
STUDIOアニメーション〜バウンドアニメーションの作り方〜
ポートフォリオに使ってある「バウンドアニメーション」の作り方の説明です。
◆構造
まずはザックリと構造を説明します!
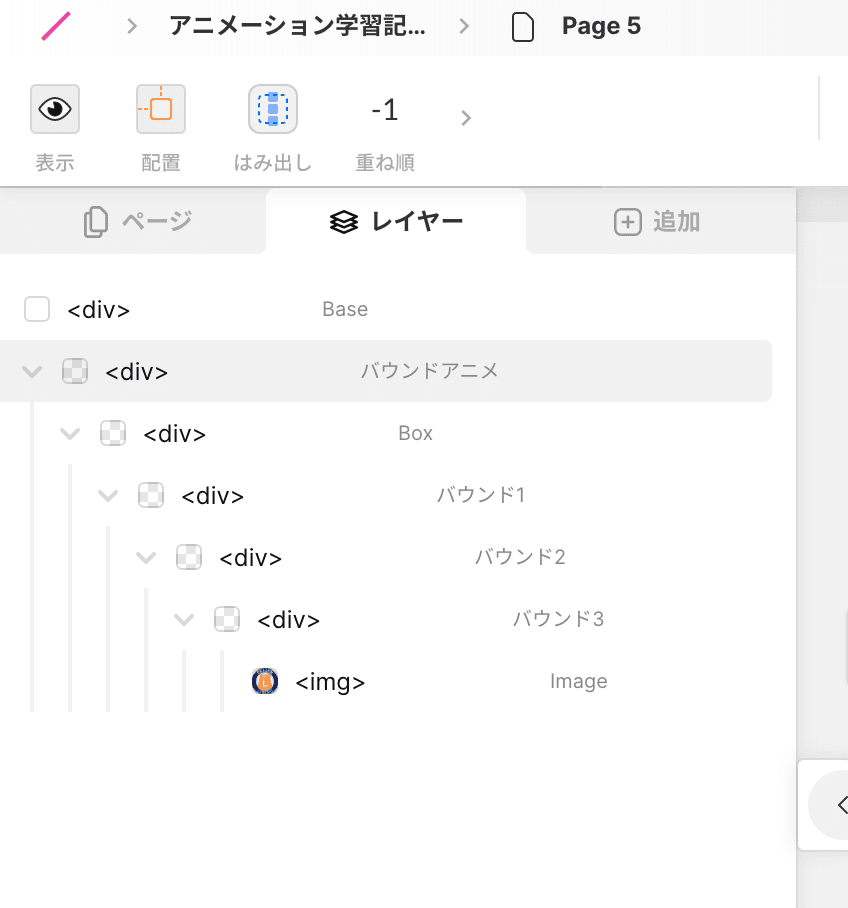
レイヤーはこんな感じです。

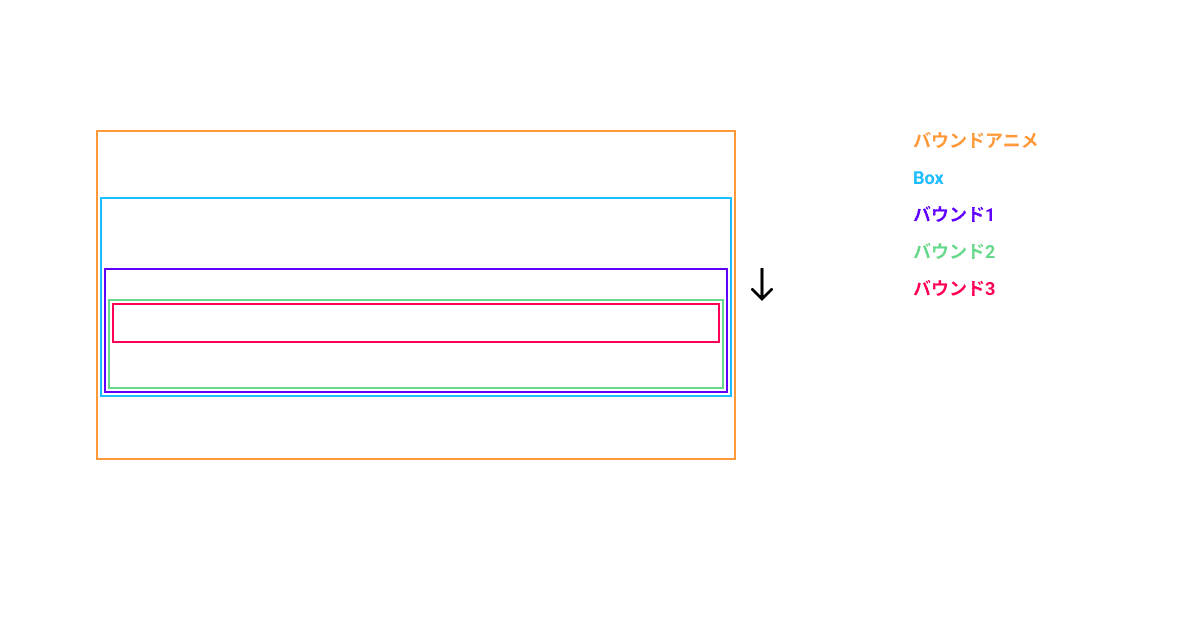
図で表すと下記のようになります。
Box(水色)の中でアニメーションが動くようになっています。
↓

まずBox(水色)の中でバウンド1が動きます。
↓

続いてバウンド1の中でバウンド2が動きます。
↓

最後にバウンド2の中でバウンド3が動きます。
↓

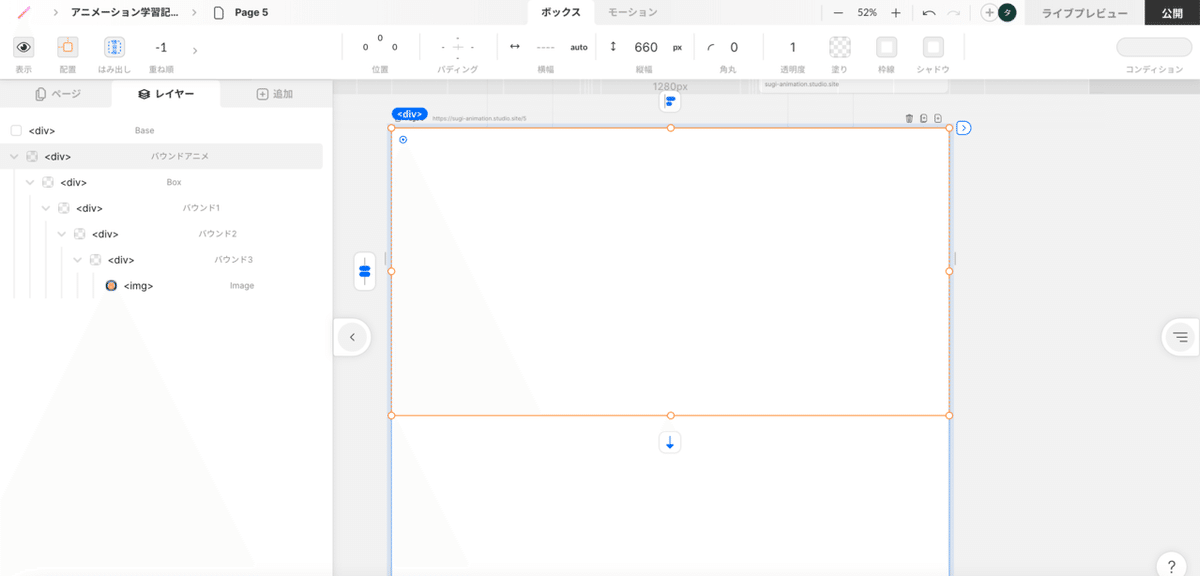
そのためまずは下記のように要素を組みます。
※ロゴが傾いているのは後ほど説明します。
↓

そしてアニメーションの設定でこのように持っていきます!
↓

◆数値の解説
バウンドアニメのボックスの数値は 横100% 縦600px

Boxのボックス数値は 横100%、縦400pxです。
バウンドアニメ(ボックス内)の中央に配置し、上に余白を設けます。
※バウンドが上に跳ねると見切れてしまうため!
↓

バウンド1のボックス数値 横100%、縦250px
↓

バウンド1のモーション
↓

そしてバウンドモーションの肝になるイージング!
※バウンド1〜3のイージングは共通です。
↓

バウンド2のボックス数値 横100%、縦180px
↓

バウンド2のモーション
↓

バウンド3のボックス数値 横100%、縦80px
↓

バウンド3のモーション
↓

最後にバウンド3ボックス内のロゴの数値
※分かりづらいですがギリギリ画面内に残してます!画面の外に配置するとアニメーションが動きませんでした…
そしてフェードアウトして見えるように透明度0に設定しています。
↓

さらにロゴが転がっているように見せるため、回転を179度つけます。
※180度以上にすると逆回転になりました。数値が近い方に戻ろうとするようです。!
↓

ロゴのモーション
※透明度を1にします!
↓

ロゴのイージング
一定のスピードで横移動するようにデフォルトのこいつを使用しています。
↓

以上で設定は完了になります!
長々と拙い説明だったかと思いますがご覧いただきありがとうございました。少しでも皆様のお役に立てるような気づきがあれば幸いです。
この記事が気に入ったらサポートをしてみませんか?
