
子どもでもわかりやすい!掛け算の筆算ツールを作ってみました
こんにちは!note初投稿です。
そして、いきなり自作ツールの紹介です。
この記事では、私が作成した計算過程が分かりやすい、かけ算の筆算ツールの紹介をさせてください。
どんなツール?

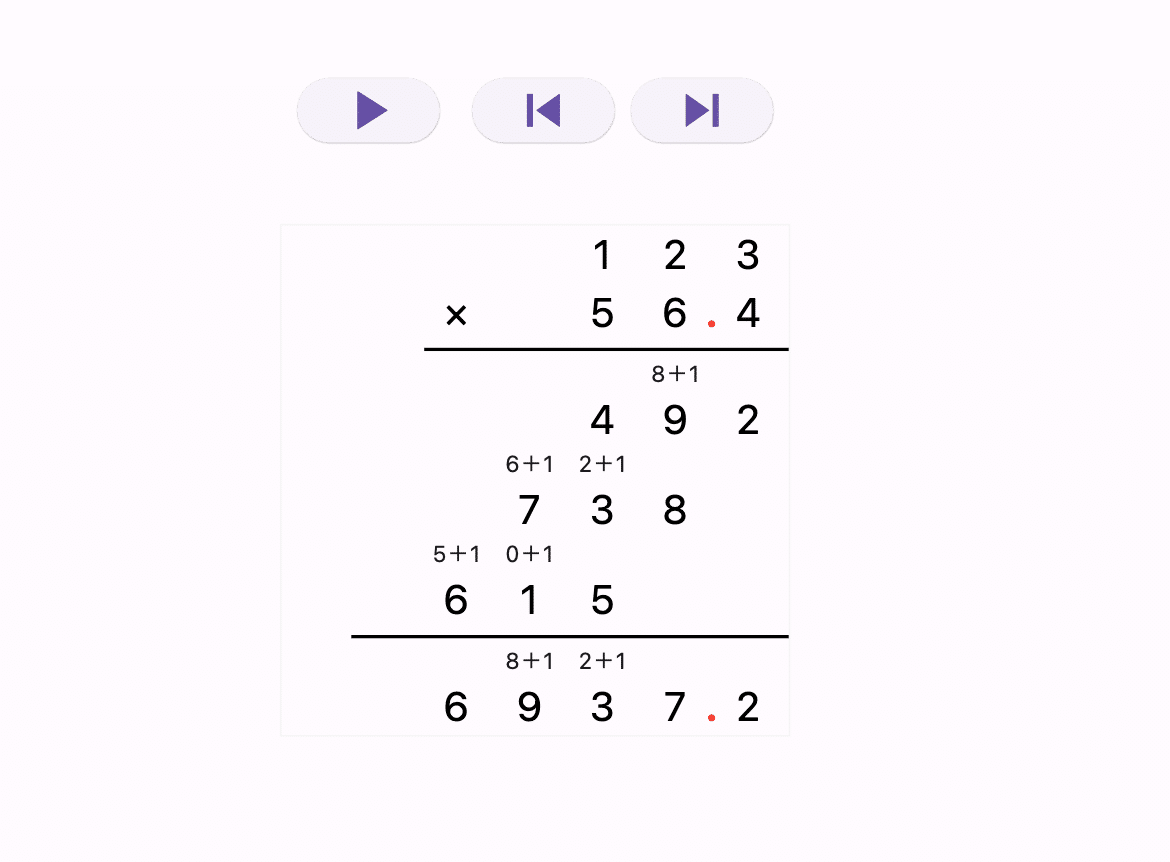
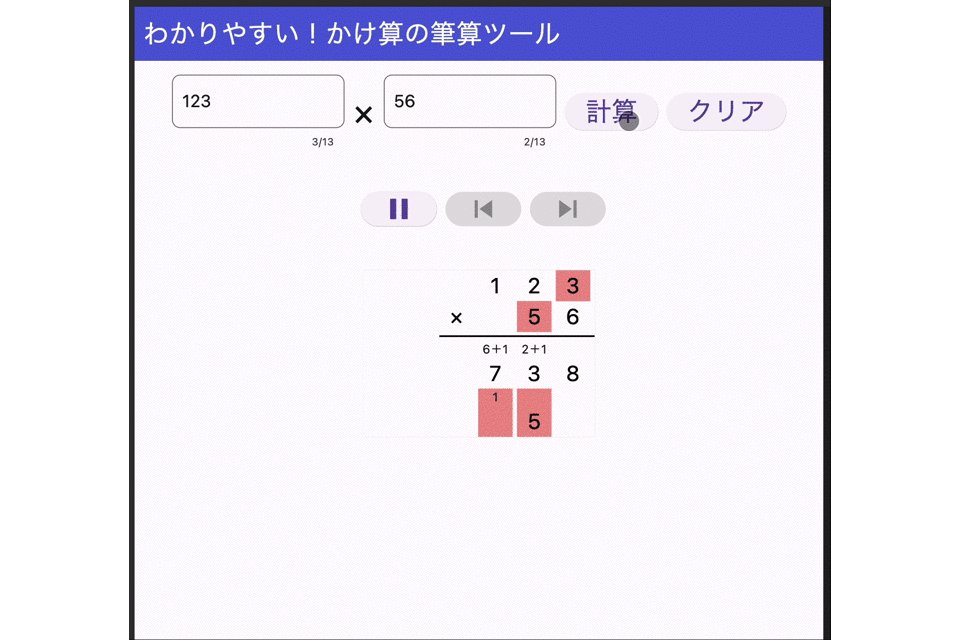
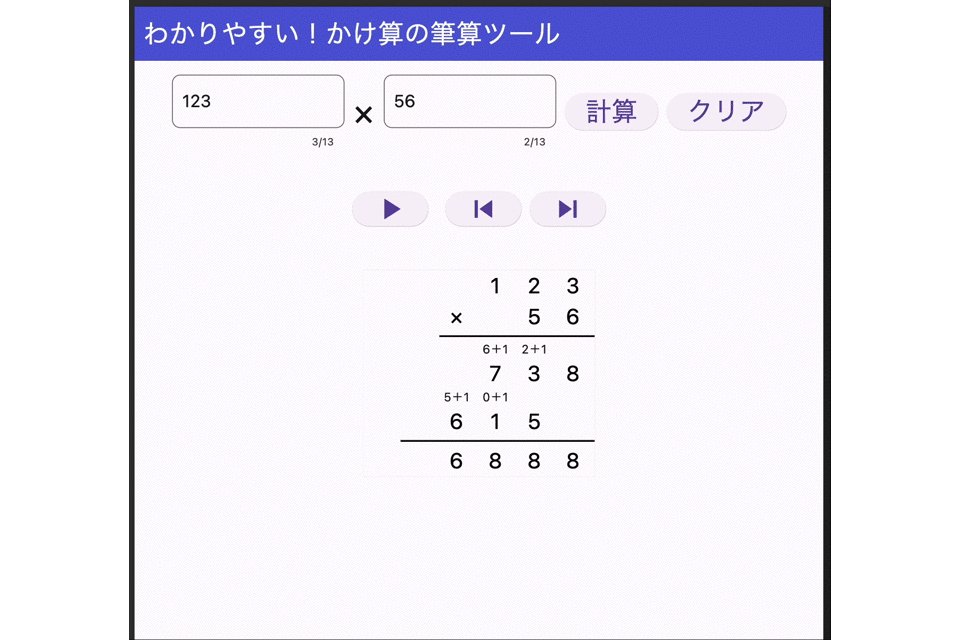
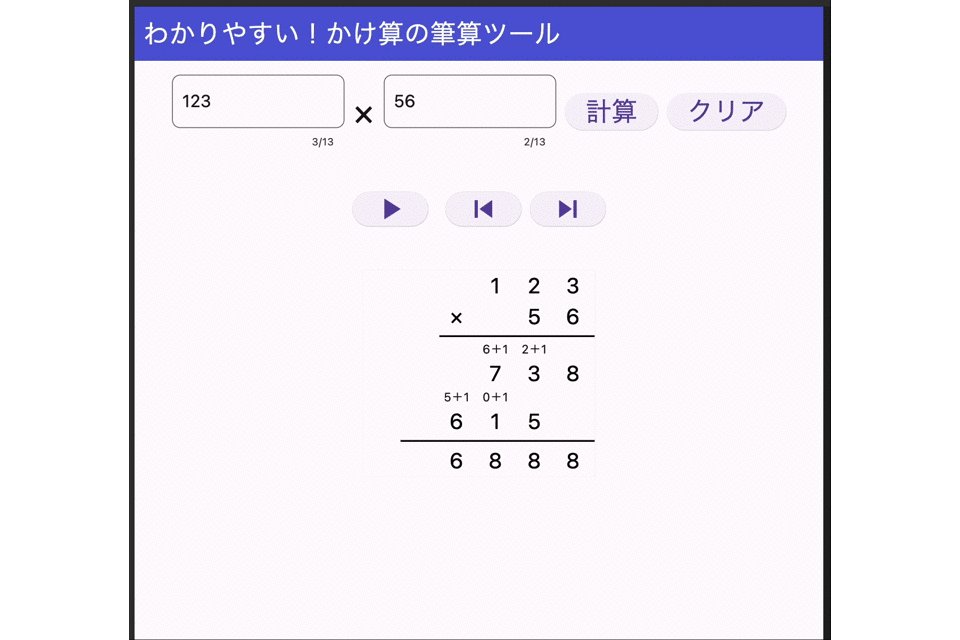
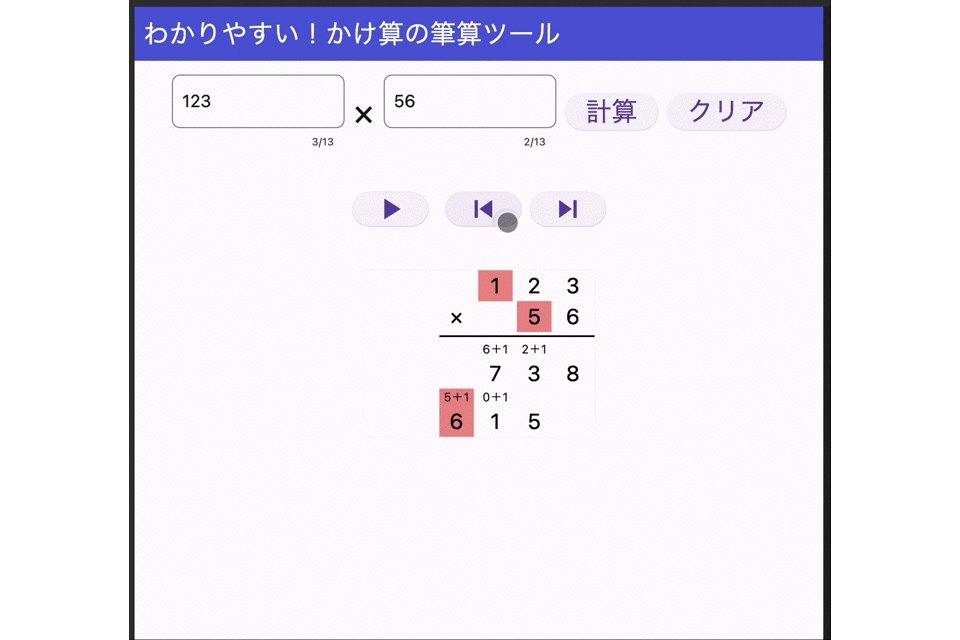
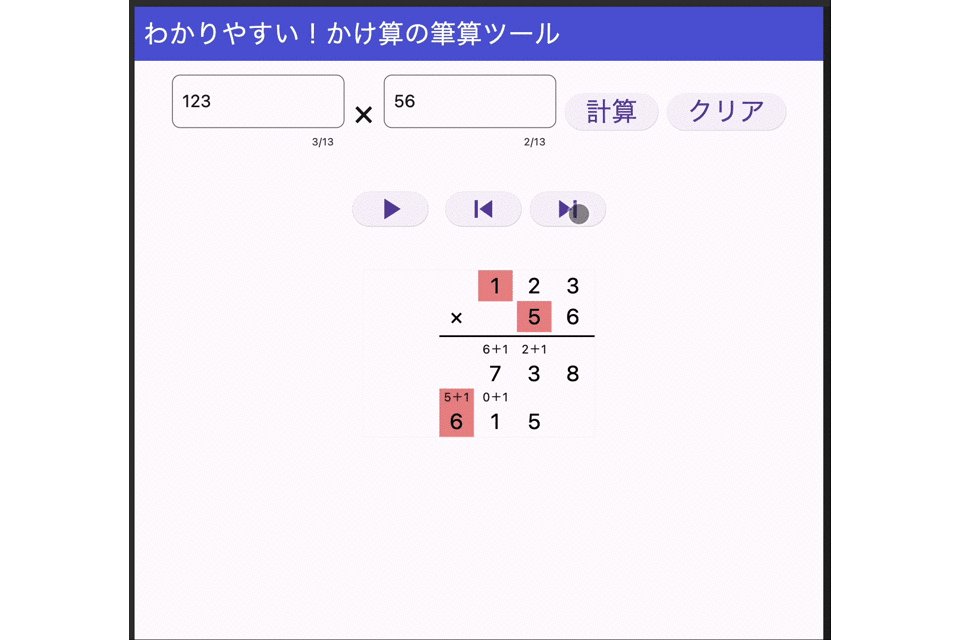
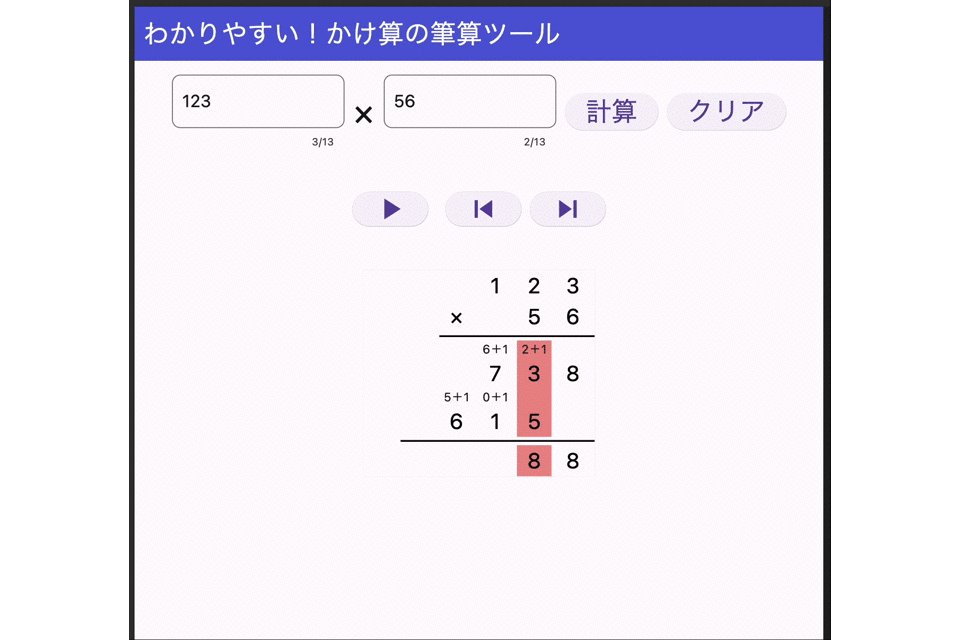
このツールでは、掛け算の筆算を順番に一つずつ見せていくツールです。そのため、計算手順がわかりやすいです。 「ここで繰り上がりが出るんだよ!」っていうのも一目で確認できるようになってます。
しかも、途中で計算を進めたり戻したりできるから、自分のペースで安心して学べます。
また、WEBなのでアプリのイントールは不要です。こちらのサイトにアクセスすれば、すぐ使えます。
動画で紹介
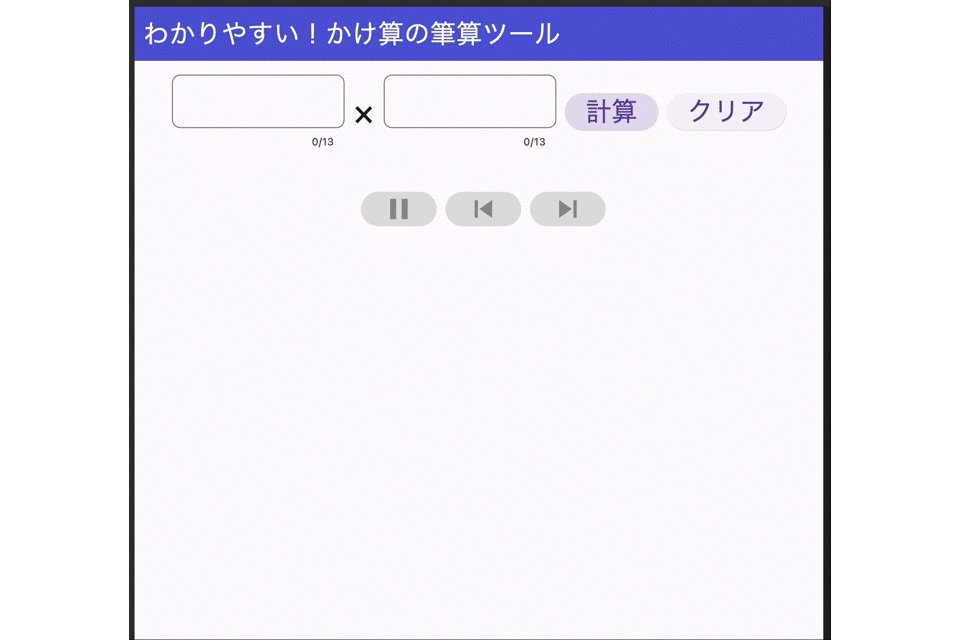
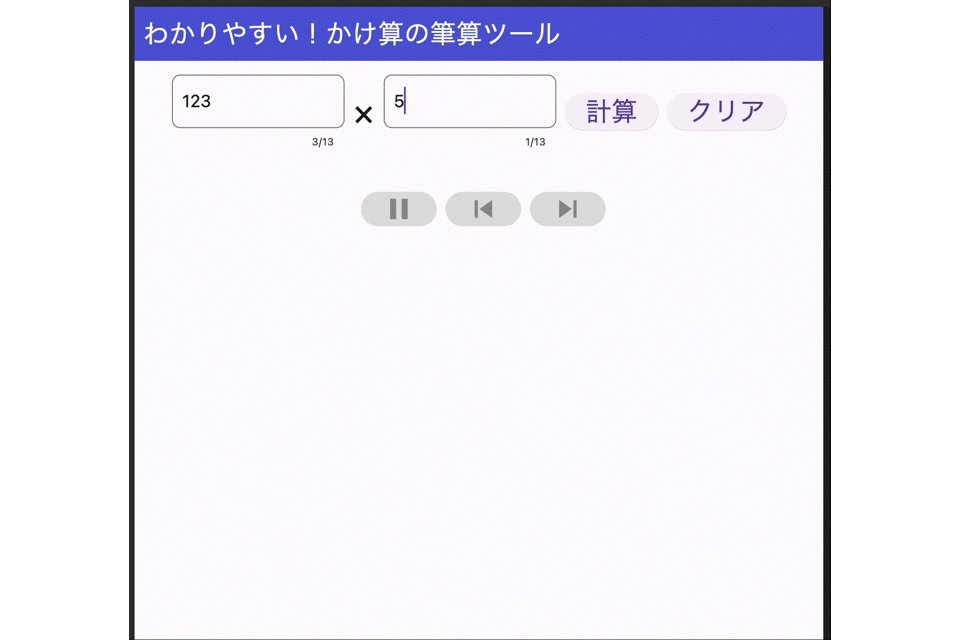
使い方は簡単です。まず、計算する数を入力し、計算ボタンを押すと、掛け算の筆算が一つずつ手順を追って表示されます。
繰り上がりも自動的に表示されるので、分かりやすく確認できます!

計算の途中で「もう一回確認したい!」と思ったら、計算結果を自由に進めたり戻したりできます。

さっそく使ってみよう
以下のURLにアクセスして、さっそく使ってみましょう。
親子で一緒に試してみませんか?
このツールは、お子さんと一緒に楽しく勉強できるツールです。
大人も久しぶりに筆算なんてやると、「ああ、そういうことか!」って気づくことがあるかも。
ぜひ試してみてください!
技術的な話
このアプリの開発で使った技術を紹介しておきます。
プログラミング言語:Dart
フレームワーク:Flutter
Flutterは、主にスマホアプリ開発で使われているフレームワークですが、Webアプリも同じコードベースで開発ができます。
ただ、ビルド時に生成されるコードは、`<canvas>`要素やWeb GLで描画されるため、SEO対策が必要なWebサイトには向きません。今回のようなツール的なアプリの場合は、FlutterでWeb開発することは、十分に選択肢になるでしょう。
この記事が気に入ったらサポートをしてみませんか?
