
僕らが作った作品 その6(前編) 月例展示会編 by プロジェクションマッピング
始めに
こんにちはSUKEです。
初めて見ていただいた方もいると思うので簡単に自己紹介をさせていただきます。
私は現在、東京のとある大学の芸術系学部で映像表現やコンテンツ企画を学んでいる大学4年生です。
映像について学ぶ傍ら、大学内で「Mapper」というメディアアートサークルを立ち上げ、現在代表として作品制作や指揮を行うとともに、サークルのメンバーや後輩、大学外のメディアアートに興味のある・作ってみたいと思っている人に向けて制作フローや技術を伝える目的でnoteを書いています。
たまにサークルの活動をしていて思ったことなどを書いていますが、今回はメディアアートサークル「Mapper」の活動で制作、展示した作品の紹介をしていきます!
作ったもの

『シルエットが描く軌跡』
使用機材:プロジェクター、スクリーン、KinectV2
使用ソフト:MadMapper、Blender、touchdesigner
概要
この作品は私が代表をしているメディアアートサークルMapperの2021年6月展にて制作、展示した作品です。
前回展示した『make a T-shirt』で初めて使用したTouchDesignerを中心にKinectや大きいスクリーンといった新しい機材や規模で制作した作品でもあります。
制作の流れ
コンセプトの決定
今回の作品は2つの「やってみたい!」から派生した作品です。
一つは半透明スクリーンの活用で、フィルムや網戸といった半透明の物体をスクリーンとして活用することで出来る新しい表現や投影方法がないのかというアイデアが元になっています。
二つ目は新機材であるKinectの活用です。
4月の前作以降、新しく導入した機材であるKinectというセンターを用いて何か作ってみたいという思いも本作の作品アイデアの源流になっています。
何が出来るかを知る
コンセプトとして漠然と半透明スクリーンとKinectを使用することが決まったわけですが、それを用いて何が出来るのか。そもそも作品を作れるほどのものなのかが全く最初は分かりません。
そこで行うのが「実験」です。
自分が代表を努めているサークルMapperではこの実験を大切にしていて、実験を通して「こんな事ができるのか」という発見をしたり、実験の家庭でアイデアを膨らませて作品という形にしてきました。
そこで今回も実験を行い、半透明スクリーンやKinectで何が出来るのかを探っていきました。
半透明スクリーンを知ろう
最初に行ったのは半透明スクリーンの実験です。
半透明スクリーンといっても何が定義があるわけではありませんし、ものによって透明度も異なることから、大学内で使用出来るものやメンバーのいえにあるものから半透明スクリーンとして活用出来るものを集め最終的に以下のものを使用して実験を行いました。
・ディフュージョンペーパー(照明の光拡散用に使用するフィルム)
・網戸
・農業用フィルム(ビニールハウス等に使用されるもの)

↑上記写真は農業用フィルムに投影した時のもの
実験の結果、それぞれのスクリーン候補であった素材は以下のようになることが分かりました。
・ディフュージョンペーパー⇒光をあまり透過しないのでスクリーンを通してプロジェクターを見ても眩しくないし映像もくっきり見える
・網戸⇒網の細かさにもよるがかなり眩しく映像もはっきりと見えない
・農業用フィルム⇒網戸に近いが暗くすることで映像はかなり見やすくなる
半透明スクリーンの活用法
実験の結果、ディフュージョンペーパーを使用するとスクリーンの後ろから映像を投影しても鑑賞出来るということが判明し、これを作品に応用していくことになりました。
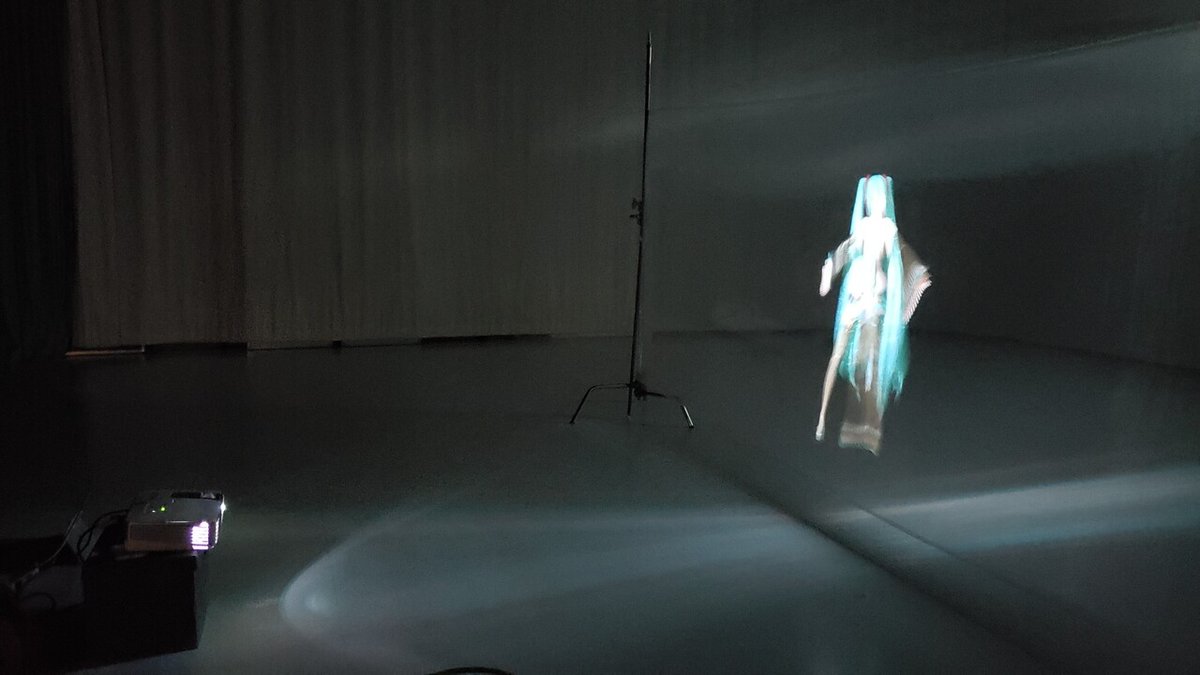
下の写真はスクリーンの後ろから映像を投影している(撮影者はスクリーンを挟んでプロジェクターの前に立っている状態)

Kinectを知ろう
スクリーンの次はKinectの実験です。
Kinectは人の関節情報(ボーン)や手や頭、足といった体の各部の位置情報や開いているのか閉じているのかといった状態を検知することが出来るため、これをTouchDesignerと組み合わせると何が出来るのかを明らかにしていくことになりました。
TouchDesignerでは主にKinectを2種類の使用方法で活用出来ることが分かりました。
1つ目はKinectTOPを使用しカメラから取得した映像や赤外線センサーで取得した人のシルエット情報の活用。
2つ目はKinectCHOPを活用したボーン情報や手や頭、足といった体の各部の位置情報、状態情報の取得です。
本当はその二点がどうなっていて、どの用に使えるのかを書きたいのですが、これを詳しく書くとめっちゃながくなるのでなにかの機会に別に書かせてもらいます…
実験の結果
Kinectの実験の結果と当時たまたまHOwtoを見ていたTouchDesignerで残像を作るというものを併せて、KinectTOPの映像情報とHpwtoで見た残像生成の方法を組み合わせて人物だけを切り抜いて残像を生成出来るのではという結論にいたり、それを作品にさせていくこととなりました。
制作開始
最終的な作品の枠は人物からシルエットと残像と作り、それを半透明スクリーンを用いて巨大スクリーンに映し出すということに決まりました。
まずシステムですが、大きく分けて「シルエット生成」⇒「残像生成」という2つのフェーズに分かれています。
シルエット生成では、Kinectの実験時に見つけた人だけ抜き出す方法を活動して行きます。
KinectTOPのPlayer Indexという赤外線を用いて検知した人物のシルエットを表示する機能と、同じくKinectTOPのColorというKinectに搭載されている1080pのRGBカメラからの映像を表示する機能をCompositeで合成すると検知した人のシルエット部分だけカラーで映すことが出来ます。
ただこれだけではうまく行かなかったので、Player Indexで取得した人のシルエットにブルーバックを重ねでそれを抜き出すことで人のシルエットだけ取得しそれ以外は透明のデータを作り、これをRGBカメラの映像を重ねることで検知した人のシルエット部分だけカラーで映すことを可能にしました。

上記写真左側の「Kinect2」はPlayer Indexでシルエットを取得し、それを写真下側でConstantTOPで生成したブルーバックと合成、それをクロマキーで青色だけ抜いて背景透明のシルエットだけの情報と写真右側中段のKinect1で取得したRGBカメラデータと一緒に合成しています(わかりにくくてすみません…)
シルエットが完成したら次は残像生成です。
こちらはそこまで難しくなく、casheというカメラなどからの映像を特定フレーム前まで取得しセーブしておくノードと、そのセーブした映像から特定フレーム前の映像。画像を選択出来るcasheselectというノードを用いて現在と0.5秒前の映像を取得し合成するだけです。
ここまで来たらほぼ完成ですが、本作品は縦1.8m、横5mという巨大なスクリーンに投影するため、壁のようになったら面白いというアイデアから背景に壁の写真を置いてその上のレイヤーにシルエットを表示するという形になりました。
ということは壁の写真とシルエット残像映像を合成する必要があり、映像側の背景は透過されている必要があります。
そこで最終的に生成した映像からシルエットを抜き出すのですが、これがうまくいきません…
映像を生成する過程でどうしても黒背景が出来てしまい、クロマキーで上手く抜けませんでした。
そこでクロマキーで抜くことが確定なのですが、TouchDesigner上でその処理は行わずとある方法で抜くことにしました。
クロマキー合成の救世主
そのとある方法というのはMadMapper上での合成です。
TouchDesigner上ではクロマキー合成用に緑背景を重ねた状態で映像を生成し、それをMadMapperに取り込んでMadMapperのクロマキーを使用することでシルエット+残像のみの映像にし、MadMapper上で背景の壁の写真と合わせて投影するという手順にすることで解決しました。
最後に
ここまでバーっと書いていきましたが、長くなってきたためスクリーンについてや展示については後編として次回書いていこうと思います。
規模が大きくなった分出てくる課題も多かったのでnote一本にまとめるとボリュームがすごくなってしまうのでご了承ください…
この記事が気に入ったらサポートをしてみませんか?
