
スコラボ便り(10月号)
こんにちは!スコラボ便り運営チームです。
いつもスコラボ・スコマドのご利用、応援、 本当にありがとうございます!
今回は9月中にあったアップデートについてお伝えします✨✨
🧪主な追加情報
・テキストにエフェクトが追加できるようになりました!
・カラー選択時スポイト機能が追加!
・カラー選択時カラーパレットが追加!
👏テキストにエフェクトが付けられるようになりました

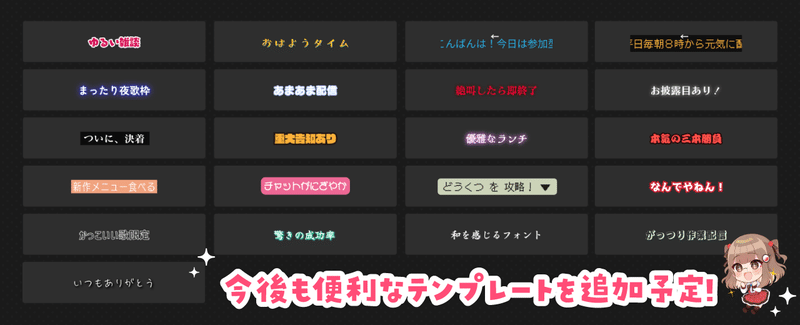
テキスト機能にエフェクトを付けられるようになり、さらに、テンプレートからエフェクトを選べるようになりました!
💡あらかじめ「キレイな見栄え」の範囲のみエフェクト調整できる仕様
今回の実装において、エフェクトを調整できる範囲にもこだわっています。


テキストにつけるエフェクトやあしらいって、な~んか絶妙にうまくいかなかったり、設定値がわかりにくかったり…
結構悩んじゃうポイントだと思います。

エフェクトの設定がうまくできないときの例
スコラボではそんなお悩みを解決すべく「エフェクトが絶妙になる範囲内のみ」でのエフェクト設定ができるように、あらかじめ用意されています!
そのため、頑張らなくてもなんとなく上手くできちゃう!!✨✨
配信者が抱え続けてきたエフェクトのお悩みを簡単に手放すことができる機能です🐦
💡エフェクトをワンクリックで選べる構造にこだわった理由
VTuber活動は本当にタスクが多く、毎日が時間との闘いなのではないかと思います。
そんな中で「配信画面」や「サムネイル画像」「ポスト用画像(ツイート)」など画像制作ソフトを使ってのデザイン作業というのは切っても切り離せないものです。
しかし、このデザイン作業でつまづいてしまうポイントがいくつかあります。
💡VTuberが画像等のデザイン作業でつまづくポイント
・そもそも画像編集ソフトの使い方を学ばないとテキストにエフェクト付けができない…
・ソフトの使い方を学ぶ時間がない…
・勉強することが多くてつらい…
・頑張っているのにクオリティが上がらない…
・何かが違うのはわかるけど、何が違うのかわからない…
VTuberの活動に伴う画像デザインの作業に追われて活動が苦しくなってしまうVTuberさんをたくさん見てきました。
それに、デザインって正解がないから楽しいですが、
時には辛いこともありますよね。
テキストに影を付けたいだけなのに…
縁を付けたいだけなのにうまくできない…
ネオンっぽいエフェクトってどうやるんだろう…
何かがうまくいかない…!
そんなお悩みを一旦手放して
【選ぶだけ】+【自分好みに微調整】だけで
もっとサムネイルや配信画面のデザインを楽しんでもらいたい!
無意識にデザインのクオリティをアップできちゃうようなツールにしたい!
そんな思いを込めて制作したエフェクトとテンプレートたちです。
💡選ぶだけ!だけど自分好み!
テンプレートからいいな!と思ったものを直観的に選ぶだけ!
すてきなテキストたちがきっとあなたの活動を彩ってくれるはず。
今後も企画なども交えながら、よりハイクオリティで便利なエフェクトやテンプレートを追加していきます!
👏カラー選択がより直観的にできるようになりました!

カラー選択時のUIがまるっと進化しました✨
・カラー選択がより楽しく直観的にできるようなUIに変更!
・スポイト機能でカラーが選べる!
・カラーパレットで自分好みがサクッと決まる!
カラー選択はデザインのむずかしさを感じやすい場面です。
ですが「色選びって難しい…」を→「楽しい!」「これだ!」と気持ちのいい体験にできるように、カラー選択時のUIをまるっと進化させました!
💡色選びの課題2つを解決するUIにまるっと変更しました!
以前のスコラボのUIを研究していて「①主な色選びの手順がわかりにくい」「②色味の変化を感じにくい」という課題をみつけました。
実はこの「色味」を感じることがデザインにおいてとても重要なのですが、デザインのつまづきポイントでもあるのです。
上記のような課題とつまづきポイントをUIを上から順に下る構造のUIにすることで解決しました!
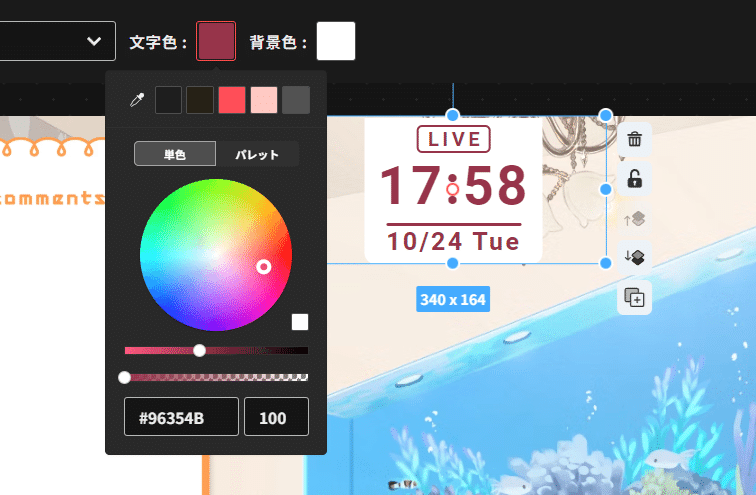
<青みのピンクを選ぶ手順を示す画像>
💞「ちょっと暗めの青みのピンク」を選ぶ手順の例
1.おおまかに「青色寄りのピンク色」を選ぶ<彩度と色相>
2.選んだ「青色寄りのピンク」について明るさの度合いを調整<明度>
3.透明度を選ぶ
UIの上から下へと辿っていけば「なんとなく思っていた色味に近い色」を見つけやすい!
選んでいる色が即反映されるのも工夫のうちの一つです。

💡スポイトとカラーパレットで、統一感のあるデザインに!
スポイト機能とカラーパレットは、デザインのクオリティを上げてくれる、実はすごい機能です!
「色のトーンをそろえて統一感のあるデザイン」をすることを叶えてくれるからです。
トーンとは、色の調子のことで、鮮やかさや濃淡が大きく関係しています。
このトーンの違いを言葉にするのは本当に難しい。けれど、なんとなくトーンを合わせられるUIがこのスポイト機能とカラーパレットなんです!
🌟スポイト機能を使うときのポイント
自分の立ち絵やその日使いたいデザイン素材からピックアップしてから「淡い」「鮮やか」「明るい」「暗い」などの微調整をする!
🌟カラーパレットを使うときのポイント
自分の立ち絵やその日使いたいデザイン素材を見比べながら「淡い」「鮮やか」「明るい」「暗い」などの感覚が近いと思うパレットをご贔屓にしてみてください!
まずは、ご自身の立ち絵(モデル)の「色のトーン」に着目して合わせてみると、素材選びやテキスト等のカラー選択に役立つかもしれません👀
💡カラー選択を通して、デザインをもっとわくわくする体験にしたい
先ほどもお伝えしましたが、カラー選択ってそもそもとっても難しいんです。
難しいながらに「大まかな手順がわかる!」「色変化がすぐにわかって面白い!」「思っていた色に近い色が決まった!」という小さな成功体験を積み重ねることで「デザインって楽しい!✨✨」という、気持ちがむくむくと大きく育っていくんじゃんないかなと思います。
スコラボを使ってデザインすることで、カラーが気持ちよく決まる→「デザインってわくわくする!✨✨」そんな体験をプレゼントできたらなと思っています。
🧪誰もがデザインを面白がれるサービスに
スコラボはデザインを面白がっていけるための配信画面デザインツール、そして、みなさんの配信活動がより輝きのあるものになるよう努めてまいります!
引き続きよろしくお願いします。
スコラボ便り運営チーム

