
画像に照明効果を付与できるIC-LightをComfyUIで試してみる
ControlNetの開発者であるlllyasviel氏が画像に照明効果を付与できる「IC-Light」を作っていて、その性能のよさにXでも話題になったのでいじってみたいと思います!
こちらもControlNet同様オープンソース。素晴らしい🥳
プロジェクトページ
🌐プロジェクトページ類はこちら
早速いじってみる
デモのUIはこんな感じでした。

ドレスを着たねこちゃんで試してみたのですが、とても良い感じに変換されました!

話題になっているだけあって使い方や特性を公開しているサイトも多かったですが、代表してgigazineを貼っておきます!
Stable Diffusion WebUI Forge用のIC-light
なんとforge用のエクステンションを公開してらっしゃる方がいました。
インストールの解説動画も見つけたのでまたどこかでこちらは試してみたいと思います!
ComfyUIでもやってみた
目的のComfyUIのnodeを公開している方がいたので今回はこちらを試してみたいとおもいます。
これは製品写真用に調整された感じで、ライトを思い通りの場所につけるといったところを特に注力しているみたい。
解説動画はこちら。
モデルにはもちろんlllyasviel氏のsafetensorsを使います。
早速試してみる
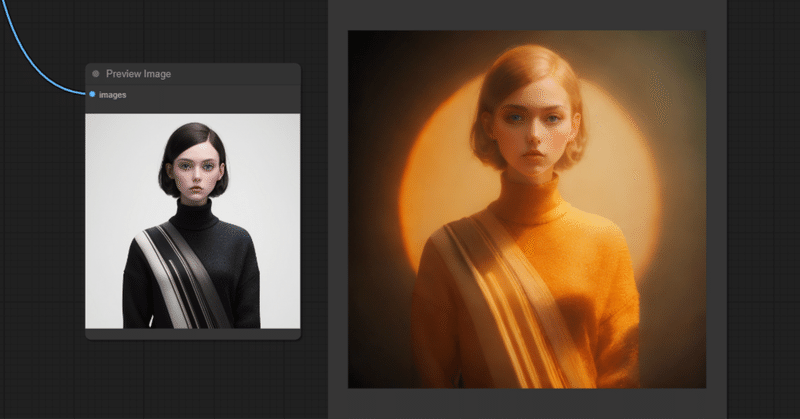
ComfyUIでのnodeを使ったやつはこんな感じでした!

これのいいところは、promptで生成した画像そのまま何もしなくてもIC-Lightが一連の流れで作られるところ。
テキストで画像生成ができて、その上このマスクのような白黒の画像を設定することによって思い通りの場所を明るくさせるという便利さ。

色々試してみる
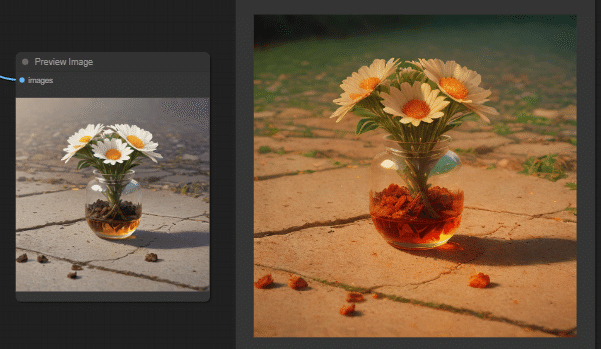
この後はためしてみた画像をいくつか載せておきます!













このnodeでは合わない画像もあった
なお、ニュアンスを追加するうえでちょっと困りそうな場面も見受けられたので記載しておきます。
この茶色の猫ちゃんはとても雰囲気がよくアップデートされているのですが
…

一方で、しっかりと白猫というままにしておきたいこちらの画像などは茶色のにゃんこになってしまいます。

こちらの黒猫も白猫ほどじゃないけれど、ちょっと黒猫と呼ぶには難しい色使い。

まあ、物撮り用のnodeのようですので、動物とかは想定してないのでしょうね。そういう目的であればnodeを加筆修正するかしなきゃですね。


いやでも色々便利だな〜と思った今回でした!
今日はここまで〜!!
この記事が気に入ったらサポートをしてみませんか?
