
ただ
「誰でも親しみやすく参加しやすい、手作り感や温もりを感じるデザイン」
と言う最初のテーマからしてみると
ちょっと手作り感が少ない?
サンゼ君の柔らかいテイストに対して周りのかっちりした感じが
あっていない部分もあるかも。
ここで4番で作ったラフと並べてみて、
「ラフの方がよかったなぁ」と思ったのでもう一マス戻る。


▲並べてみると、上の方があたたかさを感じる気が。
作ってみたらラフのがよかった、と言うことは往々にしてあるので
最初のテーマやラフに立ち返ることをすると良いと思います。
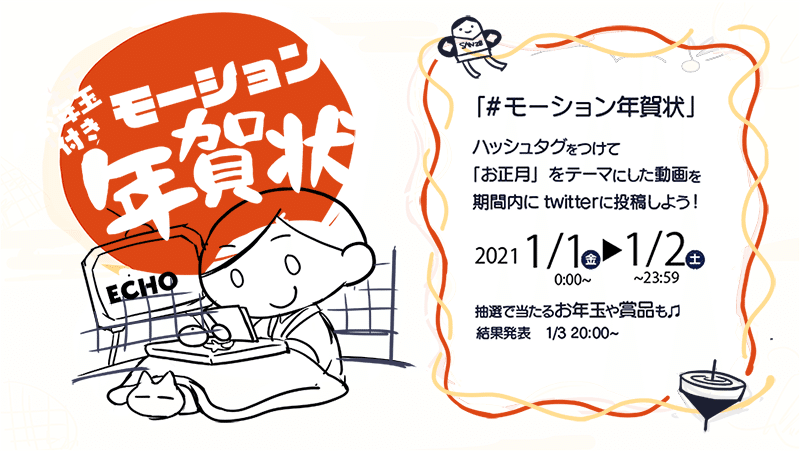
6.仕上げ

手作り感やぬくもり感を足すために
Photoshopのスタンプブラシと、テクスチャブラシを活用しました。
年賀状の手作りハンコのようや、あたたかさがでて、
イラストにマッチしたような気がします。
文字組が見辛かったので、よりハッシュタグや日付など
みて欲しいところが目立つように組み直して
完成!
まとめ
デザインのポイントとしては、
・最初に方向性を自分の中で決める
・大体のイメージを作ってしまって詰める
・迷ったときは最初やりたかったことに立ち返る
このやり方が私はしっくりきています!
誰でも親しみやすく参加しやすいデザインになったのではないでしょうか。
イベント参加してね♫
モーション年賀状は誰でも気軽に参加できるイベントです。
前回のモーション夏祭りでは、たくさんの交流が生まれて
Twitter同士色々な方と繋がることができました♫
モーション好きと繋がりたい
初心者だけど何かイベントに参加してみたい
みたいな方には
ぴったりなイベントですので、ぜひ!
スミでした!
最後までご閲覧いただきありがとうございました! いただいたサポートはデザイナーとしての活動にあてさせていただきます。
