
Vuetifyのv-btnを小文字にしたい
はじめに
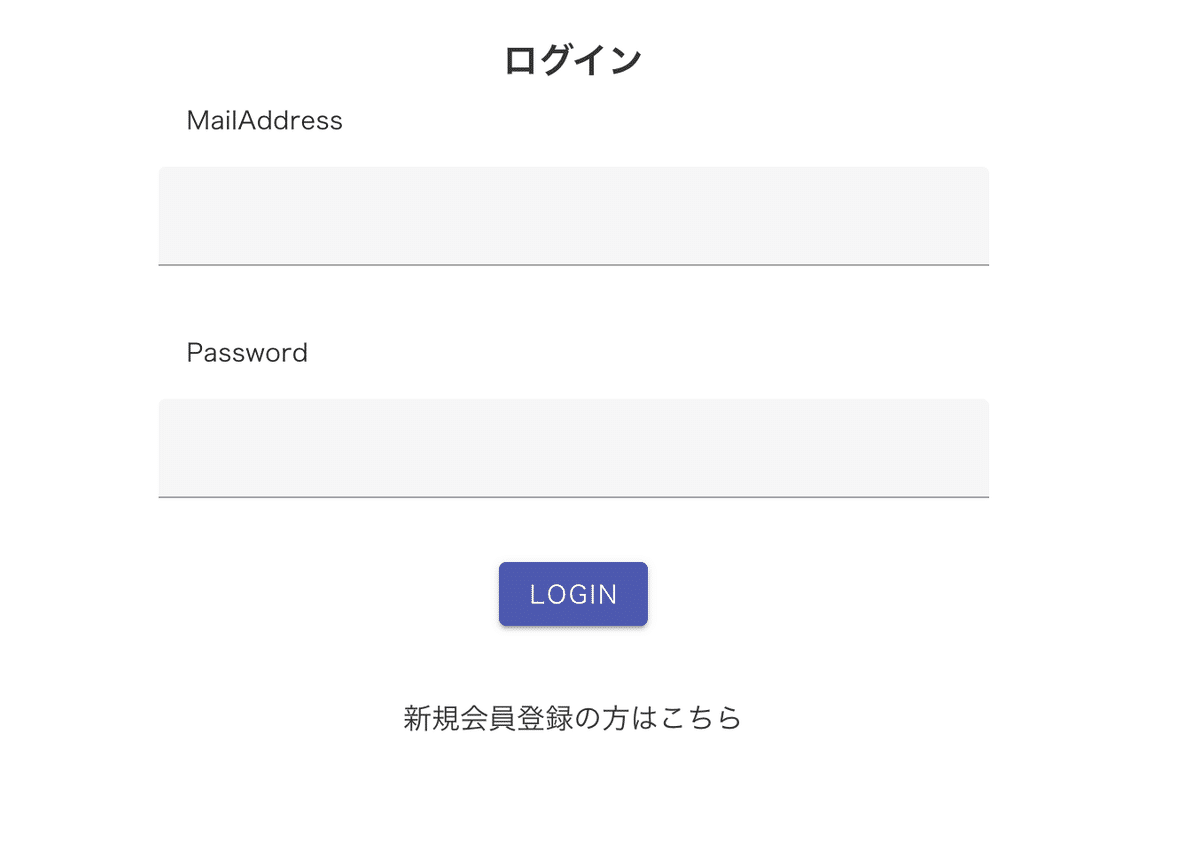
Vuetifyを使用してログイン画面を実装時、ボタンの大文字LOGINをLoginで表示させたいという課題にぶつかった。

解決法
CSSでtext-transform: none;を指定
//template
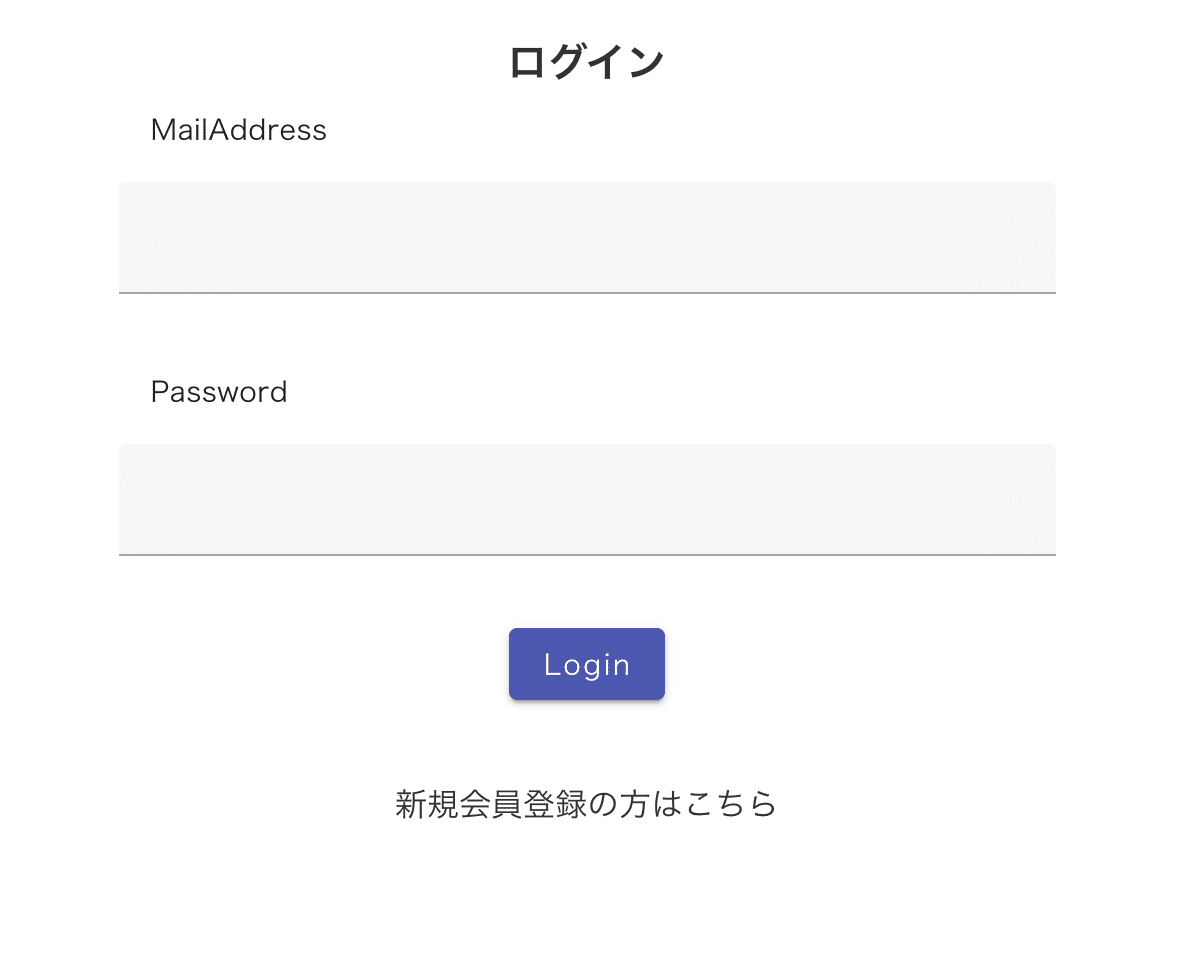
<v-btn class="btn" type="submit">Login</v-btn>
//CSS
.btn {
text-transform: none;
//他CSSは割愛
}
※text-transformとは
英数字における、大文字小文字を指定するプロパティ
Vuetifyのv-btnについて、自動で大文字が指定される模様。
最後に
Vuetify、非常に便利なCSSフレームワークだけど大文字現象も然り、余白関連で時たま困る…
この記事が気に入ったらサポートをしてみませんか?
