
ポートフォリオサイトを #wordpress でつくるためにやったこと
はじめに
中学生の頃から、じぶんのサイトが欲しいとずっと思っていて、何度か挑戦していました。でも「なんだかんだいってサイトに上げるものないなあ~」となり、作っては閉鎖しを繰り返していました。
それが最近は、今年に入ってから始めた #週一文庫 だったり、櫻田ラボで書いてみたものであったり、あとは何と言ってもこれからつくるアプリケーション類といったものが出てきました。そういった、じぶん自身がつくる"素材"があらわれ始めてきた流れで、それらを統合的にまとめておく場所が欲しいなと思い、「今度こそは」と、ちゃんとドメインも買って、じぶんのサイトづくりにリトライしました。
先日は、櫻田ラボ内で紹介してもらえたので、どうせならやったことをまとめておこうと思って書き起こします。
用意するもの
まずは、手元の環境を簡単にご紹介。
端末:Lenovo ThinkPad E570
OS:Windows 10 Home 64bit
ブラウザ:Google Chrome
まあ、この辺はなんでもよいのでしょう。
次に、使ったもの。
CMS: Wordpress
サーバー:mixhost
CMSはWordpress1択として、サーバーは選択肢が多いので悩みました。
いくつかの比較サイトを見ながら、「速い」らしい! ということに惹かれて、mixhost の利用を選択しました。なのでここから先の設定の類も、mixhostを利用する前提のものが多く含まれますので、ご注意ください。
他のサーバーを使う場合は、別のやり方になるところあります。
いざ、土台づくり
意気込んできたけれども、結局は、以下リンクのような手順通りに進めただけ。意外と簡単なものです。3時間くらいだったかな。全部済ませるのに。
ドメインを買ってくる
mixhostを契約する
mixhostにwordpressをぶち込む
まあ、わからなくなったら聞いてください。
ちなみに、かかったお金は、
ドメイン(ryujno.jp)購入費:1,383円
mixhostスタンダードプラン12ヶ月:11,760円
計:13,143円
安いもんだ。
サイトの作りを考える
「サイトの構想なんて下準備よりも前にやるもんだ」なんて言われるかもしれませんが、あえてお金を払った後から考え始めました。
お金払った後の方が「あ、やらなきゃ」「モッタイナイ」の精神が働くので、あれこれ悩むくらいなら、お金を先にかけてしまって、後から考えるのでよいと思います。
そんなわけで、どんなサイトにしたいのかを考え始めました。
参考にしたのは、お二人のサイト。
櫻田さん
落合先生
じぶんの目的は、先述の通り、「じぶん自身がつくる"素材"があらわれ始めてきた流れで、それらを統合的にまとめておく場所が欲しい」なので、それに見合うサイトにはどんなページが必要になるのか=どういうメニューが欲しいのかを考えるところからスタートしました。

先程のお二人のサイトを見ていると、パッと見では、ナビゲーションの置き位置が違います。上に横一本並べるのか、左側に縦一本並べるのか。
そしてよく見ると、導線の作り方も違う様子でした。シンプルに「伝えたい」ことフォーカスで、メッセージングを行っていく櫻田さんのスタイル。ポートフォリオがワッとたくさん載っている落合先生スタイル。
「んー、どっちもいい。混ぜたい」という思いのもと設定したのが、今のじぶんのメニューです。
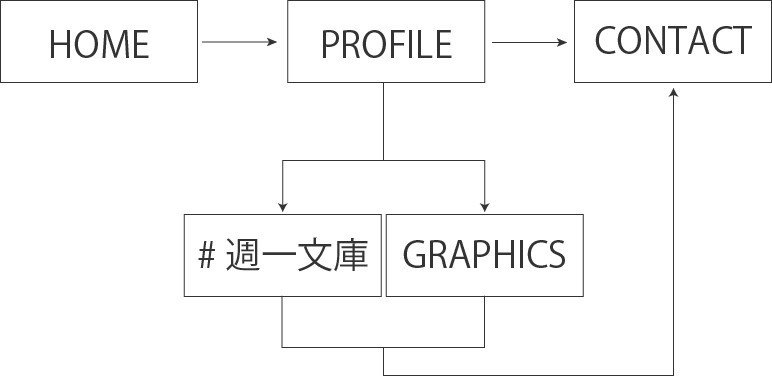
"HOME", "PROFILE", "CONTACT"といった、基本機能をシンプルに横一本で並べる。ここまでは櫻田さんと一緒。でも、ポートフォリオにも直接飛んでほしいから、それらと同じ並びに、"#週一文庫", "GRAPHICS"も置く(今後は"ONEAPP"もつくる)。
ちなみに導線についてもう一言添えると、櫻田さんの場合であれば、プロフィールのページ内に、ポートフォリオへのリンクがあり、そこから作品を見る。つまり、一度プロフィールに着地するように作られているワケです。それに対して今回のじぶんの場合は、いきなりメニューにArtやResearchの並ぶ、落合先生のスタイルを取っているということです。
じぶんが中学生の頃にサイトをつくりたいと思ったのは、シンガーソングライターYUIの公式HPを見た影響です。それでいうと、今のメニューづくりはほぼ完璧と言えるのかなと思います。
(流石に当時とは少し違うつくりになっていますが......)
導線としては、

こんな風になってくれたらいいなあと、各ページには遷移ボタンも設置しています。
実際につくる ~基本的なところ~
「PHP(プログラミング言語)で、一ページ、一ページサイトの画面書かなきゃいけないのかなあ......」なんて、出だしは少し後ろ向きに考えていました。PHPはまだ一度も書いたことが無かったので。でも、実際に始めてみると、ほとんどコーディングをせず、noteのブログ記事でも書くかのような作業だけでページをつくることができました。なるほど、これがCMSというやつの力か。
基本的な流れとしては、
①無料テーマの中から気に入ったものをインストールする
②とりあえずつくりたいページ分のメニューをつくる
③各ページにとりあえずテキストをドカーッと打ち込む
④画像も仮で置いてみる
⑤それだけでは思うようにいかないものはプラグインでなんとかなる
wordpressには、大ざっくりと言って、「固定ページ」と「投稿ページ」という2種類があって、投稿ページはブログ用、固定ページはそれ以外。という感じです。
じぶんに関して言えば、「投稿ページ」はあまり好みのレイアウトに仕上げることができなかったので、全部固定ページでつくっています。ブログサイトにするつもりもなかったので、固定ページで充分用は足ります。
その上で、各ページそれぞれについては次のとおりです。
HOMEは、画像とテキストだけ。PROFILEは、それに加えて、一つだけプラグイン実装しています。といっても、"+Favorite"を押すと、隠れている部分が表示されるコードを埋め込んでいるだけです(2分くらいでできます)。
#週一文庫は 、書籍の写真を上げつつ、その画像をクリックするとnote記事に飛ぶようリンクを設定しています。この画像クリック→外部サイトへリンクというのはプラグインを入れて対応しています。
GRAPHICSは、ただ画像を貼っているだけですが、一応「見栄えいい方がよいなあ」と思い、画像ギャラリーがいい感じになるプラグインを入れてあります。
CONTACTは、完全にプラグインですね。じぶんで書いた部分なんてほぼ無く、プラグイン機能そのままに突っ込んであります。
序盤のドメイン買ったりするところからここまでで、大体2日くらいでやりました。いろいろ調べながらやった割にはサクサク進みました。
実際につくる ~もうちょっと拘る~
前までのところまでで、いわゆるサイトというのは普通にできあがります。充分に用は足ります。
でも「どうせだったらもうちょっと拘りたいな」と思い始めたら、少しづつ、新しいプラグインを探したり、CSSをちょこっといじったりしながら手を加えていくことにしました。
拘り1:色にもう少し拘りたいなあ
サイトを御覧頂いた方はわかるかと思いますが、じぶんは青が好きです。そしてその青の上に金色っぽい黄色を置くのも好きです。でも無料テーマそのまま入れても、白と黒の仕上がりで、じぶんの好みではありません。
そこで、ちょっとだけCSSをいじります。
外観>カスタマイズ>追加CSS と開いていって、
.header{
background-color:#004898;
}と書きました。これでヘッダーが好みの青になりました。
その他に
.logo a {
color:#d5b96b;
}
.logo span {
color:#d5b96b;
margin-top:5px;
}
.sitenav ul li a {
color: #fff;
}
.sitenav ul li a:hover, .sitenav ul li.current_page_item a {
color:#d5b96b;
font-weight:bold;
}
.sitenav ul li a {
color: #fff;
background-color:#004898;
}といったものも書き足しました。
CSSわからない人からしたら「なんのこっちゃ」かもしれませんが、別に大したことをしているわけではなく、
.header/* ←この部分を */{
background-color:#004898;/* ←こんな色とかフォントとかにして! */
}という指示を書いているだけなのです。
調べれば割とすぐわかります。
でも/* ←この部分を */としたところを間違えてしまって、延々と反映されなくて、悩んだりすることもあります。それでも気長にやればいずれ上手くいきます。やりたいことが、じぶんで見えているのなら。
拘り2:読み込み画面がつくりたいなあ
よくありますよね。ぐるぐるするやつ。
プラグインで一発解決です。しかも、無料の選択肢が大量にあるので、その大量のぐるぐるのパターンを見ながら、一番気に入ったものを、好きな色に変えて入れ込みました。
世の中、結構いろいろなぐるぐるがあります。
拘り3:Google Analyticsとか入れたいなあ
大したアクセスあるわけじゃないにせよ、入れておきたい! の思いがあり、これもやはり、プラグイン経由でぶち込みました。これでもワタクシ GAIQ保持者なのです。
まずは先にGoogle Analyticsの方を用意して、それをプラグインの「ここに入れてね」的なところがあるので、そこにコピペをして完了です。(あれ、これ、それ、そこばかりですみません...)
おわりに
本当は、たかだか4,000文字そこいらのブログ記事で済むようなことではないのかもしれませんが、基本的には「ググって・その通りにやって・失敗したらもう一回ググって」を繰り返しているだけなので、あまりじぶんの言葉でまとめきっても仕方がなく。それよりも、参考にしたリンクを貼ってあげた方がよいのかなと思い(あとぶっちゃけ細かく説明するのはメンドクサイ)、貼り付けのみで結構スキップしながら書きました。
でもまあそれで躓いてしまうようであれば、直接ご連絡いただければお助けするので、お気軽にご連絡くださいな。
本当は、こんな本も買ったのだから、フルスクラッチのPHPでも書けばよいものの、目的がお勉強とは少し違ったので、とにかくすぐできあがるものをと突き進みました。他の人に教えられるようになるには、もう少し勉強をせんとですかね。
"Done is better than perfect"
完璧を目指すよりも、まず終わらせろ。
(諸説ありますが、マーク・ザッカーバーグの言葉らしいと)
そんな精神で、とりあえずやってみる。とりあえず、出してみる。その上でアップデートをかけていく。そんなことを続けています。
あー、wordpressの作業実績が欲しい。
この記事が気に入ったらサポートをしてみませんか?
