
Block Kit で Slack App Home タブを活用してみよう【Laravel】
App Homeタブ って?
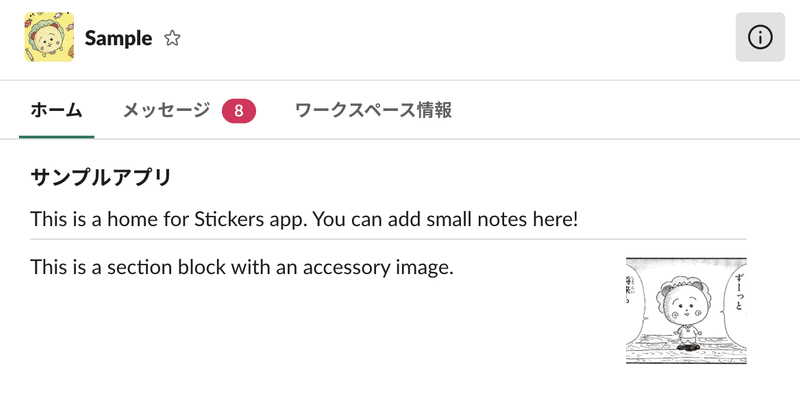
2019年末に新しくSlackからリリースされた新機能・Block Kit を使って App Homeを表示させる方法を紹介します。Homeタブを使うと、こんな画面が表示できるようになります。

(コジコジかわいい・・。)
表示する内容は動的に変更できるし、ユーザーごとに表示内容を変えることだって可能です。
また、本記事では触れませんがzoomやGoogle Calendarとの連携も可能です。うまく使えばSlackの使いみちが広がりそうです。
はじめに
この記事のゴール
・HomeタブにBlock KitのViewを表示
前提
・Slack Appのセットアップ
仕様技術
・Laravel
・AWS EC2(デプロイできれば何でもOK。Herokuがお手軽だと思います。)
Homeタブを有効にする
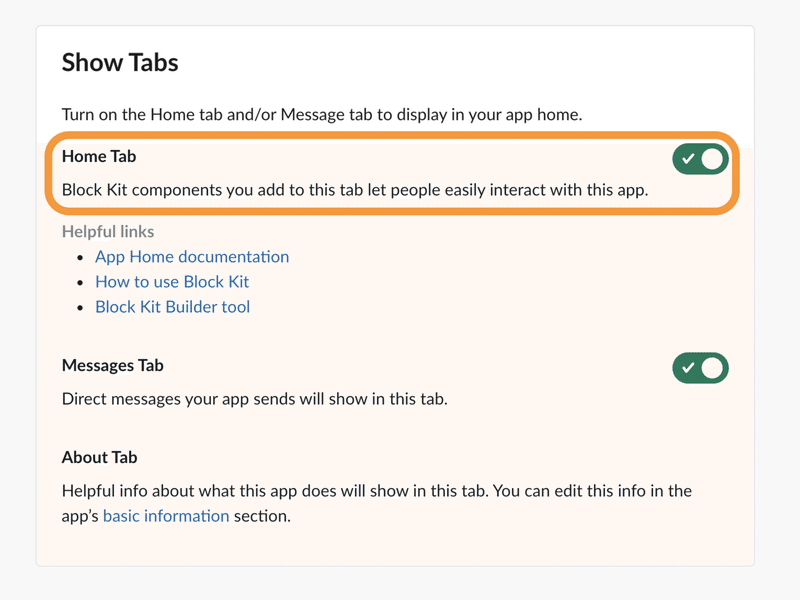
App HomeメニューからShow Tabsを有効にします。

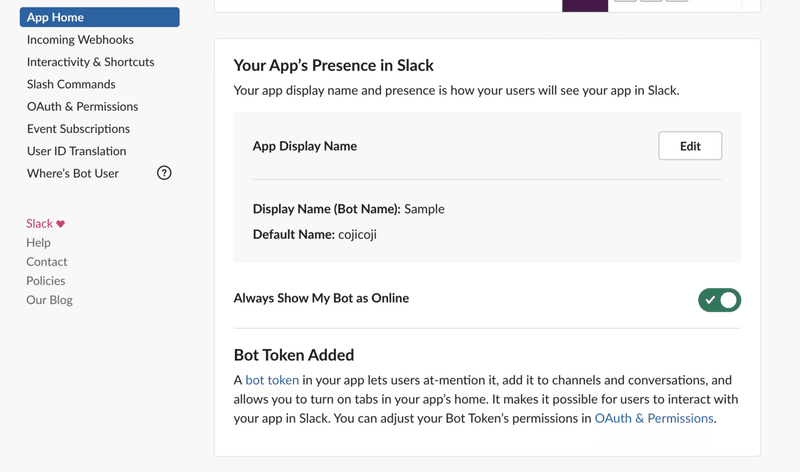
また、Always Show My Bot as Onlineも有効にしてください。

Block Kitのセットアップ
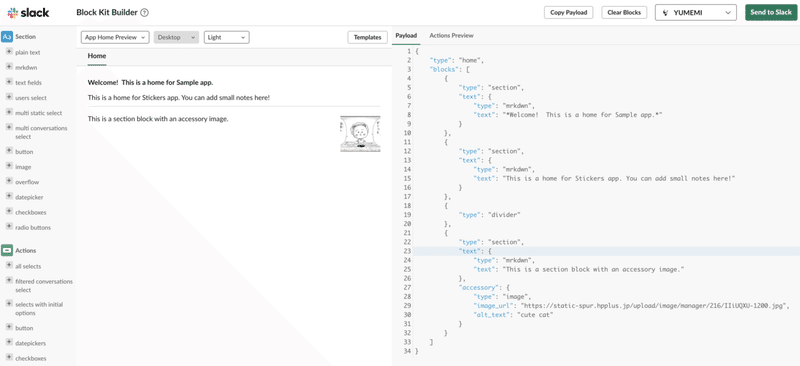
Block Kitとは、JSONを定義することでSlackのHome Viewを作成することができる機能です。イチからJSONを組む必要はなく、Block Kit Builder を使うことでコピペで好きなViewを作ることができます。
上記のリンクから自分の実現させたいViewのJSONを作ってみてください。

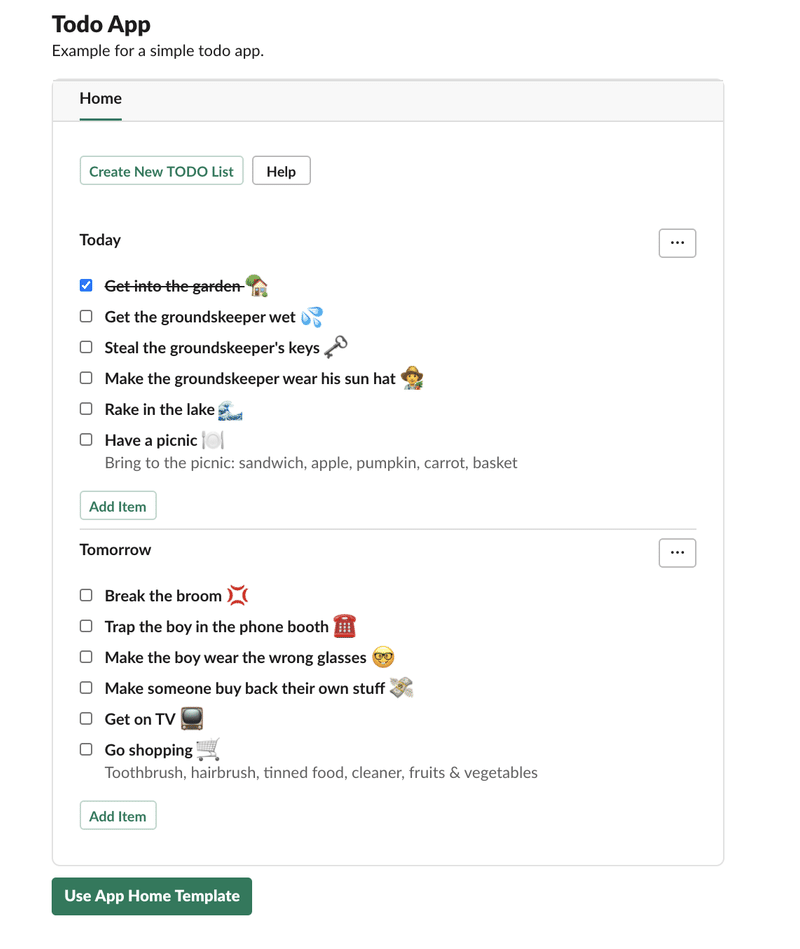
こんなかんじにしてみました。他にもカレンダーや、下記のようにTodoアプリのテンプレートも用意されており、「Use App Home Template」するだけでお手軽に利用することができます。

作成したJSONをコピペして、自分のプロジェクトに埋め込んでみましょう。
JSONを用意
自分はLaravelを使っているので、storageディレクトリ配下に用意しました。(/storage/json/slack-block.json)
storageにファイルを配置すると、storage_path('json/slack-block.json'); にて完全パスを取得できます。
Event Subscriptionsを使う
Event Subscriptionsの「App Homeを開いたとき」をトリガーとして、表示するViewをSlackに返します。詳しくは下記noteをご参考ください。
上記のnoteで記載したeventType = 'app_home_opened' に下記コードを追加します。コピペしたJSONを「json/slack-block.json」に置くことをお忘れなく。
if($eventType == 'app_home_opened') {
// Display App Home
$slackUserId = $event['user'];
$slackJsonPath = storage_path('json/slack-block.json');
$json_string = file_get_contents($slackJsonPath);
$view = json_decode($json_string, true);
// jsonを編集する場合はここに追加
$view = json_encode($view);
$params["token"] = $token;
$params["user_id"] = $slackUserId;
$params["view"] = $view;
$body = http_build_query($params);
$url = "${baseUrl}/views.publish";
self::postRequest($url, $body, $headers);
}views.publishメソッドを使う
これにPOSTすることで、Home画面を更新することができます。Scopeを追加せずとも使うことができます。
一通り処理が書けたらデプロイしてください🙌
Slack Homeを開くと・・
無事にSlack Homeが表示されました!

内容を動的に変更したい
指定したJSONをLaravelで上書きすれば動的に内容を変更することもできます。
if($eventType == 'app_home_opened') {
// Display App Home
// 中略
$view = json_decode($json_string, true);
// ここでjsonを編集
$section['type'] = 'section';
$section['text'] = array(
"type" => "plain_text",
"text" => "ここを挿入!"
);
array_push($view['blocks'], $section);
$view = json_encode($view);
// 中略
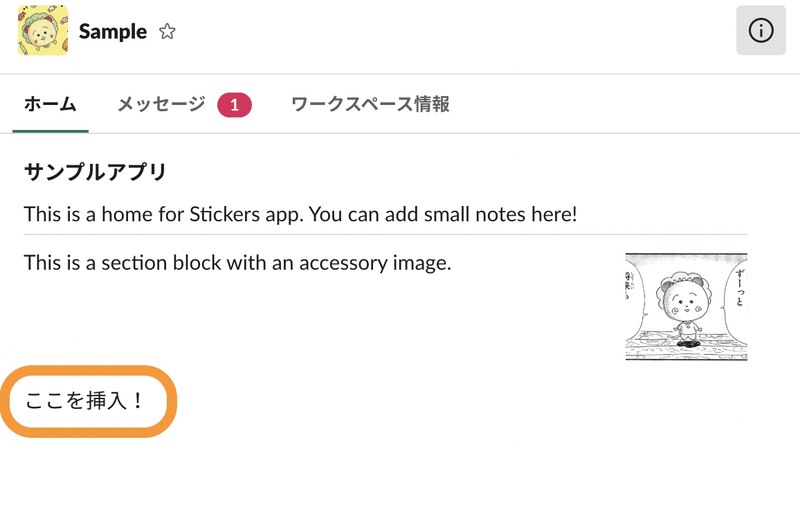
}デコードしたjsonに新しくblock要素でテキストを追加してみました。

もう一度デプロイしてHomeタブを見てみると、JSONファイルは修正していないのに、ちゃんとテキストが表示されてますね!
参考
おわり🧸
スキ頂けると嬉しいです〜
