
NEORTの作品を埋め込んで、STUDIOでデジタルアートを表現しよう!
STUDIOではiframe機能を使って、サイト上にデジタルアートの埋め込みができます✨
外部サービス「NEORT」を使えば、カンタンにデジタルアートクリエイター向けのポートフォリオサイトが作れます。
実際にSTUDIOのページにウィジェットを埋め込んでみた例:https://hyudoro.com
デジタルアートとは
デジタルアートとは、コンピューター技術を使って制作したアート作品です。3DCGやモーショングラフィックスなどの動画作品を始め、プログラミング技術によって生み出されるジェネラティブアートやインタラクティブアートなど、幅広いジャンルがあります。

動画形式はもちろん、JavaScriptやWebGLといったグラフィカルな技術を活用すれば、サイト上でデジタルアートを表現することもできます。最近では、デジタルアートをメインビジュアルに取り入れたサイトも数多くあり、注目が高まっていることが伺えます。
そうしたデジタルアートのプラットフォームサービスが「NEORT」です。このサービスでは、デジタルアートの投稿や閲覧ができ、投稿した自分の作品を、STUDIOの編集画面からサイトに埋め込むことが可能です。今回は、その連携方法についてご紹介します。
アート作品を投稿する
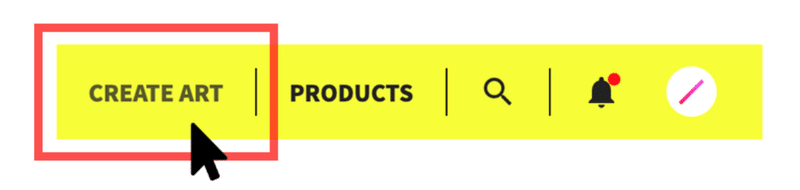
NEORTで作品を投稿するためには、まず会員登録/ログインが必要です。ログインしたら、「CREATE ART」をクリックしましょう。

PICKS

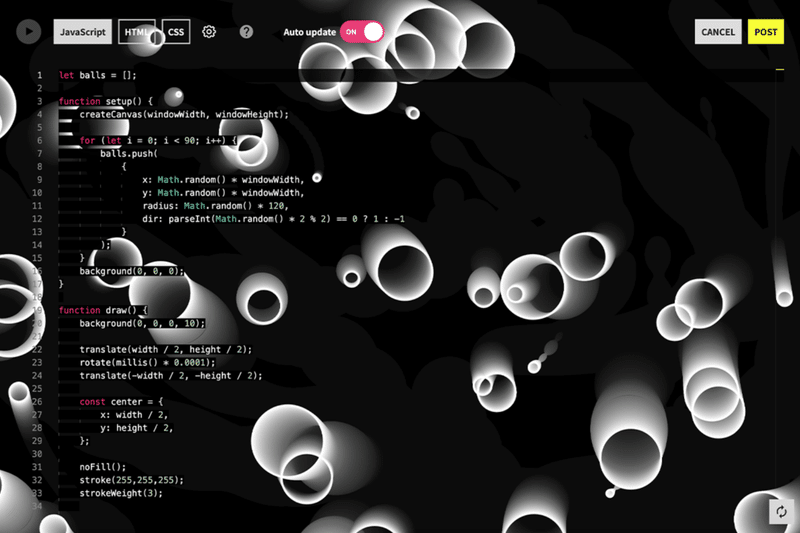
JavaScript、動画、GLSLの3つのなかから、自分が投稿したい形式を選択します。JavaScriptとGLSLの作品投稿に関しては、NEORTを含め多くのサービスに参考になるコードがありますので、そちらも参考にしましょう。


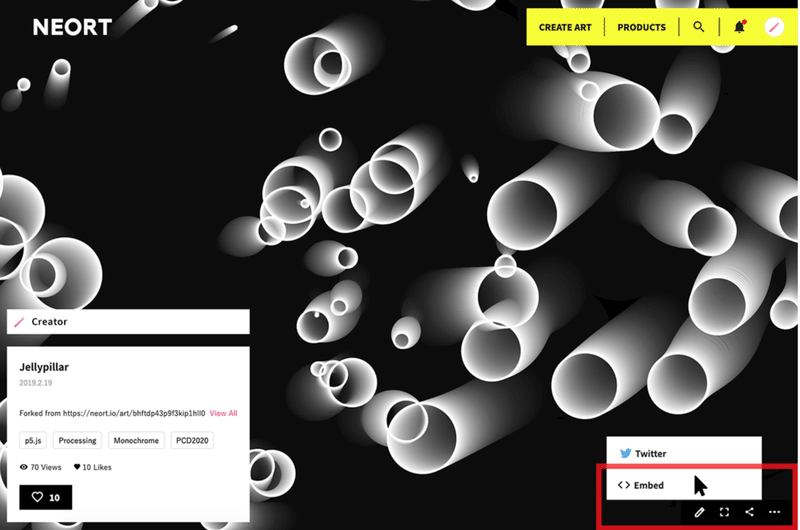
作品が完成したら、タイトルやサムネイルを追加して公開しましょう。作品ページに遷移するので、ページ下部のツールバーから埋め込みボタンをクリックしましょう。埋め込み用のコードをコピーできます。

アート作品を埋め込む
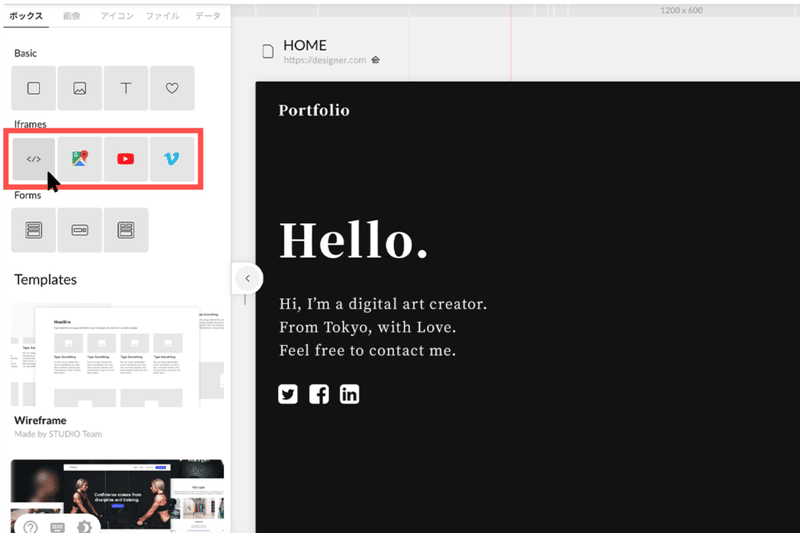
次にSTUDIOに遷移し、作品を埋め込みたいサイトのエディター画面を開きましょう。左のナビゲーションを開き、「Iframes」のリストから一番左のコード埋め込みボタンをクリックします。

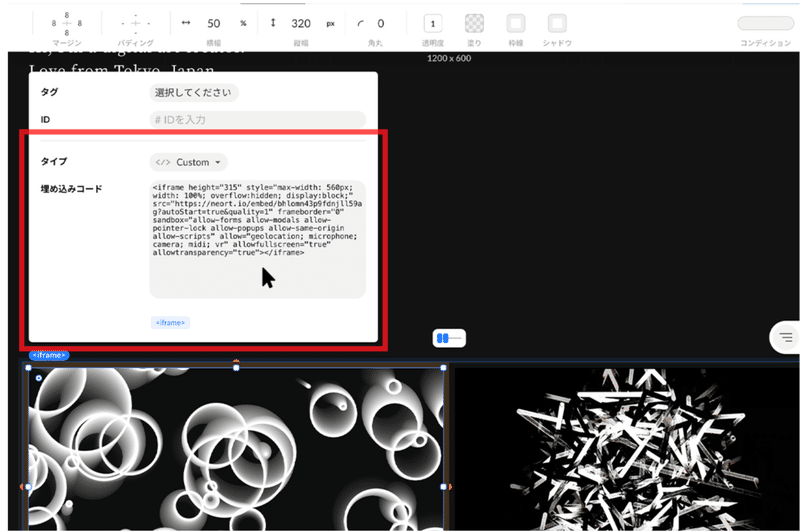
ボタンをクリックすると、ビュー上に<iframe>ボックスが表示されます。ボックス上部のボタンをクリックし、先ほどコピーしたNEORTの埋め込み用のコードを、「埋め込みコード」のフォームにペーストします。ペーストするとすぐに、作品が表示されます。

以上、コピペでカンタンに、デジタルアート作品を表示する方法でした。
みなさんもWebデザインの知識や技術を活用して、NEORTでアートに挑戦してみましょう!