
【BONOログ】 コンセプトから学ぶUIビジュアル
こんにちは。KOSU(こす)です。
UI/UXデザインが学べるオンラインコミュニティ『BONO』に参加しながら、UI/UXデザインについて勉強しています。
前回の投稿に引き続き、BONO「UIビジュアル基礎 - TRY1 プロフィールUIをデザイン-」での学びについて、自分の振り返りをnoteにまとめました。
【お題】 「動画共有サービスのプロフィールUI」をリデザインしよう
「UIビジュアル基礎」シリーズは、UIデザインの見た目の”キホン”を学んで、デザイン動画共有サービスをリデザインしようというものです。
今回は、動画共有サービスの「プロフィールUI」のリデザイン編です。
サービス概要:デザイナーが動画を投稿して情報をシェアするサービス
noteの動画版のようなイメージのサービスを想定しています。
Beforeデザインの課題:
・最新の動画だけが見えるようになってていいのか?
・目的を考えると、最適な見せ方なのか?
リデザイン方針:
SNSのプロフィールに貼れるような、活動やスキル・知見についての動画をまとめたようなプロフィールページとしてリデザインできないか。

制作物について
リデザインしたUI
今回私がリデザインしたUIのコンセプトとアウトプットはこちら(↓)です。
【コンセプト】
ちょっとした"スキマ時間"でも気軽にデザインに関する情報を収集できる、動画共有サービス。
家事の合間や通勤時間など、いつもそっと寄り添ってくれるようなゆるさ・優しさがあるようなイメージを目指しました。

要件定義
なぜこのようなリデザインを行ったのか、簡単なご紹介です。
● コンセプト設計
リデザインの前にまずはコンセプト設計。
以下のステップに沿って、アイデア出しをしていきます。
1. 「誰が・いつ・なぜ」使うのか?
2. サービスを使うことでどのような"ポジティブな変化"が起こるのか?
3. 望ましいイメージは?

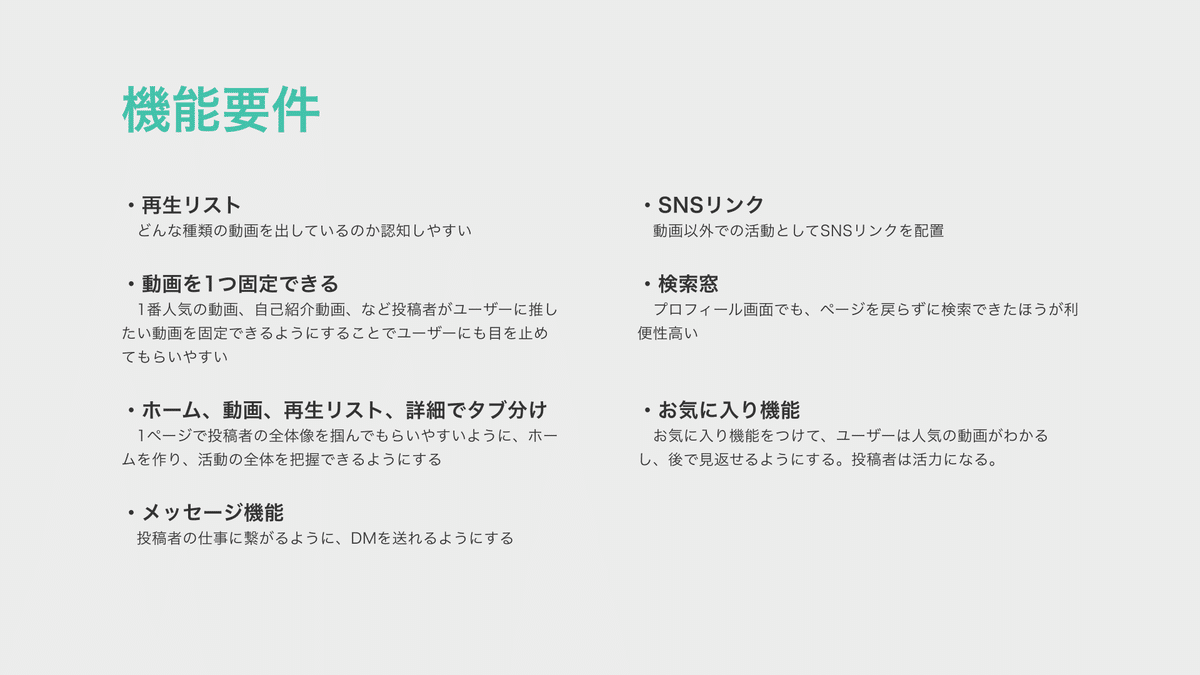
● どんな機能があったらいい?
サービスのコンセプトが決まったら、機能を洗い出していきます。
「プロフィール画面」については、
・動画を見て面白かった
・どんな情報発信をしているか知りたい
・簡単にプロフィールを知りたい
など、「ユーザーが投稿者についての全体像を簡単に掴むことができる」ことを目的として、追加機能を洗い出していきます。

● レイアウト決め
機能と同時にレイアウトパターンを出し、コンセプトに合ったレイアウトを模索します。
最終的に、プロフィールと動画のエリアを分割したレイアウト(左図)と、メニューエリアとコンテンツエリアを分割したレイアウト(右図)で悩み、投稿者へのアクションが明確になるようなレイアウトに決定しました。

● 最終調整
配色、余白、レイアウトの微調整を行います。
配色は、基本的にはコンテンツ自体も色があるので、邪魔しないようにプロフィール部分のアクションボタンにアクセントカラーを使用しました。
コンセプトの「いつもそっと寄り添ってくれるようなゆるさ・優しさ」をイメージし、コンテンツの角丸やコンテンツ量、配色を調整しました。

【学びと振り返り】 UIビジュアルはコンセプトで考える?
● 今回の学び
UIは"見た目"ではなく、"コンセプト"を考えるところから始まっています。
「コンセプトと合った見せ方になっているから、ユーザーが使いやすい」ということです。
〈コンセプトを考えるとは? 〉
ユーザーが誰なのか?を起点に考える
(特に1人が使う場面を具体化することでユニークな表現になる)
↓
ユースケース(いつ・どこで1番使うのか?何があると嬉しい?)を具体的に定義する
↓
機能や雰囲気も含めて具体化する
出すべき情報、色合い、どんな雰囲気がいいか・・・?
「コンセプトから考えていくことで説得力のあるビジュアルができる」
コンセプトという指針があることで、使いやすいUIをつくっていけるので、まず手を動かす前段階が本当重要だなと思いました…!
最近Xで流れてきたこちらの記事(↓)も、分かりやすくまとめられていて、いいなと思いました。
● 今後の課題
正直、アイデア出しめちゃくちゃ難しいです…!
アイデアの発散がまだまだ弱いので、収束させようにも自分の手持ちだけで考えていて、発想の転換が全然弱い。
自分の制作物が参考を真似ただけになっていないか?
考えたコンセプトを表現として落とし込めているか?
ということで、先日数年ぶりに『考具』を読み直しました。デザインを学び始めてから読み直すと、また新たな発見がありとても参考になりました。
アイデアとは既存の要素の新しい組み合わせ以外の何ものでもない
日頃からネタを探す、アイデアを発散する訓練を色々試してみる、をまずは課題として日頃から取り組みます。
ここまで読んでいただき、ありがとうございました!
自分の振り返りとして学びログをnoteに残し始めたことで、苦手な文章を書くことの克服、ある程度人に見られることを意識した構成を考える練習にもなっています。
正直、時間がかかるし負荷は高いですが、文章にして振り返りをまとめること、同じように学習されてる方におすすめです!
それではまた次回👋
この記事が気に入ったらサポートをしてみませんか?
