
Niantic Trading Postの遊び方 応用編1 〜スマホでGIFアニメを作ろう〜
さて,前回までに、
1 ログインからフレームゲットまで
2 自分のカードを作る
3 カードのトレードと送付方法
と説明して来たが、ここでちょっと目立つカードを作りたい方に向けて,応用編としてスマホで簡単にGIFアニメを作る方法についてお話ししたいと思う。
せっかくカードを作ったのだから、誰かとトレードしたい!と思っても、現状では作ってから時間が経つとサイトのトップ画面に表示されなくなってしまう。
そうなると実質,最初に作った時に交換し切れなかったカードはデッドストックになりがちだ。
もちろん,素敵なカードを見つけたときの交換用として使用できるが、やっぱり誰かから交換して欲しいとオファーが来るのは嬉しいものなのだ。
となると、トップ画面に表示された時に,少しでも目を引くようなカードを作りたいと思うようになるのが人情というものではないだろうか。
そこで本記事では,「そりゃあ目を引くカードを作りたいけど、自分にはお絵描きスキルもデザイン力(りょく)もないんだよねー」って思っている方に向け、スマホアプリの力を借りてGIFアニメを作ってみることを提案したい。
もちろん,目を引くカード=(イコール)GIFアニメを使っているもの,という訳では決してなく,綺麗な景色や可愛らしいペットの写真,楽しそうな自撮り写真に加え,一工夫された素材を使ったカードなど,素敵!!と思うカードはたくさんある。
だから皆さんには,自分が考える最強のカードをどんどん作って欲しいと思うし,ついでに私のカードと交換してくれたらとっても嬉しい。
以下にご紹介するのは,あくまでも「スマホで」「簡単に」「動いているカード」を作りたい,と思った方に向けた手法である。
これを読んで,簡単そう!やってみたいな?と思ってくれる方が少しでもいてくれたら、これ程喜ばしい事はない。
ここでまずお断りなのだが,先程も書いたとおり,本記事ではスマホで作れるものをご紹介していこうと思う。
PC(Mac)なら、標準のアプリ(Keynote)でGIFが作成できるし,Windowsにも有料無料を問わず本格的なGIFが作成できるアプリはたくさんあるので、やっぱり大きい画面が使いやすいよね~という方は是非,そちらも試していただきたい。
ちなみに、残念ながら私はiPhoneしか持っていないので、iOS標準のアプリと、App Storeにあるアプリの中から基本無料で使用できるものを中心にご紹介させていただこうと思う。
応用編は,以下の3編に分けて展開していく予定。
応用編1 iPhoneのKeynoteを利用してGIFアニメを作ろう(本記事)
応用編2 iPhoneのショートカットを利用してGIFアニメを作ろう
応用編3 無料アプリのInShotを利用してGIFアニメを作ろう
✦ iOSの標準アプリ「Keynote」を利用する方法
さて,iPhoneには標準で「Keynote」というアプリが入っている。
このアプリは本来,いわゆるパワーポイントのようにプレゼンテーションを作るためのアプリなのだが,これを利用してパラパラ漫画風のGIFアニメを作ることもできる。
では早速,カメラロールの中にある写真やイラストを使って,GIFアニメを作る方法をご説明しよう。
1. 事前準備
Krynoteは本来,いわゆるパワーポイントのようなプレゼンテーションを作るためのアプリであるが,ここではそのうちの「GIF形式で書き出しが出来る」という機能を利用し,何枚かの写真を繋ぎ合わせてアニメーションを作っちゃおう!というのが本記事の趣旨である。
その為、まずは事前準備として、2枚以上のパラパラさせたい写真や画像を用意しておく必要がある。
ちょっとした加工はKeynote内でもできるが、あまり使い勝手は良くないので、なるべく以下の基準を満たした写真やイラストを用意しておくと良い。
・縦長 ←そこそこ重要。最初から縦長だと断然,加工その他がラク
・消したい背景などが写っておらずそのままカードとして使えるもの
・あまり解像度の低くないもの
2. GIFアニメ作成編
さて、写真やイラストが2枚以上用意できたら、早速GIFアニメを作っていこう。手順は以下の通り。
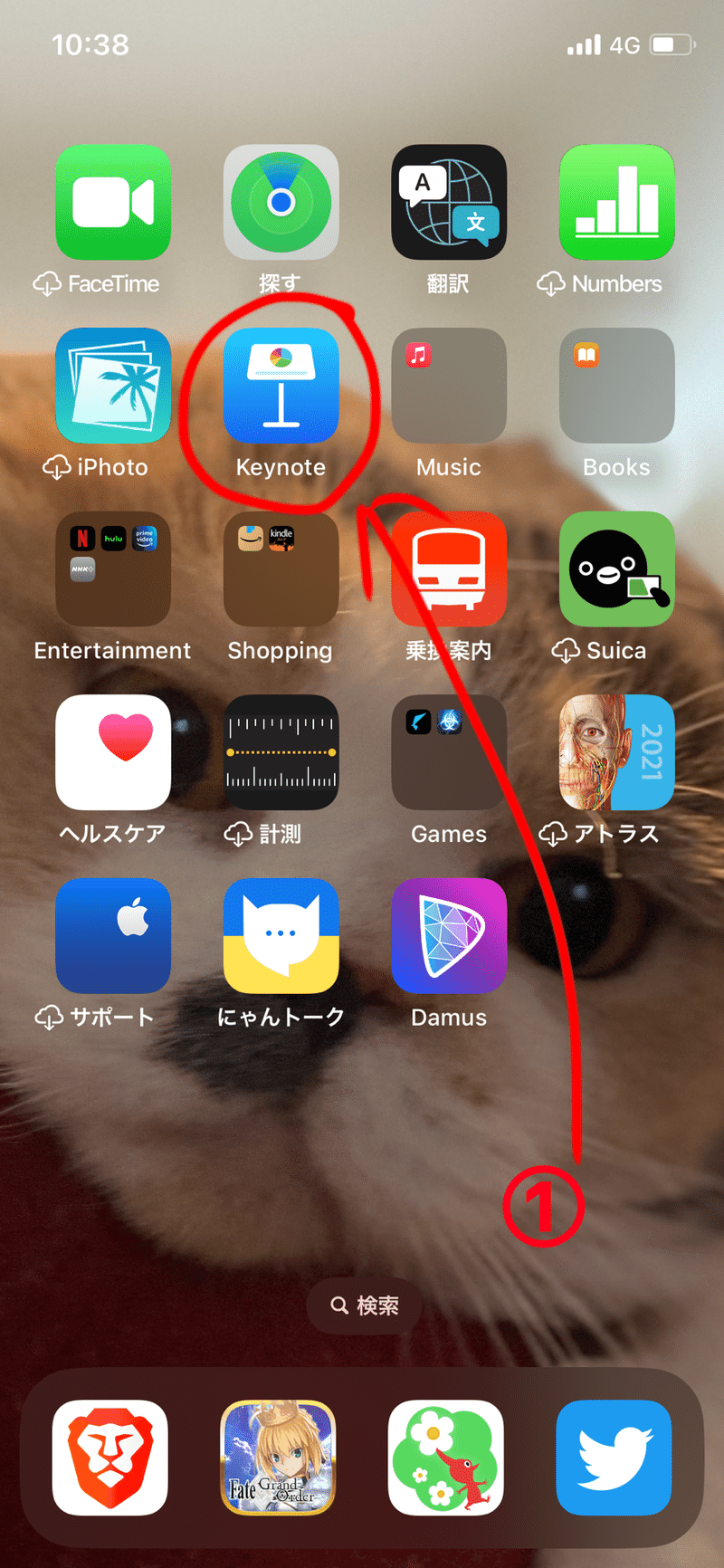
(1) ホーム画面にある「Keynote」①のアイコンをタップする。

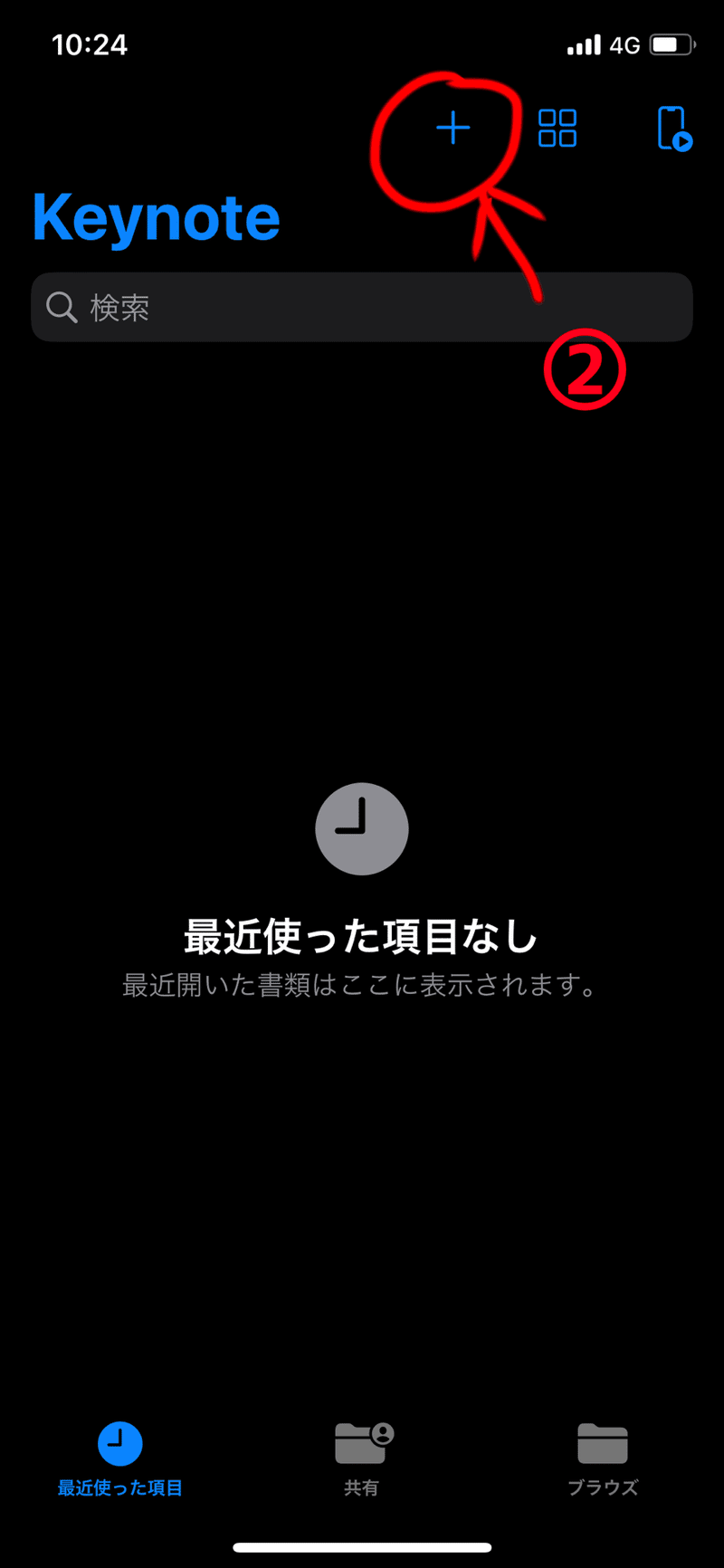
(2) Keynoteが起動したら、画面上部の「+」②をタップする。

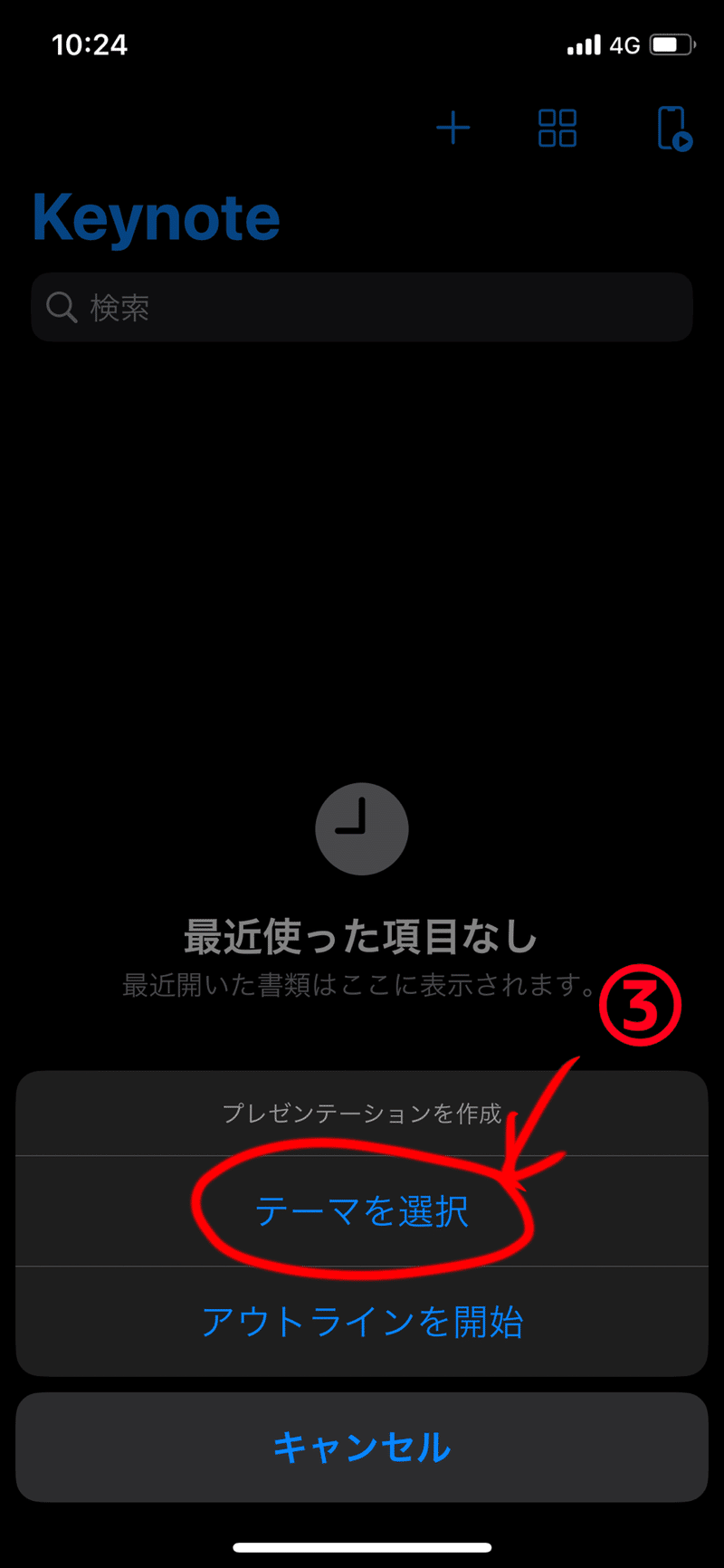
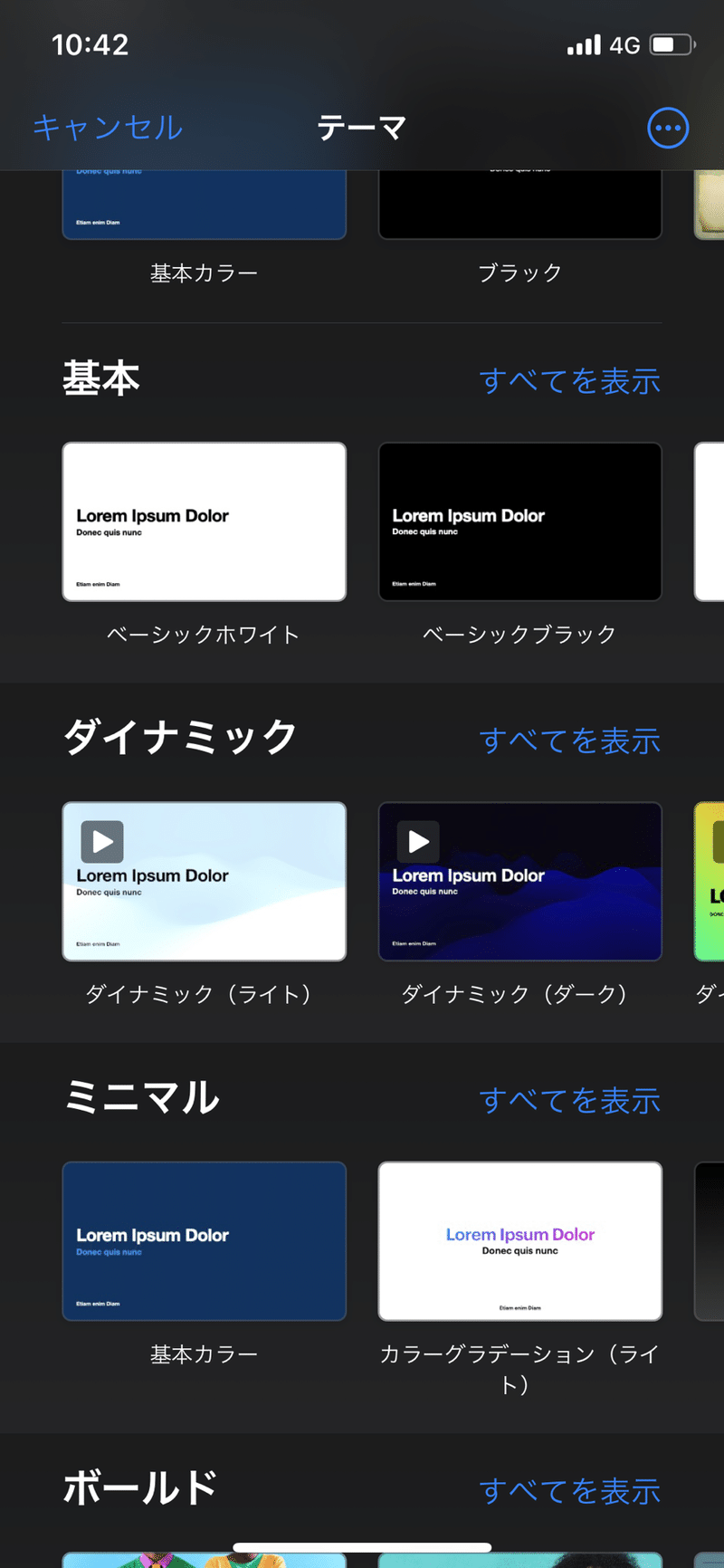
(3) 「テーマを選択」③をタップ。デフォルトで用意されているテーマが表示されるので好きなものを選ぶ。
今回は写真をそのまま使うため実はテーマは何でも良い。そこでシンプルに「基本カラー」を選んでみた。Keynote内で色々デザインしたい場合には好きなものを選んで使ってみよう。


(4) 横長のスライドが1枚出来た状態の画面が開く。このままではカードのサイズに合わないので,まずはサイズを変更しておきたい。
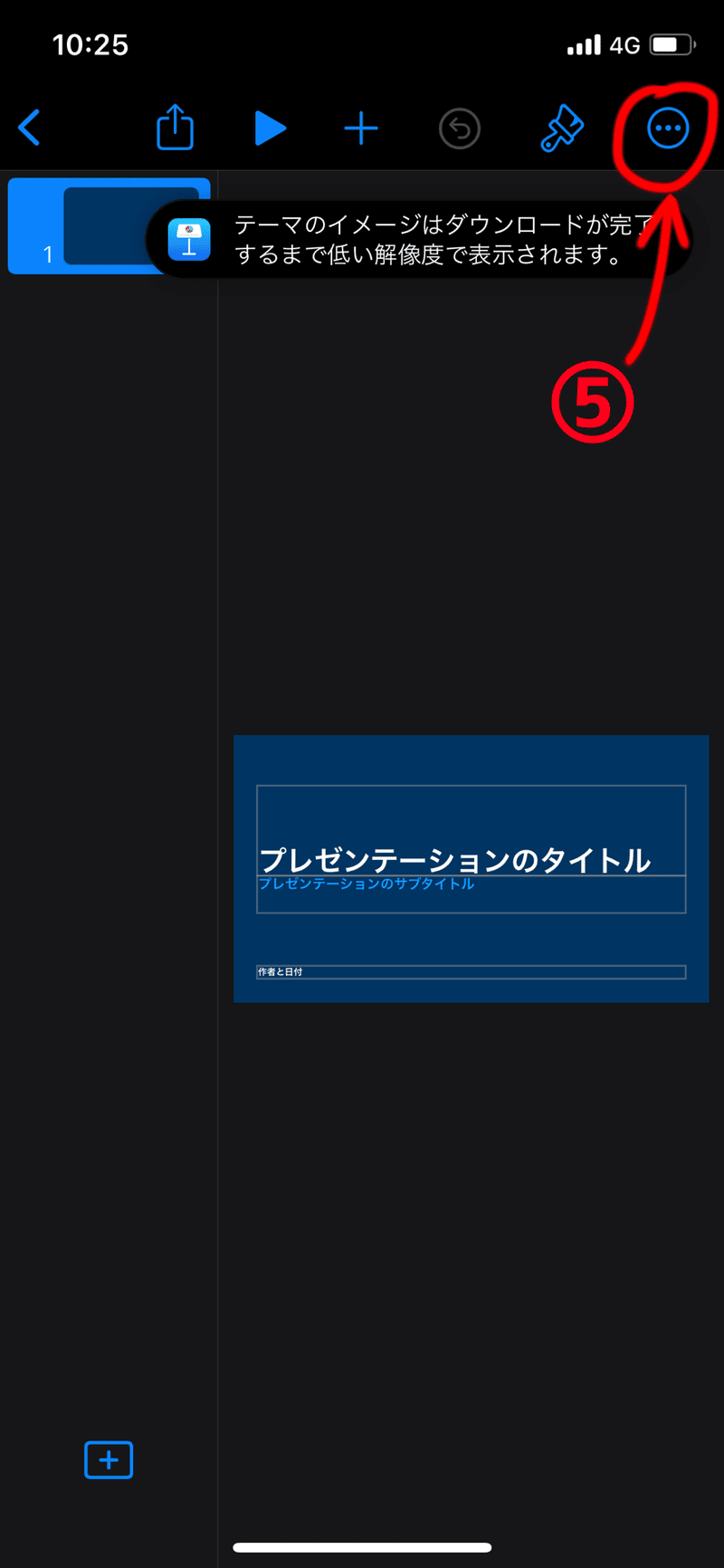
そこで,画面右上の3つの点「…」⑤をタップする。

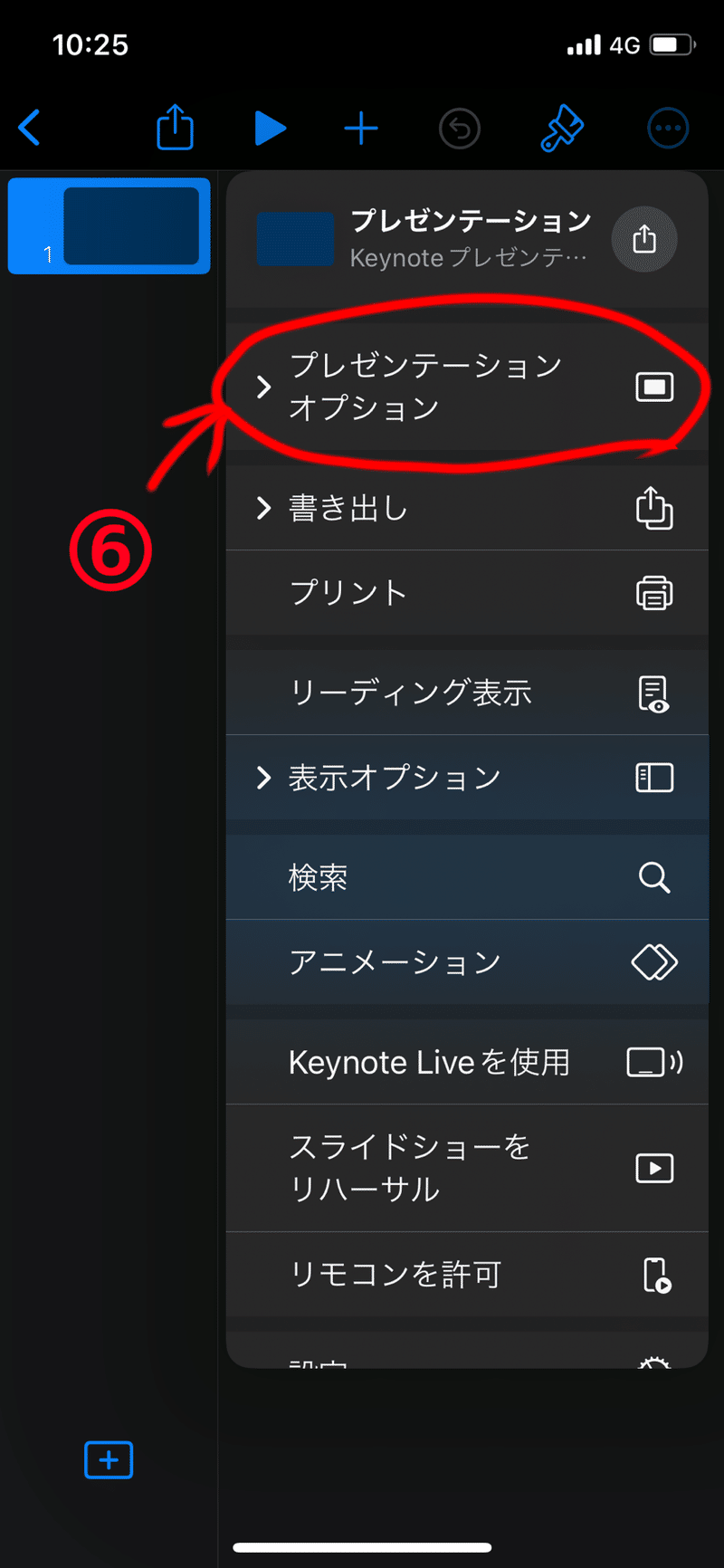
(5) 次に表示された項目の中から「プレゼンテーションオプション」⑥をタップ。

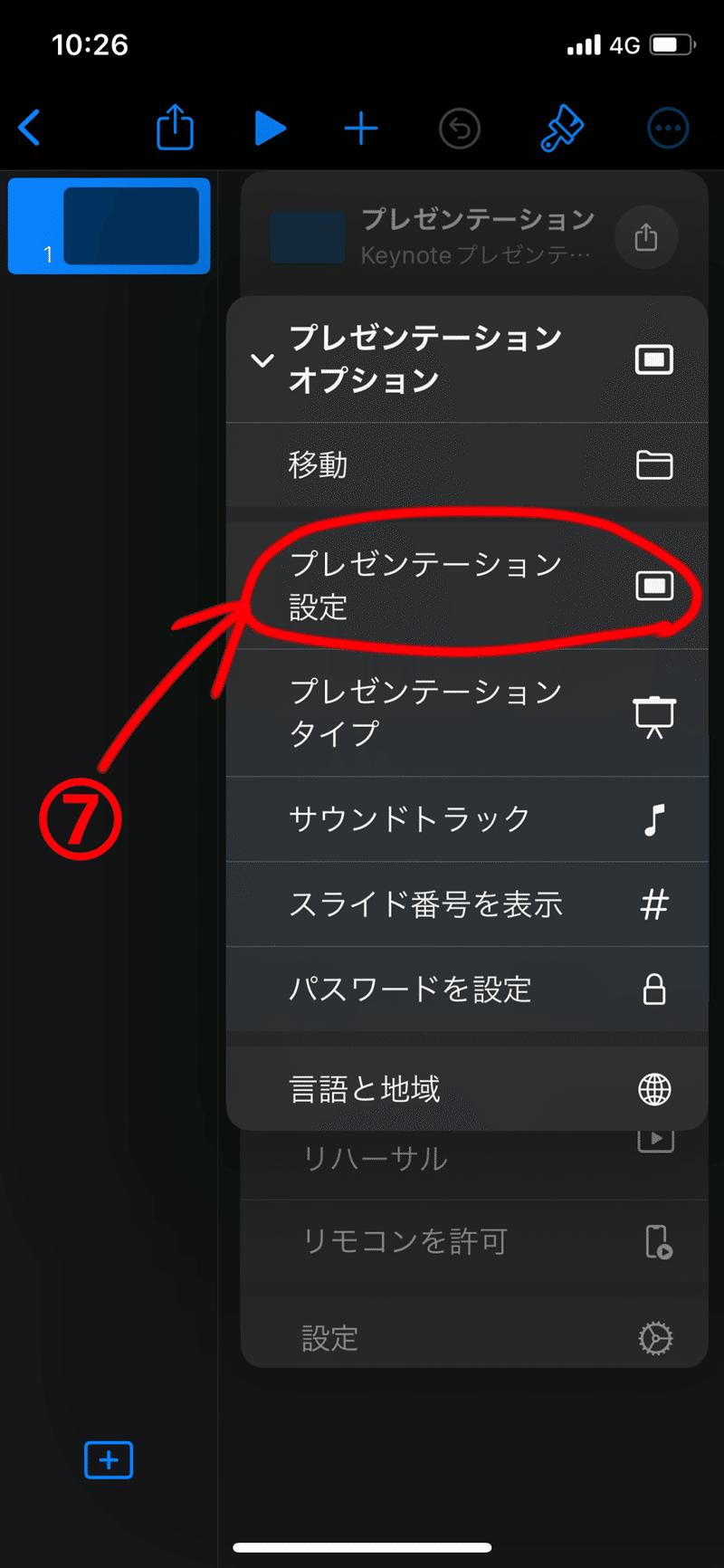
(6) 次に表示された項目の中から「プレゼンテーション設定」⑦をタップ

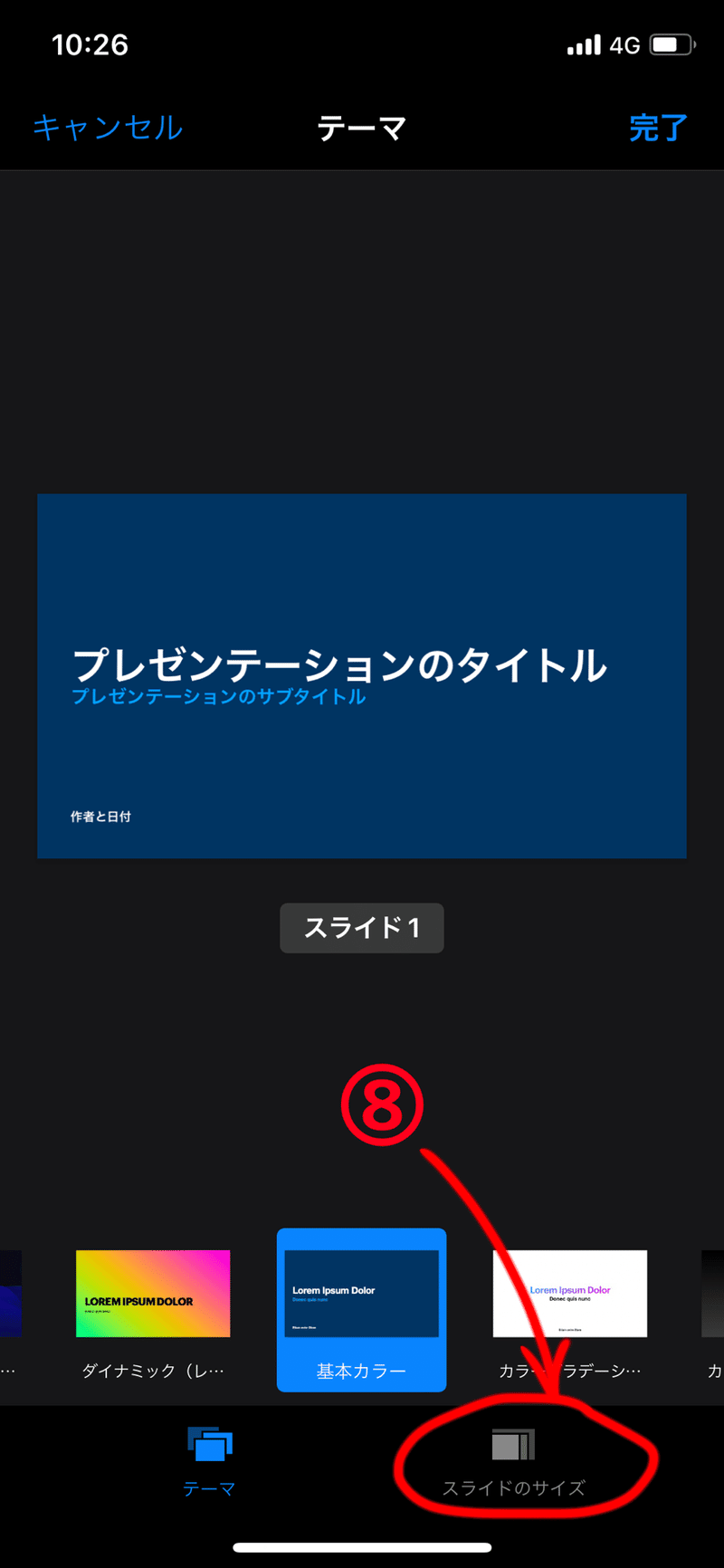
(7) 次の画面で、画面下部にある「スライドのサイズ」⑧をタップ

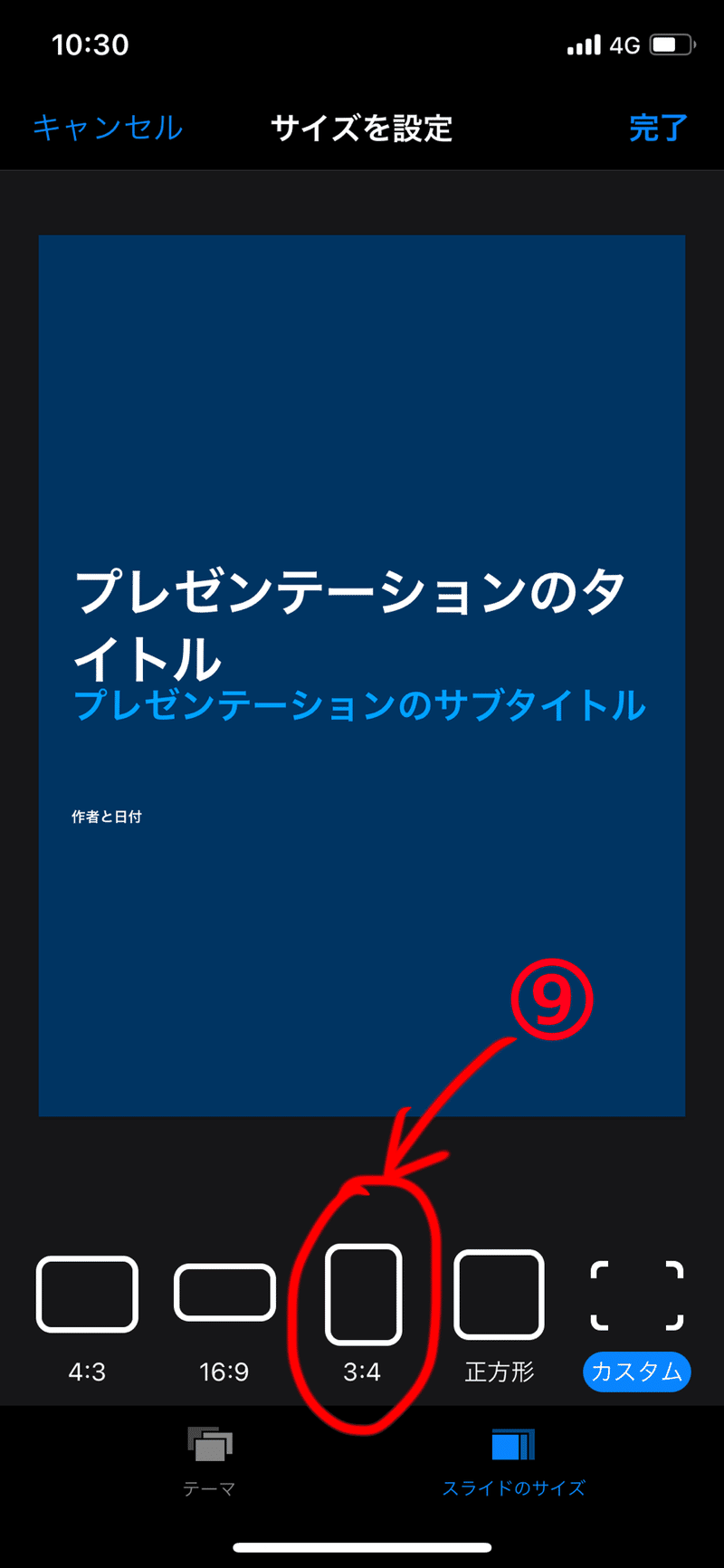
(8) サイズ設定の画面が表示されるので、画面下部にある「3:4」⑨をタップしよう。すると自動的に元の画面に戻り,3:4のサイズに変更された状態でスライドが表示される。
※ここでは全体の大きさを決めれば良いので簡易的に3:4を選んだが、細部まで書き込まれたイラストのように、絶対に切れて欲しくないものが画面の端の方にある場合などは、「カスタム」を選んで微調整すると良い。

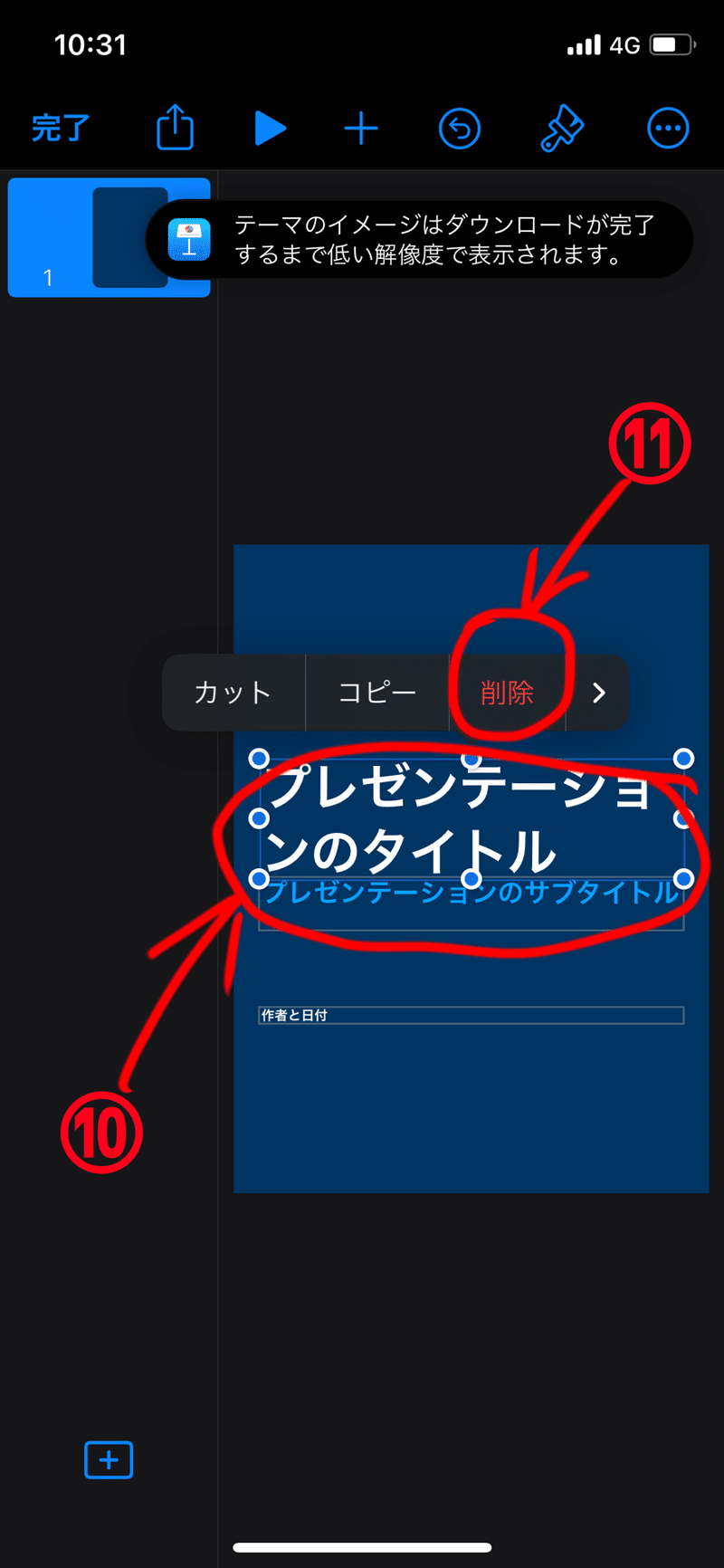
(9) 「プレゼンテーションのタイトル」や「プレゼンテーションのサブタイトル」といった文字が自動的に配置されているが,今回は必要ないのでそれらをすべて削除してしまおう。
それぞれの項目の上を長押し⑩すると,「削除」⑪という項目が出てくるのでタップすると削除される。

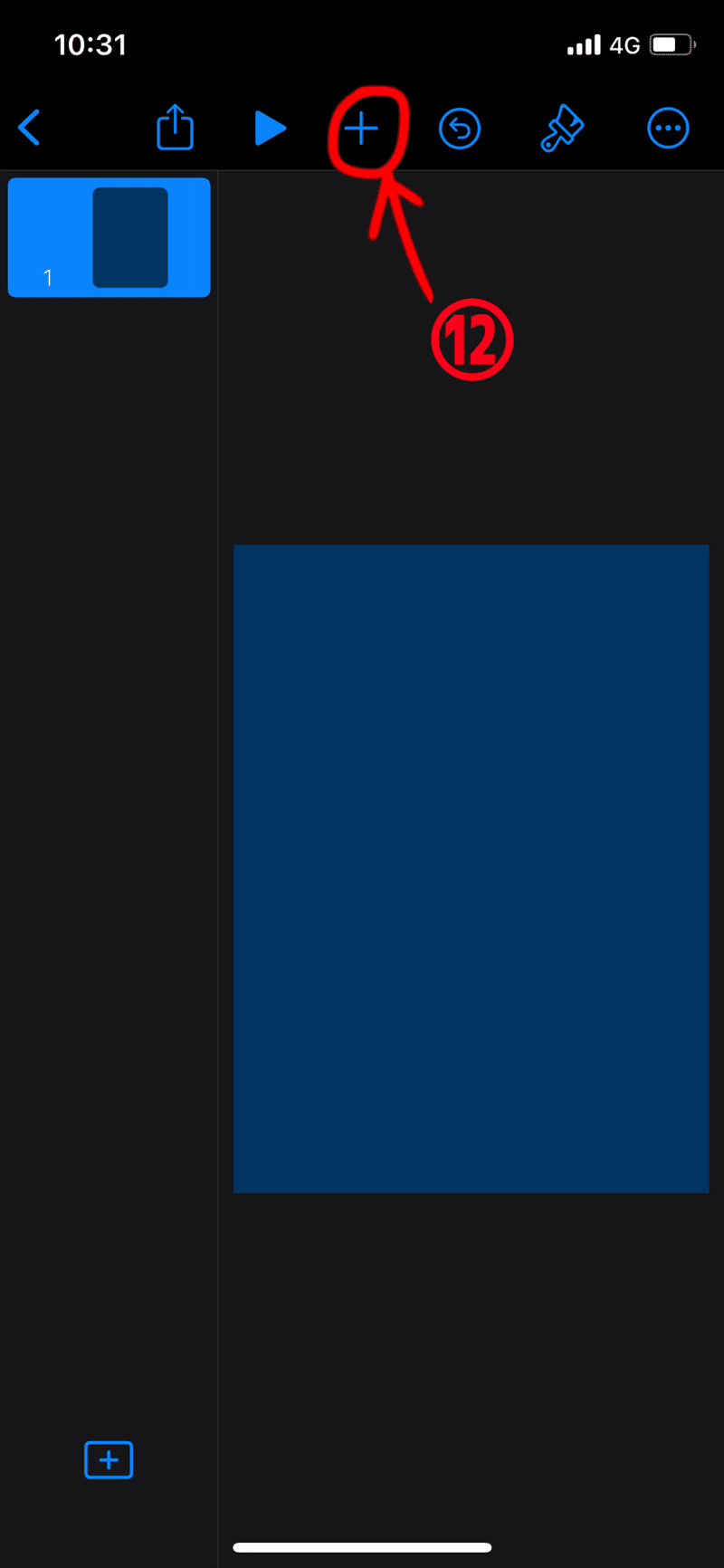
(10) すっきりとした画面が表示されたと思うので,ここに用意した写真を挿入しよう。画面上部にある「+」⑫をタップする。

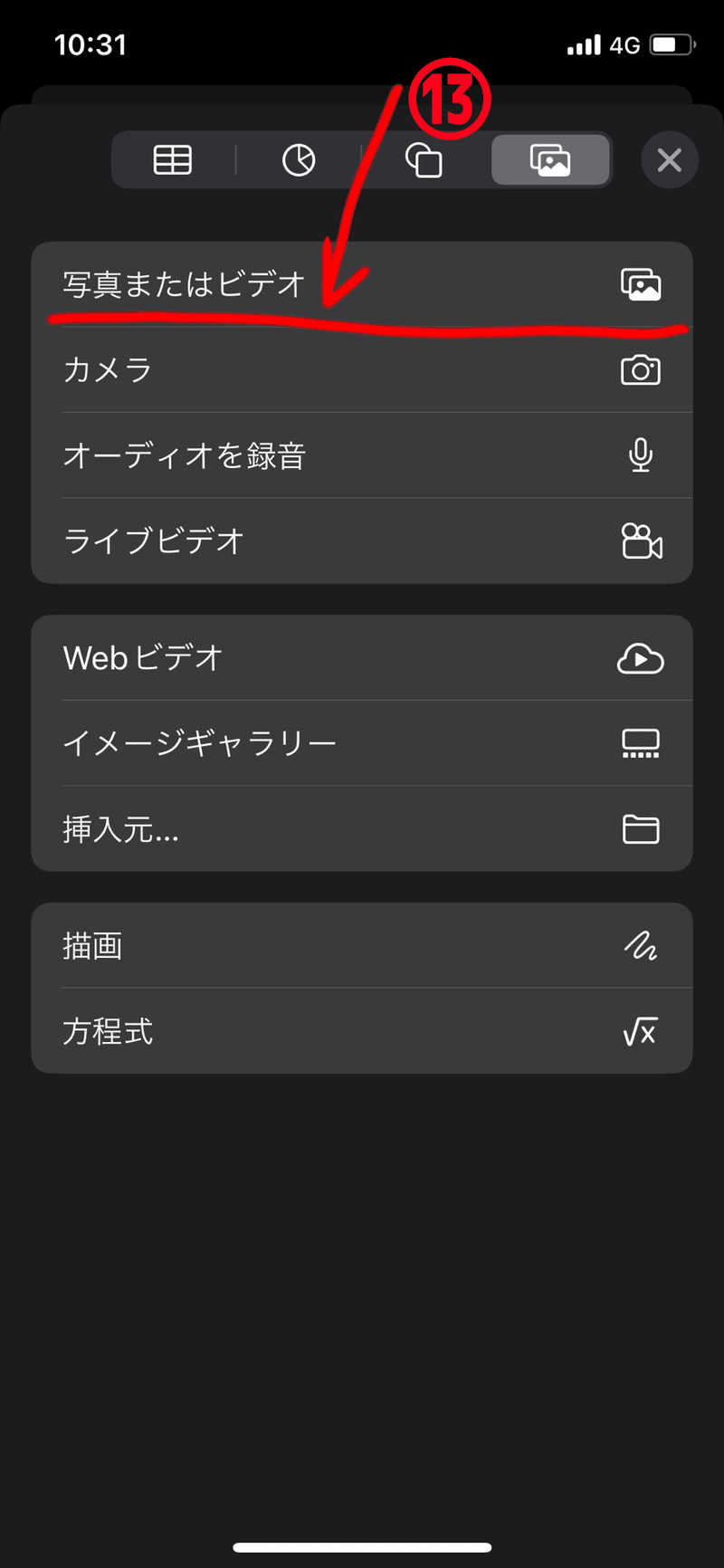
(11) 次の画面で「写真またはビデオ」⑬をタップする。するとカメラロール内の画像一覧が表示されるので,まずは最初のコマに使う写真を選択しよう。

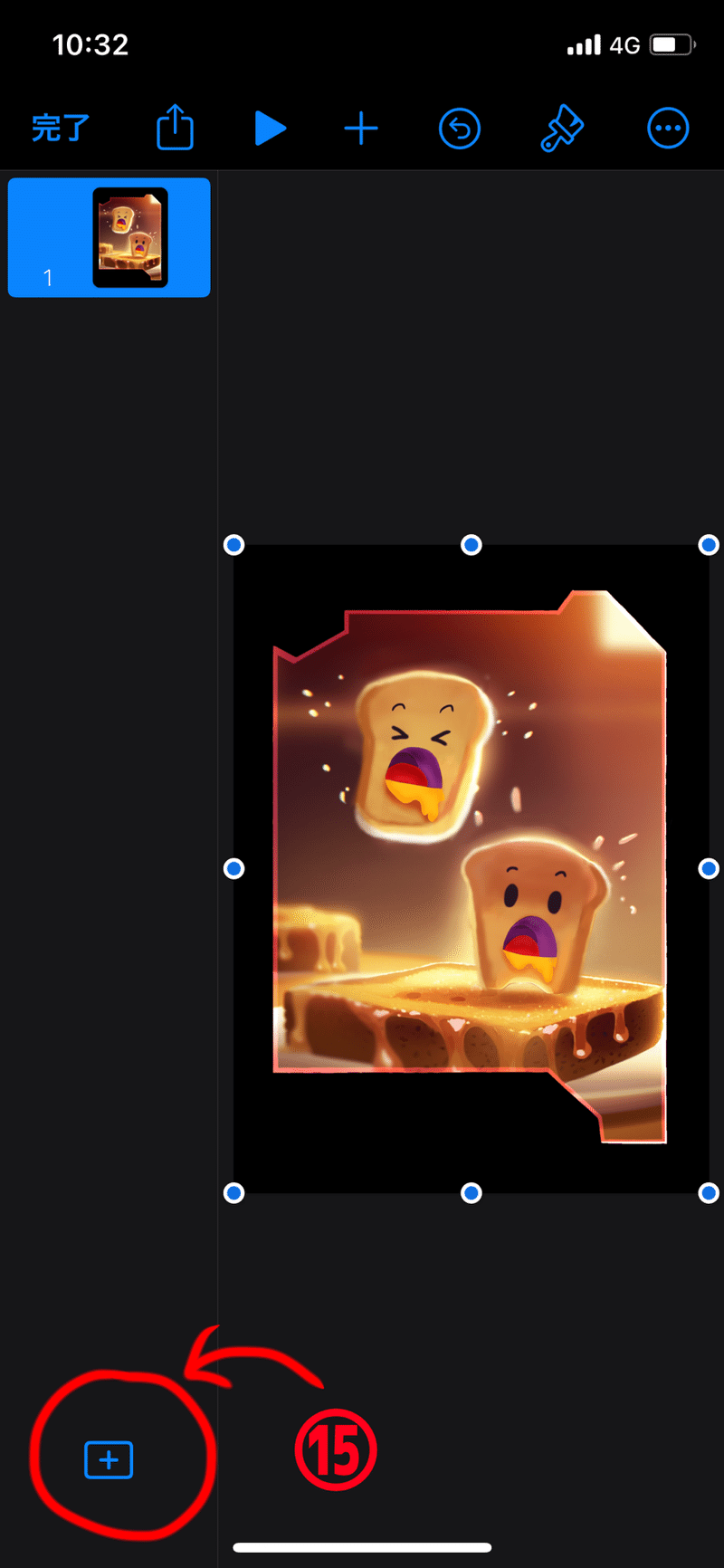
(12) 挿入された写真の周囲に青い丸⑭が表示されているので,もしサイズを変更したい場合にはこれを動かして微調整しておこう。
これで1コマ目が完成した。
(13) 次に2コマ目を作っていく。まずはベースとなるスライドを追加する。
画面左下にある「+」⑮をタップすると2枚目のスライドが追加される。
あとは手順(10)~(12)をコマ数の分だけ繰り返してスライドを完成させよう。

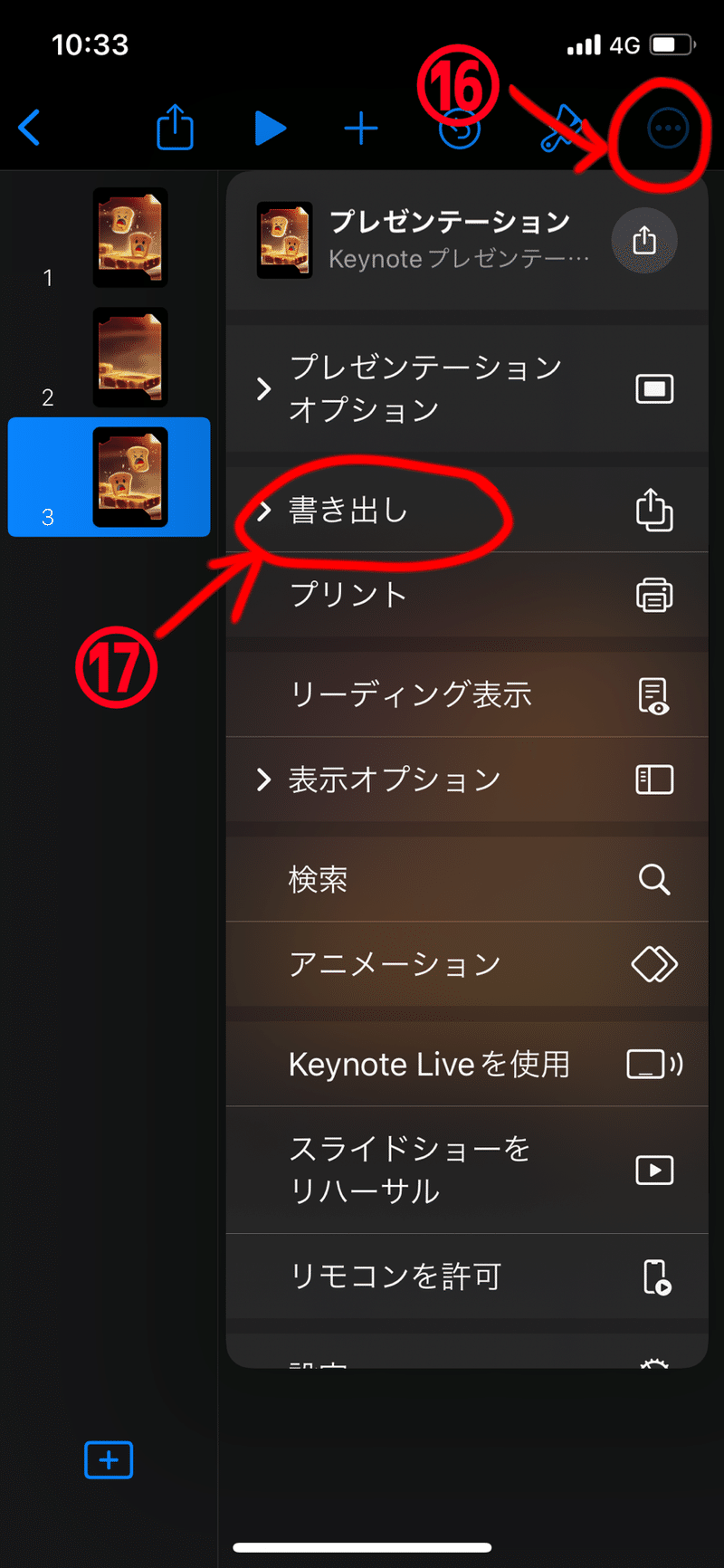
(14) 動かしたい写真をすべてスライドに追加し終わったら,GIF形式で書き出しを行う。
画面右上にある3つの点「…」⑯をタップすると,設定画面が表示されるので「書き出し」⑰をタップ。

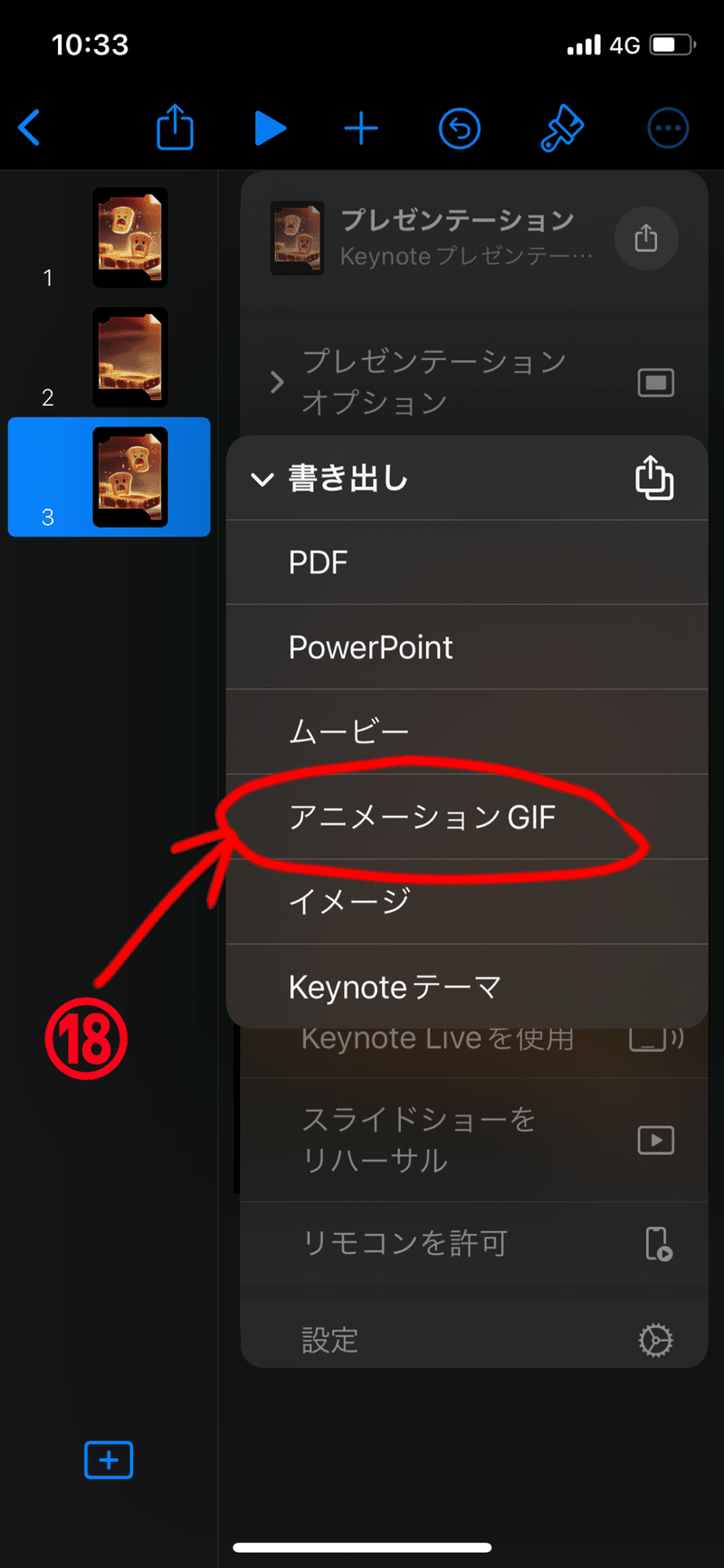
(15) 次の画面で「アニメーションGIF」⑱をタップする。

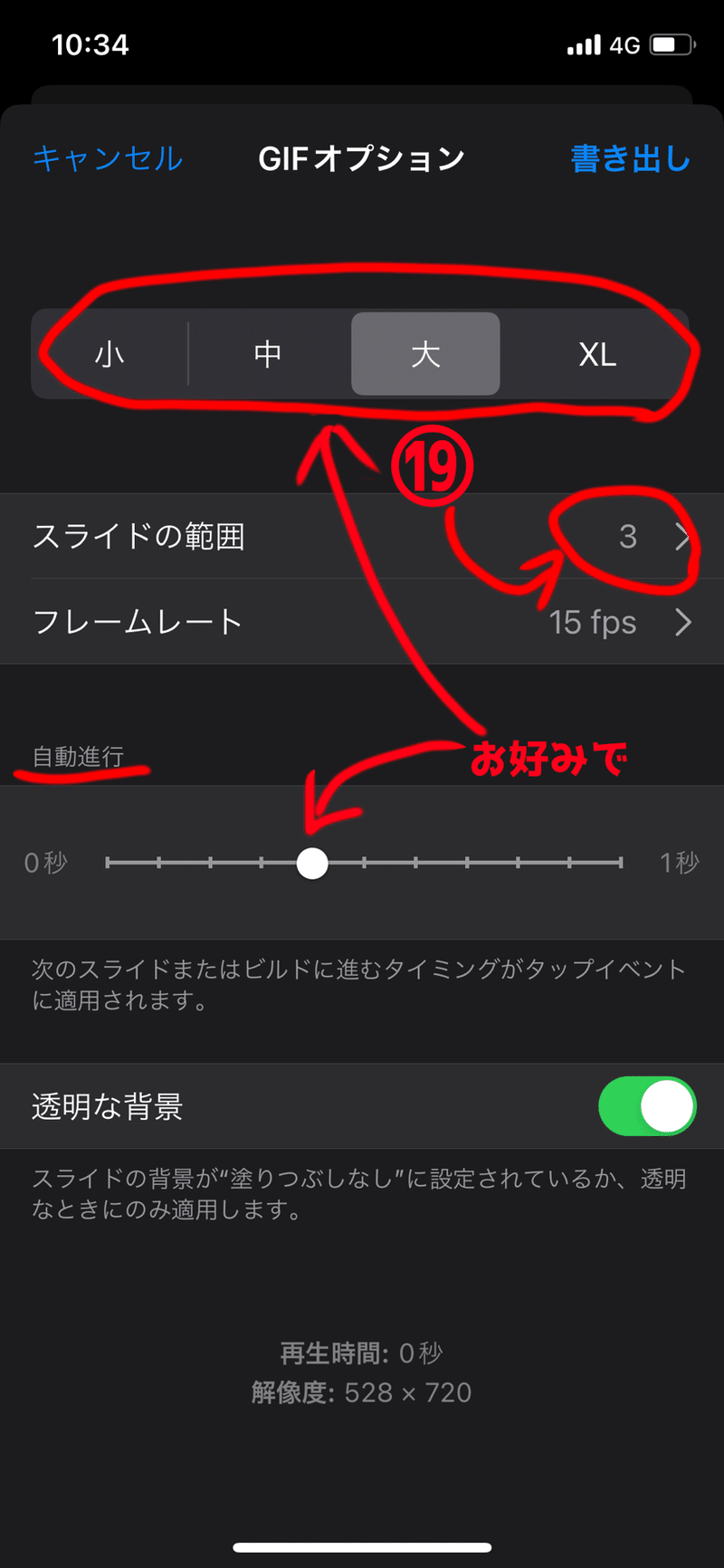
(16) 「GIFオプション」の画面が表示されるので,以下の項目を設定する。
・サイズ → 「小」,「中」,「大」,「XL」の中から選択
・フレームレート → 特にこだわりがなければデフォルトの「15 fps」のままでOK
・自動進行 → これは1枚の写真が表示される秒数を設定する項目なので,お好みで調整しよう。1秒に近くなるほど表示されている時間が長くなる。あまり少ないと目にも留まらぬ速さになってしまうので,2~4ぐらいが良いのではないかと思う。
・透明な背景 → デフォルトでオンになっているのでこだわりがなければそのままでOK

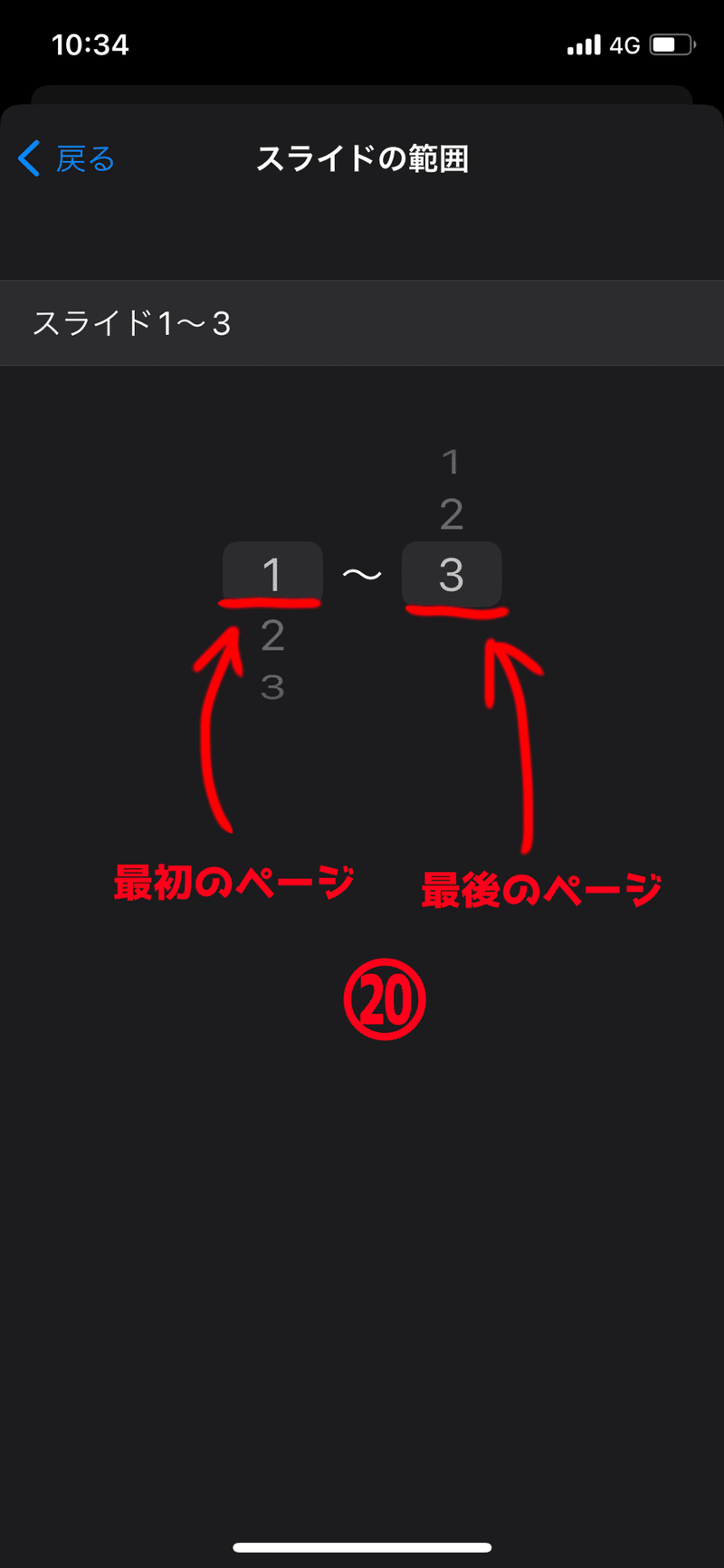
(17) 最後に残った「スライドの範囲」⑲であるが,ここはちょっと注意が必要だ。まずは「スライドの範囲」の文字の上をタップしてみよう。
次の画面で,必ず下の画面のように,左側の数字を最初のページ,右側の数字を最後のページ⑳に変更しよう。
デフォルトでは両方の数字が,現在選択されているスライドの番号になっている。そのためそのまま書き出してしまうと写真1枚だけをGIF形式に変換したことになってしまうため,パラパラ漫画風にはならないので注意が必要だ。

(18) もし「書き出しの詳細」という画面が表示された場合には,「続ける」をタップする。
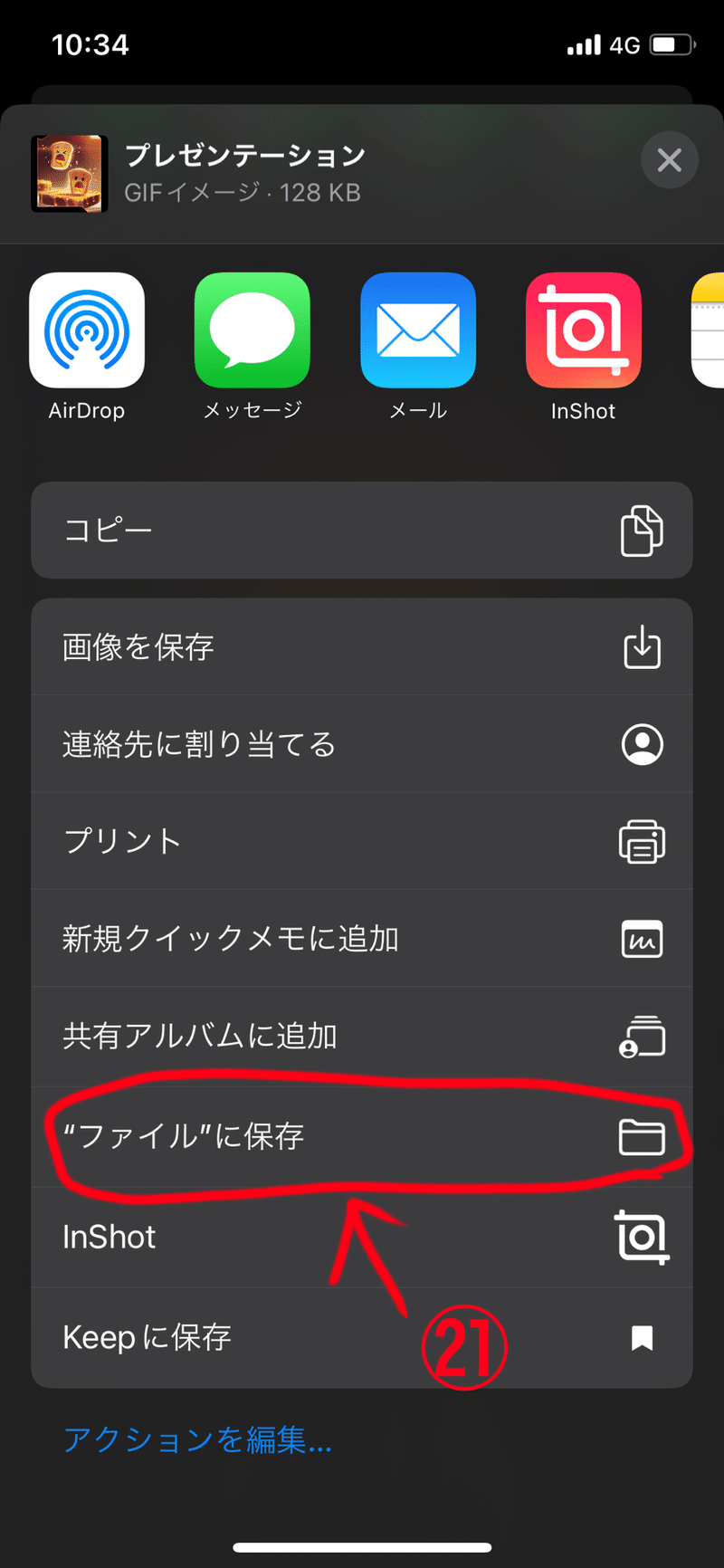
次の画面で保存場所を指定できるので,「ファイルに保存」㉑を選択しよう。これで写真をGIFアニメに変換できた。

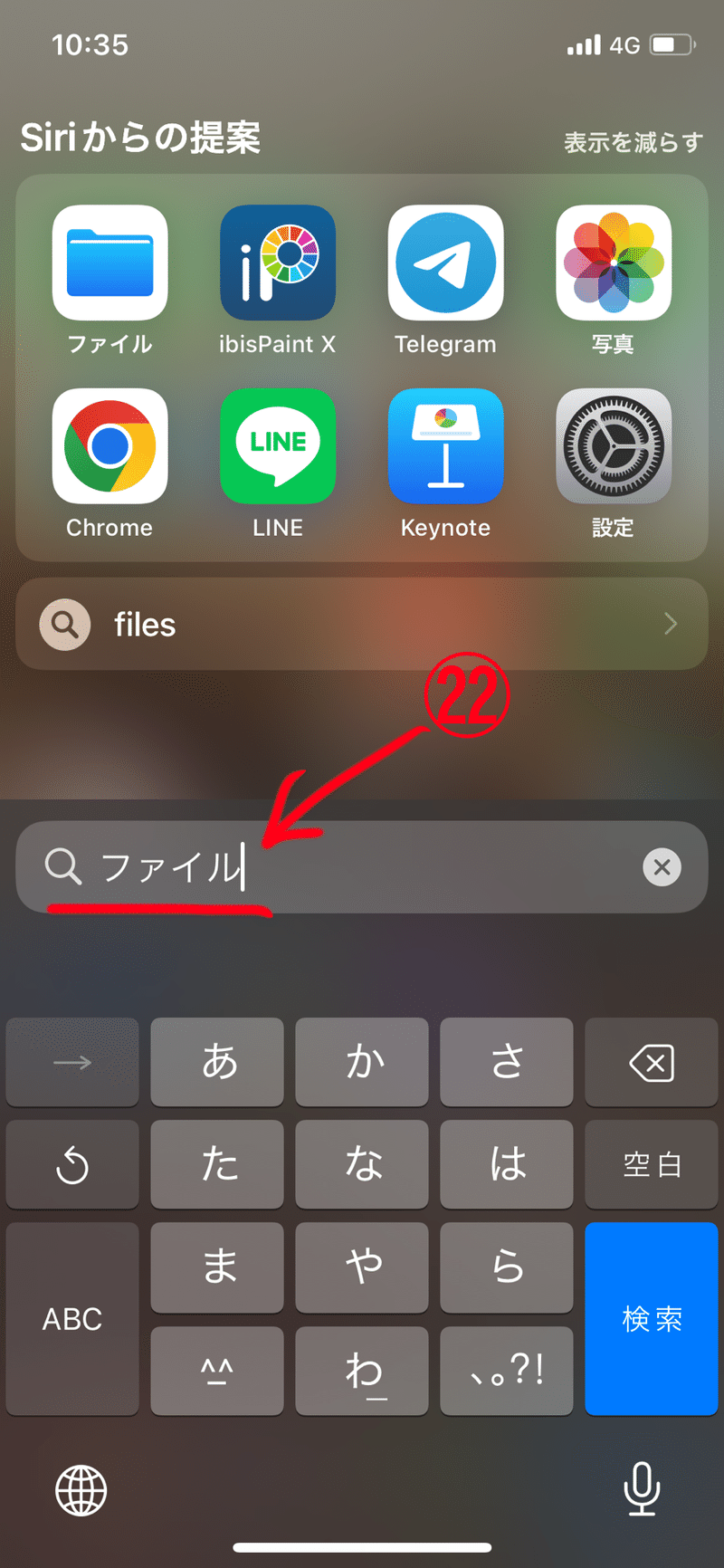
(19) ちゃんと保存されたかを確認するには,まずファイルアプリを起動する。ホーム画面から探すのが面倒な場合には検索画面に「ファイル」㉒と入力すると探し出せる。
(ちなみに検索画面は,ホーム画面で画面全体を下にスワイプすると出てくる)

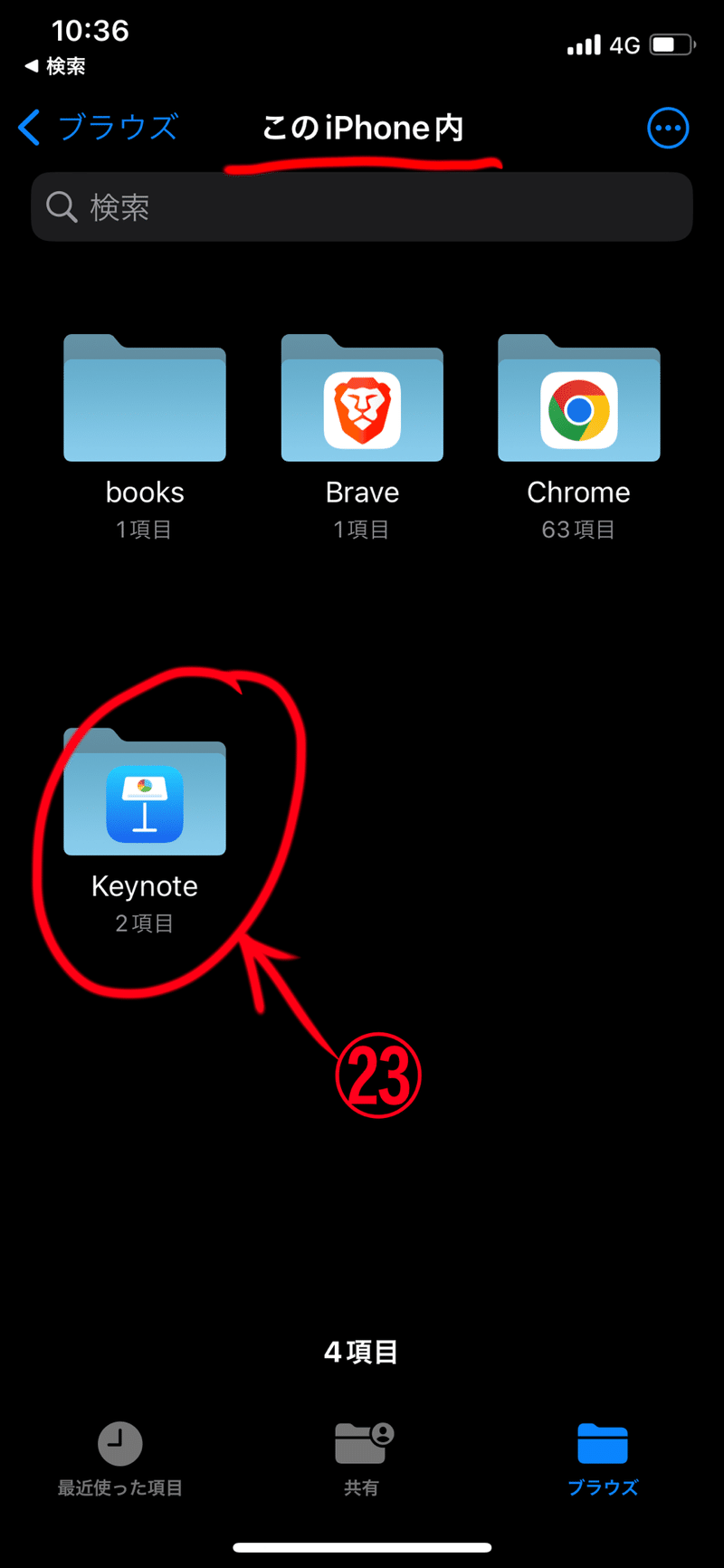
(20) ファイルアプリが起動したら,「このiPhone内」→「ブラウズ」→「Keynote」㉓の順にタップしよう。

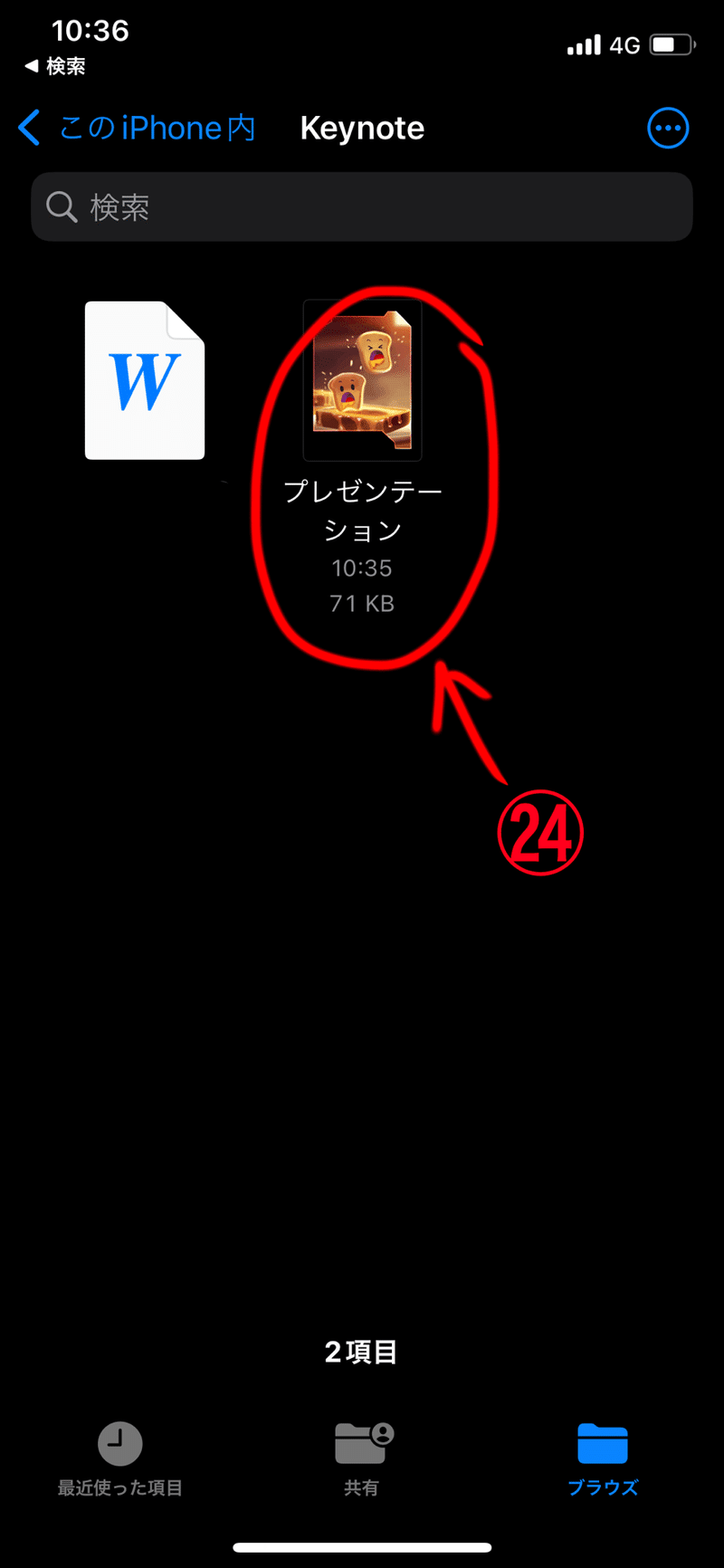
(21) 先程作成したGIFアニメのサムネイルが表示されていればOK。

以上で,Keynoteを利用したGIFアニメ作りは終了である。
次回は,応用編2 iPhoneのショートカットを利用してGIFアニメを作ろう,です。次回もお楽しみに!
この記事が気に入ったらサポートをしてみませんか?
