
おまたせ!社内ポータルサイトをオープン!〜脅威の2週間納品の制作背景を語る〜
こんにちは!人事総務グループの辻です。
2月、ついに!やっとこさ!社内のポータルサイト「STANDポータル」がオープンしました!
プロジェクト立ち上げから納期までたったの17営業日!…自分が上司でありながら、本当にやり切るとは…!笑
そこで、制作を手がけた いわき に制作背景や想いについて話を聞いてきました!
STANDの社員のみなさんはもちろん、スタートアップ企業にお勤めで「社内ポータルってどうやってつくるの?」「進め方がよくわからない」という方にも読んでもらえると嬉しいです。
いわき
2023年までは採用チームにてデザイナー採用とnote記事の執筆をメインに担当。2024年からは組織変更があり、人事総務グループで総務と社内活性を担当。趣味は絵を描くことと推しへの課金(原神とか主に二次元)。
最近は課金の減額を頑張っている。

なぜ社内ポータルサイトを立ち上げようとしたのか
辻:社内ポータルサイトの制作に至った背景を教えてください。
いわき:はい。実は結構前になるのですが、2022年の年末頃から「社内の情報が一覧できる場所があったら便利だよね」ということで管理部主導のプロジェクトが立ち上がりました。しかしSTANDはスタートアップ企業で、管理部は多忙のあまりになかなか工数を割くことができなかったんです...。
2024年1月に管理部が旧採用チーム3名を吸収し「人事総務グループ」となり、ようやく本格的に着手ができるようになりました
辻:たしかに旧管理部は結構大変そうでしたもんね…。でも、どうにか作り上げたかったわけですね?
いわき:そうなんです。STANDは全社員約80名で、そのうちSTANDクリエイター(以降スタクリ)というゲーム企業に出向するクリエイター社員が約60名います。他20名は営業や管理の社員です。
スタクリは働き方の性質上、どうしても出向先の仕事の方が優先度が高くなるので、社員に知らせたい情報を社内から発信しても、出向先業務に集中している間に流れてしまう…そんな状態が続いていました。
とはいえ、STANDの正社員である以上は必要な手続きもあるので、「忙しかったら対応しなくてもいい」というわけにもいきません。
例えば勤怠締めだったり、経費申請のような毎月発生するものから、身の上に変更が生じた際の手続き、たとえば引越ししたら住所変更、結婚したら家族情報の変更など、会社が従業員のみなさんのお給料や保険、税金の対応に必要な手続きが沢山あります。
でもこういったものほど「どうやるんだっけ…」「こういう時何を申請する必要があるんだっけ…」と方法がわからず「めんどくさい」と腰が重くなりがちなので、必要になった際に「ここを見ればわかる!」みたいな場所、社内ポータルを作ろう!となりました。
こういったポータルサイトや社内の発信を通して、スタクリはもちろん、全社員が「自分はSTANDの一員なんだ」という帰属意識につながってもらえたらいいなとも思っています。
2週間ちょいの短納期...!どう進めた?
辻:1月に引き継ぎを受けて、2月1日にリリース... かなり短納期ですね。引き継いでからは、どのように開設をすすめたのですか?
いわき:スケジュールとしてはほぼ2週間とタイトに見えますが、以下のように流れやタスクを整理して制作を進めることで、思ったよりもスムーズに進めることができました。順を追ってお話します。
【1日目:準備編】
目的の再確認
1.必要なコンテンツの整備
2.運営フローの草案づくり
3.タスクへの落とし込み+スケジュール決め
4.必要な掲載項目(コンテンツ)のヒアリング
【サイト制作編】
1.ビジュアル面
2.コンテンツ作成
【リリース】
1.最終的に決定した運営フロー
【準備編】
いわき:このポータルサイトは前述の通り、「社内の情報やマニュアルへのアクセスを容易にして、社員として必要な申請や仕事をやりやすくしよう」という目的のもとでプロジェクトが始まりました。
引き継ぐ際、管理部部長の藤原さんが仕事の合間に地道に作成してくれていたプロトタイプがありました。その共有を受けて最初に「これは時間がない中で『こういうものが欲しい』がストレートにイメージになったものなんだ」という印象を持ちました。
これを土台にポータルサイトの目的を叶えるには最低限何が必要になるのかを整理し、「まずはリリースする!」ということを目指してプロジェクトを進めることにしました。

1.マニュアル等、掲載が必要なものを整理
では、目的の達成のためにはどんなサイトを作り、どんな風に使ってもらえるといいのか…。まず最初は利用イメージを膨らませるところから始めました。
STANDはまだスタートアップで規模感も大きくはありません。内勤(営業やバックオフィス)は少数精鋭ですし、クリエイターには前述のとおり、社内での申請作業等には可能な限り工数を割かせたくないと思っていました。
その為
・オシャレさよりもユーザビリティ
・求める情報へのアクセスのしやすさ
・ページの更新のしやすさ
の3つを満たせるサイトにしたいと思い、ページ要件を再整理。
結果、
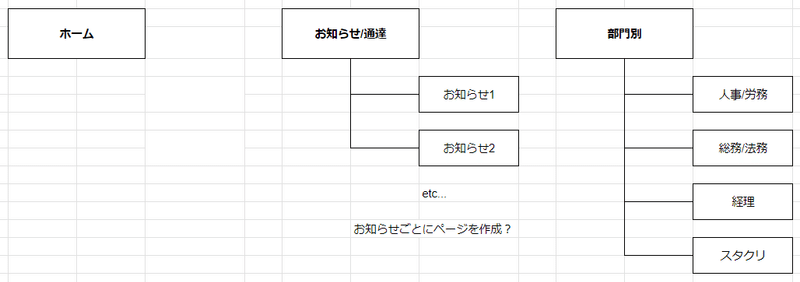
・よく使うリンクや全社のスケジュールを1つにまとめられたページ
・Slackだと流れてしまうお知らせのページ
・部門ごとにマニュアル類・FAQが完結しているページ
の3つの構成でページを作成することにしました。
この構成軸を大まかにメニュー分けをして、ざっくりとしたサイト設計に落とし込んでいきます。(これがこのままサイト上でのメニューになります)

要件の整理を行えたら、リリース日をいつにするのか、どこまで完成していればリリースできるのか?リリースするために必要な「ゴールライン」を決めます。
今回の方針はコチラ。
完璧でなくてOK。最低限のコンテンツ*を揃えたらリリース
最低限のコンテンツ=リリース時に掲載しておいた方が良いもの
クオリティよりはスピード優先。リリースすることが第一
あくまでサイトのクオリティの話であり、コンテンツの内容はクオリティ優先
マストではないものの、使用頻度や影響範囲が高いコンテンツはリリース後、順次拡充していく。
コンテンツの優先度は事前に各部門長に決めておいてもらう。
*コンテンツ=掲載するマニュアル等の資料
辻:クオリティとスピード、仕事において常に天秤にかけることが多い要素だと思いますが、「リリース最優先!」ということでスピードをとったのはなぜでしょうか?
いわき:ポータルサイトはリリース後も更新を繰り返していくものなので、クオリティは後から向上させていけば良いと思いました。また、納期優先とした以上、「見た目はすごいけど使いづらい」よりも、「見た目はそこそこだけど、ここを見ればわかるから便利」と思ってもらえた方が、社員全員の業務効率化に繋がると思ったからです。
2.運営フローの草案づくり
いわき:続いてリリース後の運営についてです。こちらはプロトタイプを見た時から、各部門のページが必要になる→1人で更新を完結させることは難しいだろう という想定があり、予め運営について決めておいた方がいいことを洗い出すことにしました。
【誰が更新するのか】
・人事総務(ポータル管理者)が窓口となり更新を行う
・各部門のマネージャー各自で更新を行う
【どう更新するのか】
・管理部窓口なら修正・更新依頼を提出してもらう
└どのようにフローを制定するか
└反映期間の目安は?担当は?
└1人が更新担当だと属人性が高い(懸念)
・部門マネージャー1人ずつに管理権限を渡す
└細かい更新や修正が安易になる
└部門長のペースで更新ができる
└サイト管理者(私)の更新コストがかからない
└情報公開範囲の精査が難しくなる(懸念)
いわき:こんな感じで洗い出した要素を上司へ相談しておいて、運用イメージの見当だけつけておくようにしていました。
辻:確かに。リリース後の方がむしろ重要ですね。運用として持続可能なものでない後々シンドくなっちゃいますもんね。
いわき:そうなんですよね…サイトの更新以外にも仕事は沢山ありますからね笑 でも事前に洗い出しておいたからこそ、サイト作成の準備と、運営の為に必要な準備を同時進行できたので、短納期リリースの成功に繋がったと思います。
3.タスクへの落とし込み+スケジュール制定
いわき:ここまで定まったら、それぞれのタスクをひき、スケジュールに落とし込んでいきます。当初は以下のようにタスクを切りました。
[open][1/15] 各部門MgrとのMTG
[open][1/15] スタクリチーム
[open][1/18] 管理部(経理 人事 総務 法務)
[open][~1/26] ページ作成
[open][1/29~1/31] 内容の確認・修正
└運用ルールの策定も並行して行う
[open][2/1] リリース
4.コンテンツ内容のヒアリング
いわき:定めたスケジュールを元に、サイトに掲載するコンテンツの内容を、各部門長とミーティングして決めていきます。
これはどのようなプロジェクトでも大切なことだと思いますが、少しでもミーティングをスムーズにするために、事前に実物を見てもらい、イメージを持ってもらった状態で参加してもらえるよう、依頼の仕方は特に気を付けていました。
マニュアル類は、既に社内に存在しているもの、新たに作成した方がいいもの、各部門に作成をお願いするもの...など、多岐にわたるので早い段階からリストにして、小まめに制作の進捗状況を確認するようにしていました。
特に、既に社内にあるものに関しては、内容が古い可能性もあるので、アップデートにかかる工数含めて確認するのをお奨めします!(今回、内容のチェックを想定していなくて、リリースが近づいてからバタバタと確認しました…汗)
【サイト作成編】
いわき:掲載コンテンツが決まったら、それに付随して必要なもの(フォント決め、アイコン等)を作成し、サイトのビジュアルを整えていきます。
今回は「Google サイト」で制作を進めることにしました。やれることに限りはありますが、Webコーディングの知識がなくても、一定のクオリティまで簡単に作成することができます。またSTANDではGoolgeWorkspaceを使っており、デフォルトで使える機能のため導入費用も0円。
最近流行りのnotion等々も検討しましたが、組織のサイズ感、やりたいこと、費用感のバランスが合わず今回は見送りました。
1.ビジュアル面
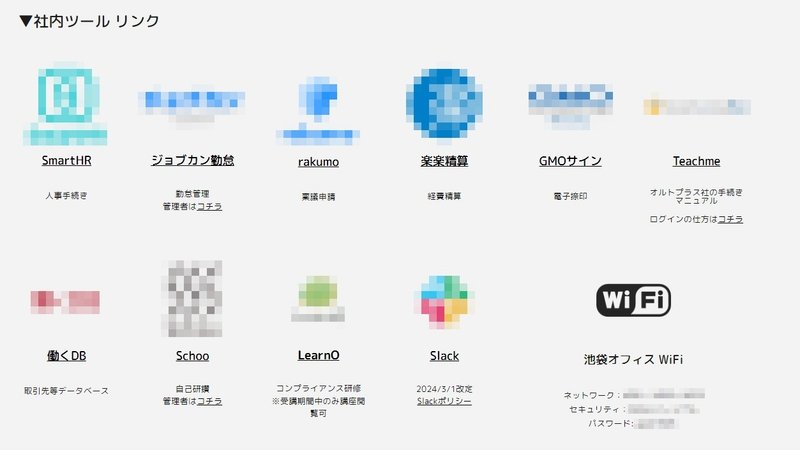
ポータルサイトの目的上、どうしても文字・リンク集になりやすい側面があるので、直感的にわかりやすいようになるべくアイコンなどを使用して整えるようにしました。
アイコンはICOOON MONO様からお借りし、「スタクリ」のコントローラーだけ思っているような素材が見つからなかったので、自分で描いて用意しました。(趣味のお絵描きがちゃっかり発揮されています笑)

また、STANDで導入しているツールもロゴを並べて視認性を良くしました。新入社員の方や、PC壊れてデータが飛んだ!みたいな人も「ポータルに辿り着ければ仕事に必要なものは揃う」という状態にしています。

ユーザビリティー重視で、社員の8割を占めるスタクリの方々は「スタクリ」のアイコンをクリックすれば、よく使う項目が1ページに完結するように構成しました。
他にも、STANDはコーポレートカラーがポップで明るい色なので、色が持つ雰囲気を活かせるよう、フォントも丸みのあるオープンな印象を持つものにしたり…。サイトや資料などで「なんだかパっとしないな…」って思った時はフォントを変更するとかなり雰囲気が変わるので便利です。
2.コンテンツの作成
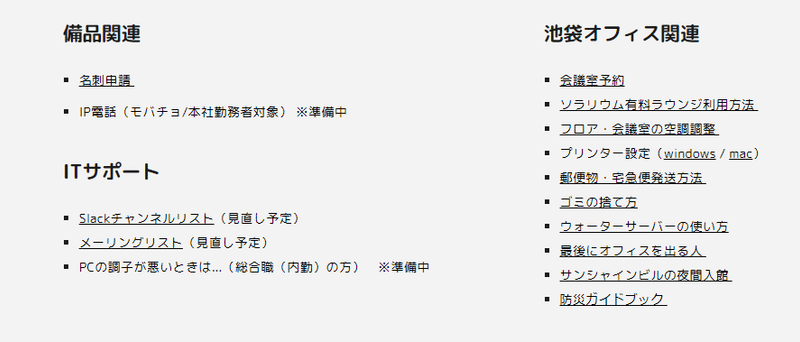
ポータル内のビジュアルがだいたい整ったら、社内のドライブに散らばっているマニュアル類をとにかく片っ端からリンクを繋いでいきます。(マニュアルもGoogleスライド等で作成しています)
マニュアル化されていないものも少なくなかったため、こちらもチーム内で手分けしてバシバシ作成していきました!
マニュアルのリンクは、見にくくならないようにカテゴライズしてレイアウトを行ったり、「目次機能」をうまくFAQとして応用したり、随所にGoogleサイトの機能を有効活用しています。


【リリース】
いわき:マニュアル作成やビジュアル面の制作ができれば、あとは社内に周知を行い無事リリースです!ご協力してくださった各部長やマネージャーへ御礼も忘れずに、今後の更新方法についての周知も同時に行いました。
運営フロー
幾つか見当を付けておいた肝心の更新・修正の運営フローは、結果として「管理者側で更新・修正するもの」「部門長側で更新・修正できるもの」の2種類に分けることにしました。
■ ポータル管理者側で更新・修正するもの
サイト上の文言、リンクの追加、お知らせの追加等は頻度も高くないため、社内用のGoogleフォームを作成し、更新・修正を行いたい箇所を申告してもらう運用になりました。申告する人は役職者以上に限定して、指定のGoogleフォームに問い合わせがあった場合はSlackでbot通知、スプレッドシートにも自動で追加されるように設定しています。
■ 各部長、マネージャーで更新・修正するもの
各部ごとで保管している資料等は、格納されているドライブにリンクを飛ばし、そのフォルダの管理権限を持っている役職者が自ら管理を継続できるようにしました。
ですので、従来通りGoogleドライブの共有フォルダにデータを入れれば、ポータルからも見られるようになっており、ポータル編集のために工数を割かなくて良い仕組みになっています。
辻:GoogleWorkspaceの機能をフル活用って感じですね!
いわき:そうなりましたね笑 おそらくエンジニアの方なら適宜自分でプログラムしてより便利にできるのでしょうけど、デフォルトの機能でもここまで出来た!ってことで。

辻:しかし、1ヶ月弱でのリリースはかなり大変だったと思いますが、いわきさんとして今回の業務を通じて学びになったことはありましたか?
いわき:やはり「プロジェクト」というところが初めての取り組みで、勉強になりました。普段の業務では、例えばnoteに掲載するための社員インタビューなど、基本的には一対一でのやりとりがメインで、それであれば互いに期待値を調整しながら業務を進めていく流れ。でも、今回は「いわき 対 部長/マネージャー数名」で、それぞれの期待値、ゴールの調整を行いながらの進行でした。並行して、社内に散らばった情報の整理、これから必要になる新たなマニュアルの用意、サイトの作成…と、とにかくマルチタスクだったので、今まで以上に緊張感がありましたね。
なので、今回の経験では「不明なものを後回しにしず、なるべく早く解決させる」精神が身についたと思います!
辻:なるほど、プロジェクトともなるとそれを仕切るいわきさんが止まると、他がみんな止まっちゃいますからね。相応にプレッシャーもあったと思いますけど、これに賭ける想いみたいなものもあったんですかね?
いわき:もうとにかく「早く用意してあげたい」の一心でした!
社内ポータルサイトは昨年からずっと要望にあがってきていて、管理部内でもプロトタイプを作成したり、ツールの選定をしたりと双方の動きがあるのを見ていました。「作ってほしい⇔作ってあげたい」という思いは一致している一方で、現実的に人手が追い付いていなくてヤキモキとしている様子も見ていて心苦しい思いもありました。
しかし、今年になって管理部が新体制になったことで、この長い期間の課題というか悲願というか...を自分が担当することになり、それが早期に達成できたことはめちゃくちゃ貢献実感ありますし、シンプルに嬉しいですね!
ちょっとした「あれ?この申請どうやるんだっけ」「この情報うろ覚えだな」という場合は「まずはポータルを見てみる!」そんな風にご活用いただければ嬉しいです笑
あと、スタートアップやベンチャーなどの会社で「そろそろ社内ポータルつらないとな…」と思っている方々も少なくないと思いますので、この記事が参考になればと思っています!
