
STUDIOがRSS連携機能をリリース!noteの記事をSTUDIOサイトで表示が可能に。

STUDIOは、RSS埋め込み機能をリリースし、noteの記事などをSTUDIOで作成したサイトに表示することが可能になりました。一度RSSのデータを紐付ければ、今後は自動で更新されるようになるので、noteを更新するだけでSTUDIOサイト上のコンテンツも自動で更新されます。簡易的なニュース欄やブログ紹介などにご活用ください!
■ note x STUDIO共同イベントを開催

note記事埋め込み機能のリリースを記念し、2019年9月2日にnoteとSTUDIO共同でイベントを開催することが決定いたしました!STUDIO側からnote記事埋め込みの詳しい解説や事例紹介、ワークショップ、note側からnoteを活用した広報活動の方法などについてお話します!
お申し込みはこちらから → https://note.mu/events/n/nd0565e0d902f
■ 主な使い方の流れ
1. noteで任意のユーザー or マガジンのRSSリンクを取得
2. STUDIOの「データ」タブにて「RSSを追加する」ボタンをクリック。取得したRSSリンク(URL)を貼り付ける。
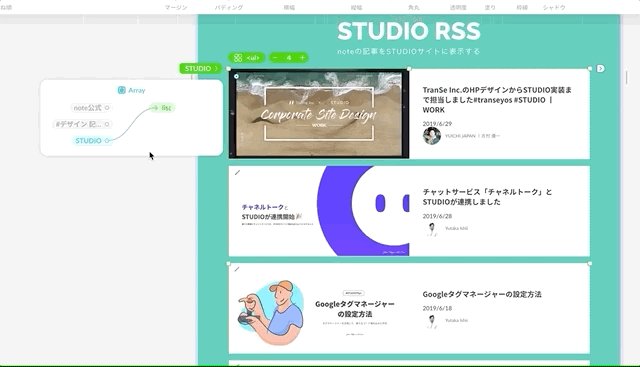
3. RSSの追加が完了したら、RSSのサンプルボックスをドラッグ&ドロップで追加。
4. 追加したあとは、自由にデザインをカスタマイズ可能
■ RSSの追加方法
noteの記事をSTUDIOサイトに設置するには、まずRSSを追加する必要があります。RSSを追加するには、まず任意のnoteユーザー、もしくはマガジンのRSSを取得してきます。
右側メニューの一番下にある、RSSボタンをクリックする:

するとこのような画面になるので、このURLをコピーする:

RSSのURLをコピーできたら、今度はSTUDIOの編集画面にて、左パネルに新たに追加された「データ」パネルを開き、「RSSを追加」ボタンをクリック。そこに先程のRSSのURLを貼り付ける。
データパネルにRSSが追加されたら成功。追加したRSSの下に表示されている、サンプルボックスをドラッグ&ドロップで配置すれば、完了。

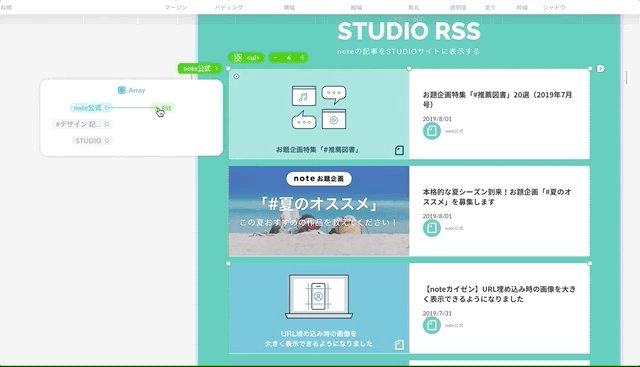
■ テキスト・画像にデータを紐付ける
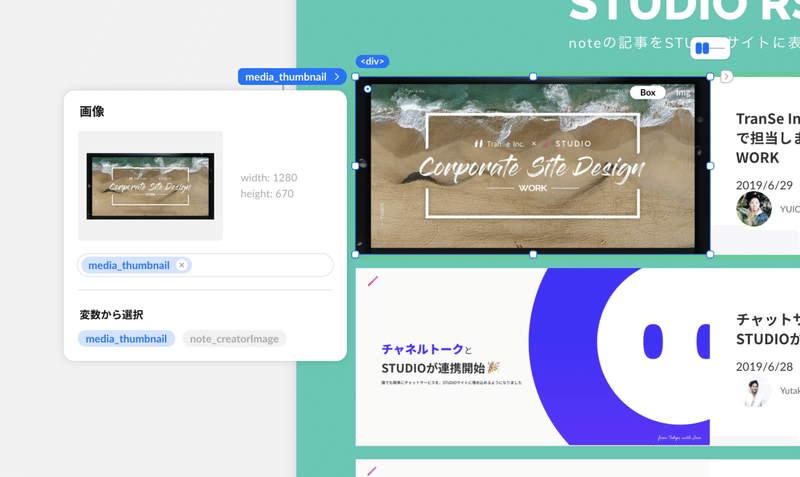
RSSのサンプルボックスと配置すると、デフォルトでカバー画像や記事タイトルが紐付けられています。これらのデータは、RSSがデータを持っていれば自由に変更が可能です。紐付けられているデータを設定、変更するには、任意のボックスを選択。左上に表示されるボタンをクリックし、コンテンツパネルを開く。そして任意の変数を選択しましょう。
日付の場合:

画像の場合:

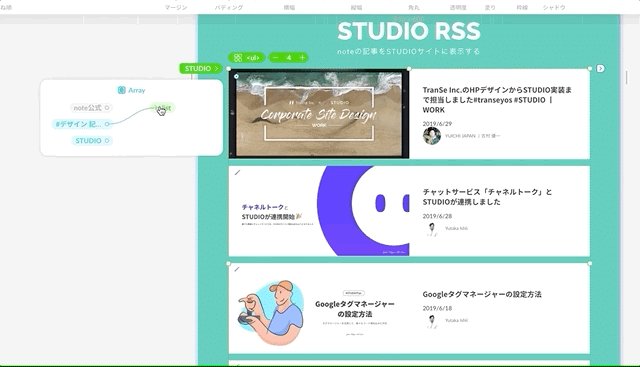
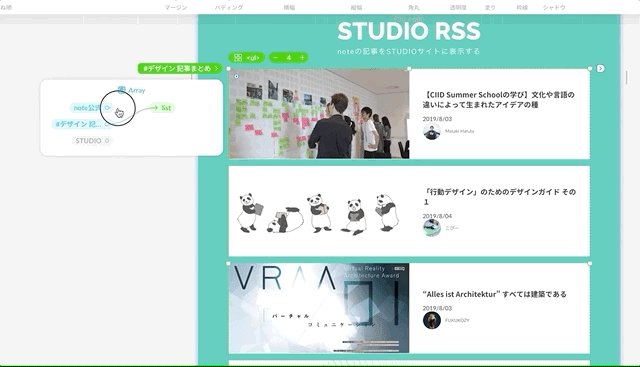
■ 接続されているRSSの変更
一度配置したボックスでも、接続されているRSSを簡単に変更することが可能です。RSSが接続されているリストコンポーネントを選択。左上に表示されるボタンをクリックし、データ接続パネルと開きます。この際、RSSが複数登録されていた場合ここに表示されるので任意のRSSをドラック&ドロップで接続すれば、変更完了です。

今回は代表して、noteのRSSを例として紹介しましたが、どんなサービスでもRSSがあれば連携することが出来るので色々試してみてください!
ぜひ新しいRSS連携機能を使っていただき、STUDIOでのWebサイト作成の幅を広げてみてください。
また今後も新機能を随時追加していく予定ですので楽しみにしていただければと思います!
