
Niantic Trading Postの遊び方 2 〜デジタル トレーディング カードを作ろう〜
さて、前回はログインからフレームゲットまでについてご説明したのだが、今回はいよいよ自分のカードを作っていこうと思う。
1 イラストや写真を用意する
このデジタルトレーディングカードには、表と裏がある。(いや、普通に物理の話デス)
表面にはイラストや写真、GIFアニメなどを載せられる。
使用できるファイルの種類は以下の通り。
・PNG
・JPG (JPEG)
・GIF
いずれの場合もファイルサイズは5MB以下である必要がある。
ここで注意したいのは、動く画像を作りたい場合、対応しているファイル形式は現在、GIFだけであるということ。(MP4やMOVは使えない)
GIFはファイルサイズが大きくなりがちなので、なるべく短く作る必要がある。
また、自動でループするので繋がりが不自然にならないようにするのも気をつけたいポイントだ。
※スマホで簡単に作れるGIFアニメについては、次回以降にご説明予定。
裏面については、入れられるのは文字のみ。印刷して作るバイオカードなどと違って、イラストや写真は入れられないので注意。
裏面の文言部分はスクロールが可能であるが、スクロールしなくても見える範囲は、日本語で150文字ほど。(Maxの文字数は512)
ちゃんと読んで欲しい場合は、この範囲に収めておくのが無難かもしれない。
2 手持ちのフレームを選択する
表面に使うイラストや写真を用意し、裏面の文言も考えたら、実際にカードを作っていこう。
まずは、前回同様にログインしておく。
次に、手持ちのフレームを見てみよう。

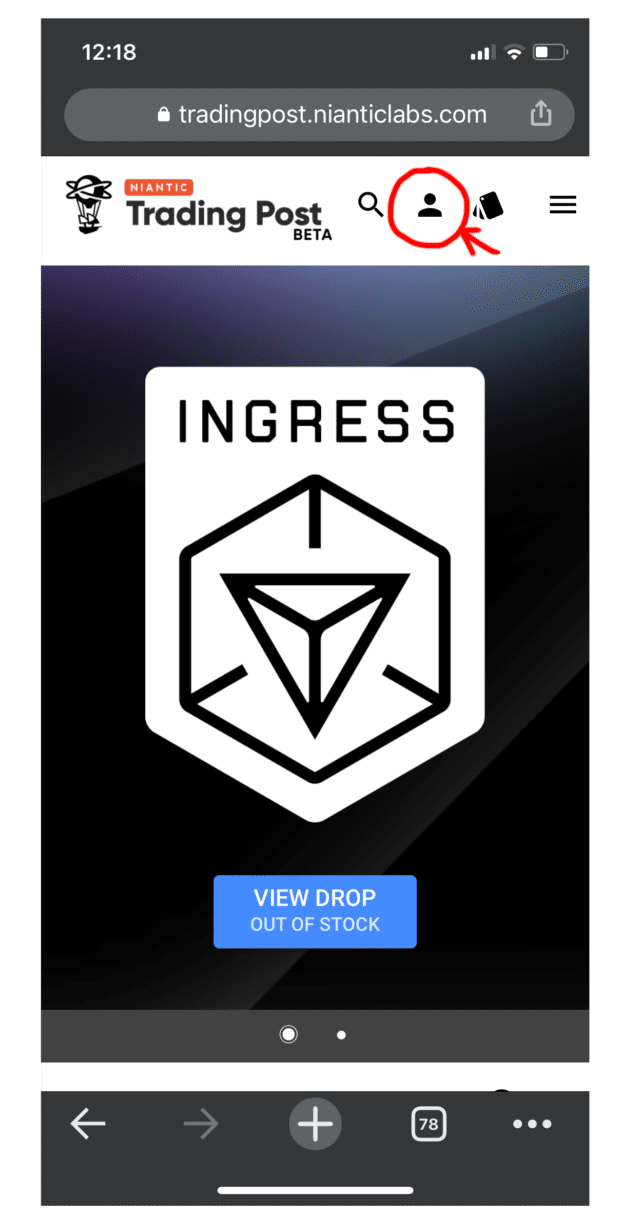
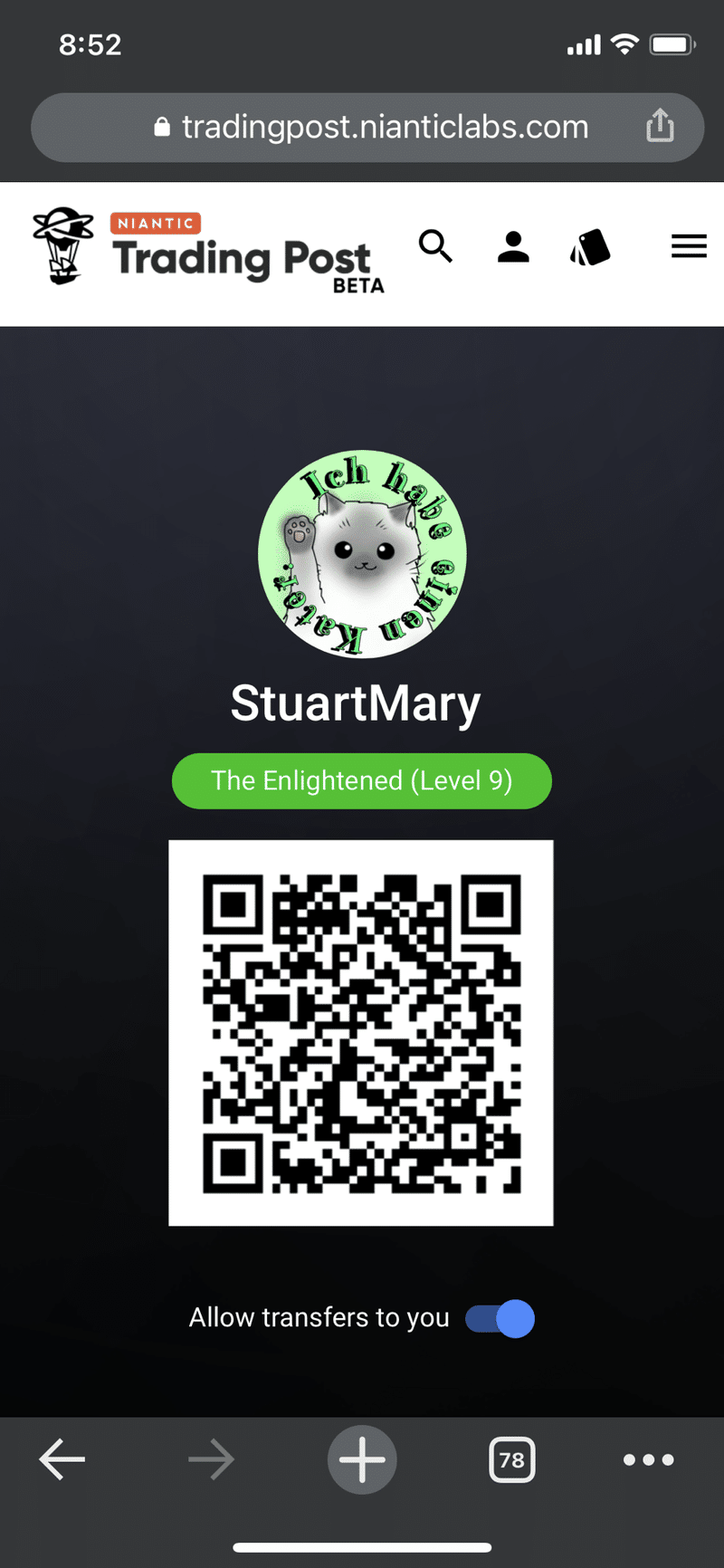
トップ画面の右上にある、人のシルエットのマークをタップしてみよう。すると、自分のホーム画面が表示される。

ちなみにこの画面に表示されているQRコードを他人に読んでもらうと、読んだ相手に今見ている自分のホーム画面が表示される。
対面でトレードする時などに、エージェント名の確認や、相手がすでに自分のカードを持っていないかなどの確認ができて便利。
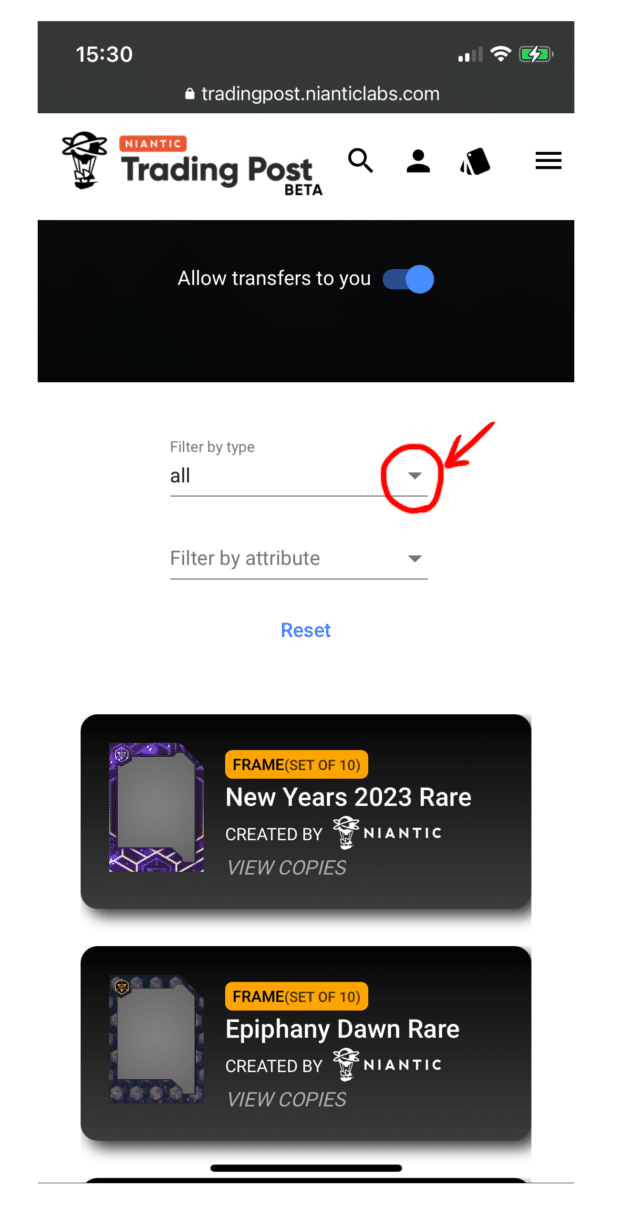
少し下にスクロールすると、フィルターが表示されるので、ここでフレームだけを表示させるようにしてみよう。

デフォルトでは、手持ちのすべてのカードが表示されているので、「Filter by type」の下の「all」の横にある下向き三角(▼)をタップしよう。

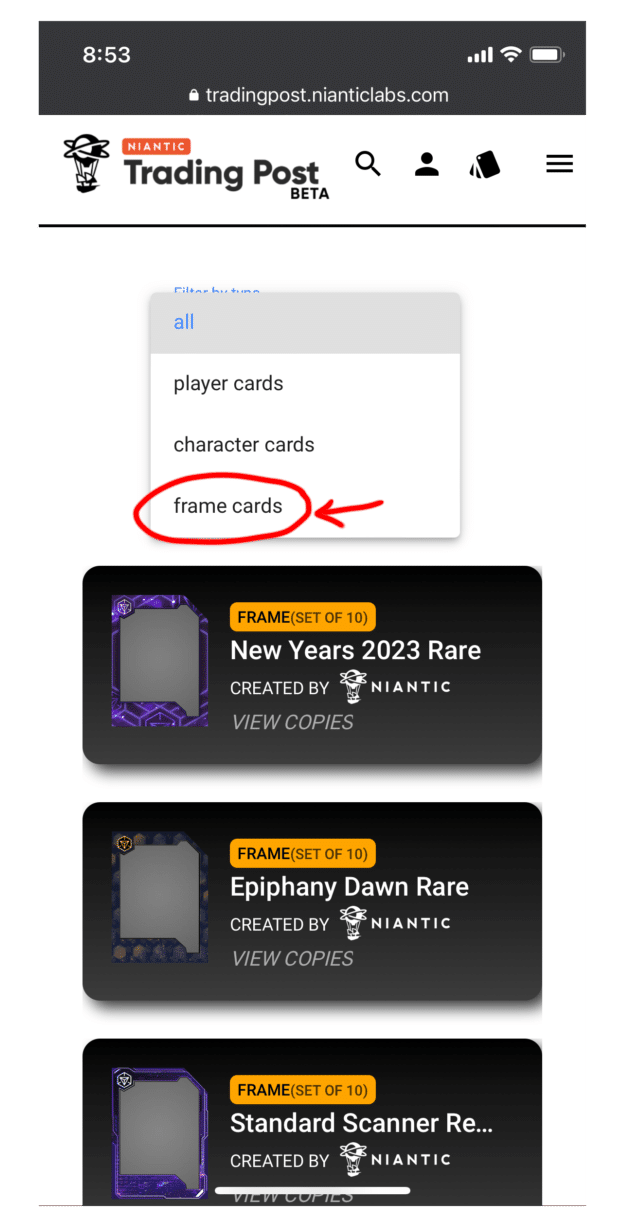
表示された選択肢の中から「frame cards」をタップするとフレームだけが表示される。
ちなみに他の選択肢の意味は以下の通り。
・player cards
→ その名の通り、他のエージェントたちが作ったカードのこと
・character cards
→ 前回の記事で紹介した、ハンク・ジョンソンやP.A.シャポーなどのキャラクターカードのこと。画像の変更などはできない。
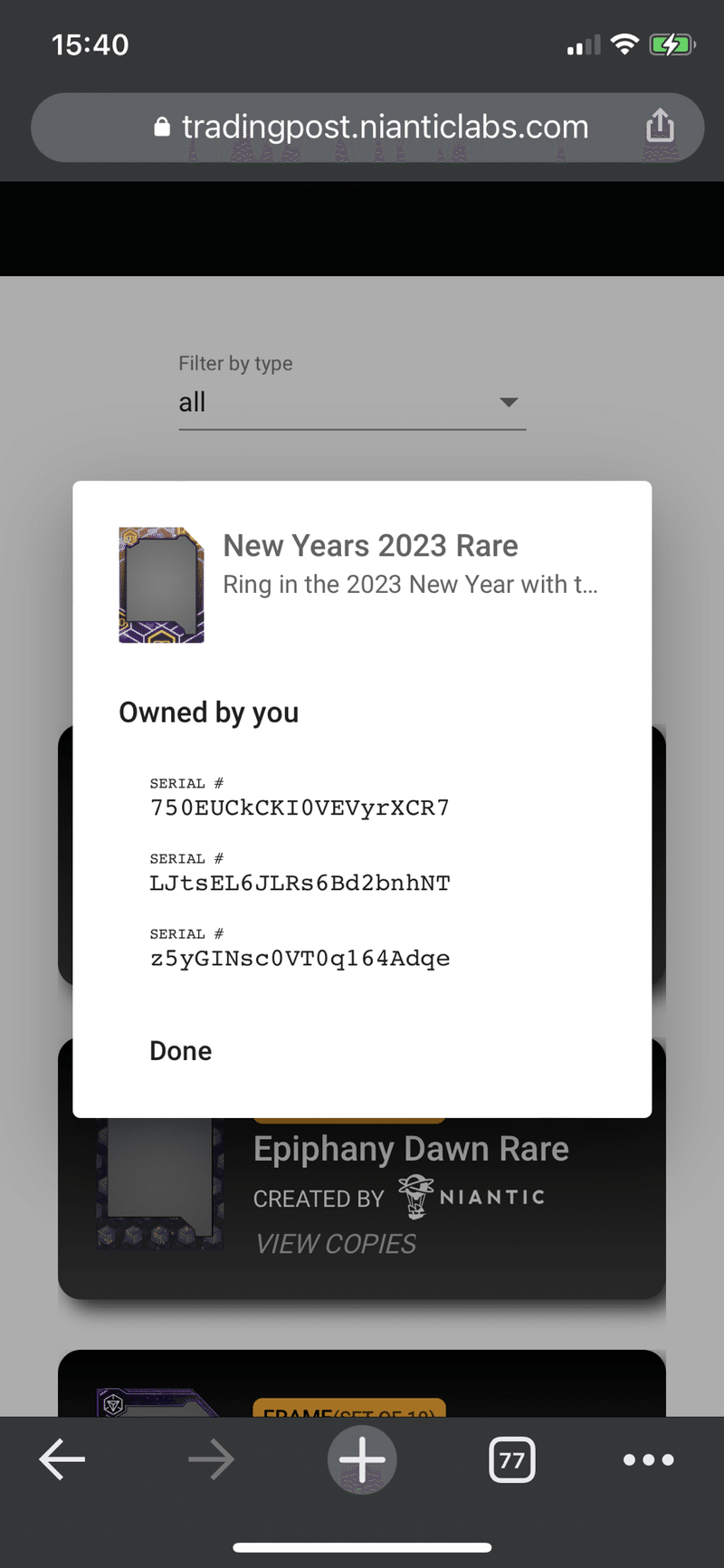
自分が持っているフレームの一覧が表示されたら、その中から使いたいもののシリアル番号を選んでタップする。
同じフレームを複数持っている場合には、それぞれのシリアル番号が表示される。
ちなみに下の画像の状態は、「New Years 2023 Rare」というフレームが3セットある状態である。

ちなみにこのフレームは、現状ではカスタマイズすることはできない。
そのためもっとシンプルなフレームが欲しいなどの希望がある場合には、Niantic CampfireのTrading Post Beta (Ingress)のコミュニティから要望を出してみると良いかもしれない。
3 カードを作る
さて、使いたいフレームを選択したら、いよいよカードを作っていこう。
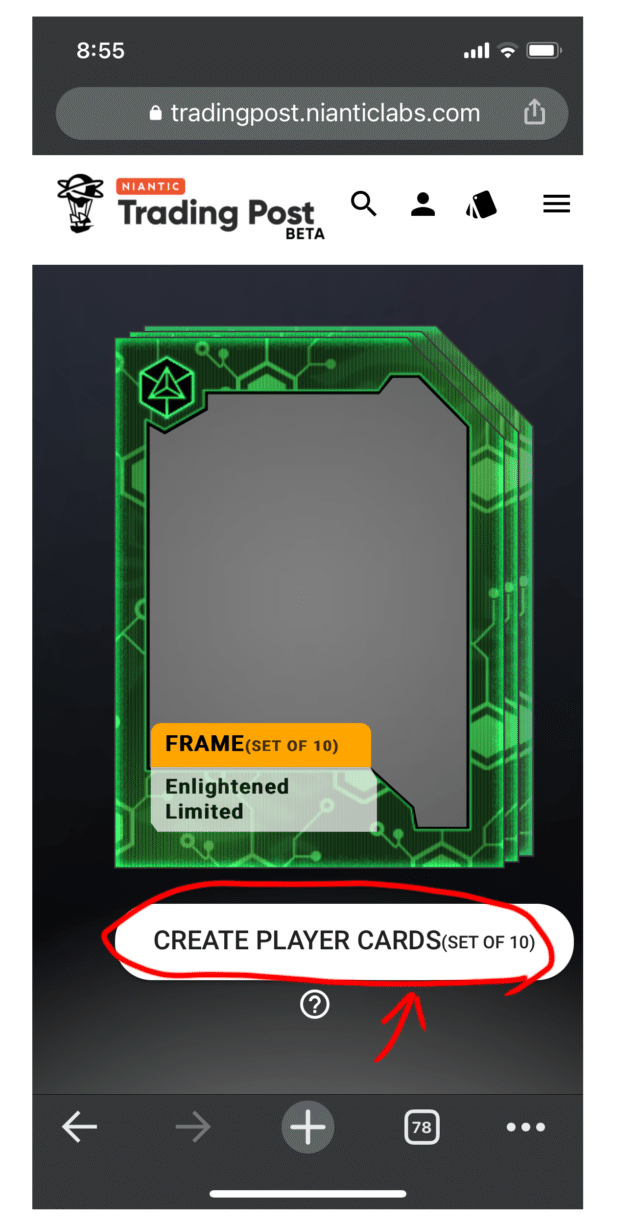
まずは「CREATE PLAYER CARDS (SET OF 10)」をタップ。

ここで注目したいのは、小さく書かれている「SET OF 10」という文字だ。
これは、このフレームを使ってカードが10枚分作れますよ、という事を意味している。
残念ながら現状では同じデザインのカードを10枚作る事しかできない。
(10枚全部または10枚のうち数枚を違うデザインにすることは不可)
(1) イラストや写真をアップロードする
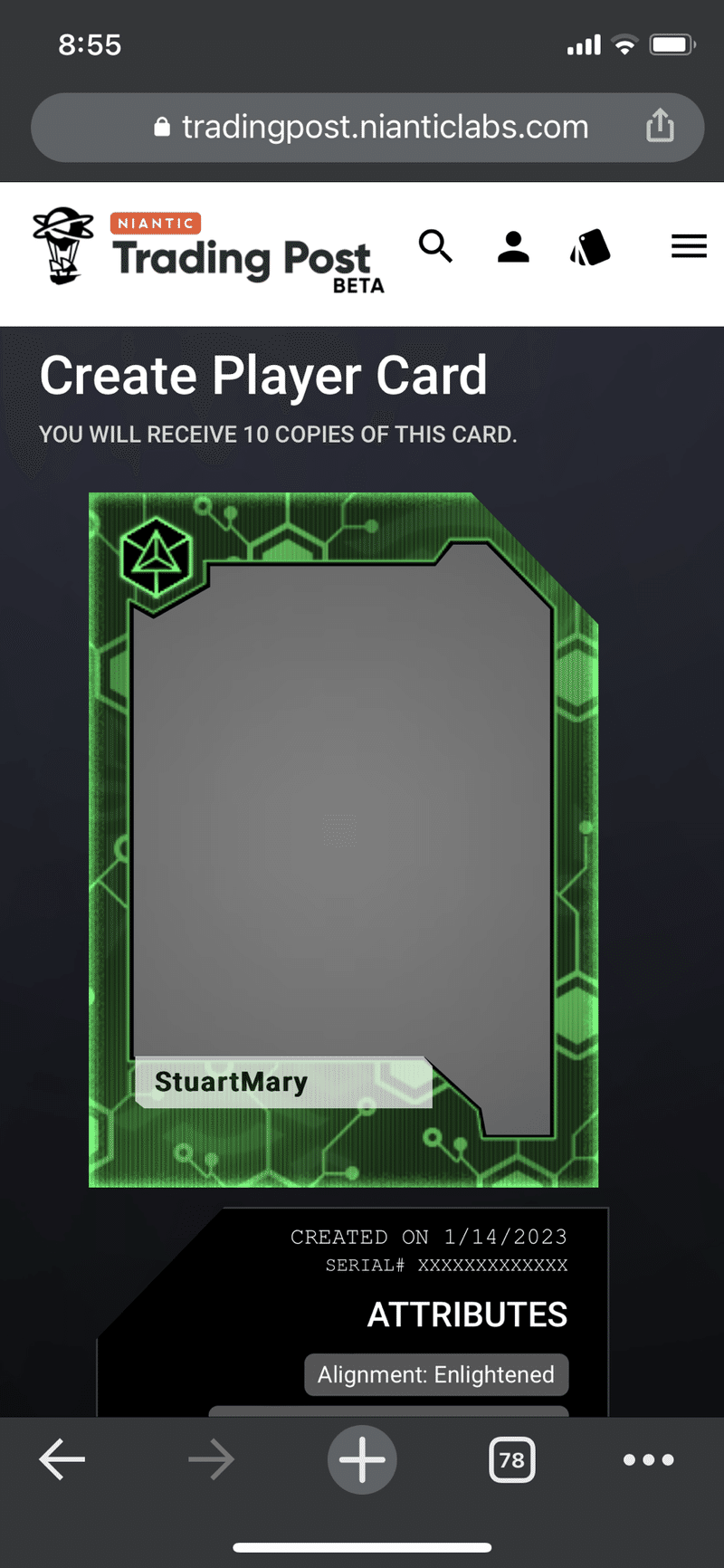
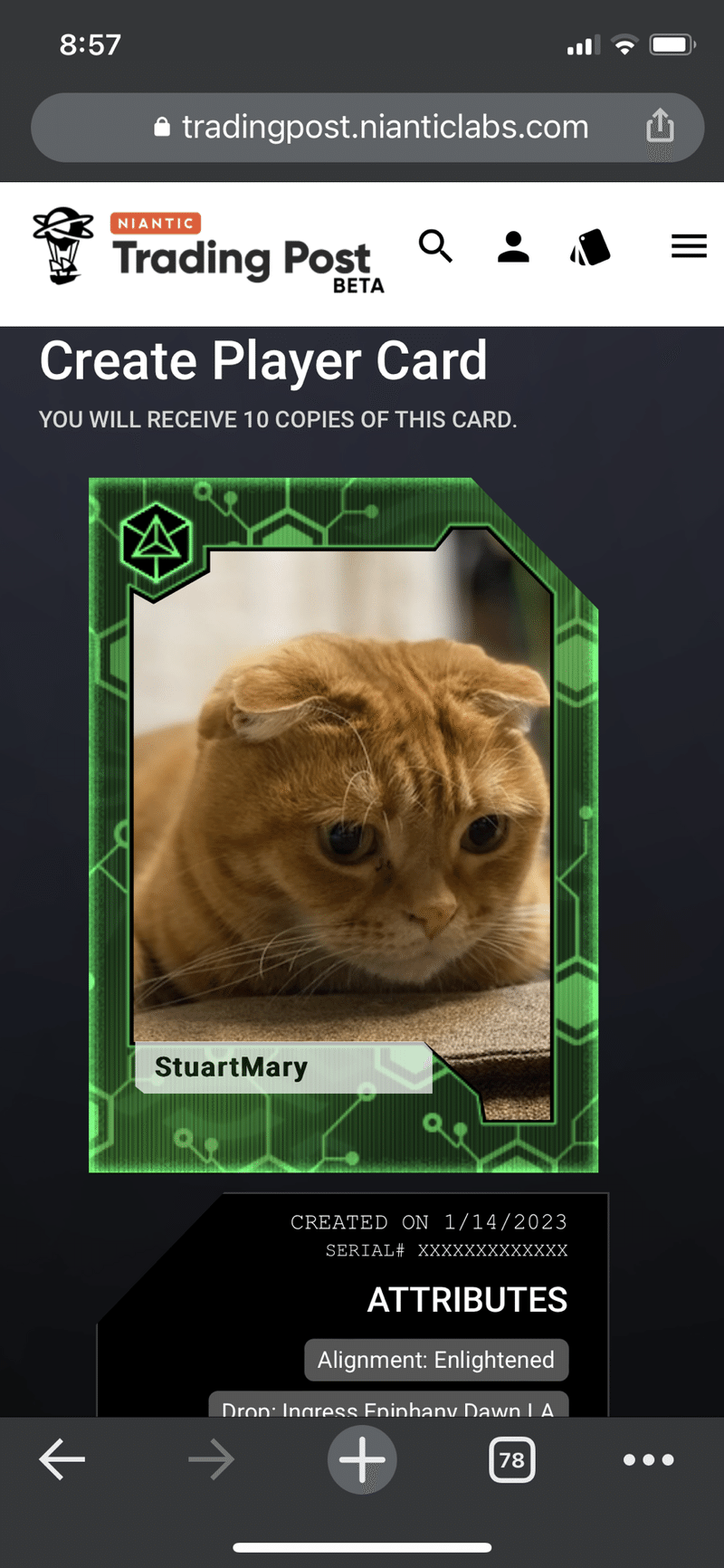
次の画面で、まず表面から作っていこう。

この画面を下の方にスクロールする。

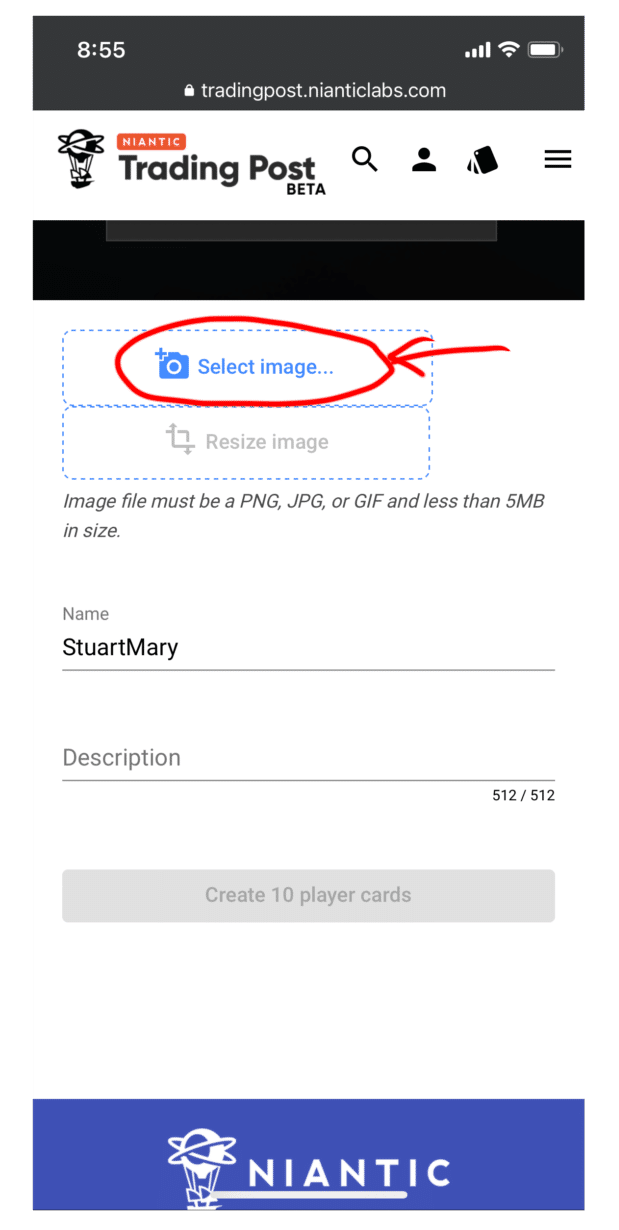
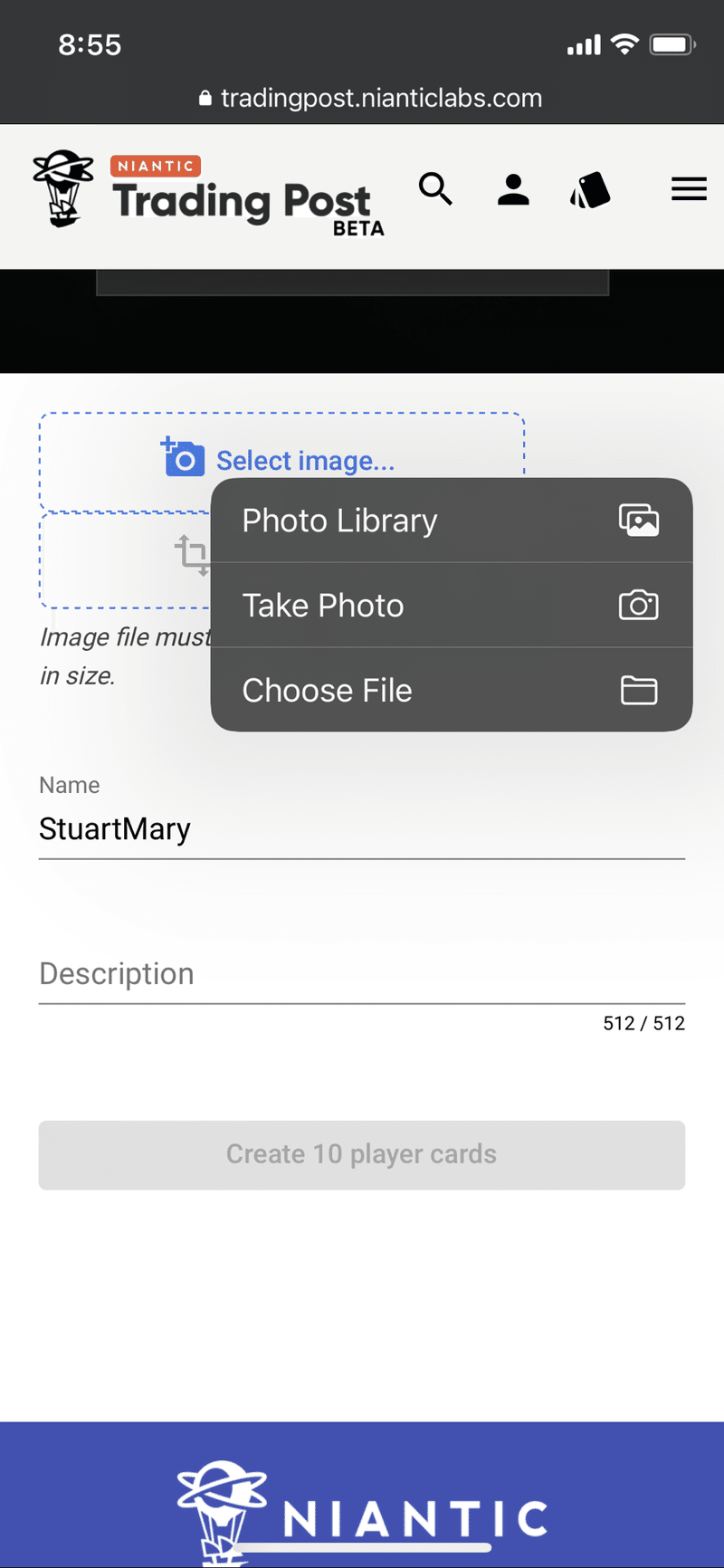
すると青いカメラのアイコンと共に「Select image」という場所が現れるのでそこをタップする。
表示された選択肢の中から、使いたい画像がある場所を選ぶ。

・Photo Library
→ スマホの中のカメラロールに保存されている写真から選ぶ場合(※iPhoneの場合)
・Take Photo
→ 今から撮る写真を使う場合。イベントなどで、今、会っている人との記念のカードを作る時などに便利。
・Choose File
→ GIF画像などがカメラロール以外の場所に保存されている場合はこちらを選択。

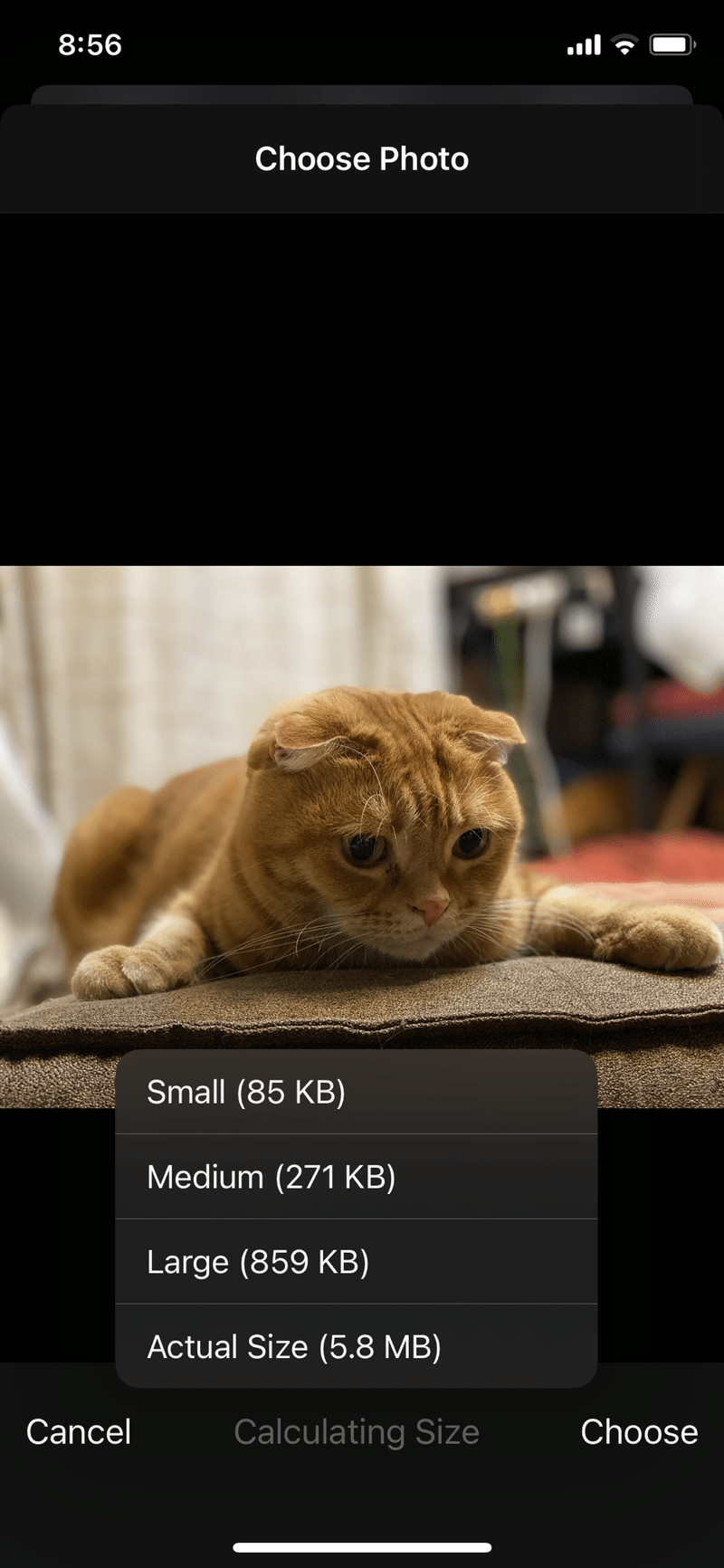
画像のサイズは5MBより小さくしないといけないので、ファイルサイズには注意しよう。
※上記の画像はiPhoneの場合。

(2) 画像を調整する
画像によってはもう少し小さく表示したいとか、もっと下に持っていきたいなど、微細な調節をしたい場合もあるだろう。
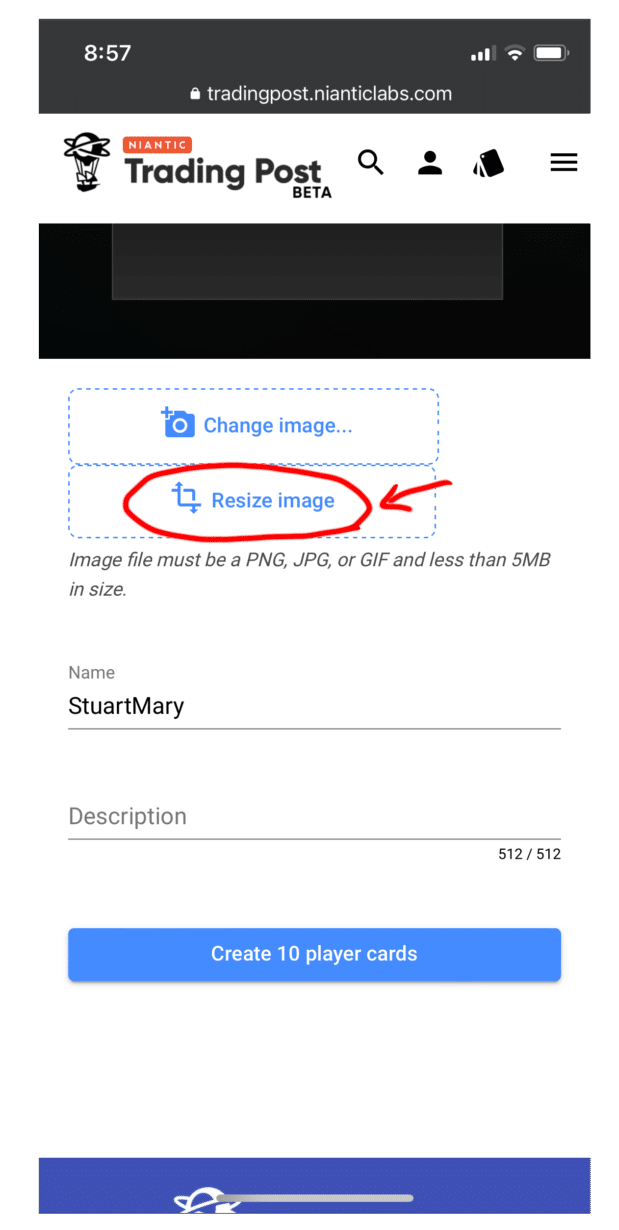
そんなときは、画面を下にスクロールしてから「Resize image」をタップしてみよう。

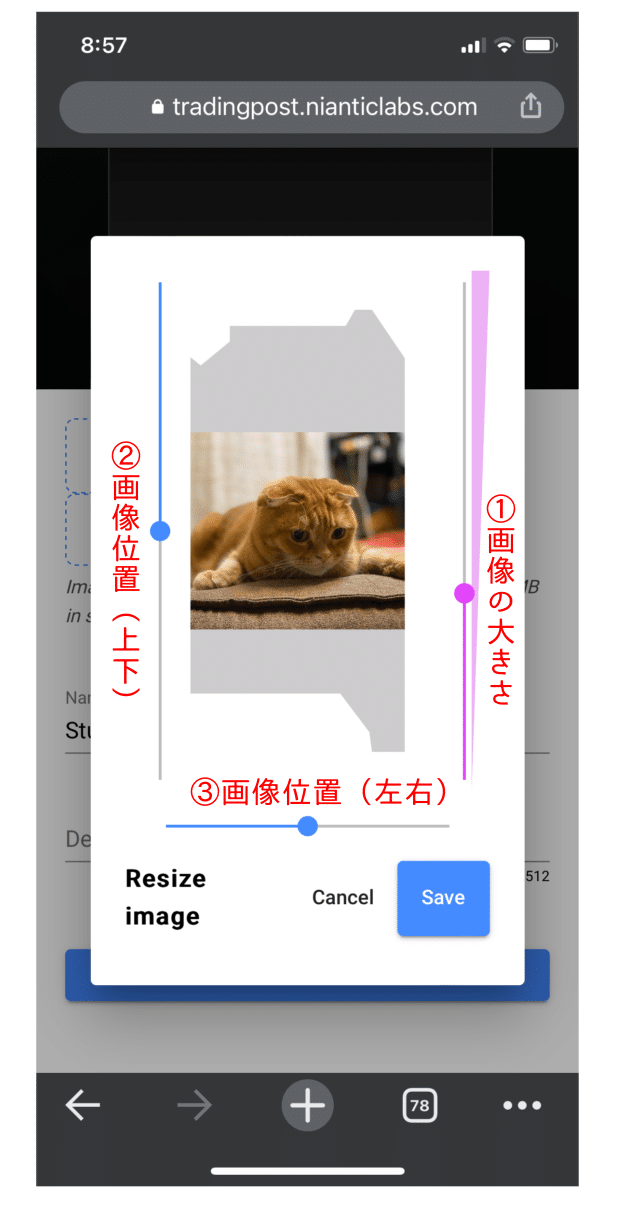
実はこのサイズ調整の画面が微妙に使いにくいのだが、慣れるとコツが掴めてくる。
コツは一度にあまりたくさん動かさない事だ。
サイトの表示が遅いのか我が家のWi-Fiが遅いのかは謎だが、指の動きに少し遅れて画像の位置が動くので、ちょっとずつ動かしていく方が調整がしやすい。

それぞれのスライドバーの意味は以下の通り。
① 右にあるピンクのスライドバー
→ これを動かすと、画像の大きさを変更できる。上に動かすと大きくなり、下に動かすと小さくなる。
② 左にある青いスライドバー(上下)
→ これを動かすと、画像の位置を変更できる。上に動かすと上方向に移動して、下に動かすと下方向に移動する。
③ 下にある青いスライドバー(左右)
→ これも、画像の位置を変更するためのもの。右に動かすと右方向に、左に動かすと左方向に移動する。
いい感じになったら「Save」ボタンをタップしよう。
ここで注意したいのは、もう一度やり直すと、さっき動かした位置はリセットされてしまうということだ。続きからは編集出来ないので、もう一度最初からやり直す必要がある。
ここは改善を要求していきたいところである。
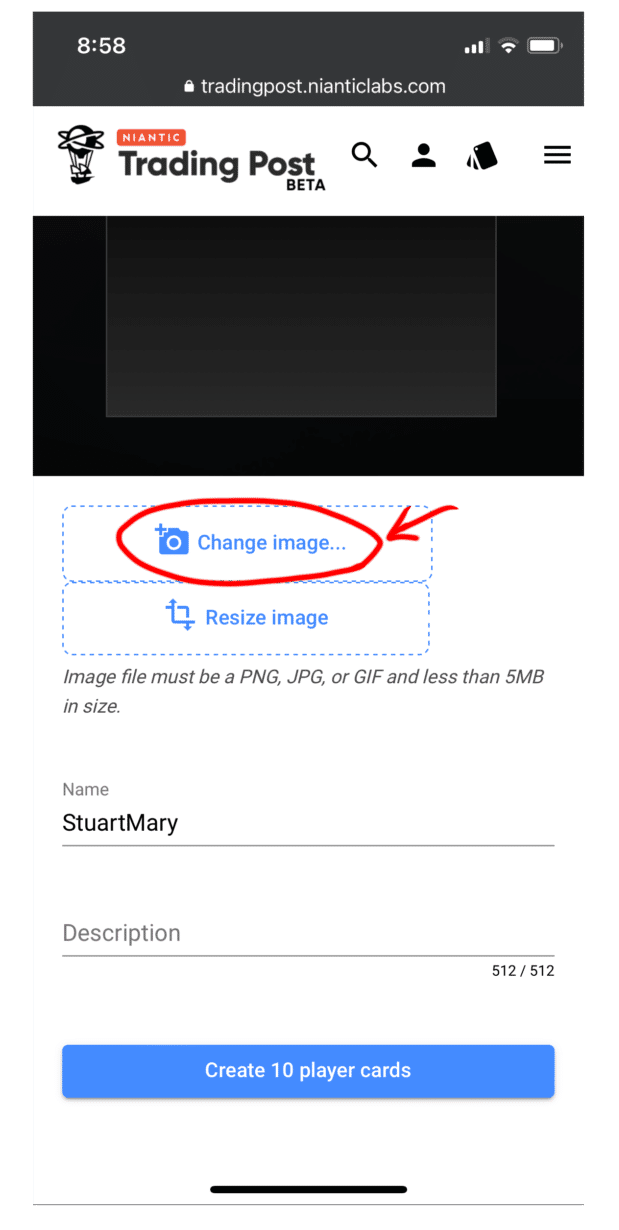
ちなみに同じ画面で画像を変更することもできる。
画像を変更したい場合は「Change image」をタップして、同じように画像を選びなおそう。

(3) カードのタイトルを変更する
デフォルトではエージェント名が入っている「Name」の部分も実は変更できる。
ここを変更すると、カードの表に表示される文字が変わる。


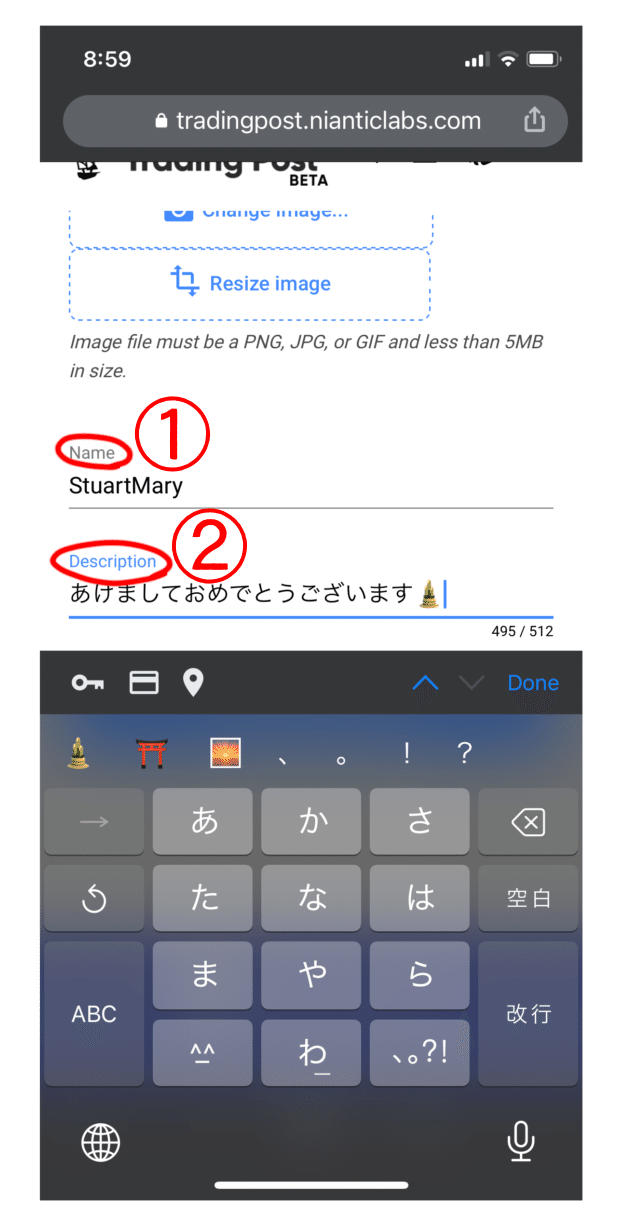
以下の画像の①部分を変更しよう。
① Name
→ カードのタイトルとも言うべき部分。デフォルトではエージェント名が入っているが変更もできる

(4) 裏面の文言を入力する
さて、手順1.で考えた裏面の文言を入力していこう。上記の画像の②Descriptionの部分に裏面の文言を入力しよう。
② Description
→ カード裏面のメインとも言うべき部分。読んで欲しい内容を書いておこう。Maxは512文字。絵文字も使える。
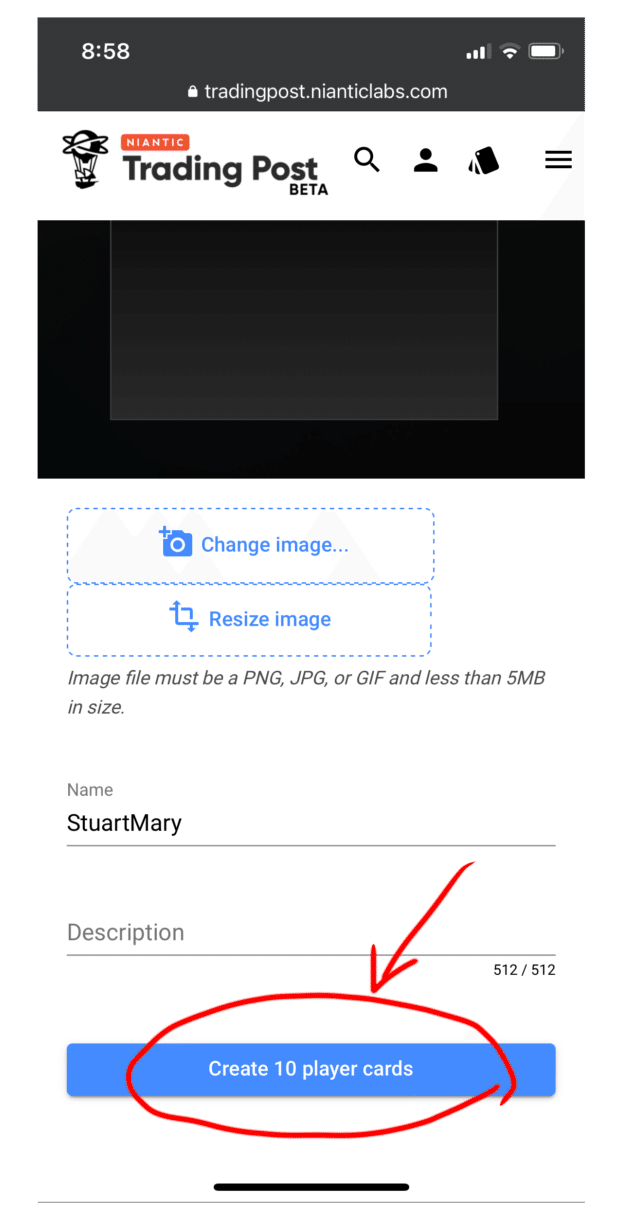
(5) カードを作るボタンをタップ
もうこれでヨシ!となったら、最後に「Create 10 player cards」をタップしよう。

ここで注意したいのは、作り直しは効かない!ということである。
一度作ってしまうと、修正はもちろん削除もできない。
まぁ、印刷会社に依頼してカードを作る場合も、入稿してしまえば修正は効かないのだから同じといえば同じなのであるが、問題は削除もできないということだ。
恥ずかしい間違いを犯してしまっても消すことが出来ないので、最終チェックは怠らないようにしよう。
以上で自分のカードが作れた筈だ。
次回はいよいよ、Trading Postの醍醐味!カードのトレードに移っていきたいと思う。
この記事が気に入ったらサポートをしてみませんか?
