
【Live2D】アプデ機能を使ってアニメーションに挑戦!
こんにちは、すげです。
先月Live2D Cubism Editor 4.1のbeta版がリリースされ、SNSでも非常に話題になりました。
一通り触ってみたのですが、どの機能も効率化やクオリティアップにつながるような機能ばかりでとても驚きました!
特にモデリングの方では、【ストロークによるメッシュ割り機能】を使うと、線を引くようにメッシュ割りをすることができるので今までに比べて作業スピードが格段に上がった気がしています。

今まで欲しいとは思っていたけどこんな夢の機能がほんとに搭載されるようになるとは思いませんでした。Live2Dすごい。
また、アニメーションのアップデート機能を使ってLive2Dを担当した子の紹介動画を制作したのですが、画面に寄っていく動きが簡単に作れたのでこちらのアニメーションの制作過程を下記にまとめてみました!(全編は最後にあります。)

はじめに

こちらの記事は、Live2D様が企画されるnoteマガジン『みんなの Live2D LAB』へ寄稿させていただいています。
今回は、成田なる様にご協力をいただきました。(ありがとうございました!)
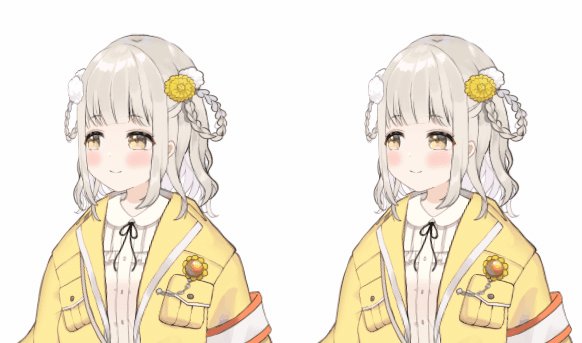
まずはVTubeStudioで撮影したトラッキングでの動きを確認します。

イラスト:花かんざらし様
それでは、アニメーションのメイキングになります。
※Vtuberモデルのお仕事を受注する場合は、サービスページにトラッキングサンプルを用意しておくと問題が起きづらいかと思います。
Twitter用に尺&動きを考える
この動画はツイッターで流す用なので、解像度が下がらないようなるべく短尺で考えていきました。いつもツイッターに載せている動画は10秒前後で制作しているので今回も10秒前後を目安に考えていきます。
全体の尺が10秒なので、前半5秒、後半5秒で動きの構成を考えました。

①前半:視線が外れているところから正面に向く
②切り替え:マイクを持つ。前半から後半への切り替え。
③後半:カメラに向かってウィンク。
尺に関してはあくまで目安なので制作しながら変わることがあるのですが、そこらへんは気にせず制作してきます。
キーを打つ
上記で決めた尺とタイミングをもとに、キーを打っていきます。

いつも体→顔で動きをつけていき、そこに表情を追加しているので今回もそのようにお作りしていきます。
動きをつける
上記の構成でポージングをつけつつ、ざっくり制作していきます。

これをアップデート機能を使って調整していきます。
イージング(アップデート機能)
イージングでは、動きの速度に緩急をつけてよりアニメらしさやリアルな動きを表現できます。アニメーション制作ではとても重要でクオリティがかなり変わってきます。
▼主なイージングの種類

もっとイージングを詳しく知りたい方は昔記事をまとめたので参考にしてみてください。
今までは連続したキーにはイージングはつけづらかったのですが、今回のアップデートにより、イージングが自由につけられるようになりました。グラフエディタ信者の私にとっては小躍りするレベルで嬉しいです。

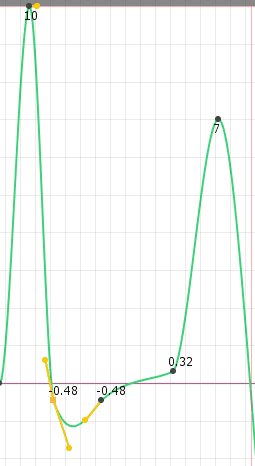
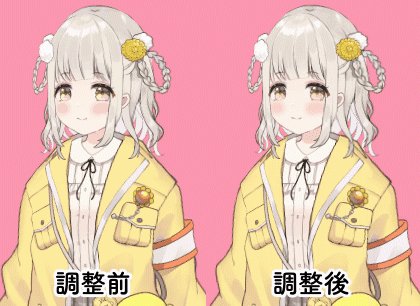
新旧でのイージング比較
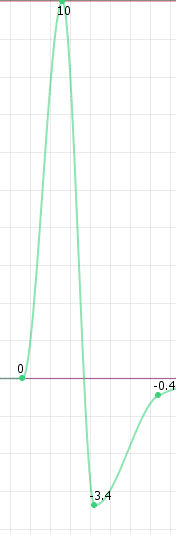
試しに驚きのモーションを作ってイージングをいじってみました。
自動のイージング
今までのバージョンでのイージングです。ちょっと動きが機械的な印象です。


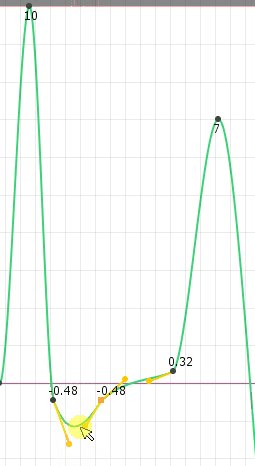
手動調整したイージング
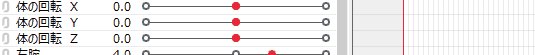
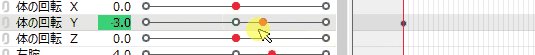
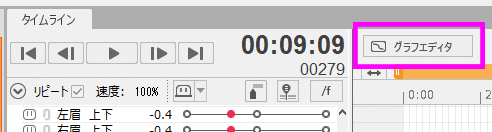
グラフエディタを押して画面を切り替えます。

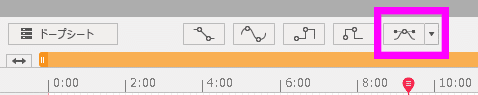
手動で細かく調整したいので一番右を使って調整をしていきます。

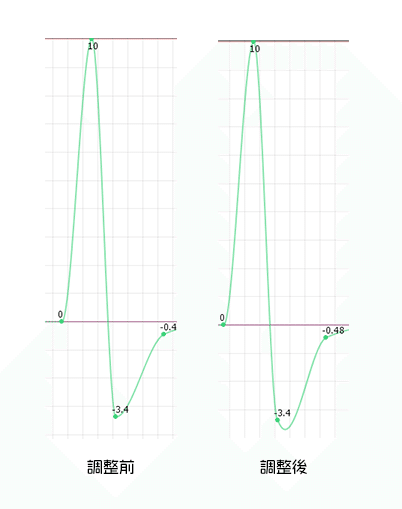
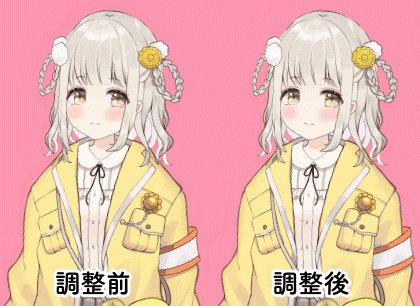
比較


沈み込みの時間を長くしてみました。女の子らしさをだしつつ自然な動きになったと思います。
今まで調整したい場合はキーを増やしたりしていたのですが、それをやる必要がなくなってかなりストレスが減った印象です。
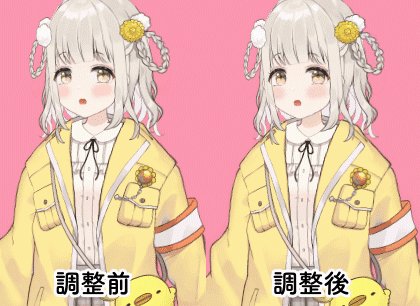
画面に寄る動きを作る
最初に考えていた動きの構成にはなかったのですが、動画の最初に少し印象的な動きをいれたかったのでカメラに寄る動きを制作してみました。
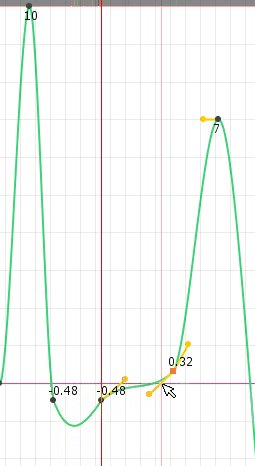
自動イージング

地面に足がついている時間を少し長くしたいのでこちらも沈む時間をイージングで調整してみました。

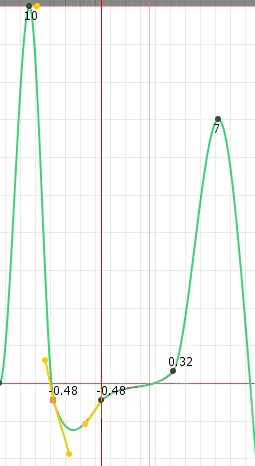
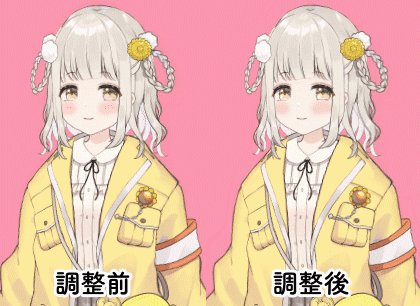
左:調整前 → 右:調整後
沈む時間を長くし、ゆっくり体が上がっていくことで地面についた足が曲がってゆっくり伸びていくような動きになったかと思います。
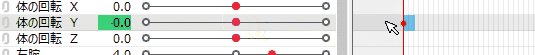
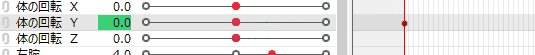
オニオンスキン(アップデート機能)
オニオンスキンは、キーの前後を確認できる機能です。
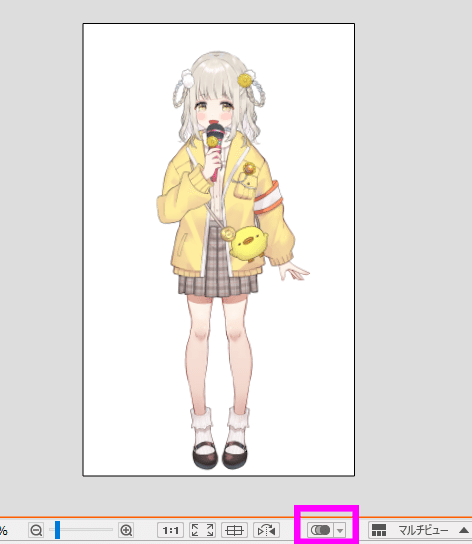
下記画像のピンク部分をクリックし、表示させます。ボタン1クリックで表示させられるのがうれしい。かなり便利です。

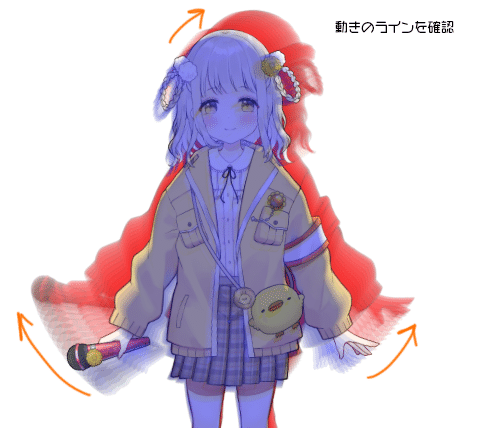
赤い色が過去、青い部分が未来を可視化しています。

オニオンスキンを表示させたまま動きを見ていきます。動きのラインを確認していきます。


特にカクツキなどもなくきれいに制作できていたので大きな調整はしませんでしたが、もしカクツキなどが発生している場合はこの機能で一度確認してみると原因がわかりやすいのでおすすめです。
完成
最後に揺れの動きをつけ、完成。

▼ツイッター版
【モデル制作のご報告📷】
— すげ🐨そのうちVになる (@suge0101) May 28, 2021
成田なる様(@NaritaNaruVT)のLive2Dを担当させていただきました!
ママ:花かんざらし様(@kore099)#VTuber #Live2D pic.twitter.com/4ndVHIqTfB
触ってみての感想
どの機能も便利で効率化やクオリティアップにつながりそうで感動しました!また、今回搭載された機能のほとんどがユーザーの「こんなのが欲しい」という声を取り入れてくれていてそこに一番感動しました。
今回のアップデート機能を使うことで動きに緩急をつけやすくなったので、エフェクト制作などにも生かしていけそうだなと思ったので、今後エフェクト制作なんかもやってみたいです。
おまけ
モデリング新機能の使い方を動画で制作しているので気になる方はぜひ見てみてください。
ご協力いただいた成田なる様ですが、先月デビューされたのでお時間がありましたら彼女のチャンネルを見てみてください。

Twitter:https://twitter.com/NaritaNaruVT
youtube:https://www.youtube.com/channel/UClgA5wqTOgi6YCBjGPN84Xw
著者紹介

すげ/2Dモーションデザイナー【Twitter/Blog】
普段はゲーム会社でモーションデザイナーをしながら、個人で法人・個人様問わずVtuberモデル、動画・モーション制作などを受注制作しております。
specialThanks
モデル:成田なる様 イラスト:花かんざらし様
