
Live2D用イラストの作成についての手順
こんにちはスギタと申します。
今年に入ってからLive2D触るようになりました。
周りの絵描きさんにもおすすめをしたいのですが
「パーツ分けされた絵の制作が大変そう。制作するのにハードルが高い」
という声を聞きました。私自身も初めての際、
一枚の絵と違い1パーツ1パーツを塗る作業にとても苦労したので
何回か制作した中で個人的に「一番楽」と感じた手順の記事を書きます。
塗りに特化した手順メモ・イラスト中級者・live2d初心者の方向けの内容と思います。
※注意※比較的楽なだけで根気は必要です。(一部クリップスタジオの機能を使用します)

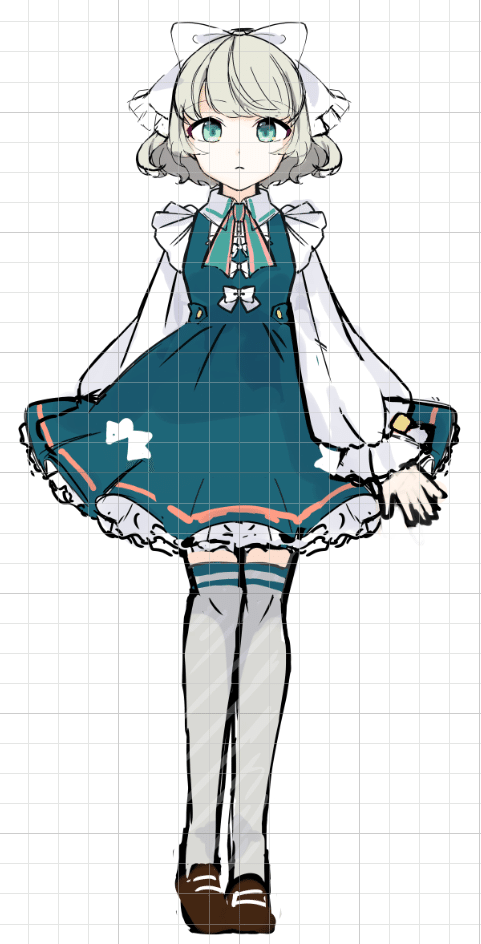
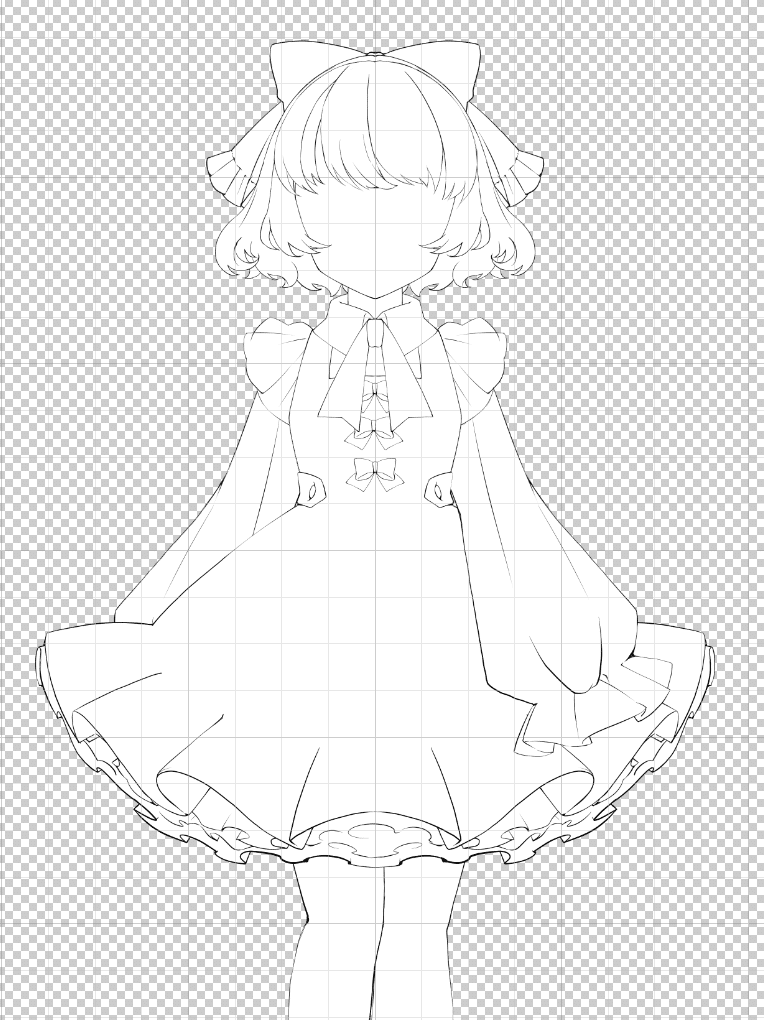
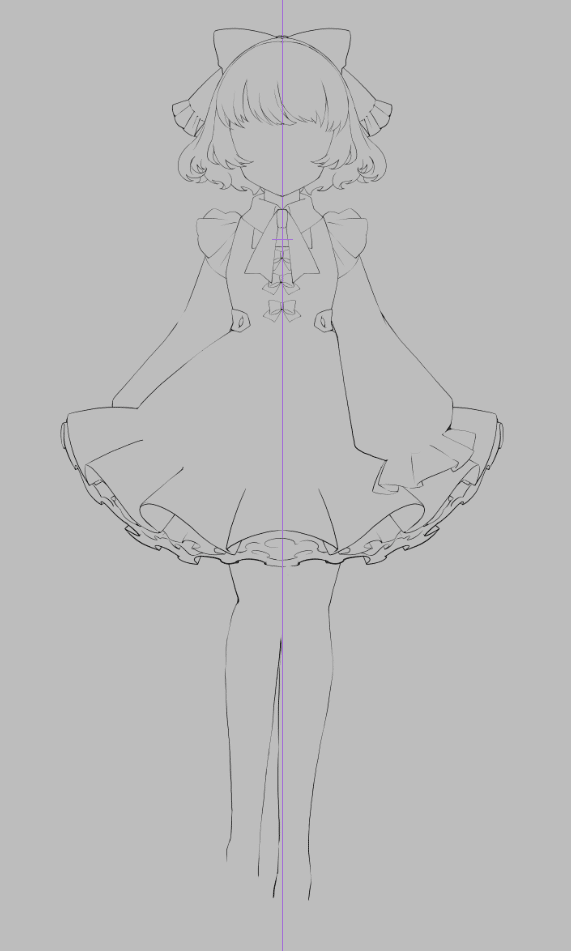
①下書き
どこをどう分けるのかはあまり考えず、グリッドや対象定規機能を使いつつ色までしっかりついた全身の下書きを描きます。
初めて作る場合、髪型はサイドの毛があるデザインの方が動かした時
ハゲや荒い所をどうにかしやすいのでおすすめです。
シルエットをしっかりと整える事が出来たら、下書きは完成です。

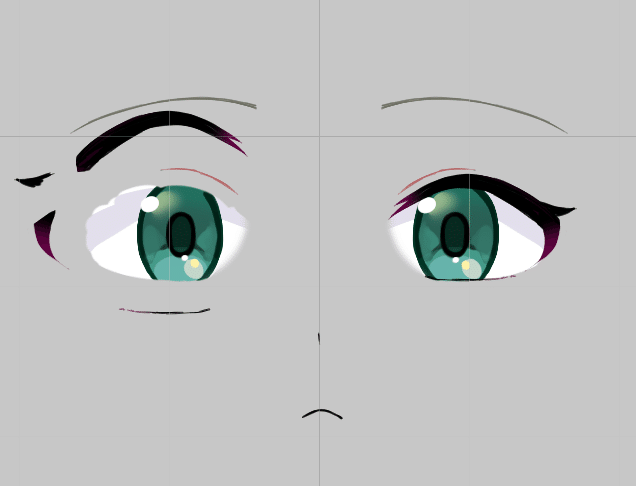
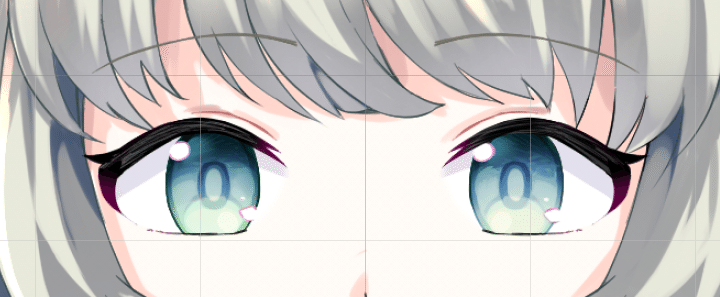
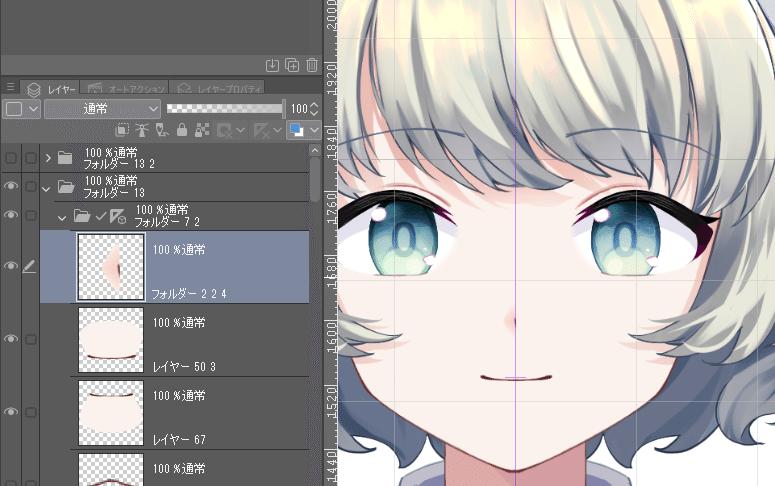
②顔パーツの作成
特に細かいパーツが密集する目は先に完成させます。
live2dモデラーさんの講座やnote・twitterを参考にしながら必要なパーツをレイヤーを分けて描いていきます。
ハイライトも分けて描きます。


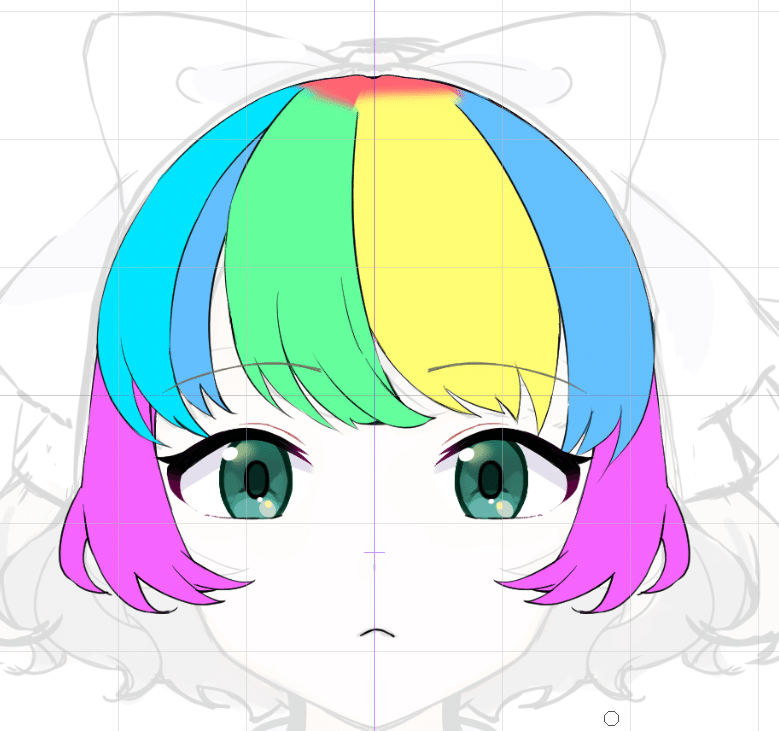
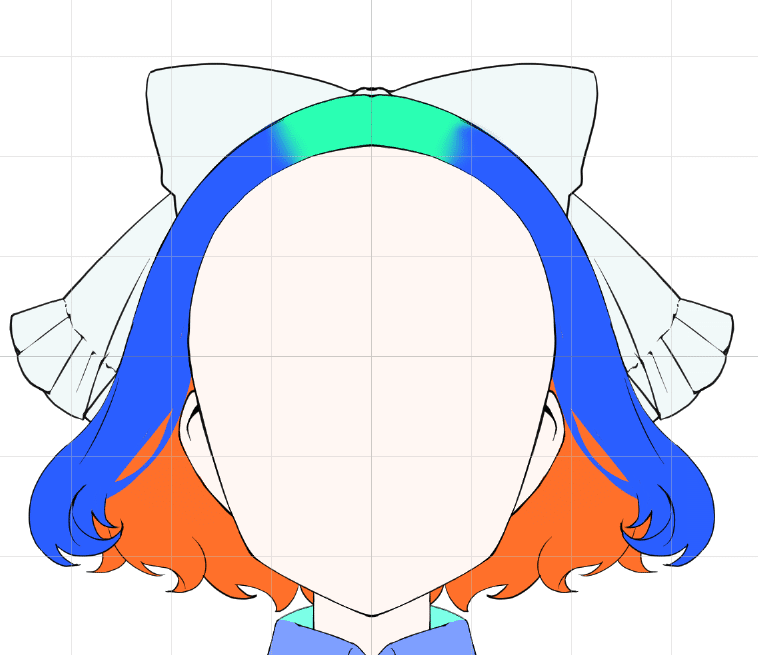
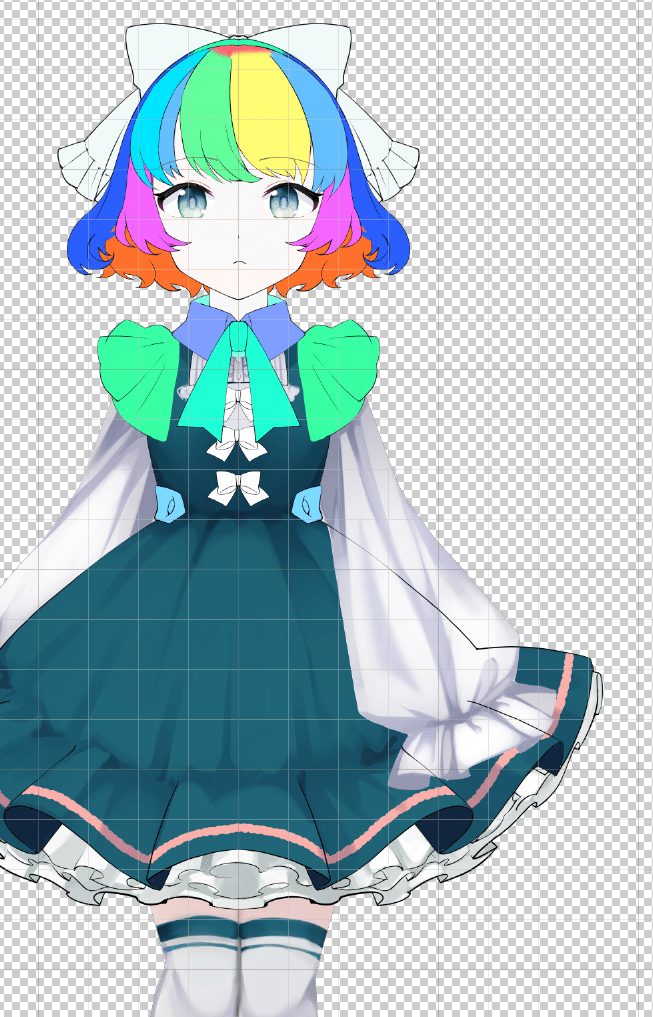
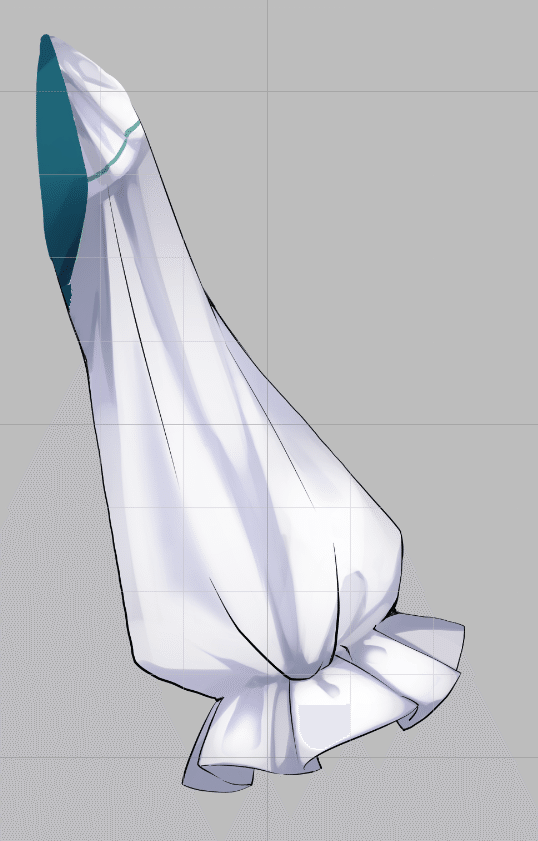
③髪と輪郭~全身の線画と塗分け(下塗り)
次に髪と輪郭を作成します。
パーツごとに線画と下塗りを行いますがここでは彩色は行いません。
線画→下塗→線画→下塗→線画…という形で描いていきます。
私は下塗りをカラフルにして各パーツが重ねた時にどこまで見えるのかわかるようにしています。
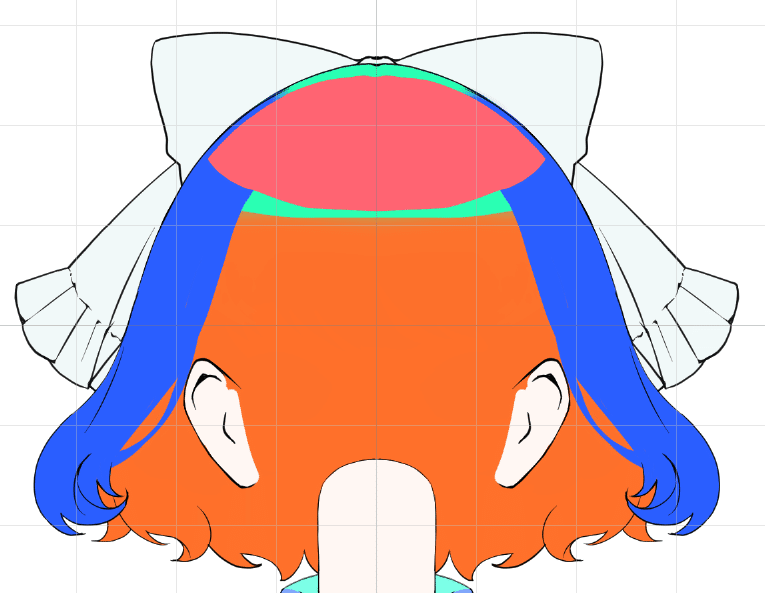
私の絵を動かしていただいたモデラーさんから「揺れるものと揺らさないものに分けるとモデリングしやすい」とのアドバイスを受けたので
頭頂部(グリーン)と前髪のてっぺん(赤)のパーツを作りました。



どこをどう動かしたいかを考えつつ、体などその他のパーツも同じようにパーツごとでの下塗りと線画を行っていきます。
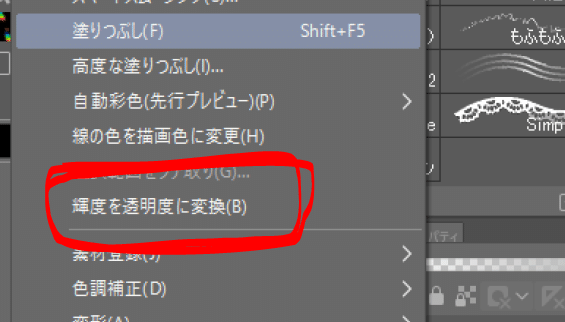
④色塗り用ファイルを作成~線画レイヤー作成
すべて終わったら下塗りレイヤーの色を白に変え別ファイルにコピー。
顔パーツ・下書き以外を一気に1枚のレイヤーに結合します。
その後、結合したレイヤーを選択
クリップスタジオの機能[編集]→[輝度を透明度に変換]を実行、白が透明になるのでこれで色を塗るための線画が完成です。



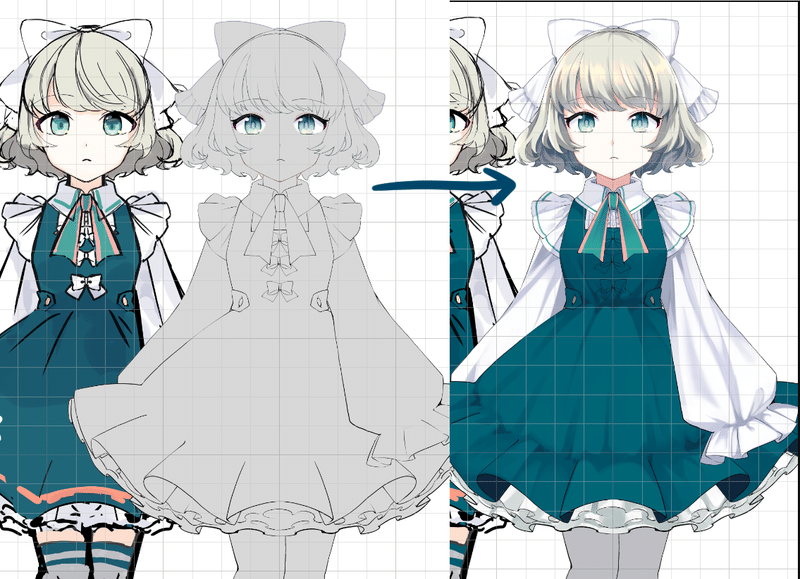
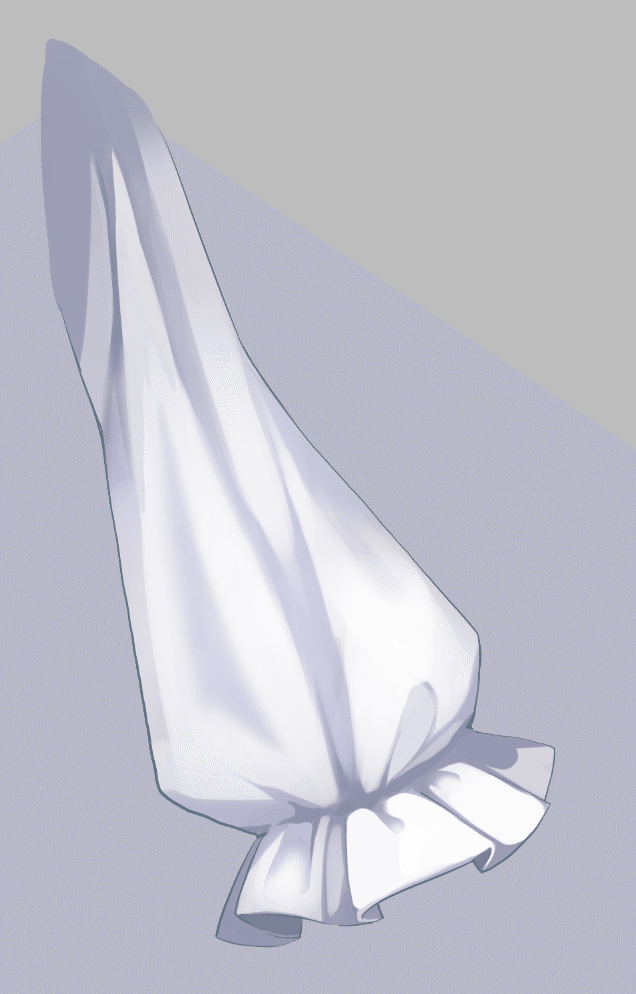
⑤塗り
顔パーツとラフを表示させつつ1枚イラストと同じ感覚で塗っていきます。
顔面だけは影のみのパーツを別途作るため
あまり気合を入れずにざっくり塗ります。

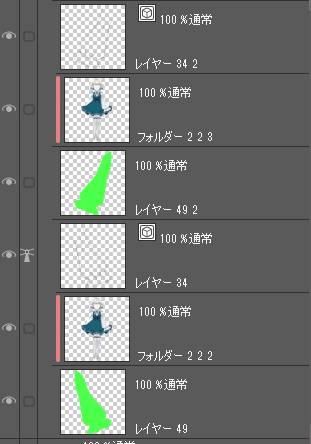
⑥塗りレイヤーをパーツ分けファイルへ移動~塗り足し作成
塗りレイヤーを1枚のレイヤーに結合し、パーツ分けしたファイルへコピーペーストします。
(修正の必要が出た際のために結合前のバックアップを取っておくことを推奨します。)


下塗りしたレイヤーそれぞれにクリッピングしていきます。

単体で表示すると他パーツの塗りが重なる所(塗り足しが必要な部分)が
見えるのでそれを塗ってつぶしていきます。


できたパーツから線画と塗りを結合していきます。
(バックアップファイルを取っておくことを推奨します)
パーツの順番を整え、靴下もストライプに変更しました。


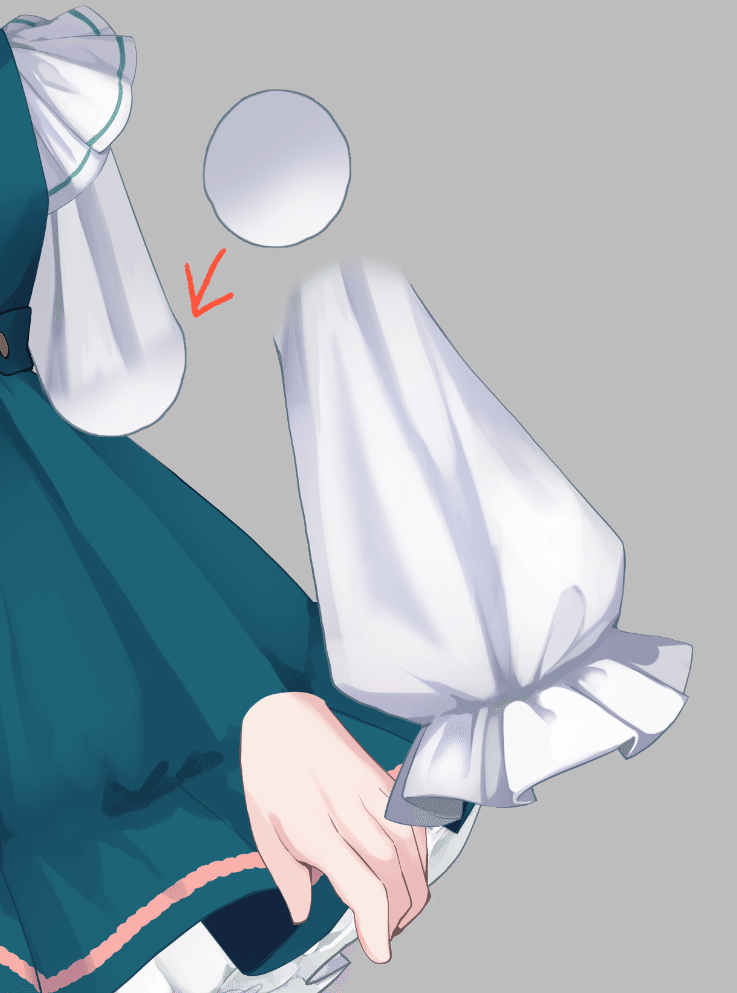
⑦腕や足を細かく分ける
腕や足を曲げたいのでパーツを完成させた後からさらに分割させます。
丸パーツでつなぎ目を滑らかにできるとの話聞いたので
肘・膝の切り分けた部分にパーツを追加しました。

ぱっきりした塗りのモデルの場合一色で作成していましたが
今回の場合シワが細かくあるので近くの色を取って塗っておきます。

なんと!代理動いたーーーー!!
— 琥珀猫🐃 (@Amber_cat17) September 20, 2021
忙しい中命を吹き込んでくれたおぎゃくん(@ogyaiku )とパーツ分けとおそろいリボン&タッセルプレゼントしてくれたスギタさん(@sugita01 )に感謝!!🥳🥳🥳✨✨✨ pic.twitter.com/nTE1aEPeD9
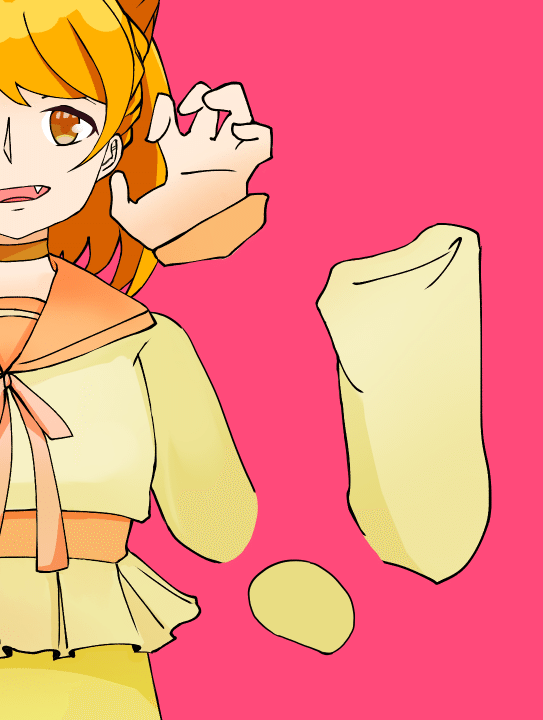
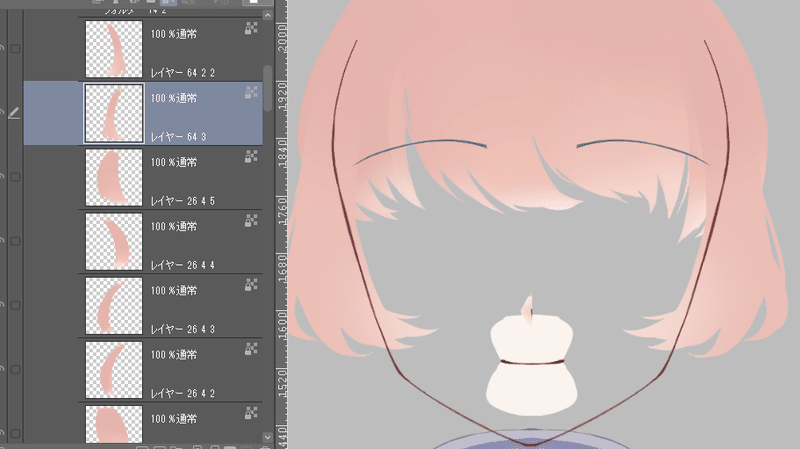
⑧鼻・口・顔の影のパーツ作成
塗りの色を参考に作成していきます。
前髪の影は前髪のパーツをコピーして色と位置を変えて重ねました。
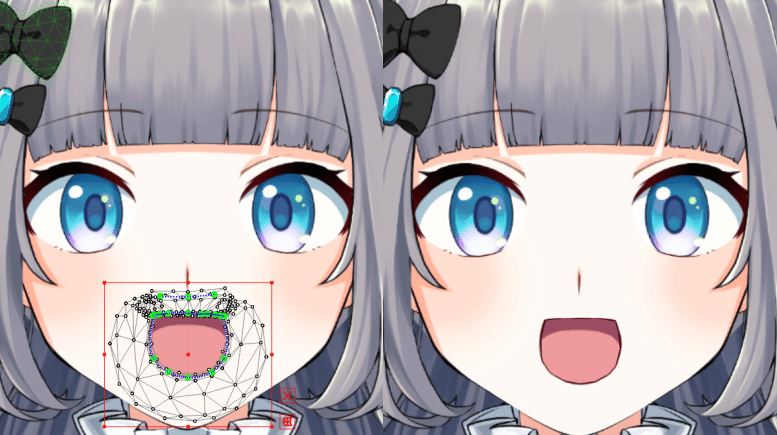
口はむすっとした形にしたかったのですが
塗り足しや引き延ばすことを考えて一旦ニッコリした口で作りました。live2d側で変形させようと思います。口の中も作ります。
(レイヤー名がぐちゃぐちゃですが最後に整えます)


⑨完成!
それぞれのレイヤー名を付けて完成です。

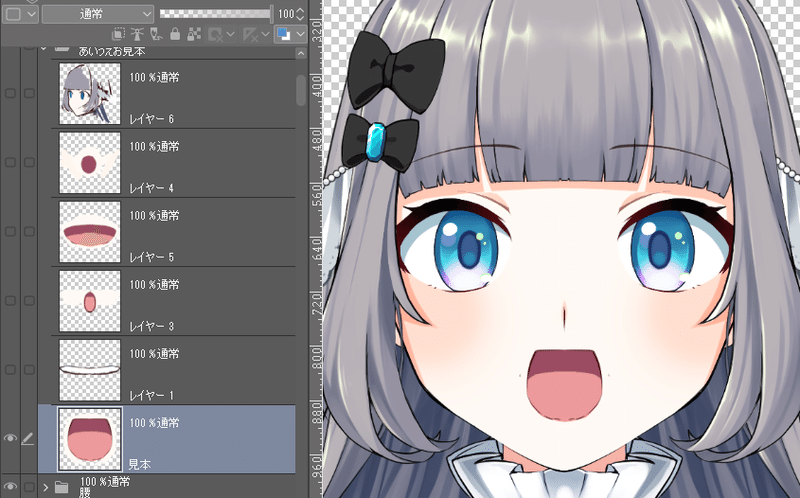
そのほか・あると便利かもしれないもの
よくある方法かもしれませんが、横向きと口は下書きを使うときれいにモデリングをしやすくおすすめです。
下書きを透明度30~50にして重ねながら絵を変形させています。
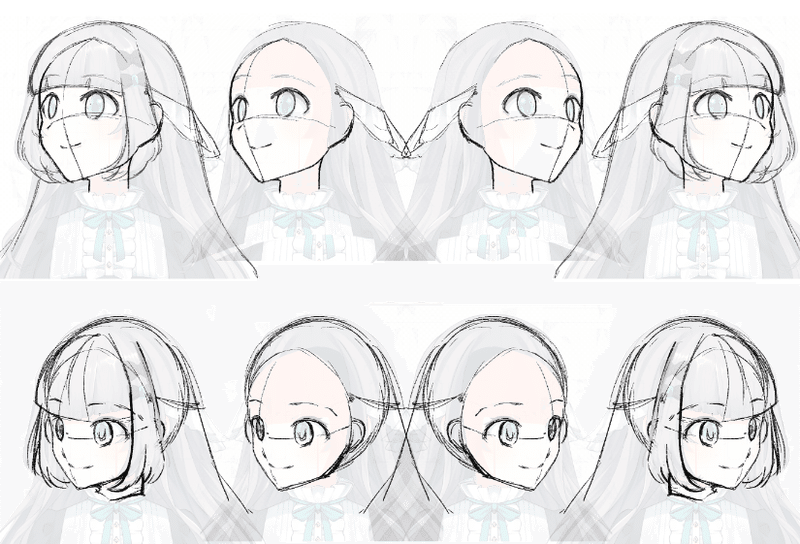
正面顔・下書き

実際のモデリング

口の下書き

実際のモデリング

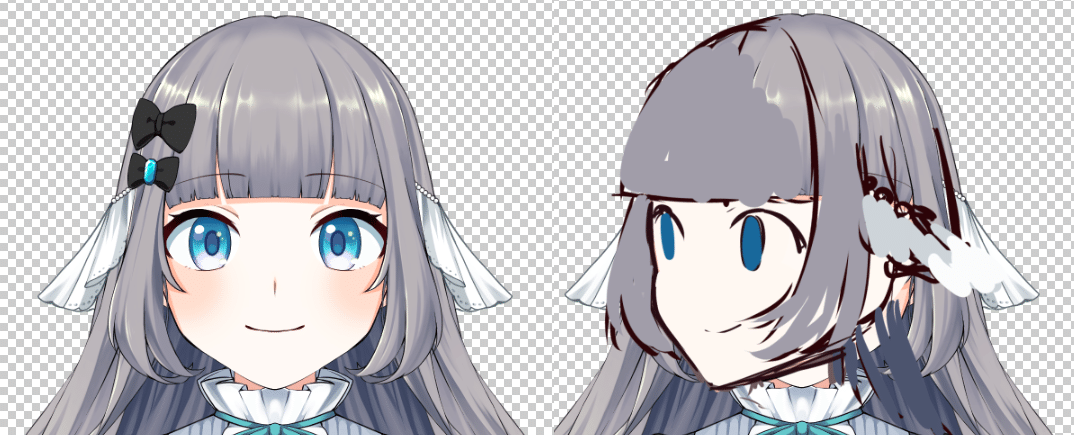
「四隅の生成」という作業をした時も
高可動域であるほどとてつもなく絵が崩れるため
モデリング途中で下のような下書きを作成して整えるのもおすすめです。

おわり
講座にもならないほどのざっくりした手順内容ですが、
少しでもlive2dイラスト制作のハードルが下がれば幸いです。
#Live2D pic.twitter.com/zUKB2bovHO
— スギタ (@sugita01) January 31, 2022
表情差分と瞬きがかわいくできたー!
— スギタ (@sugita01) September 22, 2021
※音が出ます pic.twitter.com/d3Wn92sWfL
個人VTuber「チグノ」( @thiguno_A )の夏衣装Live2Dモデルを制作しました🌠
— オギャイク@節約 (@ogyaiku) August 25, 2021
細かいところまでこだわりと性癖を詰めて制作したのでぜひたくさん見てもらえると嬉しいです💥💥
イラスト:スギタさん( @sugita01 )
👇お披露目アーカイブはこちらhttps://t.co/cSH21kVoai#チグノライブ #Live2D pic.twitter.com/StbsIp6jhj
