
GPT Store公開! の前にXserverホームページでドメイン(DNS)にTXT追加する方法
ChatGPT (openai.com) ←GPT Store公式
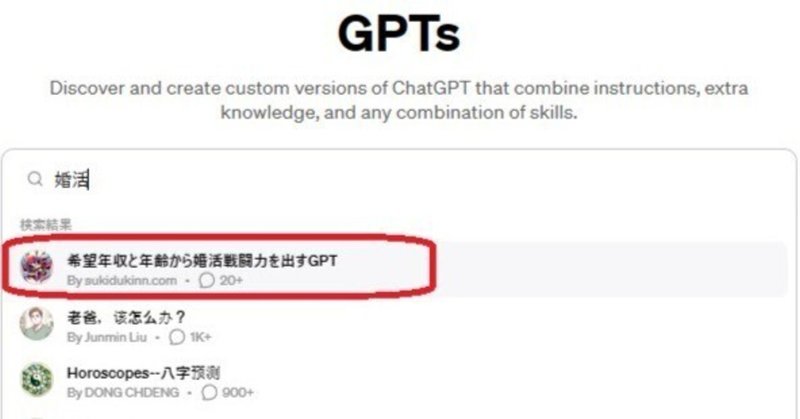
ChatGPT - 希望年収と年齢から婚活戦闘力を出すGPT (openai.com)
↑パブリック公開中
xserverだと月650円位で自分のドメインとホームページがセットでレンタルできる。
あとはConohaかロリポップサーバー、この辺りは値段と性能で決めよう。
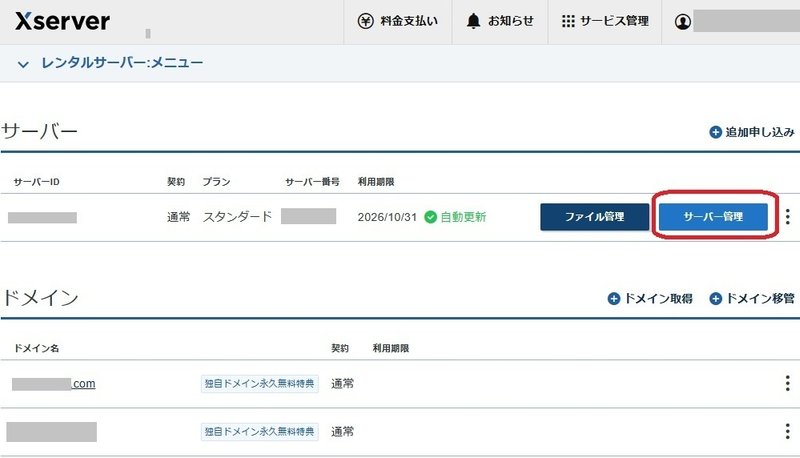
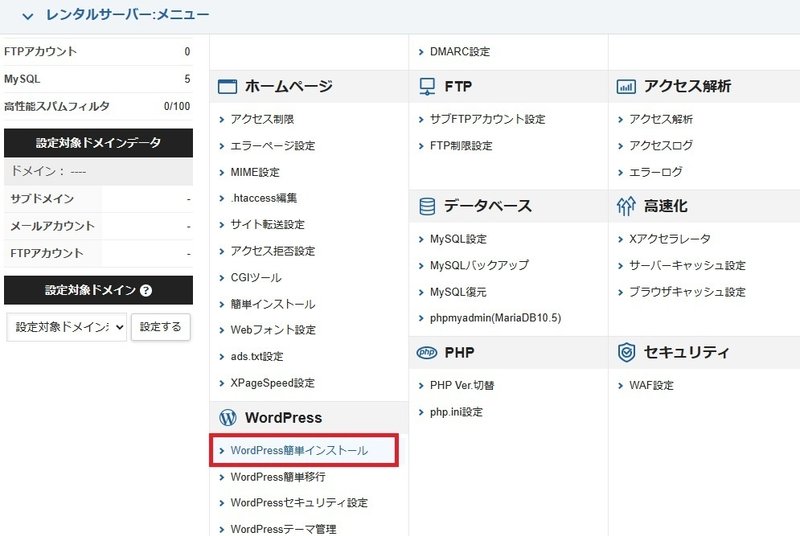
Xseverのトップ画面から、サーバー管理を選ぶ。
ドメイン特典がもらえる場合は、右メニューの特典から取得しよう。

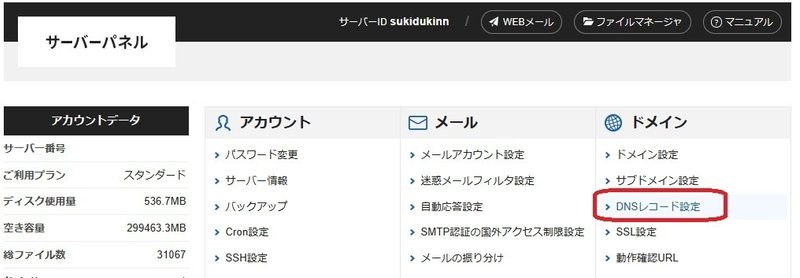
ドメインのDNSレコード設定に行く

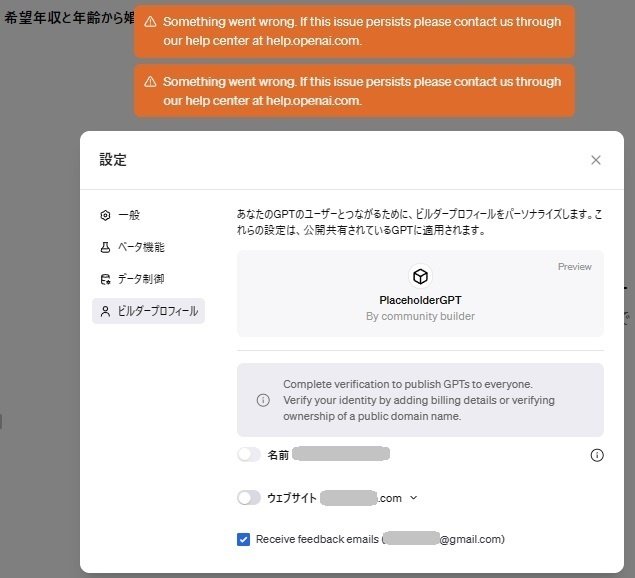
XserverからchatGPTのページ ChatGPT (openai.com) に移動して、設定コードを取得する。
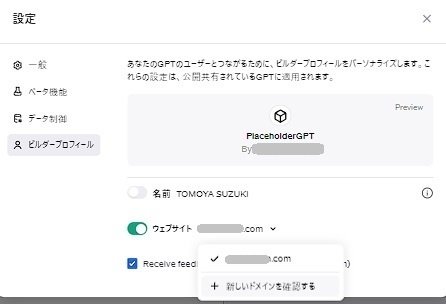
右下のユーザーメニュー → プラス設定&ベータ → ビルダープロフィール → ウェブサイト → 「+新しいドメインを追加する」
そこで追加したドメイン「xxxxx.com」を選ぶと、認証コードが発行される。
(https://sukidukinn.com/ の場合は、 「sukidukinn.com」 がドメイン)
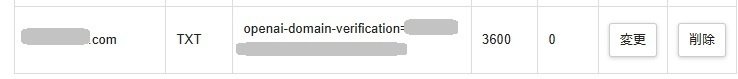
Xserverのページに戻って、取得しているドメイン(xxxxxx.com等)を選んで、DNSレコード追加を選び、種別=TXT、内容をopenAIの認証用のテキストを貼り付ける。
確認画面に進んでOKすれば、数分後に認証できる。

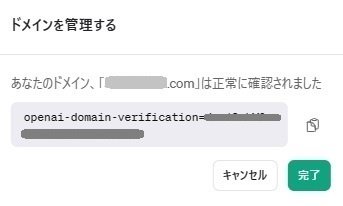
登録完了すると、こんな感じでドメインにTXTが追加される


承認ができると、ウェブサイト欄にドメインが表示される。
ここに表示されていない場合は、ドメイン認証できていないので設定を確認しよう。
この認証は、ドメイン設定だけでなく、ページが生きている=index.htmlが表示できることが条件なので、WordPressでドメインのトップページを適当に作ろう。
(実はドメインだけ設定して認証エラーになって、後でページがないことに気づいてWordPressを設定して承認できたのである)

上にオレンジでエラー出ているけど、これは登録直後に出るみたいなので、時間が経過すれば消える。

最後にウェブサイトの部分のチェック「左のボタン」を押して緑の状態=適用にする。

GPTsの編集状態で、右上の「保存」から公開を選び、カテゴリを選ぶ。
今回の婚活戦闘力アプリは、ライフスタイル(生活)だと思うので、Lifestyleを選択。あとは公開を押すだけ。


左上が「公開済み」となっている。
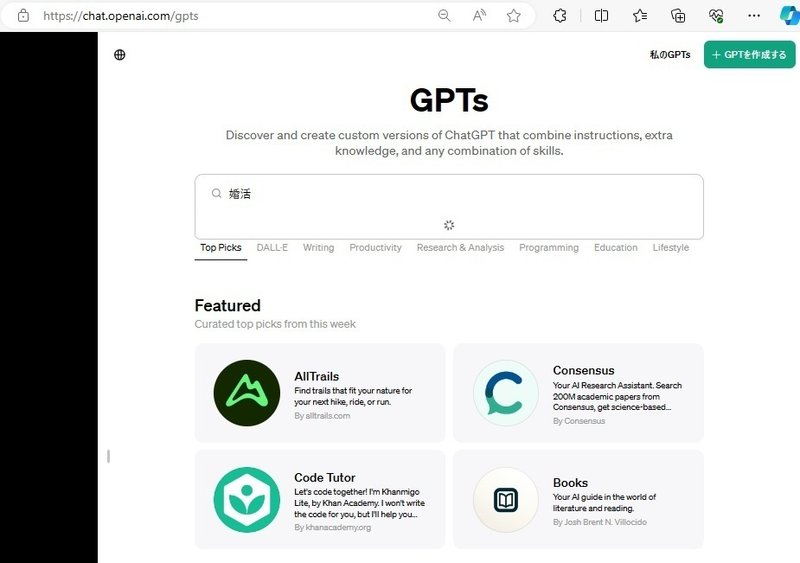
次に、ChatGPT (openai.com) のGPT Store画面から、「婚活」で検索して自分のGPTsが出るかどうか確認する。


GPTsに出てるー!! (うれしい)
( ゚Д゚) え、私のGPTsの利用者数少なすぎ……
他のGPTsが900とか1K(1000)超えとかやばすぎでしょ……
まずはGPT Store公開日だから、自分の手持ちのGPTs を全部だしてみよう!
この記事が気に入ったらサポートをしてみませんか?
